
[Imagen de mi autoría. Hecho con Photoshop.]




También es necesario descargar dos programas: Photoshop y Easy Paint Tool Sai. Te dejo dos vídeos que te servirán de guía para la instalación de dichos programas. ¡No me pertenecen! Todos los créditos y derechos son de su autor o autora.
Esta guía posee tres animaciones diferentes cuyos resultados verás al inicio de cada sección.
El estilo de letra que utilizo es presentado en mi anterior tutorial, pero de ti depende qué tipo de letra desees utilizar.
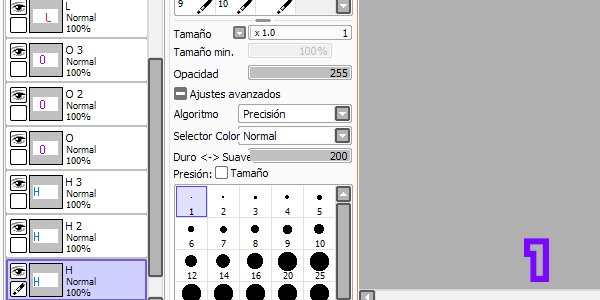
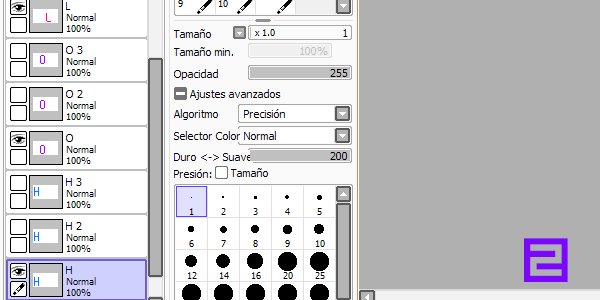
Los ejemplos son presentados en imágenes que cambian después de unos segundos como te presento debajo de este párrafo.

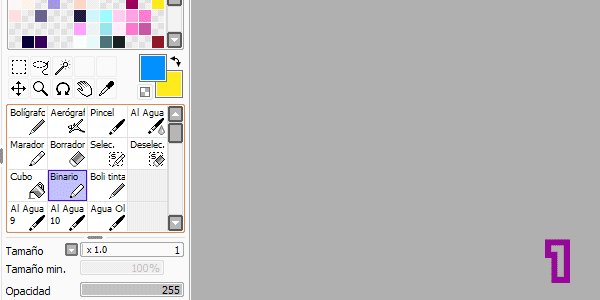
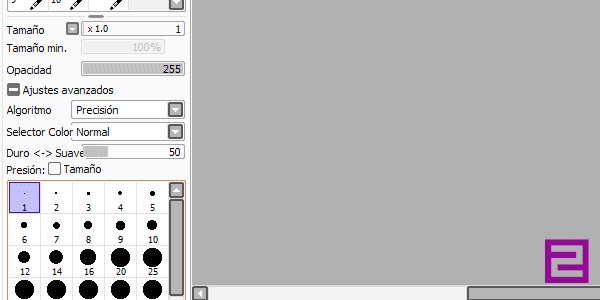
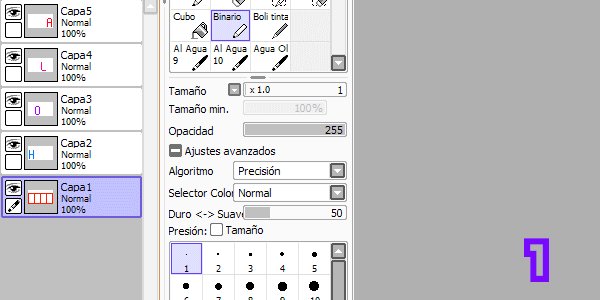
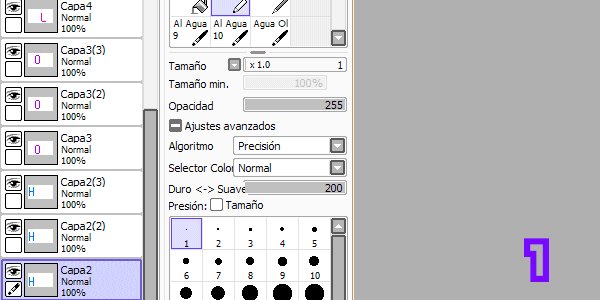
Todo en este tutorial será trabajado con la herramienta Binario tamaño un (1) píxel.[Imagen de mi autoría. Capturas de pantalla.]Después de tener los conceptos de mi anterior tutorial claros y los programas descargados, ¡podemos comenzar!





Efecto Discoteca. Para empezar emplearemos una palabra con la que todos estamos familiarizados, como lo es: ‘Steemit’.
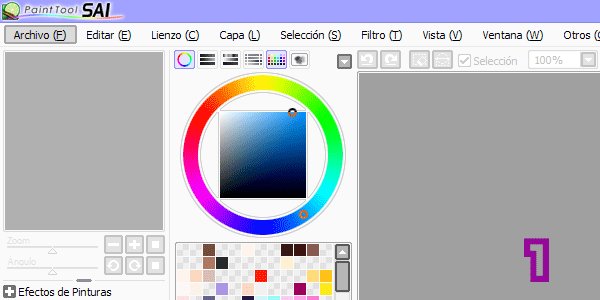
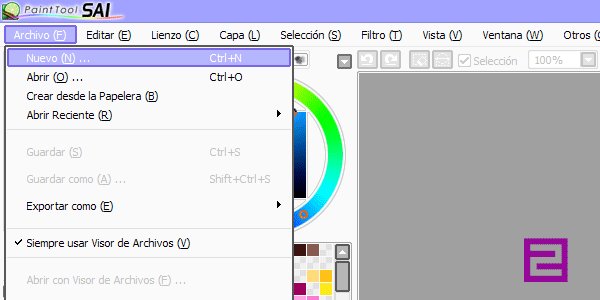
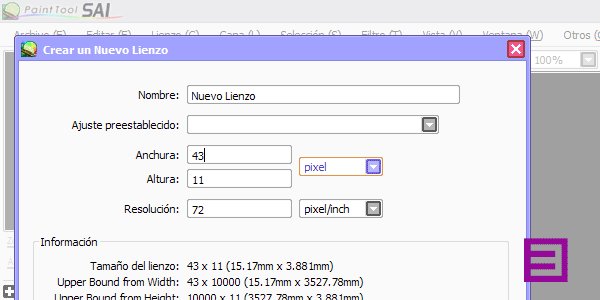
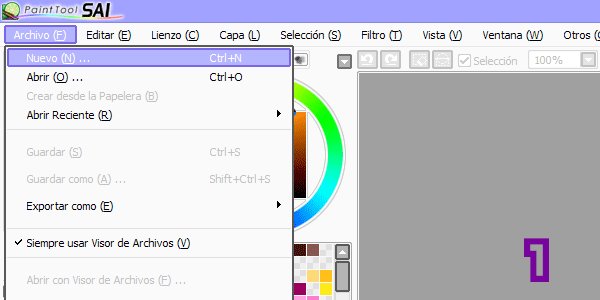
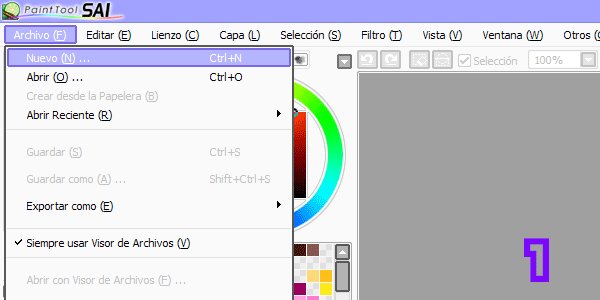
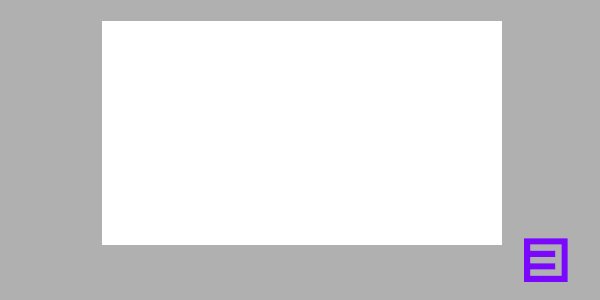
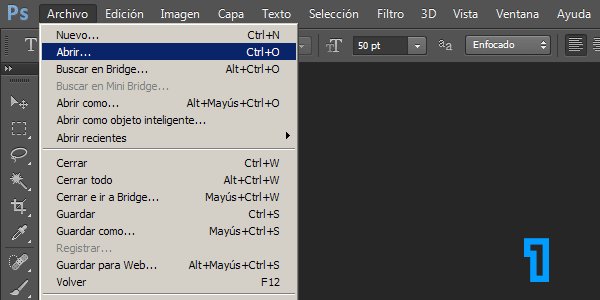
Dirígete a la parte superior de tu programa Easy Paint Tool Sai (SAI) para crear tu Lienzo, haz clic en la opción: Archivo >> Nuevo. Selecciona las dimensiones 43 de Anchura y 11 de Altura en medida de píxel. Una vez creado puedes acercar tu Lienzo con la rueda del ratón.
La anchura especificada es dada por la cantidad de letras que se realizarán.
7 letras (Steemit)multiplicadas por7 pixeles(anchura de la guía que usaremos). Menos la cantidad de letras que son seguidas en este caso;6 (eteemit).7x7 = 49 – 6 = 43.

