Feliz domingo. Es una alegría estar una vez más con ustedes, apreciados steemians. :)
Buen día, queridísimos internautas. Para este último día de fin de semana, quise llevar a cabo algo un poco distinto. Por esa razón me sumí en la magistral tarea de crear un GIF usando solo Shapes layer (Capas de forma). El concepto que quería desarrollar vino a mí enseguida — como si del destino se tratase — Después de varios intentos de ensayo y error, pude lograr es bonita animación.¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
 Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
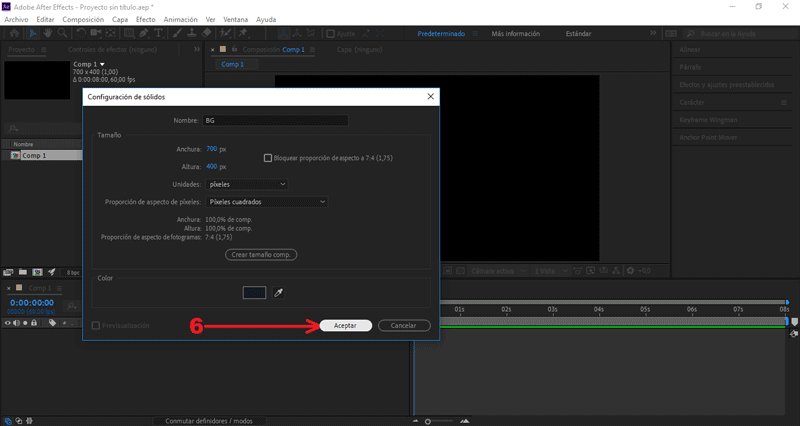
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Agregar sólido
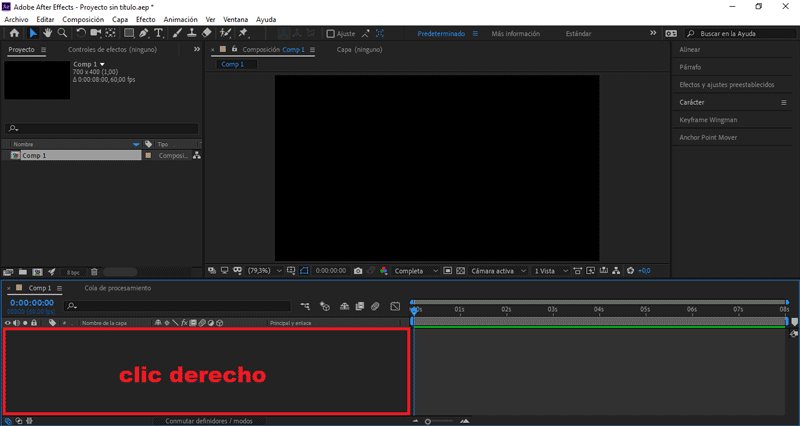
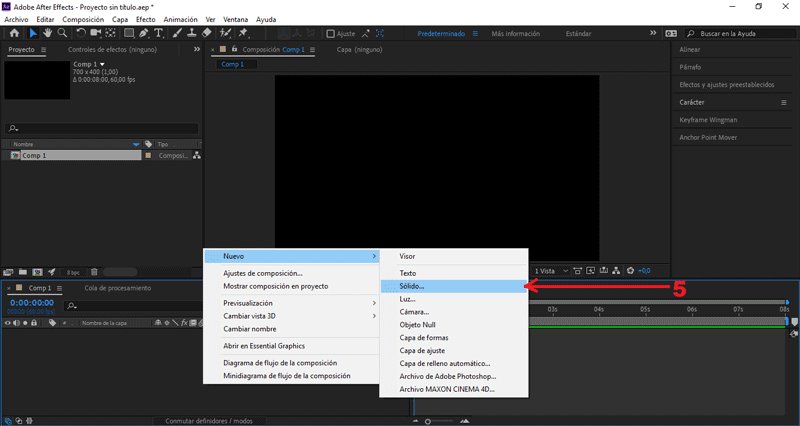
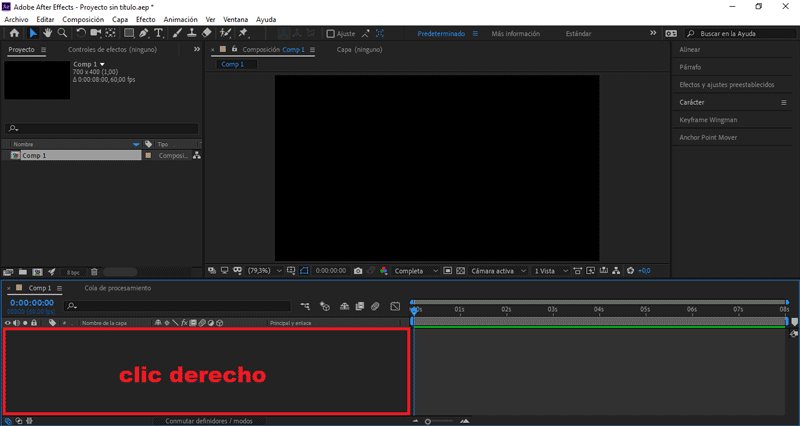
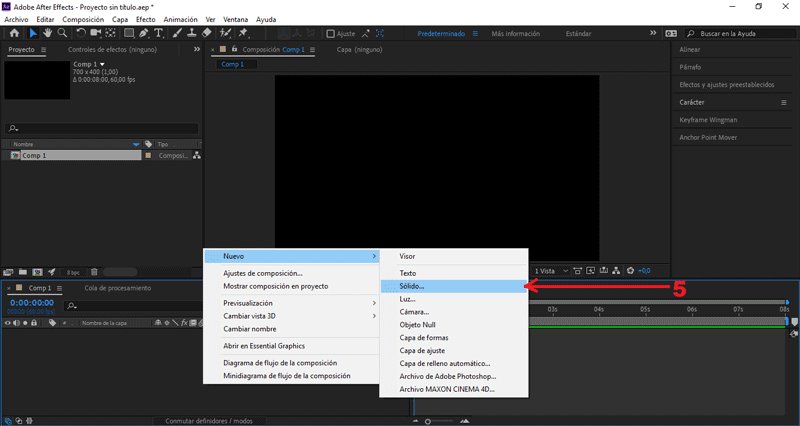
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
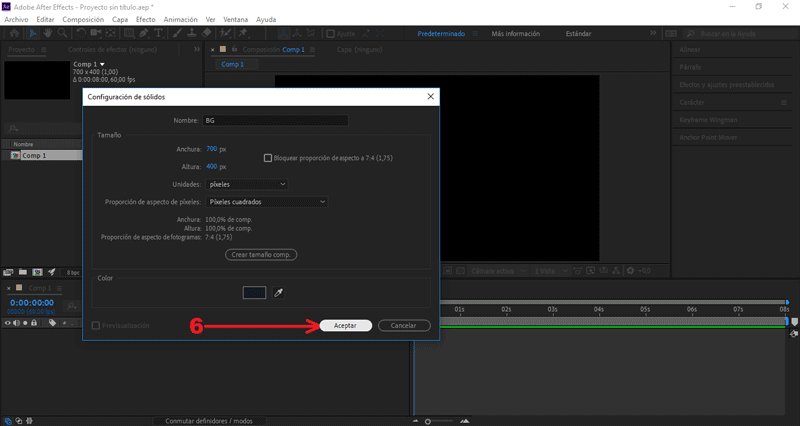
Le colocaré un color Azul marino.
Presionamos aceptar.
PARTE 3: Crear ojo

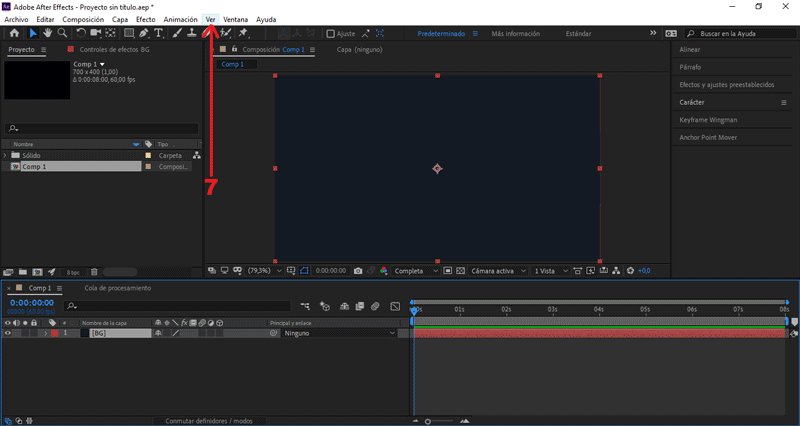
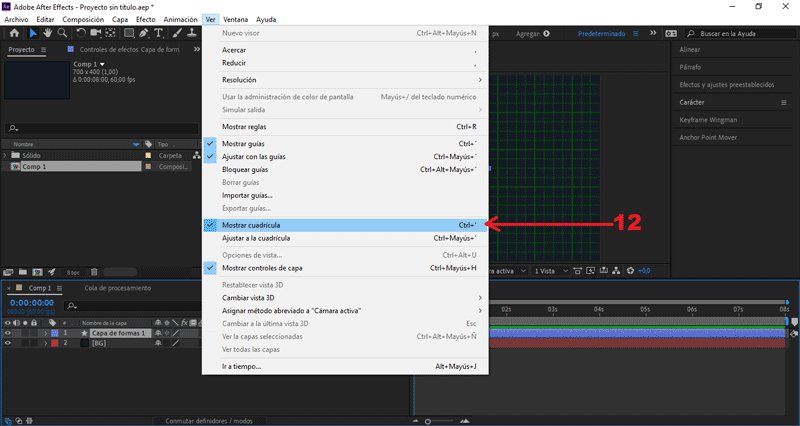
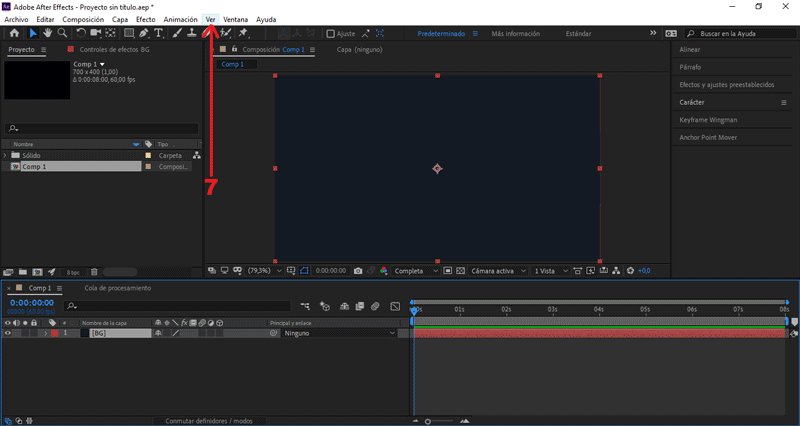
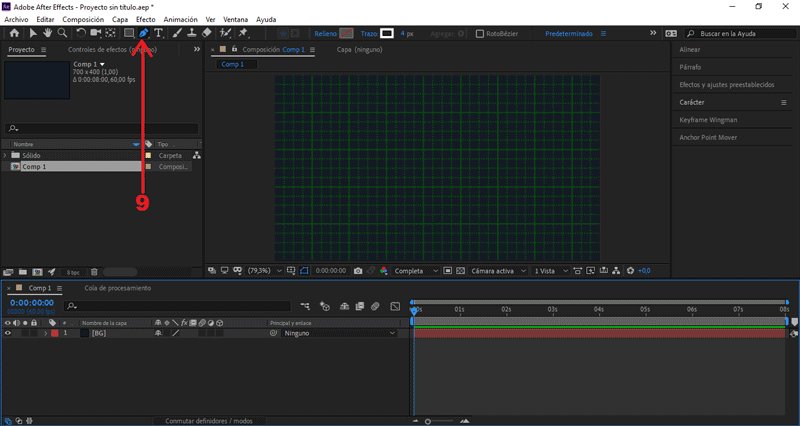
Seleccionamos la opción Ver/Mostrar cuadrícula
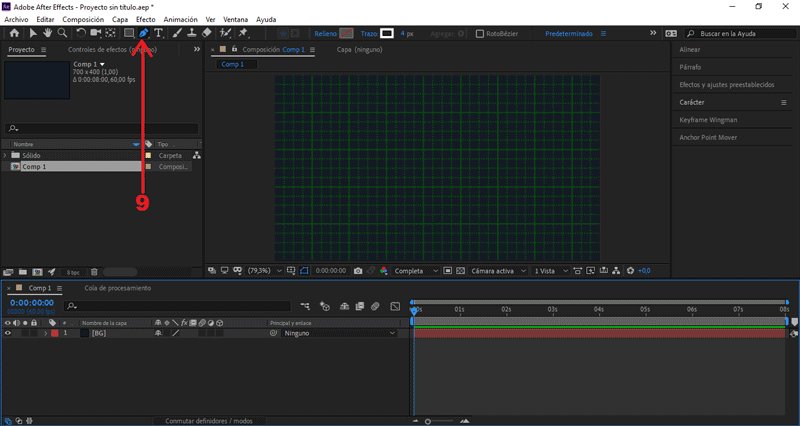
Creamos una capa de forma presionando la herramienta pen tool.