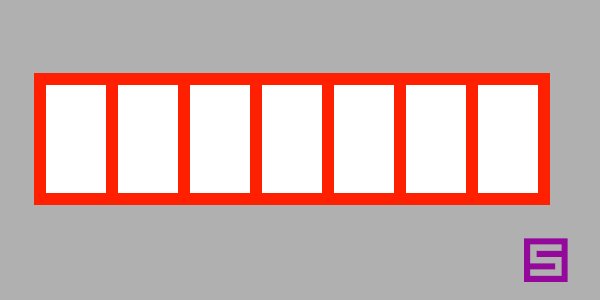
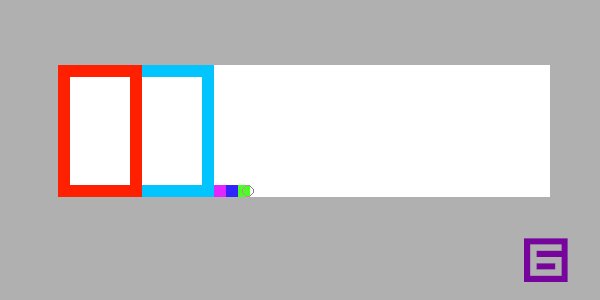
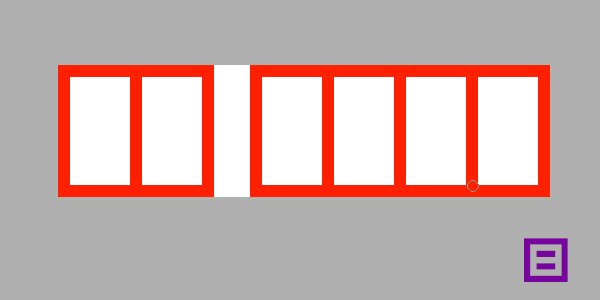
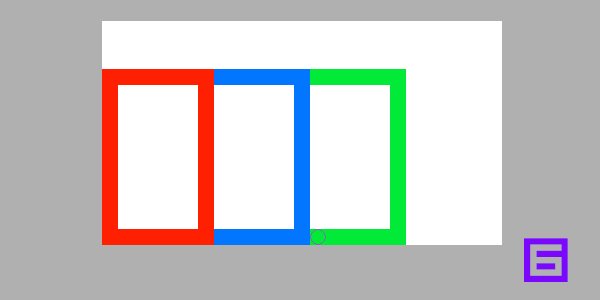
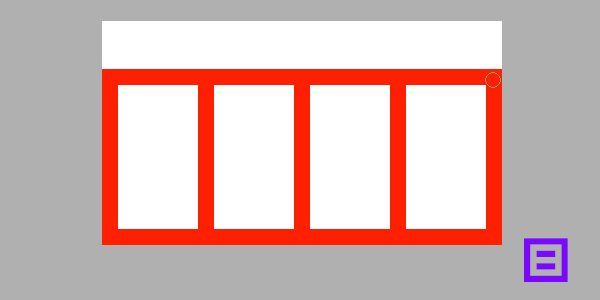
[Imagen de mi autoría. Capturas de pantalla.]siete (7) rectángulos, uno por cada letra, su función es guiarte en la construcción de la palabra. El tamaño de estos rectángulos debe ser de once (11) píxeles de alto y siete (7) píxeles en la parte superior e inferior. Si trabajas con un rectángulo diferente al primero, debes hacer que sus píxeles horizontales sean seis (6) en vez de siete (7).
Si tu objetivo es una oración larga es recomendable que existan
tres (3)píxeles de separación entre cada palabra, y repetir la fórmula antes dada.

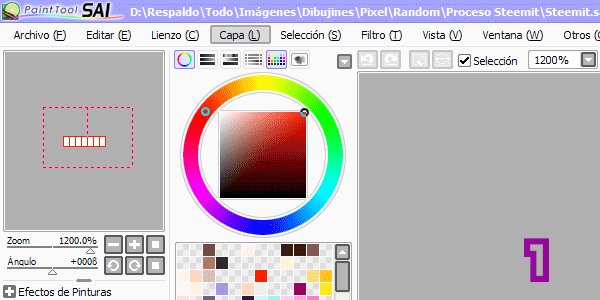
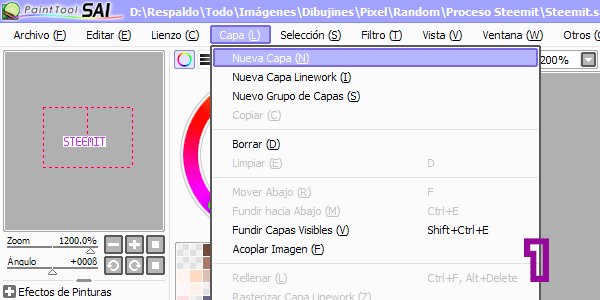
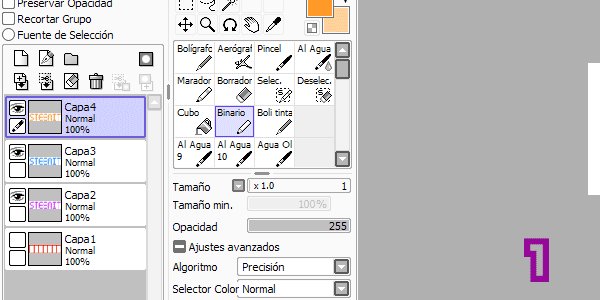
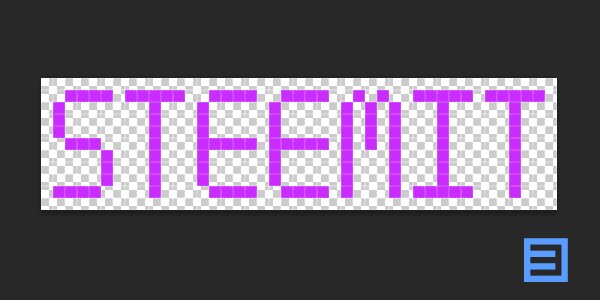
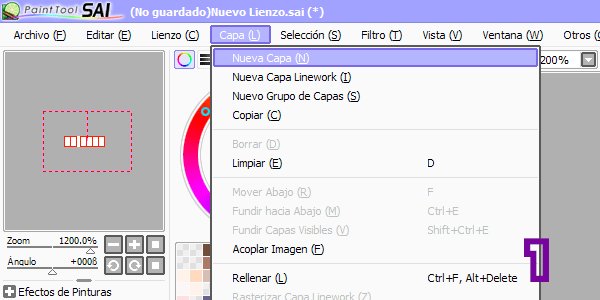
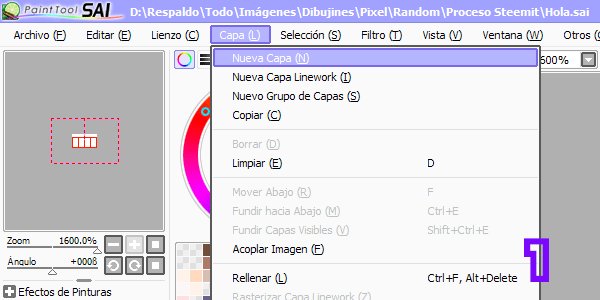
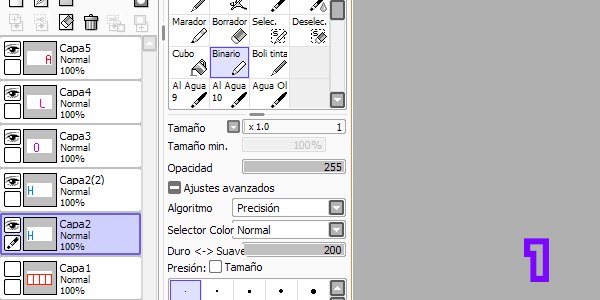
[Imagen de mi autoría. Capturas de pantalla.]Nueva Capa (Hoja de trabajo) yendo a la opción Capa >> Nueva Capa. ¡Ahora tienes la Capa 2! Ubicada en la parte izquierda del programa. Elige un color en la Rueda o Cuadro de Colores. Una vez hecho ello, en la Capa 2, escribe tu palabra sin salirte de tus rectángulos guía, ¡recuerda que te enseño a hacer esto en mi anterior tutorial! Después de construir lo que querías pulsa el Ojo que está al lado de la Capa 1 para que esta se Oculte y no proyecte lo que había en ella.
Si el Ojo está Visible la Capa puede ser vista en el Lienzo. Si el Ojo está Invisible la Capa no se muestra en el Lienzo. Esto NO borra lo que hiciste, sólo lo esconde, dicho proceso puede ser revertido.