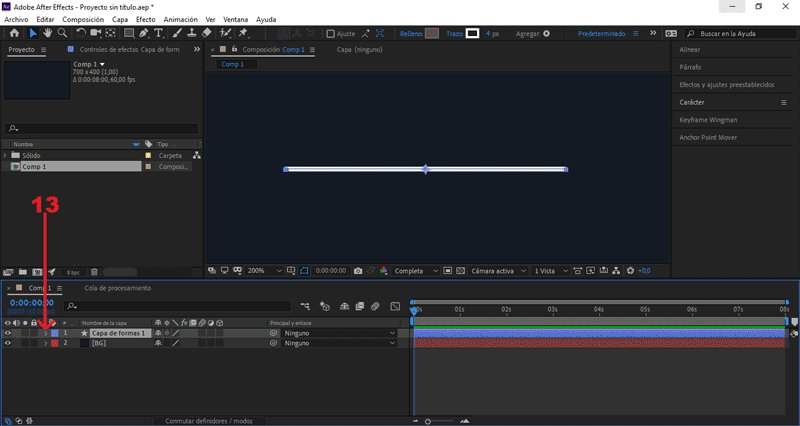
Dibujamos una línea horizontal.
Tiene que tener tres puntos: izquierdo, central y derecho.
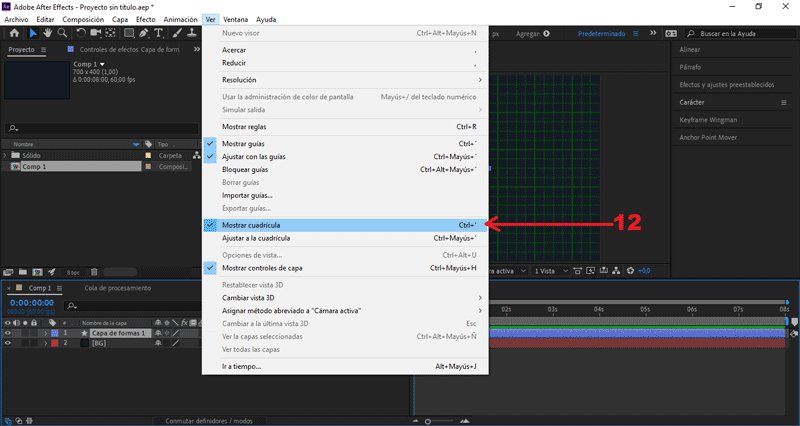
Desmarcamos la opción Ver/Mostrar cuadrícula

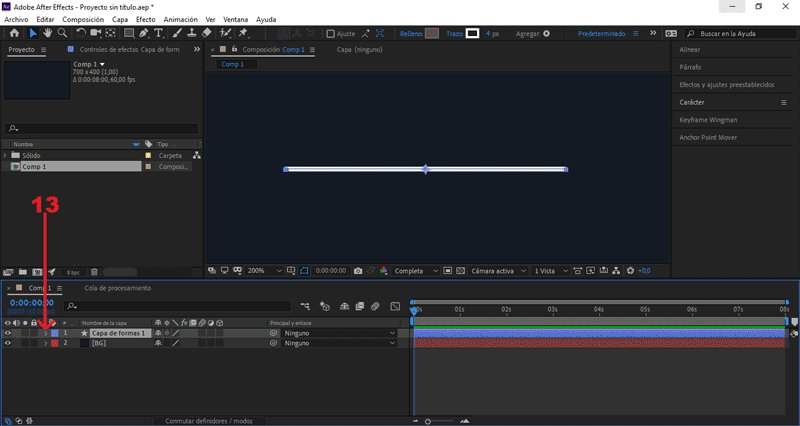
Desplegamos los valores de Capa de forma 1/Contenido/Trazado 1
Nos posicionamos en el (seg) 0.00, y creamos un frame en Trazado.
Presionando el símbolo del reloj.
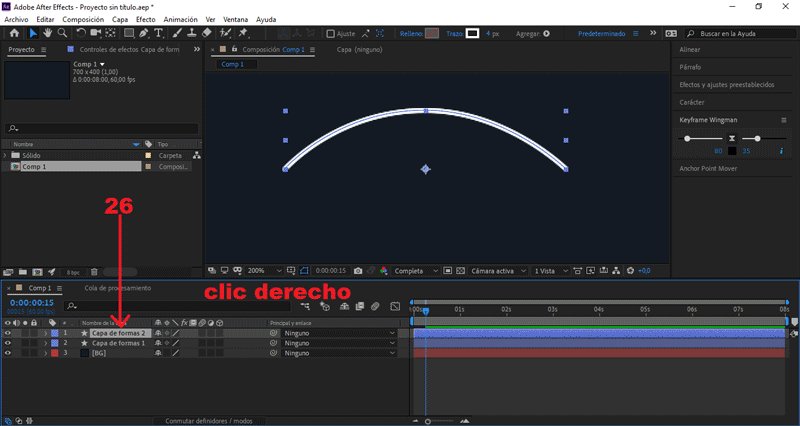
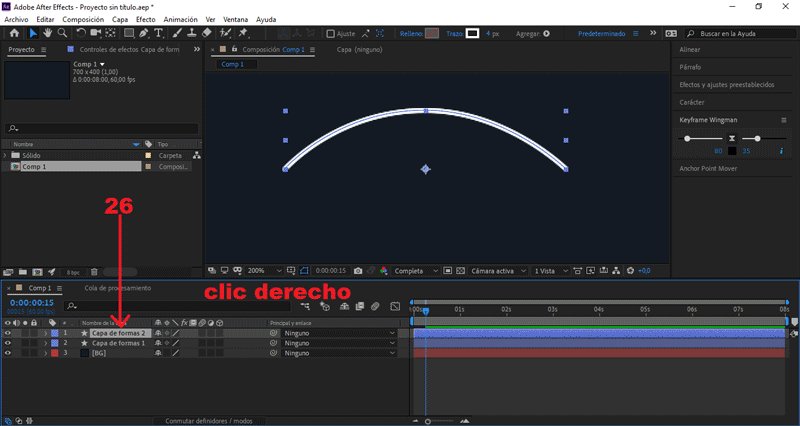
Nos posicionamos en el (seg) 0.15, movemos el punto central.
Hasta lograr una forma perfectamente arqueada.