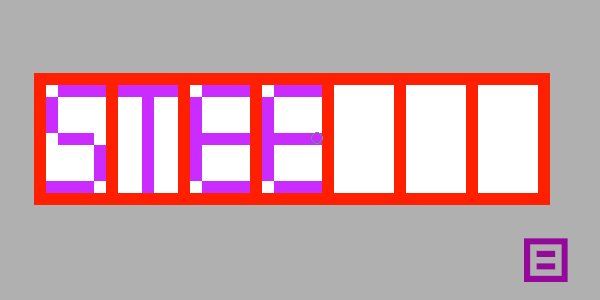
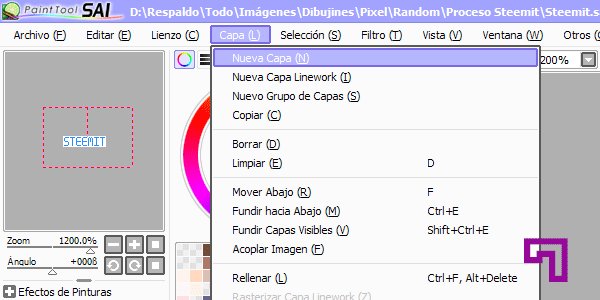
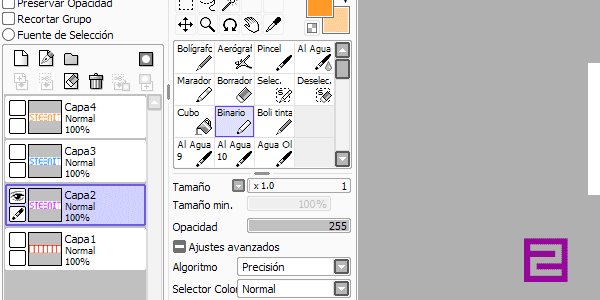
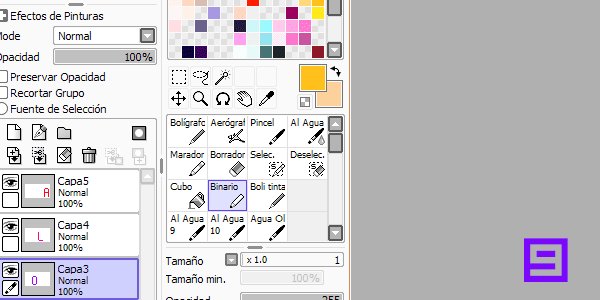
[Imagen de mi autoría. Capturas de pantalla.]Capa haciendo clic en la opción Capa >> Nueva Capa, selecciona un color diferente y en tu Capa 3 escribe la misma palabra sobre la ya existente. No te preocupes, esto no alterará lo que hiciste previamente. Repite este proceso cuantas veces quieras. En este ejemplo utilicé un total de tres (3) capas con diferentes colores.
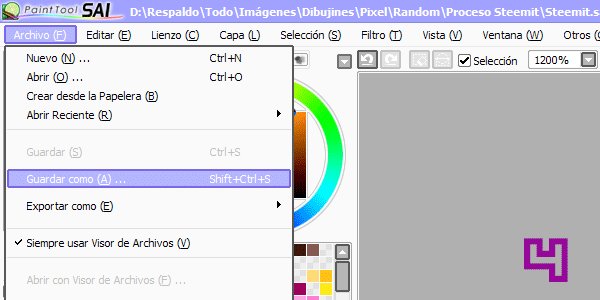
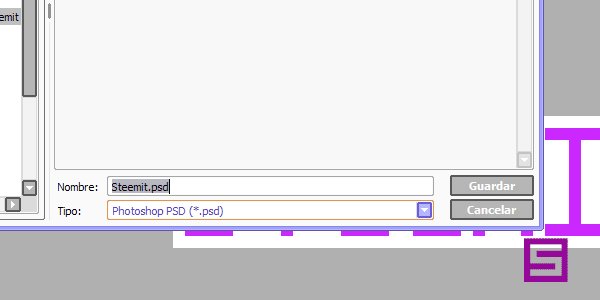
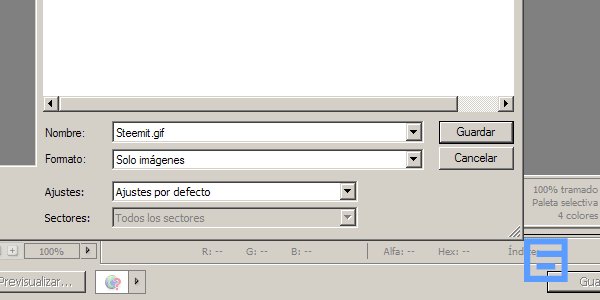
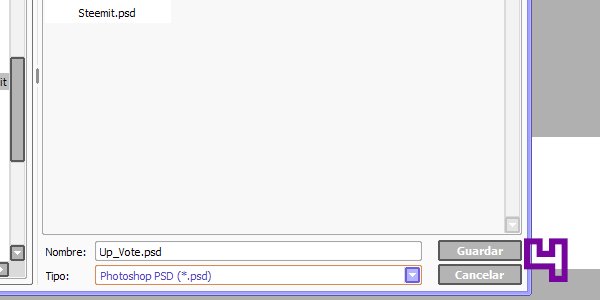
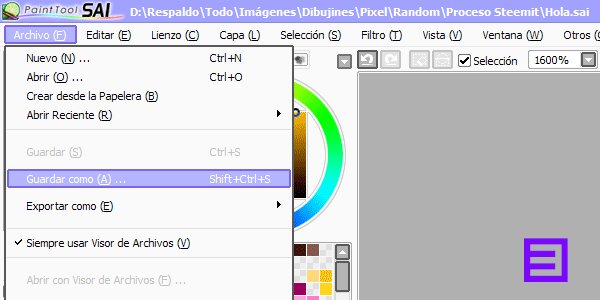
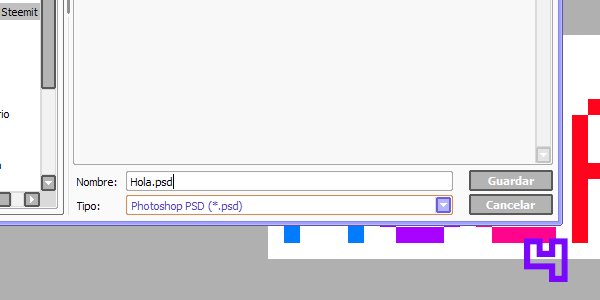
[Imagen de mi autoría. Capturas de pantalla.]Oculta todas tus capas a excepción de la Capa 2 y guarda tu trabajo en la opción Archivo >> Guardar como… >> Tipo: Photoshop PSD (*.psd) para que pueda ser abierto por nuestro programa Photoshop.
[Imagen de mi autoría. Capturas de pantalla.]




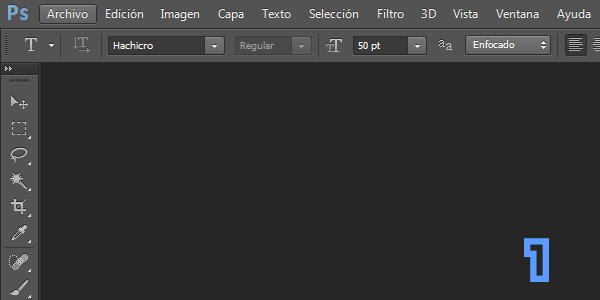
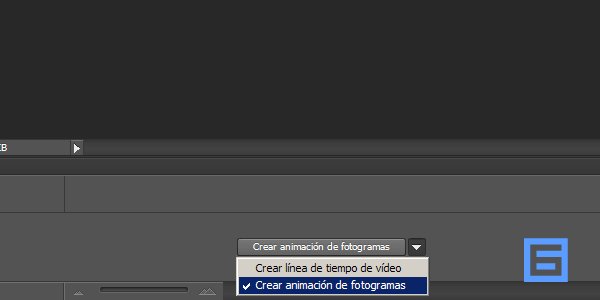
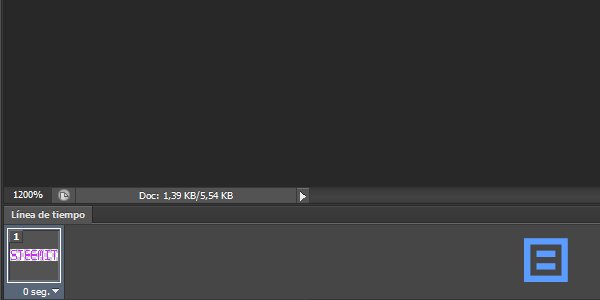
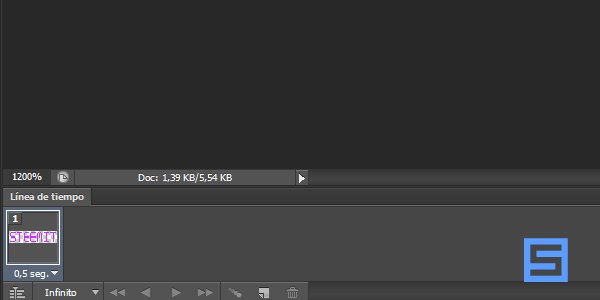
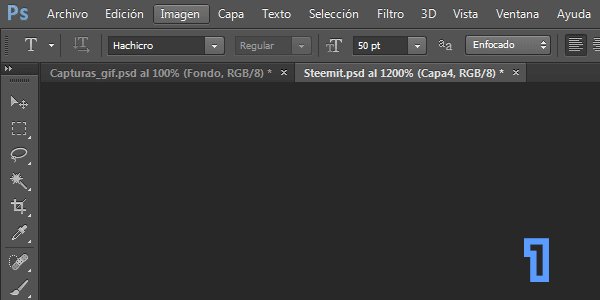
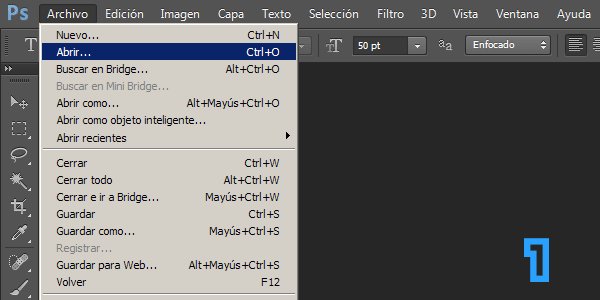
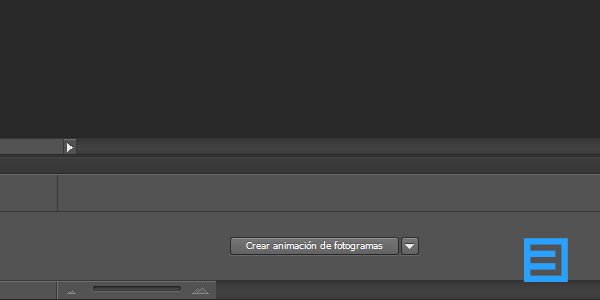
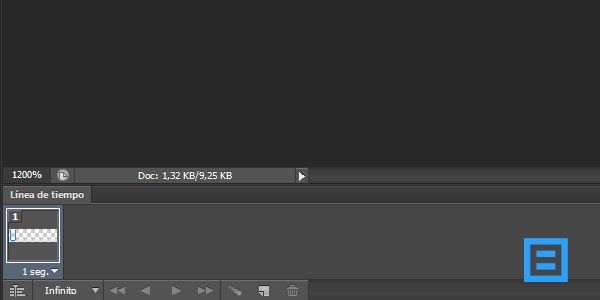
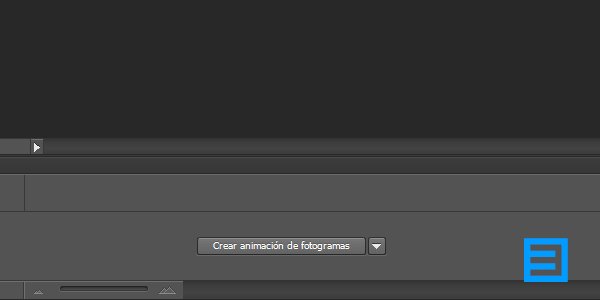
Photoshop: En la parte superior selecciona Archivo >> Abrir, si quieres acercar tu Lienzo usa la combinación de teclas CTRL++. Ve a Ventana y activa la opción Línea de Tiempo, pues usaremos ésta a lo largo del tutorial. Luego dirígete a la parte inferior y selecciona la característica Crear animación de fotogramas, haz clic sobre ella.
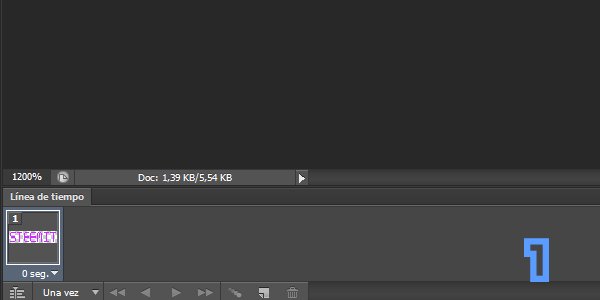
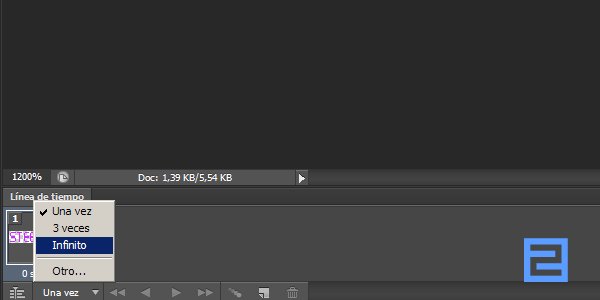
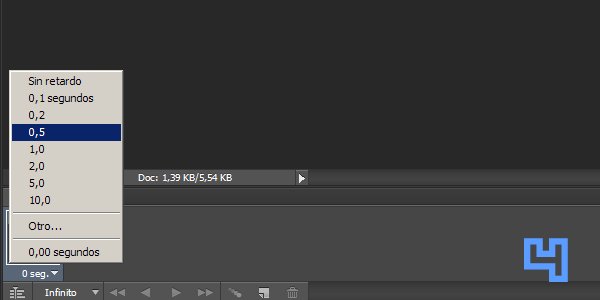
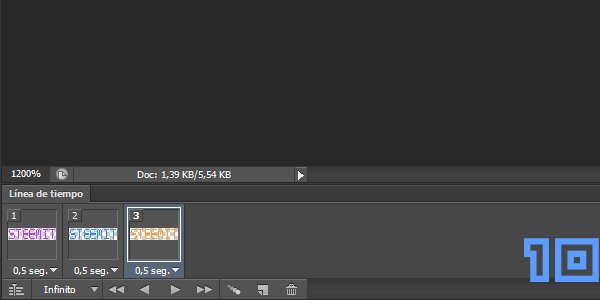
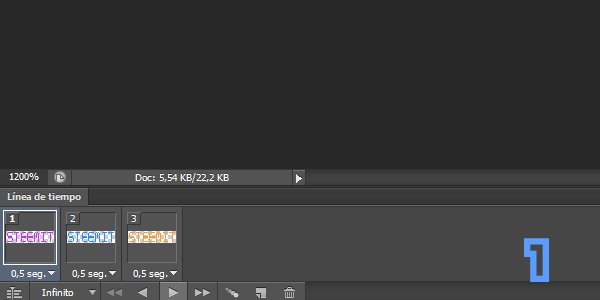
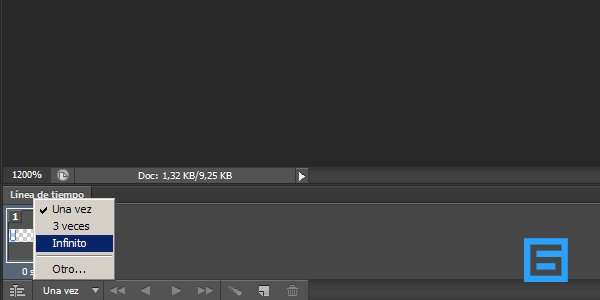
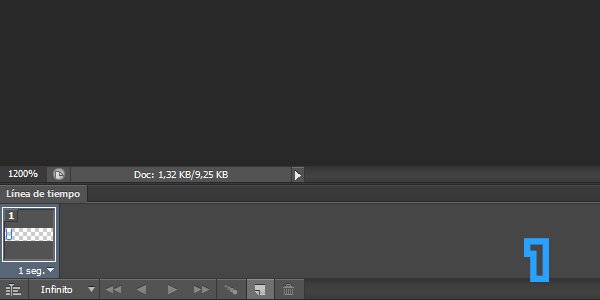
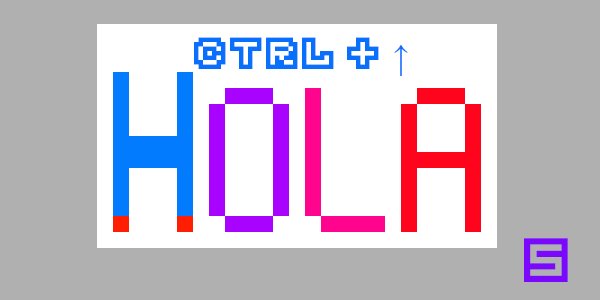
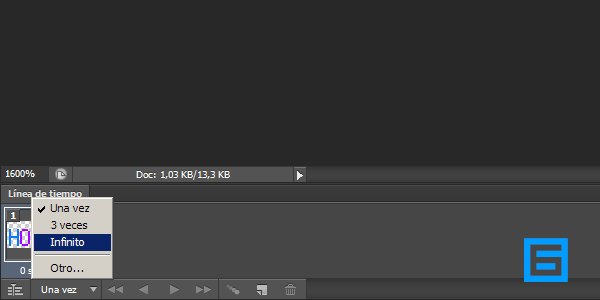
[Imagen de mi autoría. Capturas de pantalla.]Cuadro, cada cuadro es una animación diferente con un tiempo de visibilidad dependiente o independiente entre ellos, y cuya repetición es decidida por ti. Para esta animación los cuadros tendrán medio (0,5) segundo, y siempre es recomendable que su repetición sea Infinita. En el siguiente ejemplo te muestro cómo configurar dichos tiempos.
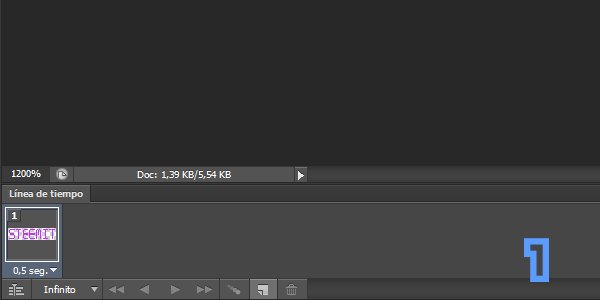
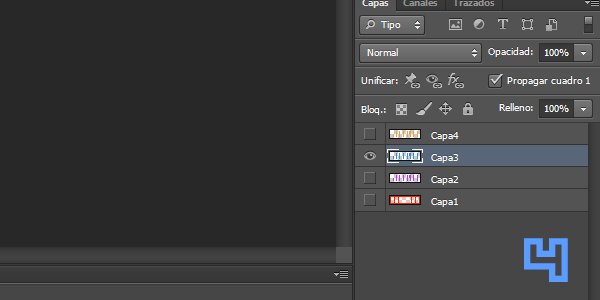
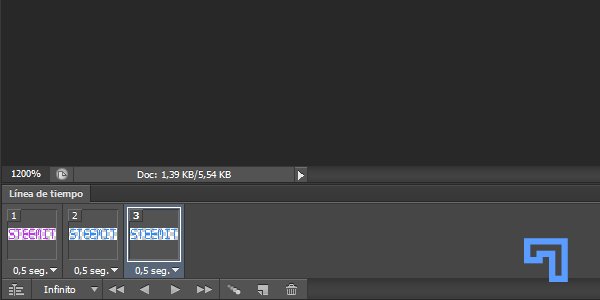
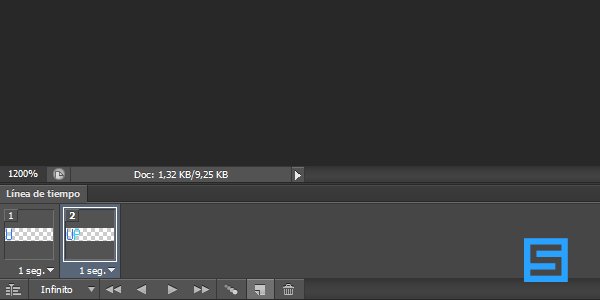
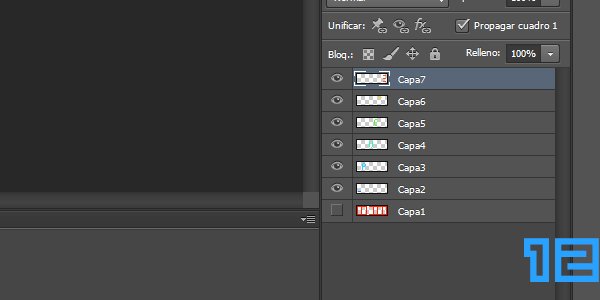