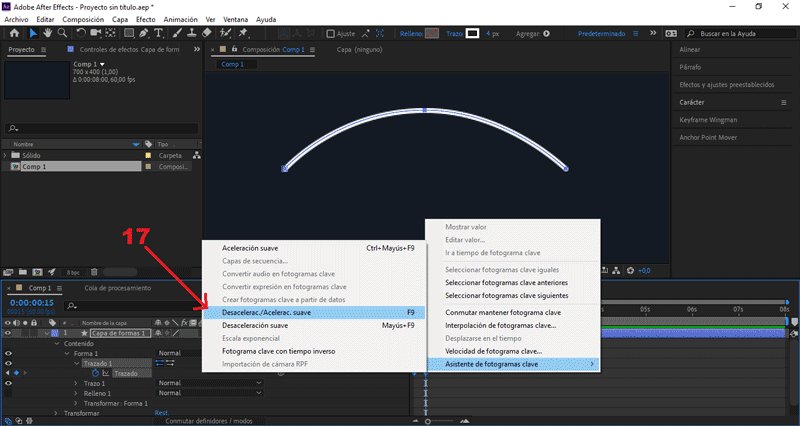
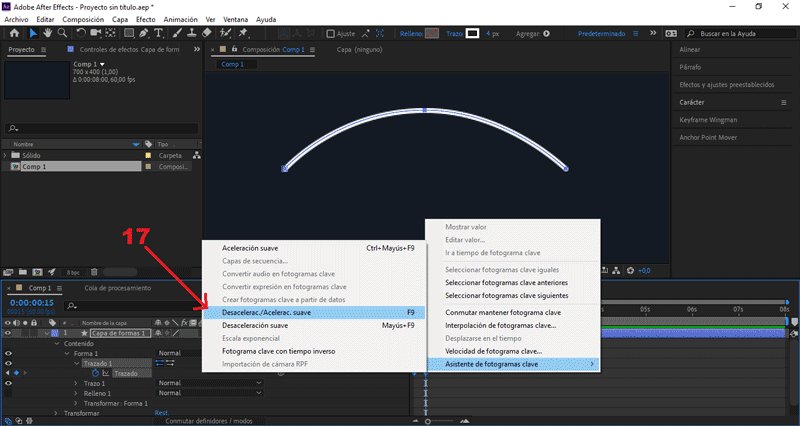
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
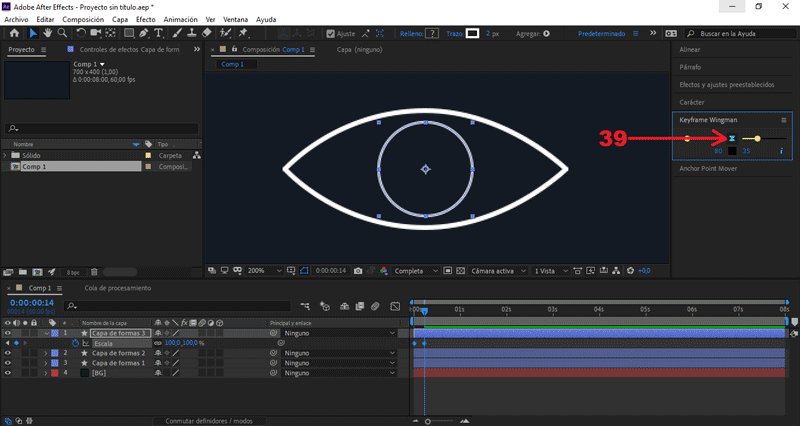
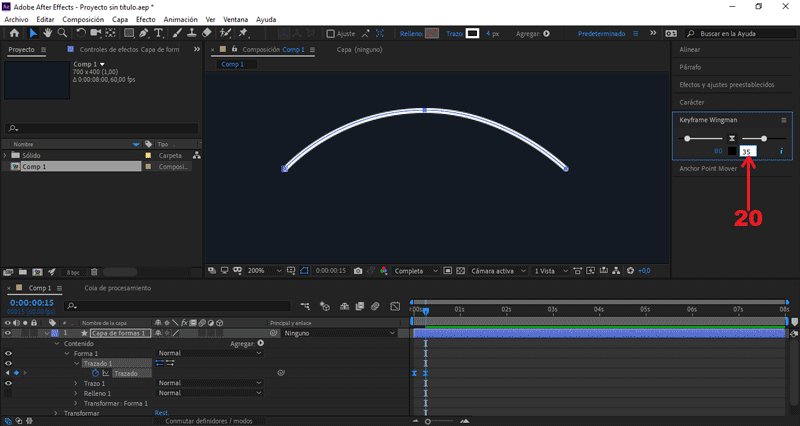
Vamos hasta la opción Keyframe Wingman.
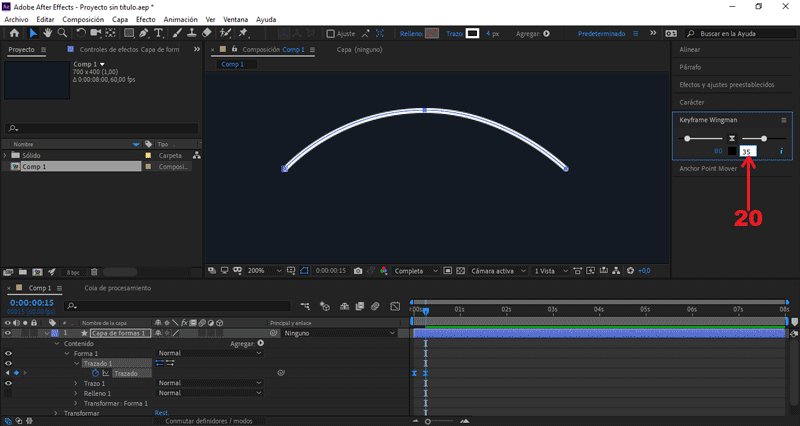
Cambiamos el valor Velocidad 1 a 80.
Cambiamos el valor Velocidad 2 a 35.
Activamos la nueva configuración de velocidad.
Presionando el símbolo del reloj de arena.
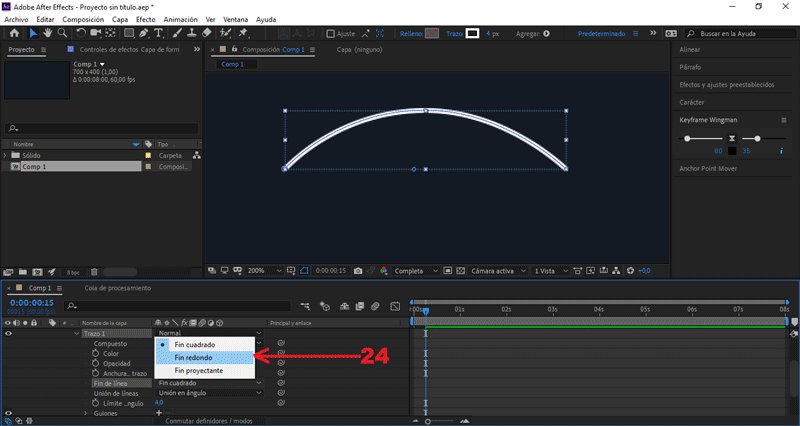
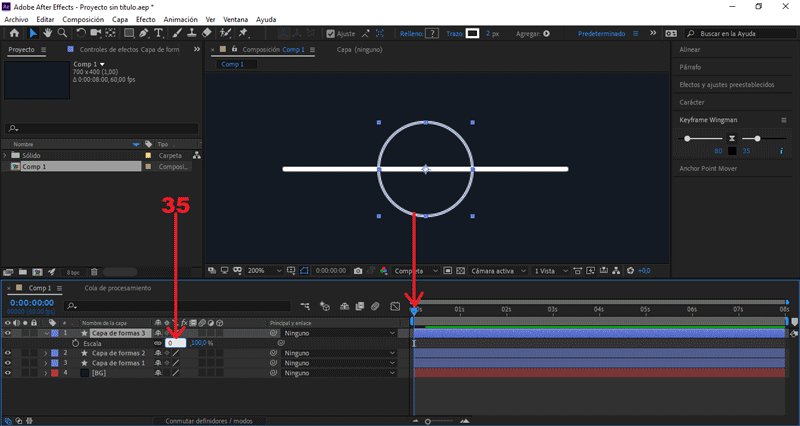
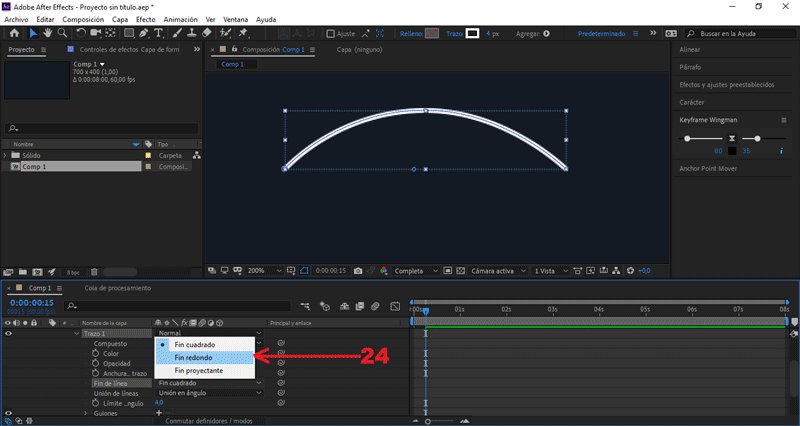
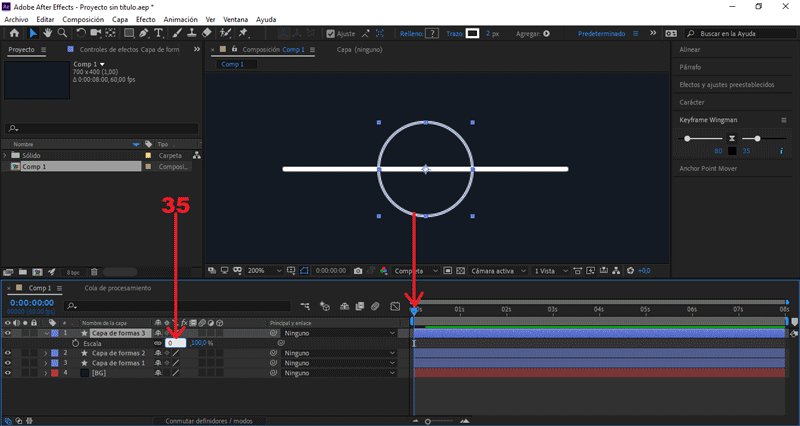
Desplegamos los valores de Trazo 1
En la opción Fin de línea, cambiamos Fin cuadrado por Fin redondo.