[Imagen de mi autoría. Capturas de pantalla.]Duplicar ubicada en la parte inferior. Así, harás un Cuadro parecido al anterior donde podrás crear unas características diferentes si así lo deseas. ¡Al igual que con una Nueva Capa! Lo que hagas en este Nuevo Cuadro no afectará a los anteriores, pero sí a los que estén después de él. Ve a la parte derecha del programa y de la misma forma que hiciste en SAI, Oculta la Capa 2 y Muestra la Capa 3 haciendo clic en su respectiva opción (El Ojo). Una vez más haz clic en la opción Duplicar, y esta vez Oculta la Capa 3 y Muestra la Capa 4.
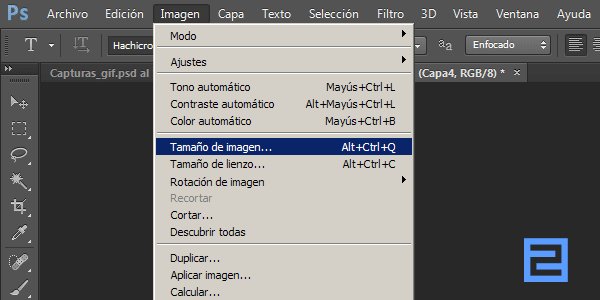
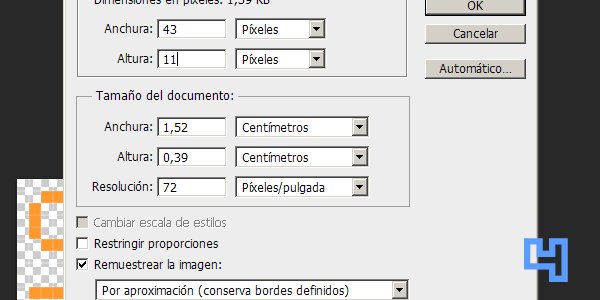
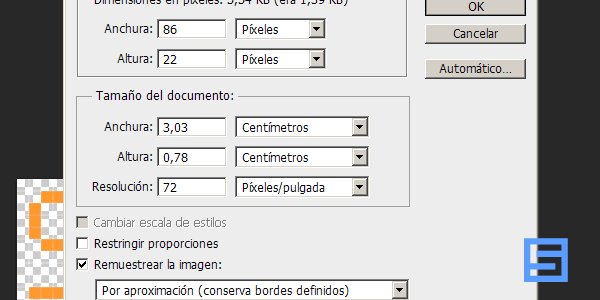
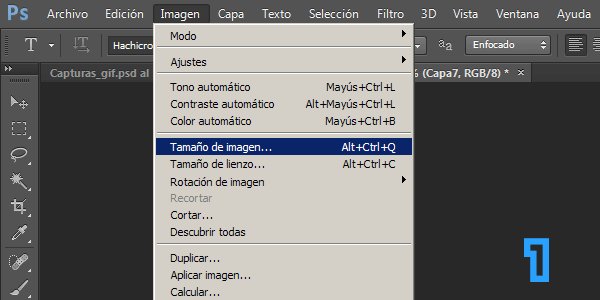
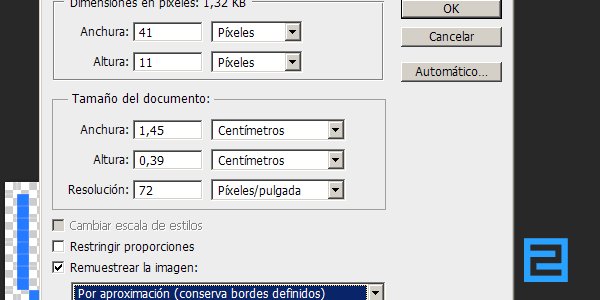
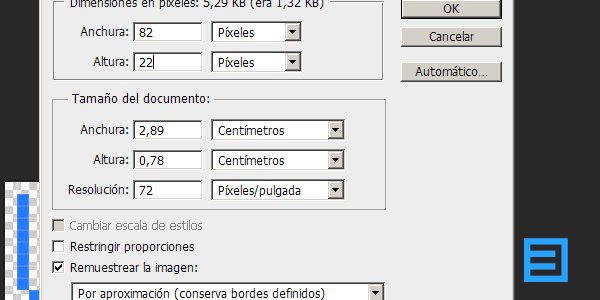
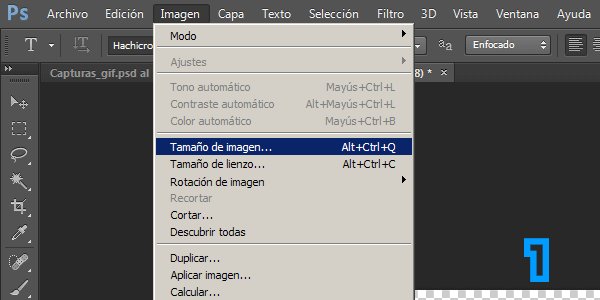
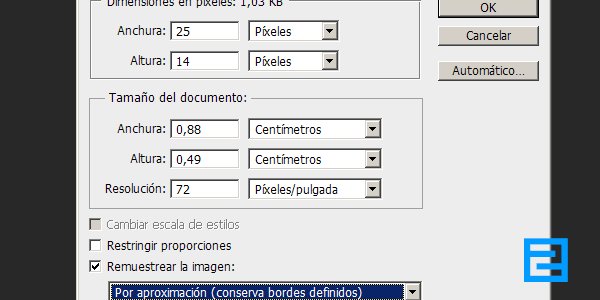
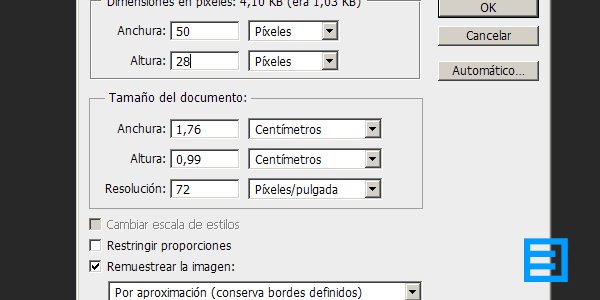
[Imagen de mi autoría. Capturas de pantalla.]Imagen >> Tamaño de la Imagen >> Por aproximación (Conservar bordes definidos), luego cambia las dimensiones multiplicándolas por la cantidad que desees; por ejemplo si quieres que sea el doble de grande debes multiplicar por dos (x2), y así en vez de medir 43 de Anchura y 11 de Altura, medirá 86 de Anchura y 22 de Altura. Pulsa OK.
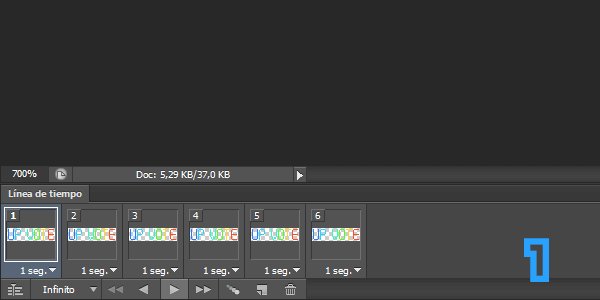
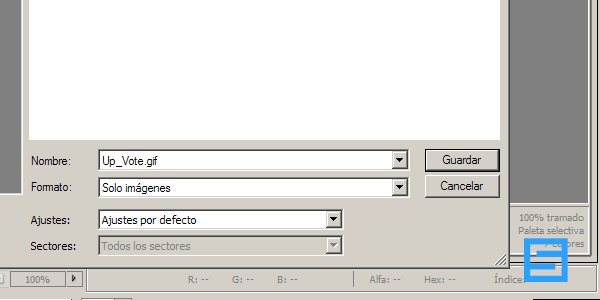
[Imagen de mi autoría. Capturas de pantalla.]Reproducir, opción ubicada en la parte inferior del programa, si te gusta cómo ha quedado guarda tu trabajo seleccionando Archivo >> Guardar para Web… >> Guardar… Guardar.
[Imagen de mi autoría. Capturas de pantalla.]