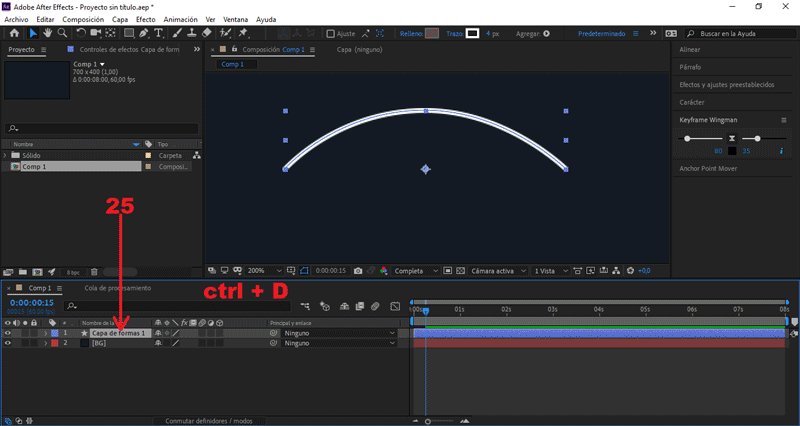
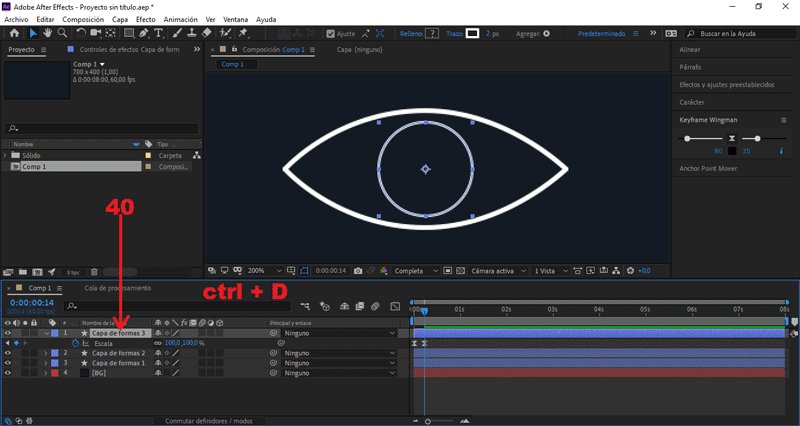
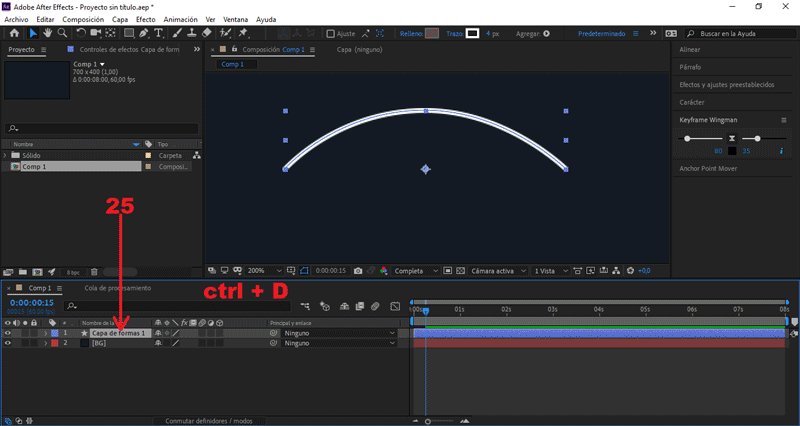
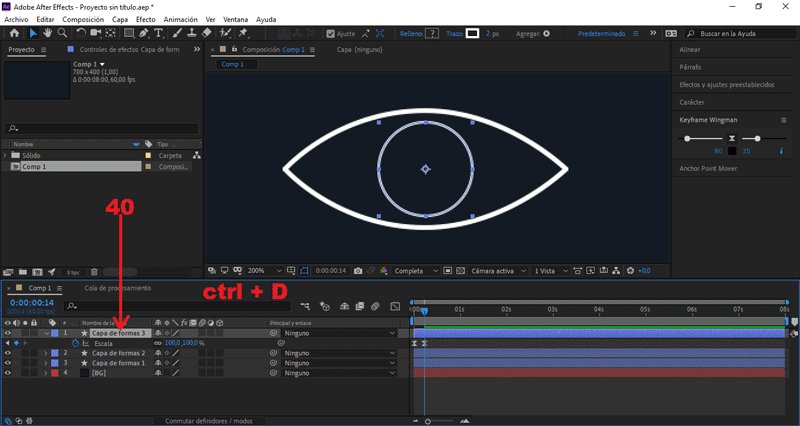
 Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Con este comando duplicaremos la capa original.
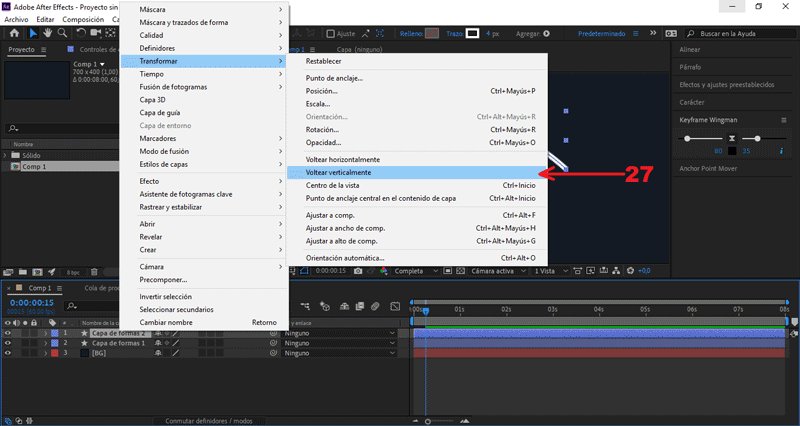
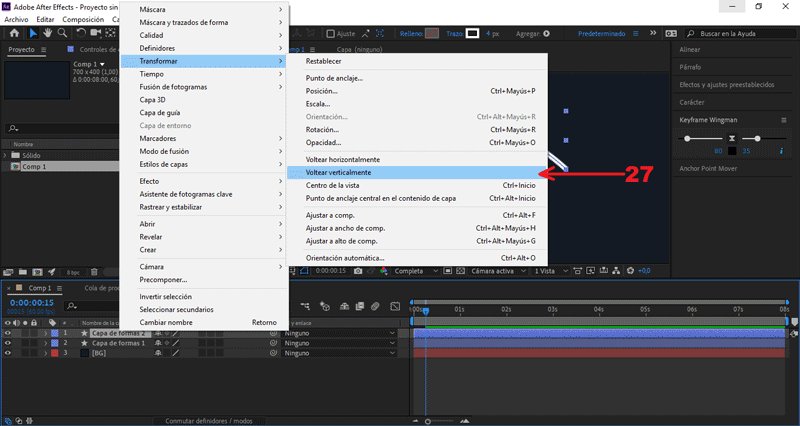
Seleccionamos «Capa de forma 2», presionamos clic derecho:
Vamos hasta la opción Transformar/Voltear verticalmente.
PARTE 4: Añadir pupila
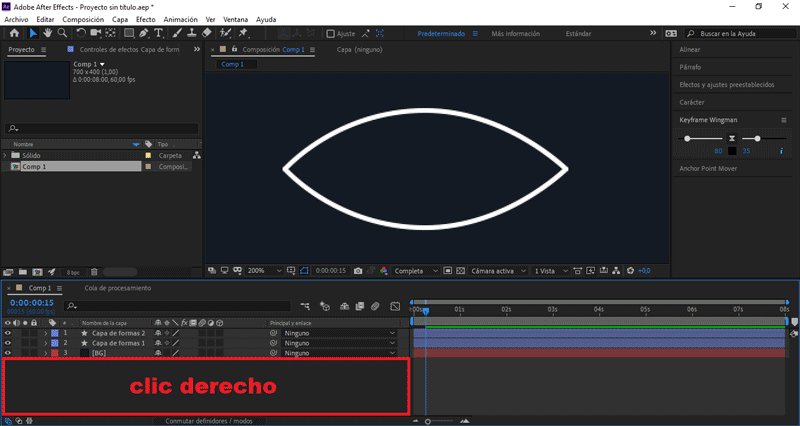
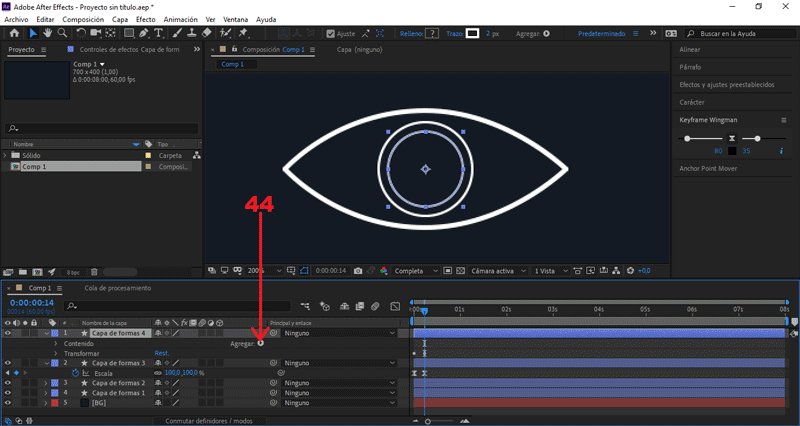
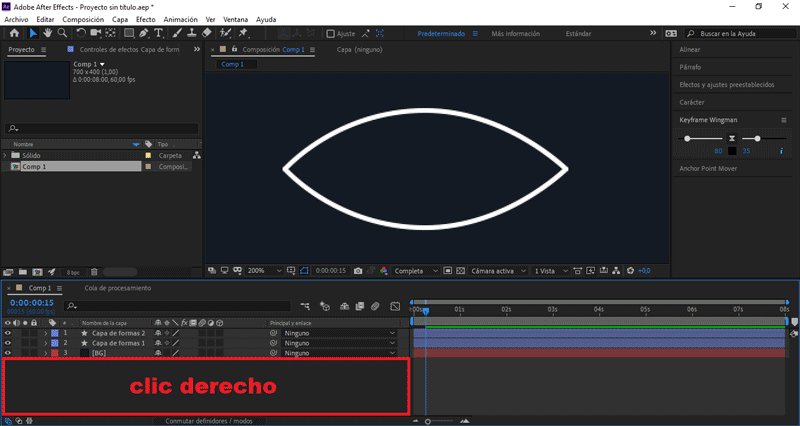
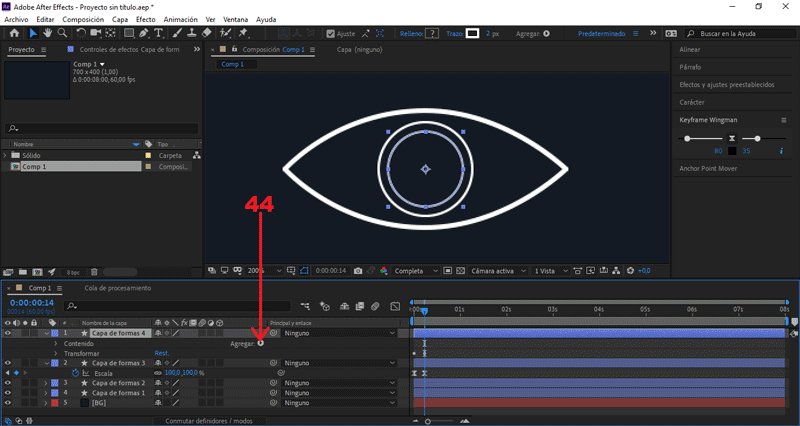
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas
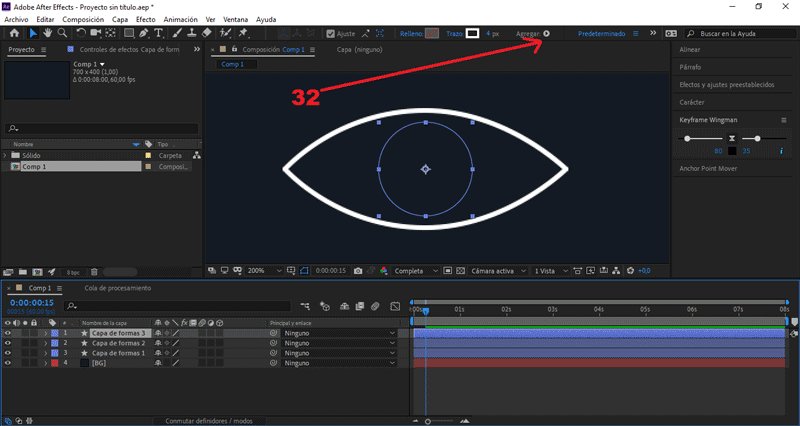
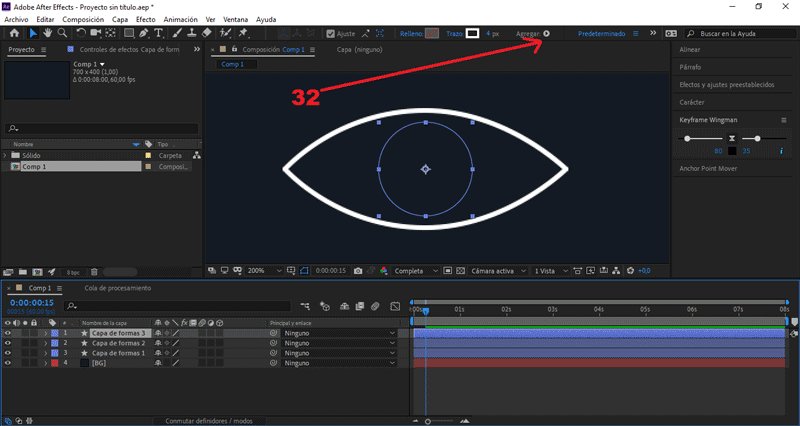
Desplegamos los valores de Agregar, seleccionamos Elipse y Trazo.