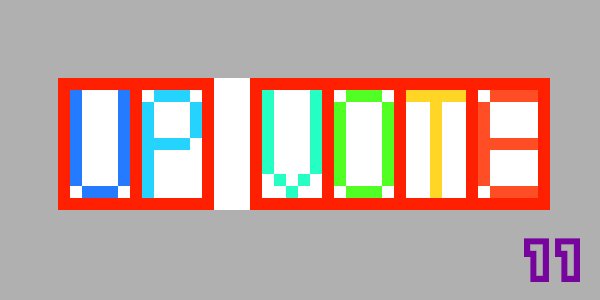
‘Up Vote’.
En SAI crea un Nuevo Lienzo con la opción Archivo >> Nuevo, y usa las dimensiones 41 de Anchura y 11 de Altura. Tras ello en tu Capa 1 haz tus seis (6) rectángulos guías con una separación de tres (3) píxeles entre cada palabra.
Recuerda que el ancho del primer rectángulo de cada palabra es de
siete (7) píxeles, y los que le sigan deseis (6) píxeles.

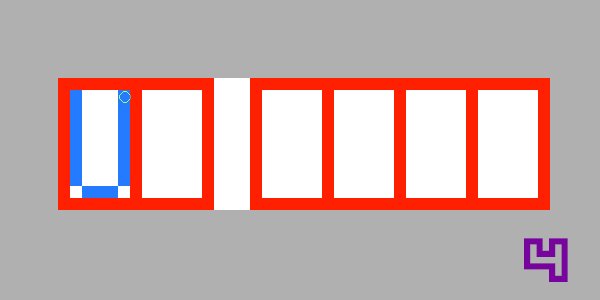
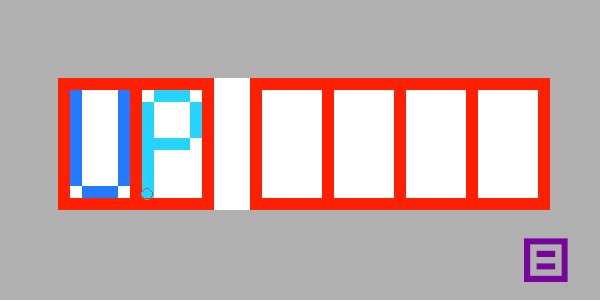
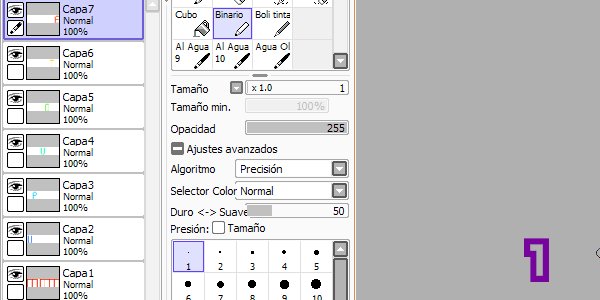
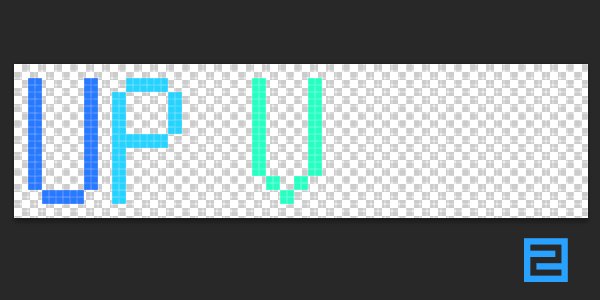
[Imagen de mi autoría. Capturas de pantalla.]Nueva Capa en la opción Capa >> Nueva Capa. En tu Capa 2 con el color que desees construye tu primera letra, que en este caso es la ‘U’. Repite este proceso hasta que esté escrito ‘Up Vote’, si lo has hecho bien tienes un total de siete (7) capas incluyendo la de los rectángulos, cada una con una letra diferente.
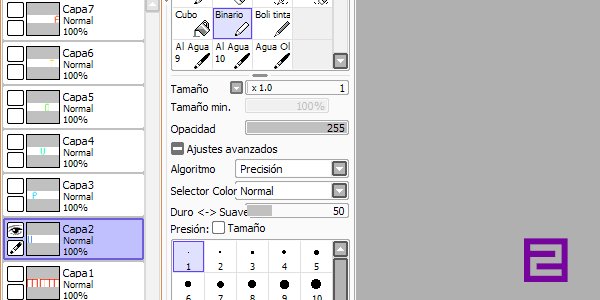
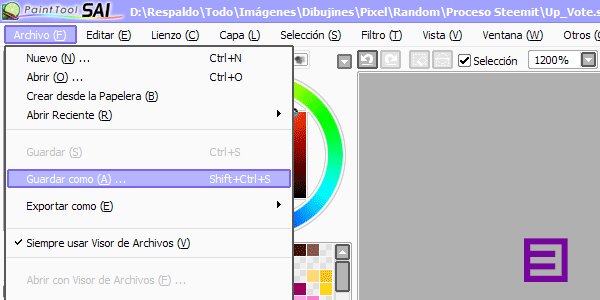
[Imagen de mi autoría. Capturas de pantalla.]Oculta todas las capas a excepción de la Capa 2 haciendo clic en el Ojo que está al lado de estas. Una vez realizado ello, guarda tu trabajo en Archivo >> Guardar como… Tipo: Photoshop PSD (*.psd).
También puedes ocultar la
Capa 2si deseas generar el efecto desde cero, en el resultado te muestro cómo se vería de utilizar dicha opción.

[Imagen de mi autoría. Capturas de pantalla.]




Photoshop: Archivo >> Abrir, recuerda que puedes acercar tu Lienzo con la combinación de teclas CTRL++. Ahora, activa la Animación por fotogramas ubicada en la parte inferior, aparecerá un Cuadro, selecciona una repetición Infinita y coloca tiempo de un (1) segundo al Cuadro.
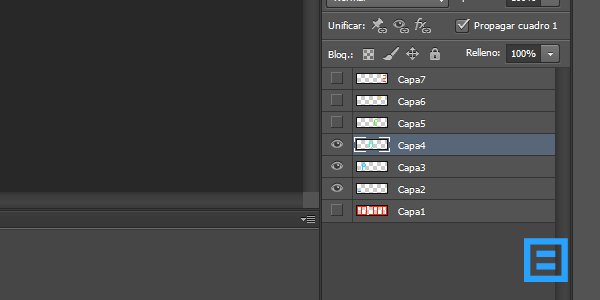
[Imagen de mi autoría. Capturas de pantalla.]Duplicar para crear un Nuevo Cuadro, seguidamente ve a la parte derecha del programa: Mostrar Capa 3. Repite este proceso con los demás cuadros: Duplicar >> Mostrar Capa 4 >> Duplicar >> Mostrar Capa 5. Hasta que llegues a la Capa 7.
La única Capa que NO debes mostrar en ningún momento es la
Capa 1, y si decidiste ocultar laCapa 2, debes empezar mostrando esa..

[Imagen de mi autoría. Capturas de pantalla.]Imagen >> Tamaño de la Imagen >> Por aproximación (Conservar bordes definidos) >> Multiplica las dimensiones por dos (x2) o el número que desees. Luego presiona OK.
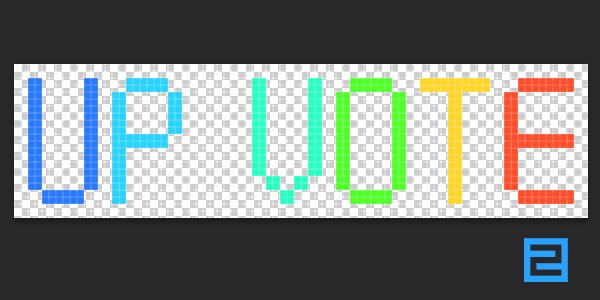
[Imagen de mi autoría. Capturas de pantalla.]Reproducir. Una vez haya quedado como gustes, guarda todo yendo a Archivo >> Guardar para Web… >> Guardar… Guardar.
[Imagen de mi autoría. Capturas de pantalla.]
Sin ocultar la Capa 2 al inicio.
Ocultando la Capa 2 al inicio.




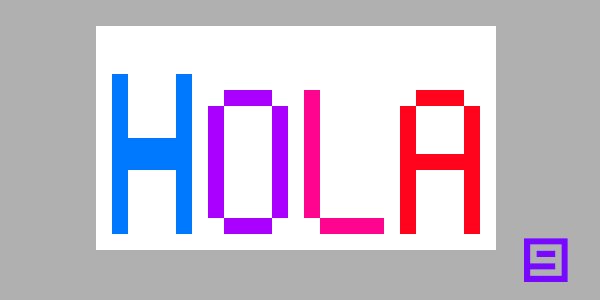
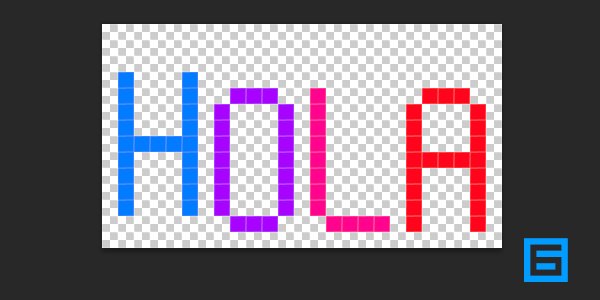
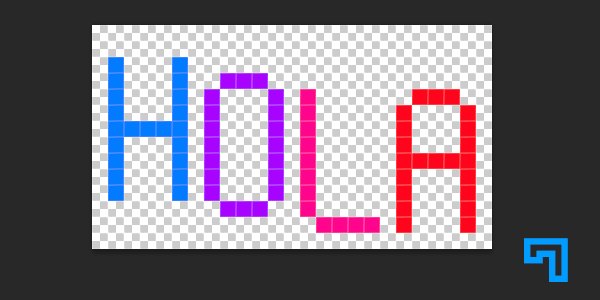
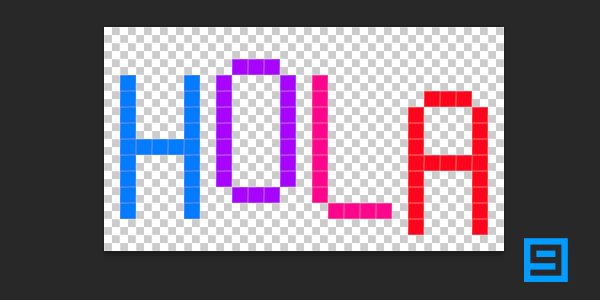
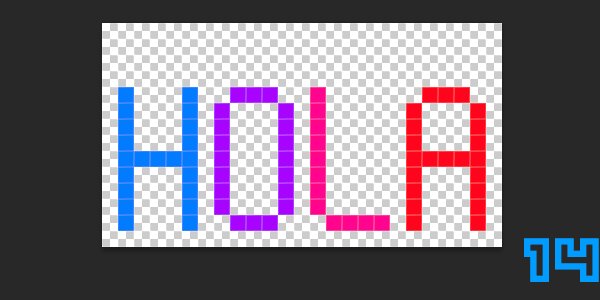
‘Hola’, y el efecto que buscamos es de meneo u ola.
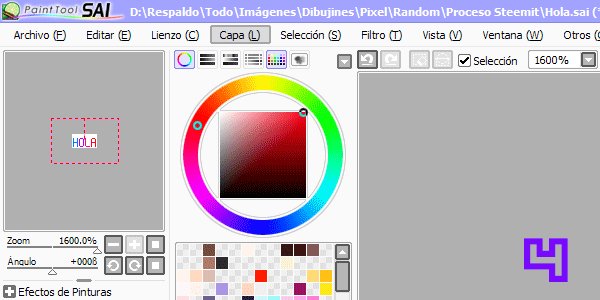
Ve a Archivo >> Nuevo. Crea un Lienzo de 14 de Altura y 25 de Anchura. En tu Capa 1 haz cuatro (4) rectángulos guía (11 de alto y 7 de ancho).

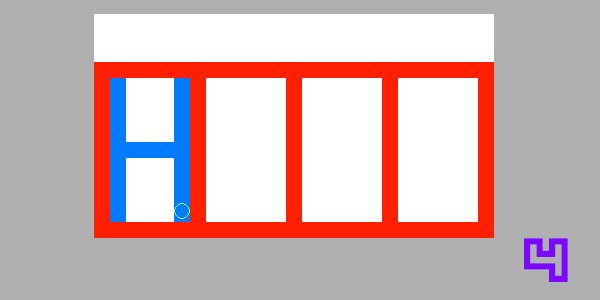
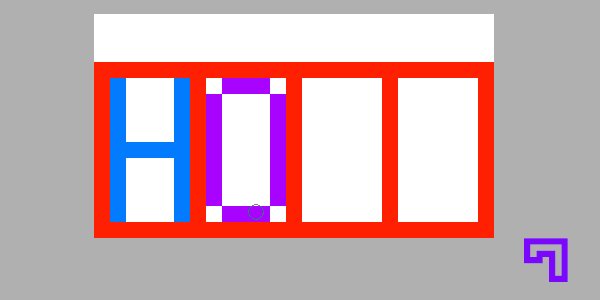
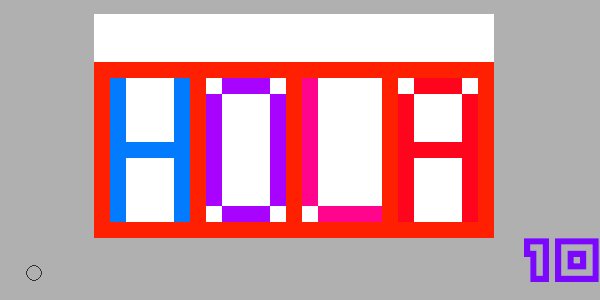
[Imagen de mi autoría. Capturas de pantalla.]Nueva Capa yendo a Capa >> Nueva Capa. En tu Capa 2 escribe la letra ‘H’, repite este proceso hasta tener completa la palabra ‘Hola’, cada letra en una Capa diferente, siendo un total de cinco (5) capas contando la de los rectángulos. 
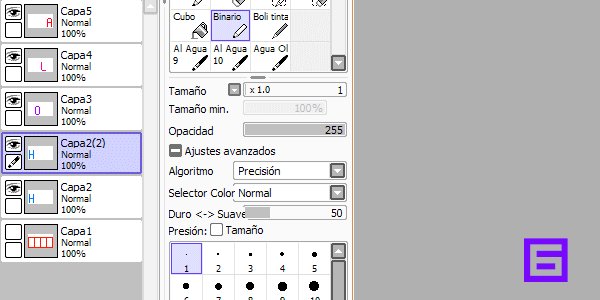
[Imagen de mi autoría. Capturas de pantalla.]Oculta la Capa 1 haciendo clic en el Ojo al lado de esta. Selecciona la Capa 2 y ve a la opción Capa >> Copiar, una vez hagas clic sobre ella se creará una copia de tu Capa llamada Capa 2(2), estando sobre esta mantén pulsado CTRL y presionar la flecha direccional arriba (↑), mientras más veces le des a la flecha, más veces subirá tu letra. Súbela un (1) píxel como te enseño en el ejemplo. 
[Imagen de mi autoría. Capturas de pantalla.]Capa 2, usa la opción Capa >> Copiar para crear una Capa llamada Capa 2(3), sube nuevamente esta con CTRL + ↑, pero esta vez dos (2) píxeles. Este proceso debe repetirse con todas las capas que posean letras: Capa 2, Capa 3, Capa 4, Capa 5. Haciendo que la primera copia esté un (1) píxel más arriba que la letra original, y la segunda copia esté dos (2) píxeles más elevada. Al final obtendrás este orden:
Capa 2, Capa 2(2), Capa 2(3) >> Capa 3, Capa 3(2), Capa 3(3) >> Capa 4, Capa 4(2), Capa 4(3) >> Capa 5, Capa 5(2), Capa 5(3).