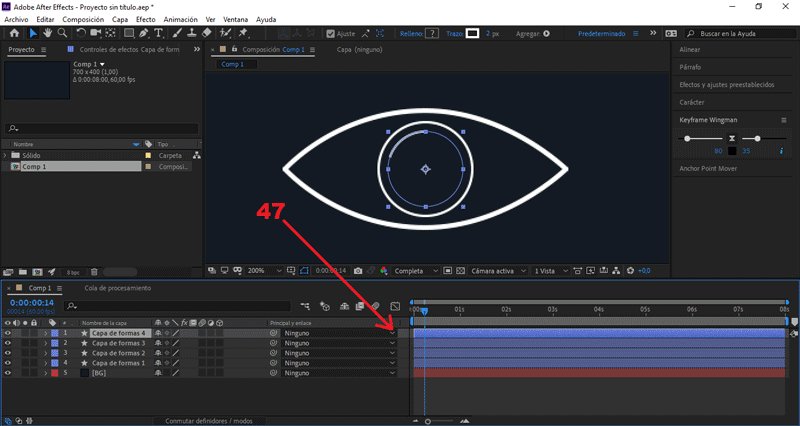
Teniendo seleccionada «Capa de forma 3», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 0.00, cambiamos Escala a 0.
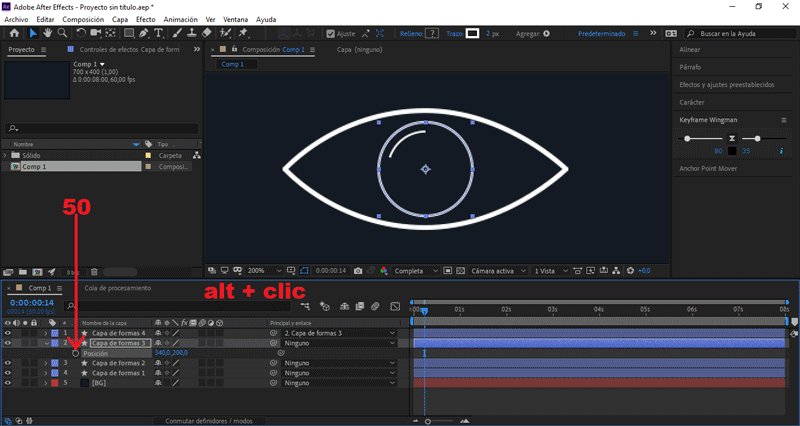
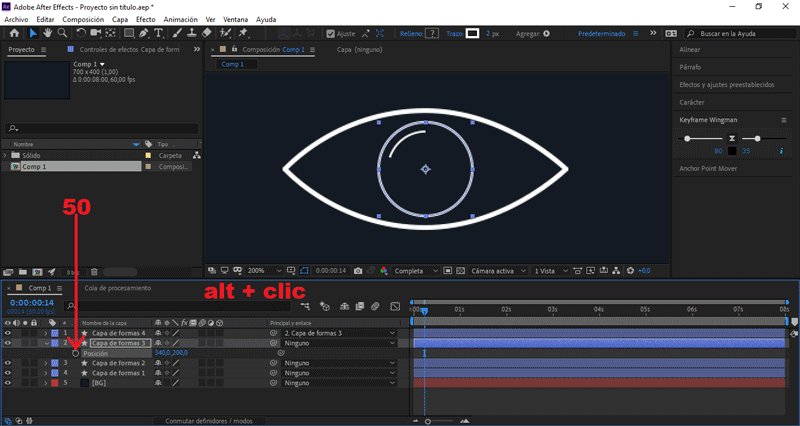
Creamos un frame, presionando el símbolo del reloj.
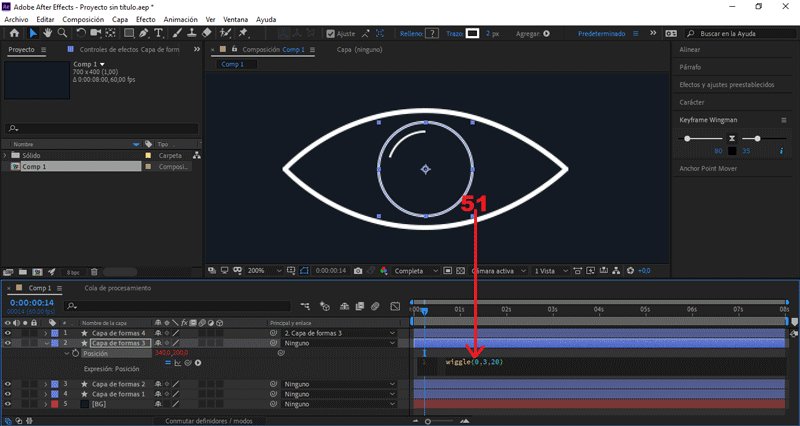
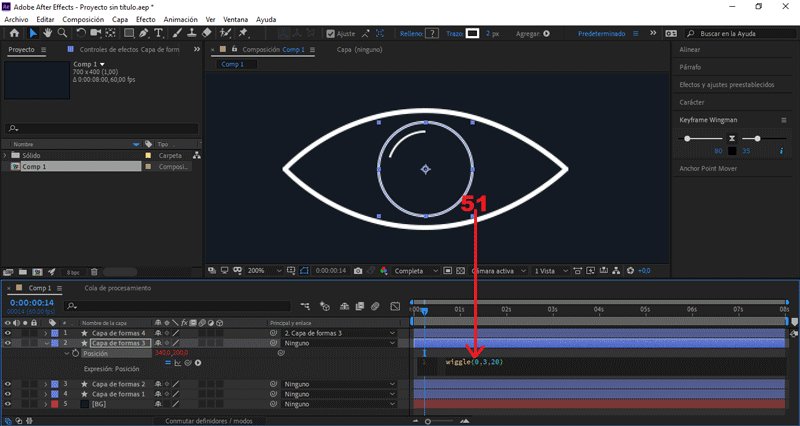
Nos posicionamos en el (seg) 0.14, cambiamos Escala a 100.
Seleccionamos los fotogramas creados:
Copiamos los valores de velocidad anterior.
Presionando el símbolo del reloj de arena.
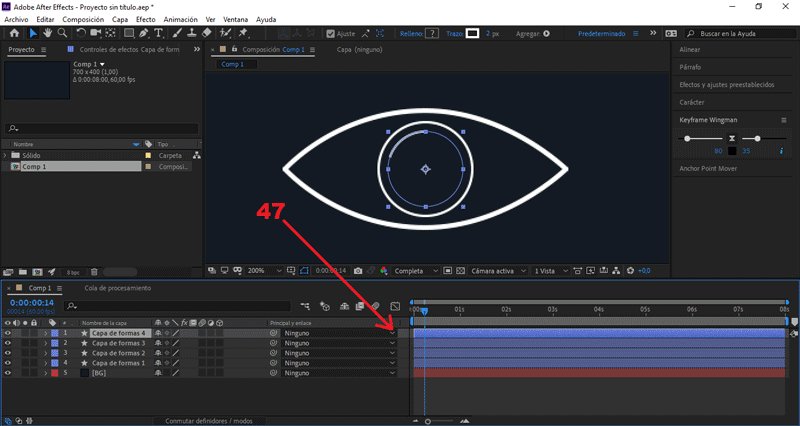
 Teniendo seleccionado «Capa de forma 3», presionamos ctrl + D.
Teniendo seleccionada «Capa de forma 4», presionamos la letra "S".
Teniendo seleccionado «Capa de forma 3», presionamos ctrl + D.
Teniendo seleccionada «Capa de forma 4», presionamos la letra "S".
Se abrirán los frames de escala.
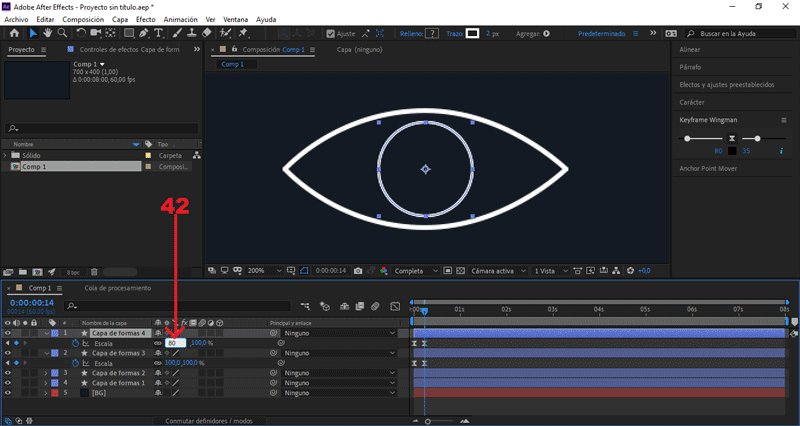
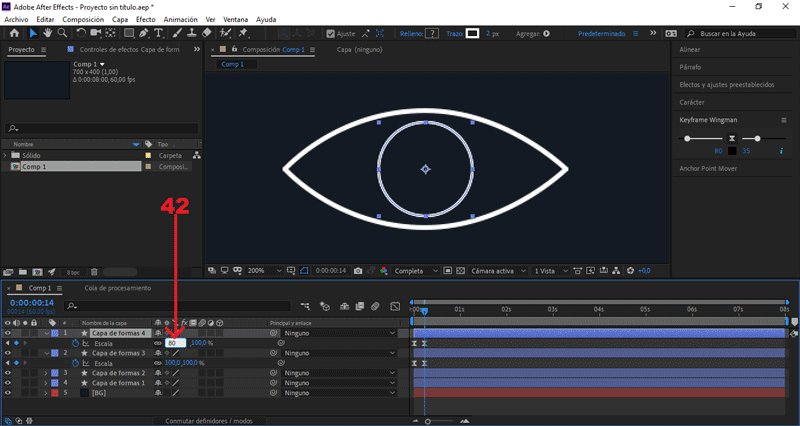
Cambiamos el valor Escala a 80.
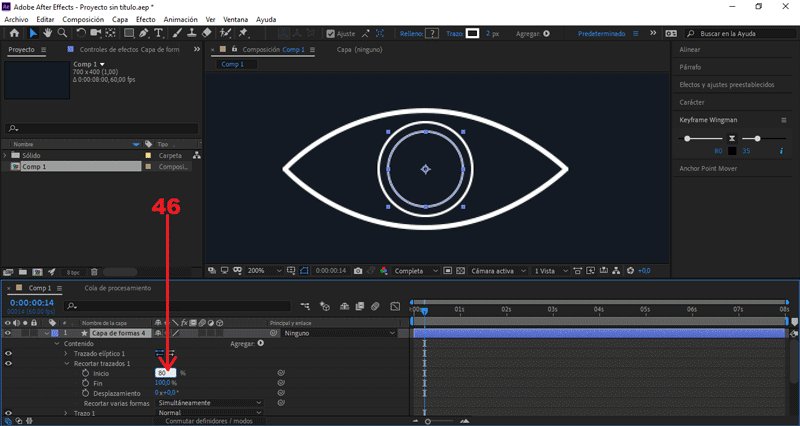
Al lado derecho de «Capa de forma 4»», desplegamos sus valores.
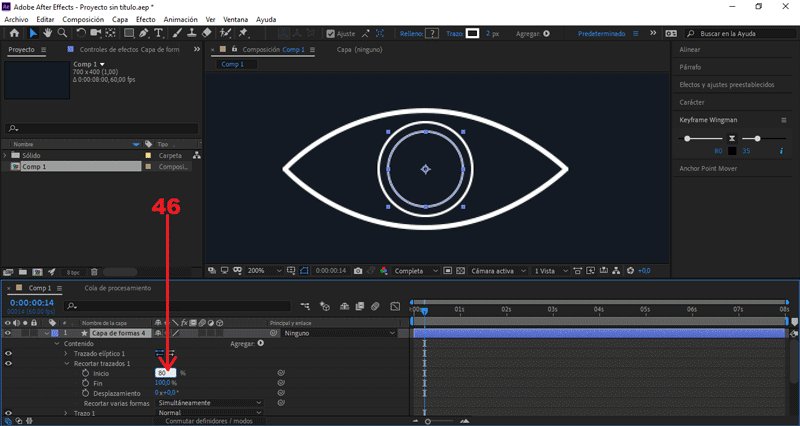
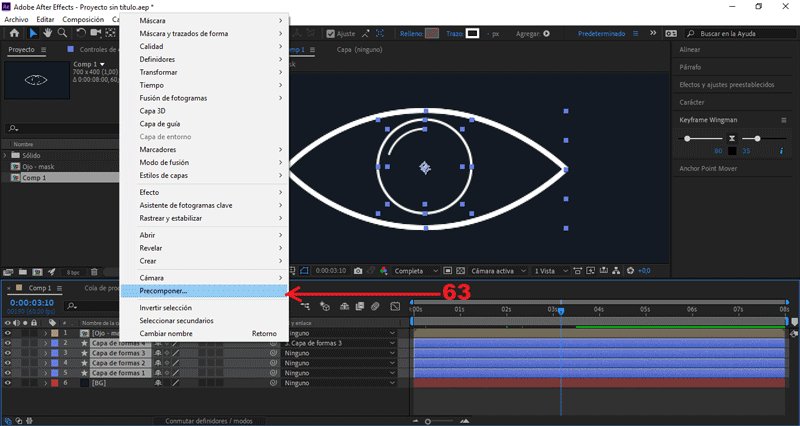
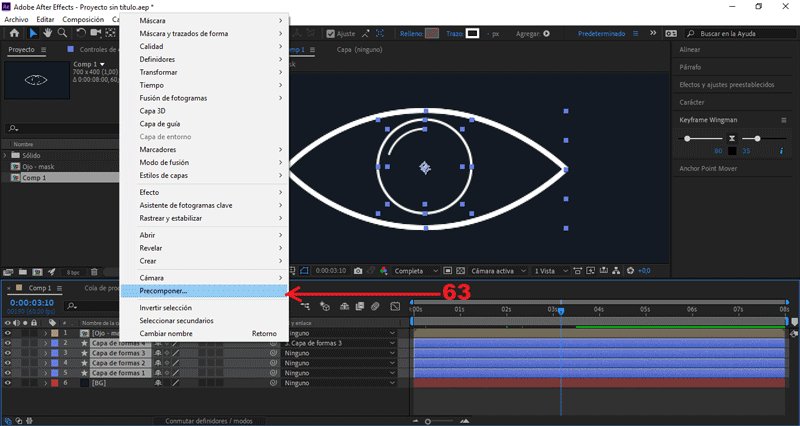
Desplegamos los valores de Agregar y seleccionamos Recortar trazados
Desplegamos Recortar trazados 1.
Cambiamos el valor Inicio a 80.
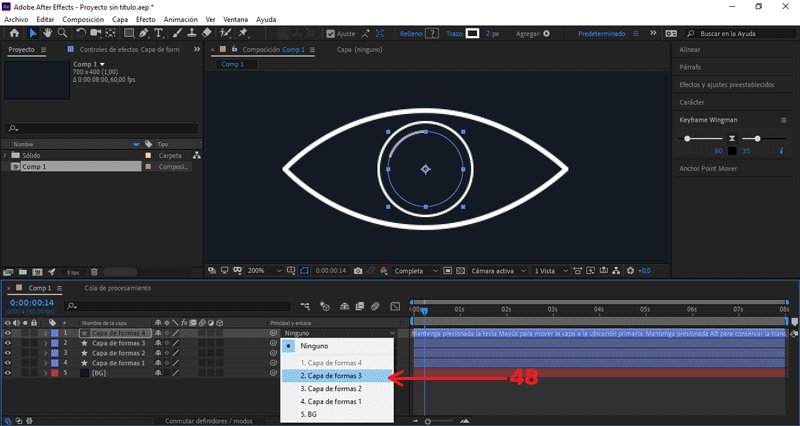
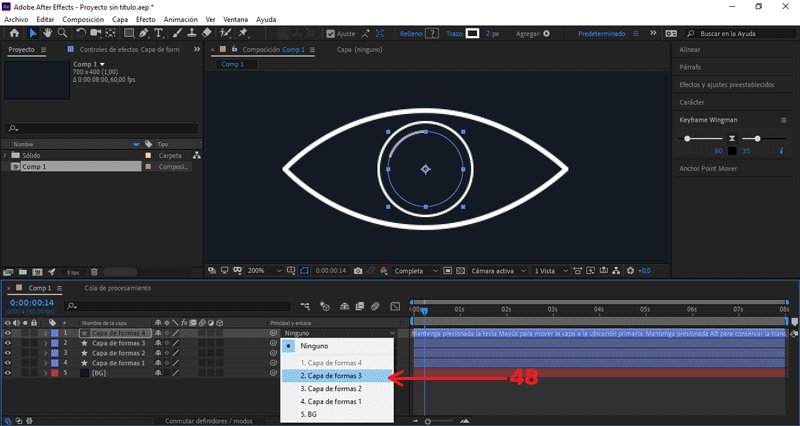
 Seleccionada «Capa de forma 4»:
Seleccionada «Capa de forma 4»:
En el apartado Principal y enlace, cambiamos Ninguno a Capa de forma 3
Teniendo seleccionada «Capa de forma 3», presionamos la letra "P".
Se abrirán los frames de posición.
Seleccionamos Posición, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
wiggle(0,3,20)
PARTE 5: Animar parpadeo
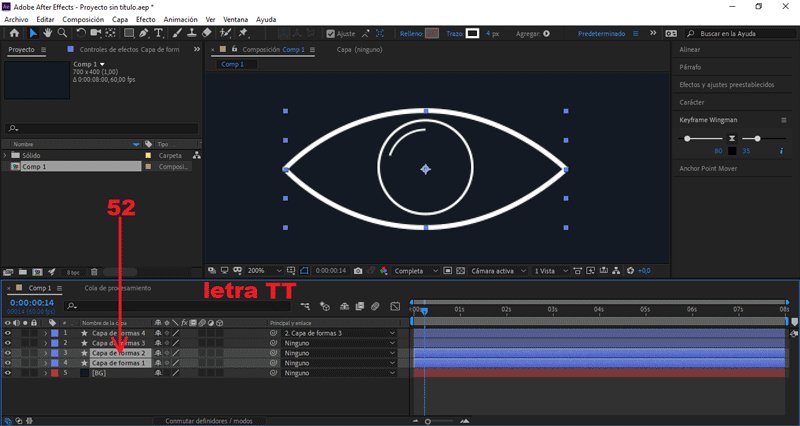
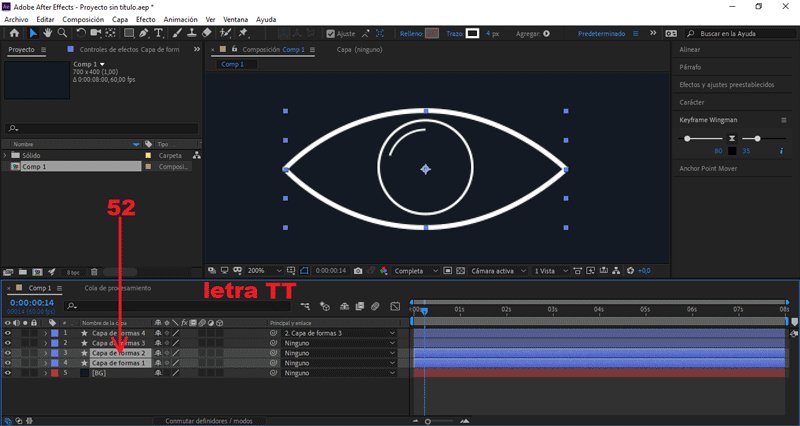
 Seleccionamos «Capa de forma 1 y 2», presionamos la letra "TT".