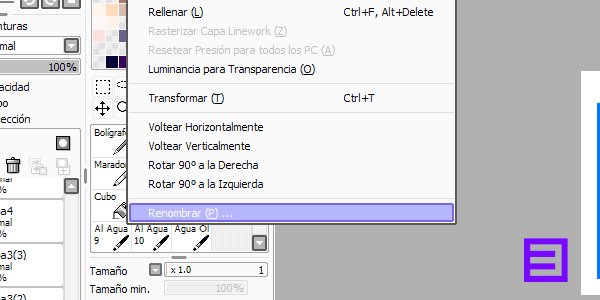
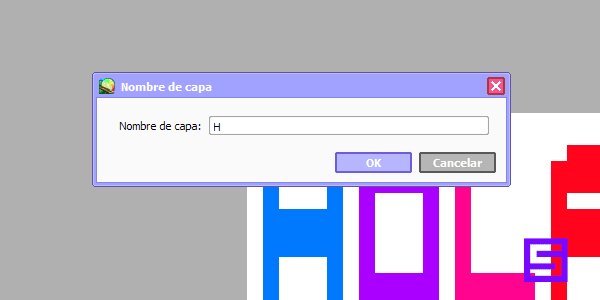
[Imagen de mi autoría. Capturas de pantalla.]Capa >> Renombrar. Te recomiendo que nombres cada Capa, con su letra correspondiente, y agregar números a sus copias.
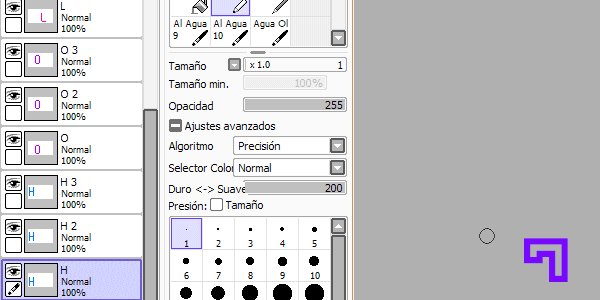
[Imagen de mi autoría. Capturas de pantalla.]Ocultar (Clic en el Ojo) todas las capas que sean copias, más NO las originales. Guarda tu Lienzo en Guardar >> Guardar como… Tipo: Photoshop PSD (*.psd).
[Imagen de mi autoría. Capturas de pantalla.]




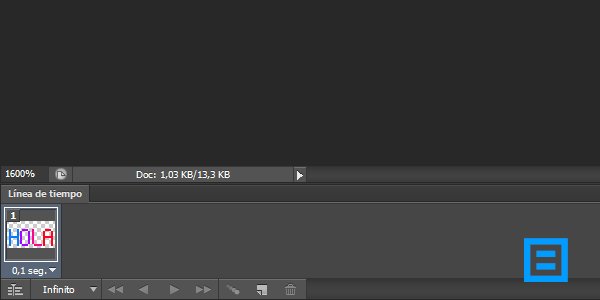
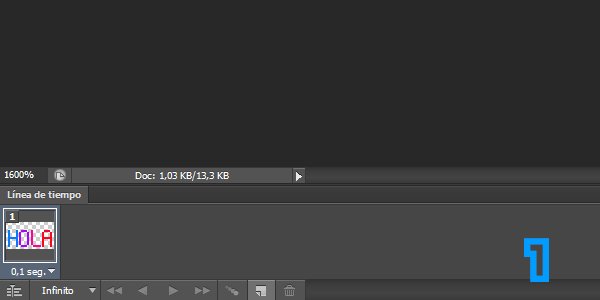
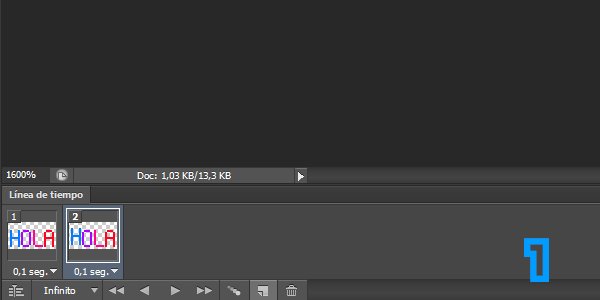
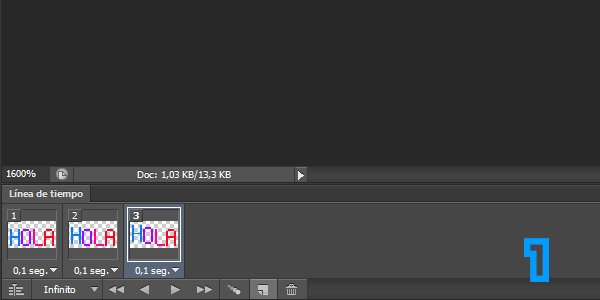
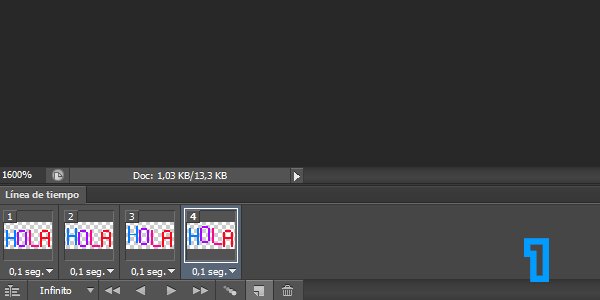
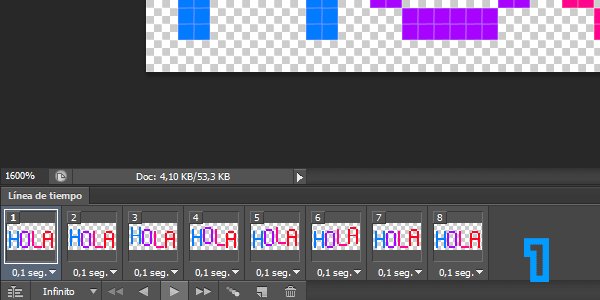
Photoshop tu Lienzo: Archivo >> Abrir, selecciona la Crear animación de Fotogramas y recuerda que puedes acercar tu área de trabajo con la combinación de teclas CTRL ++. Para tu Cuadro el tiempo será de 0,1 segundos y como siempre, repetición Infinita.
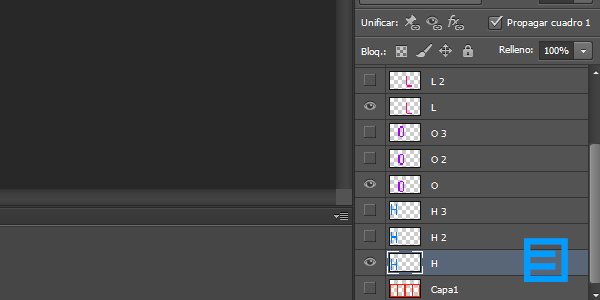
[Imagen de mi autoría. Capturas de pantalla.]Duplicar, en tu segundo Cuadro debes: Ocultar la Capa que posea la ‘H’ original (Capa 2), y Mostrar la Capa en donde está la primera copia de la ‘H’ [H 2 o Capa 2 (2)]. De esta forma realizas la ilusión de que la letra está subiendo.
Recuerda que para
OcultaroMostraralgo debes hacer clic en elOjoal lado de laCapacorrespondiente. A partir de acá mencionaré las capas existentes por sus respectivas letras y números.