Seleccionamos «Capa de forma 1 y 2», presionamos la letra "TT".
Se abrirán los frames de trazado.
Seleccionamos todos los frames del (seg) 0.15, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
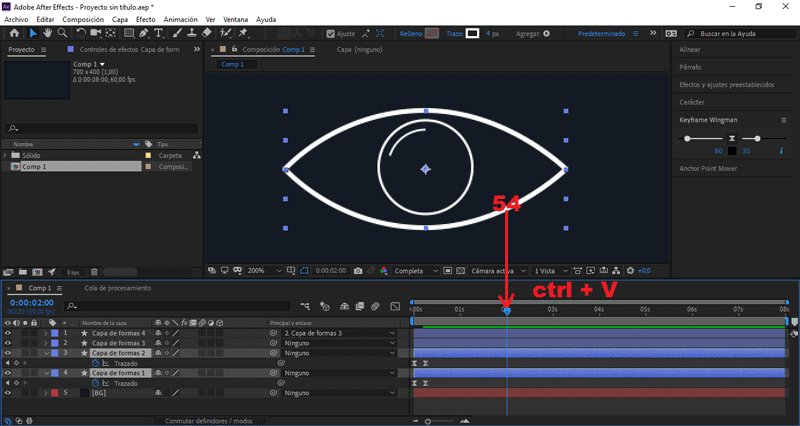
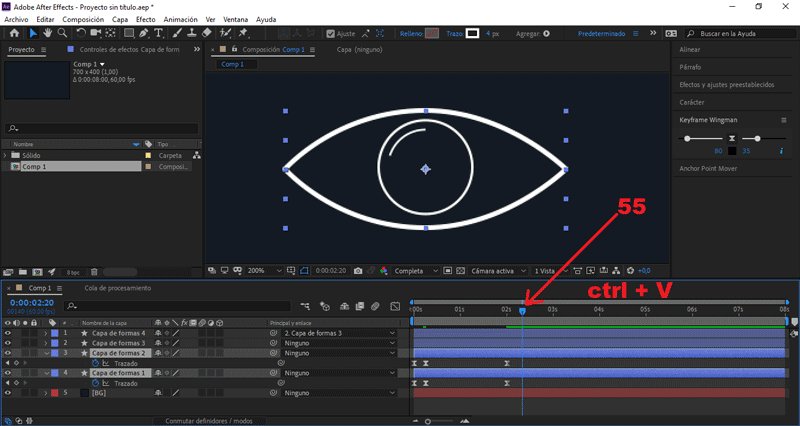
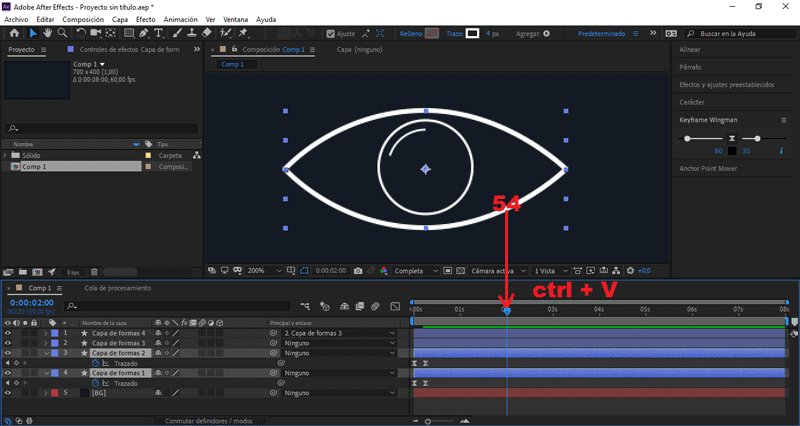
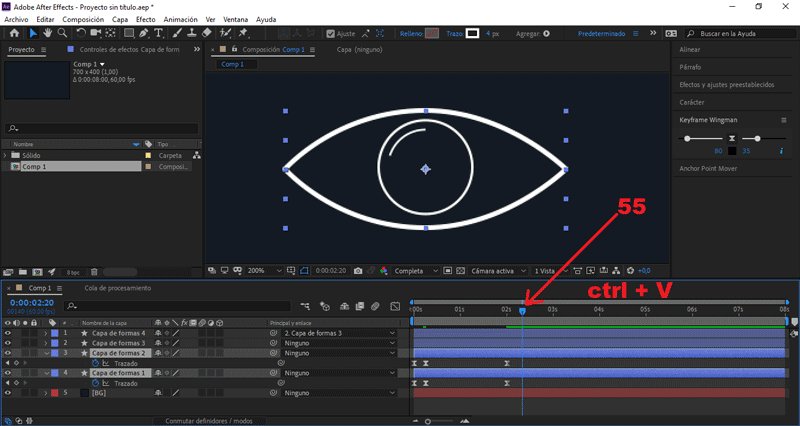
Nos posicionamos en el (seg) 2.00, presionamos ctrl + V.
Con este comando lo que haremos será pegarlos.
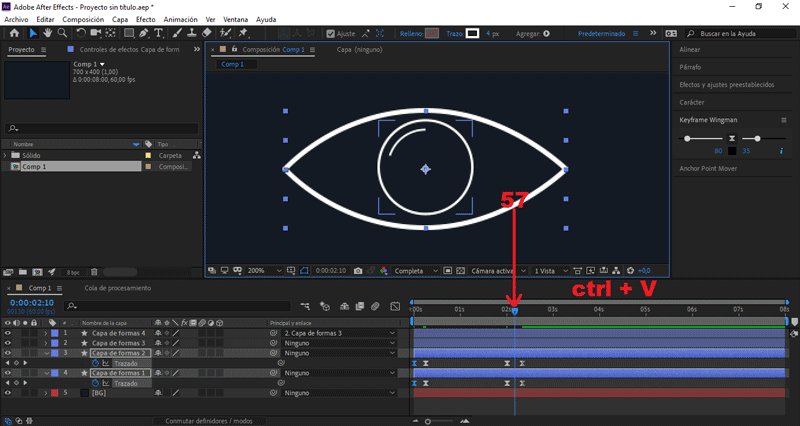
Nos posicionamos en el (seg) 2.20, presionamos ctrl + V nuevamente.
Seleccionamos todos los frames del (seg) 0.00, presionamos ctrl + C.
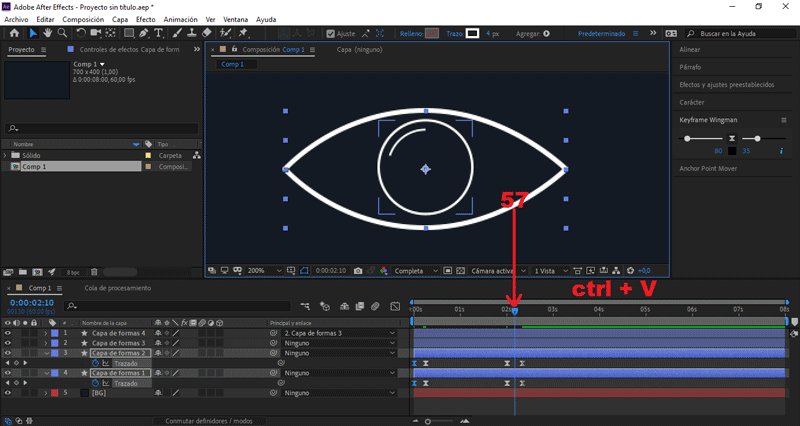
Nos posicionamos en el (seg) 2.10, presionamos ctrl + V.
PARTE 6: Crear máscara transparente
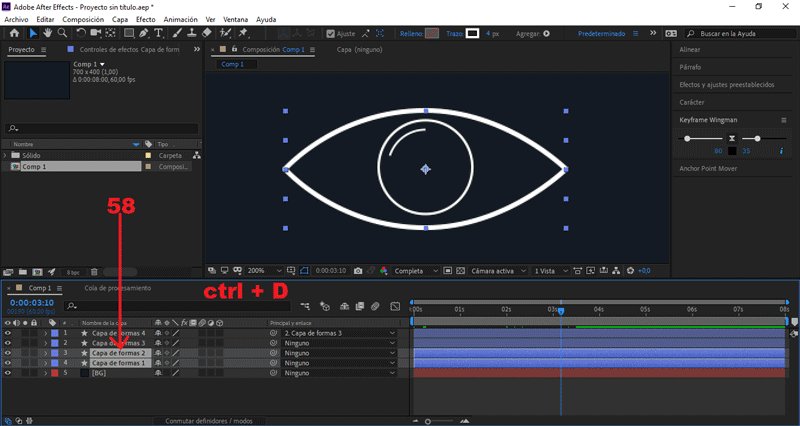
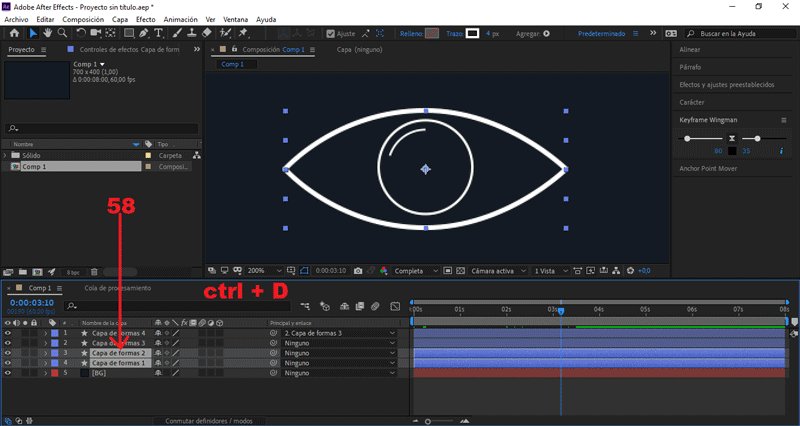
 Teniendo seleccionada «Capa de forma 1 y 2», presionamos ctrl + D.
Seleccionamos «Capa de forma 5 y 6», presionamos clic derecho:
Teniendo seleccionada «Capa de forma 1 y 2», presionamos ctrl + D.
Seleccionamos «Capa de forma 5 y 6», presionamos clic derecho:
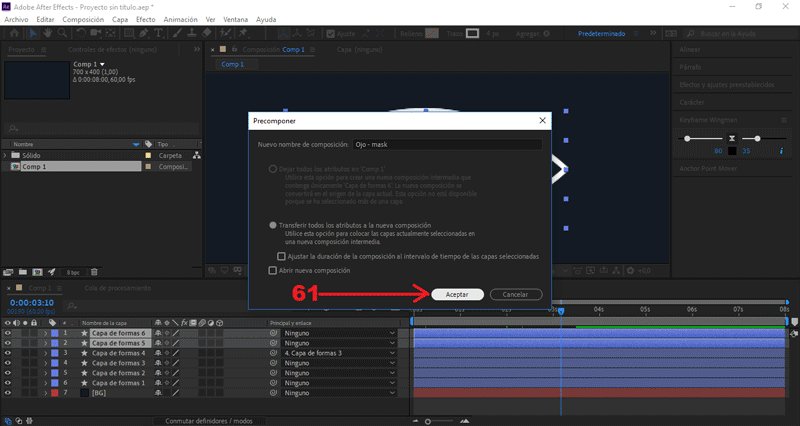
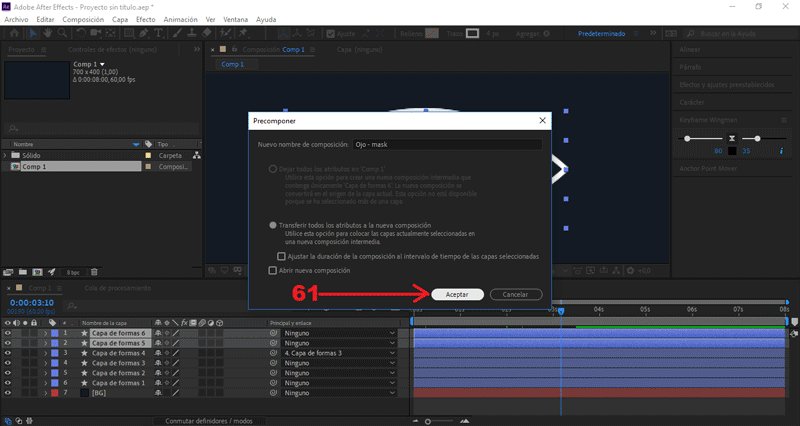
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Ojo - mask».
Seleccionamos «Capa de forma 1, 2, 3 y 4», presionamos clic derecho:
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Ojo».
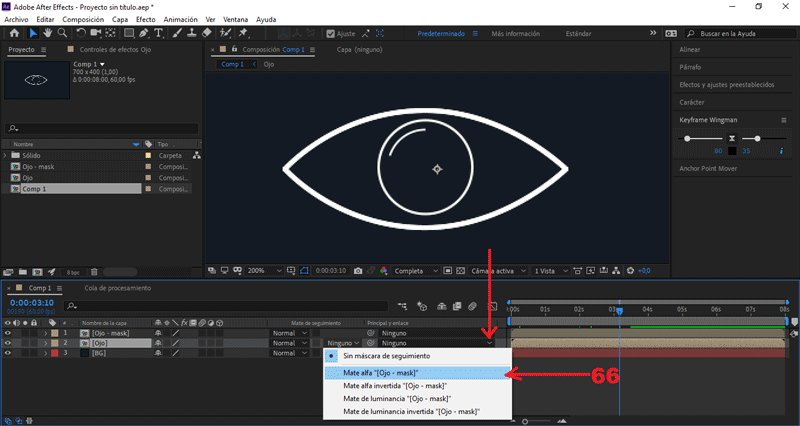
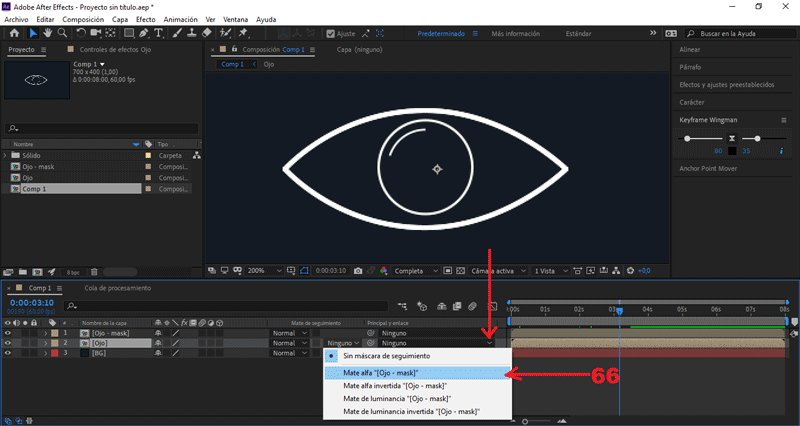
Seleccionamos la composición «Ojo - mask»:
En el apartado de Mate de seguimiento, seleccionamos Alpha matte.
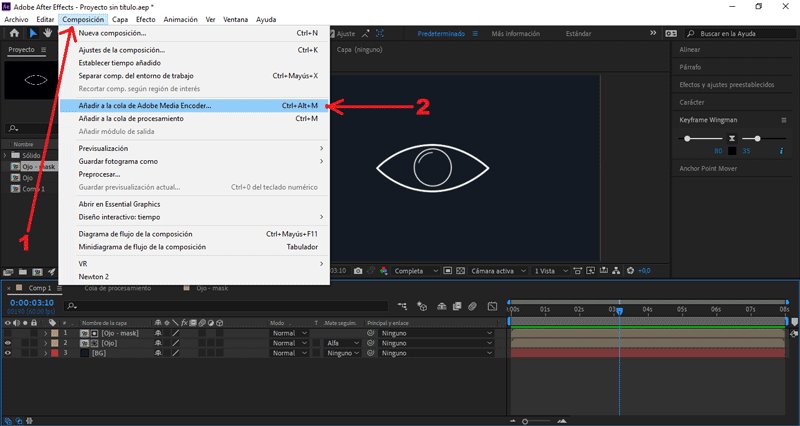
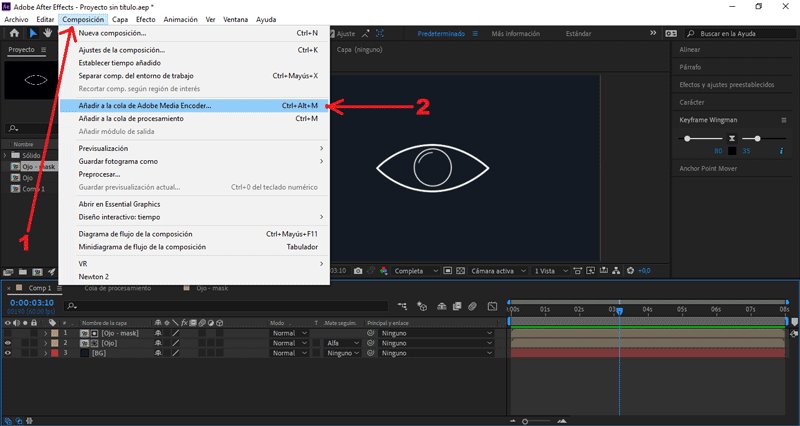
PARTE 7: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
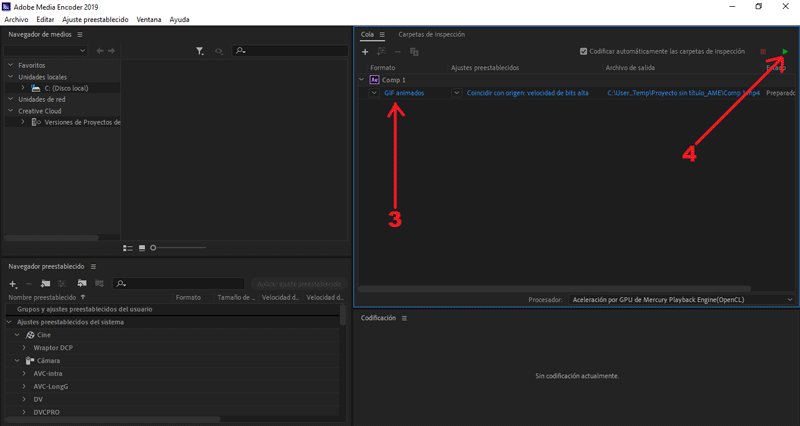
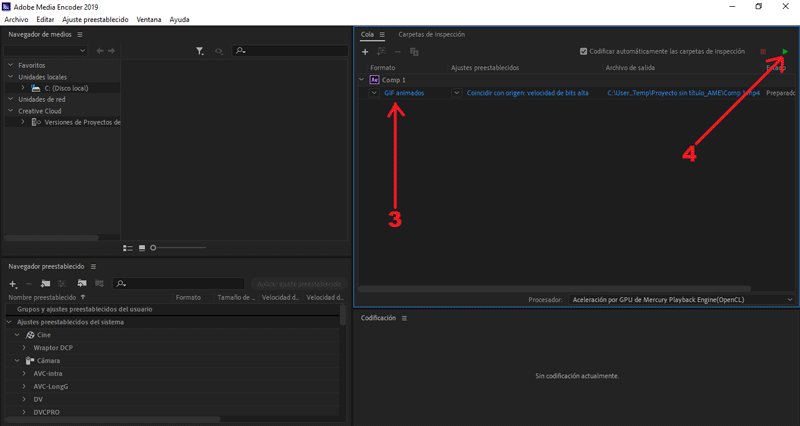
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/11/crea-tu-propio-gif-con-efecto-eye-blink-tutorial-after-effects-66















¡Felicitaciones!
Estás participando para optar a la mención especial que se efectuará el domingo 1 de diciembre del 2019 a las 8:00 pm (hora de Venezuela), gracias a la cual el autor del artículo seleccionado recibirá la cantidad de 1 STEEM transferida a su cuenta.
¡También has recibido 1 ENTROKEN! El token del PROYECTO ENTROPÍA impulsado por la plataforma Steem-Engine.
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
Contáctanos en Discord.
Entra aquí para más información sobre nuestro trail.Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática.
Puedes consultar el reporte diario de curación visitando @entropia.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA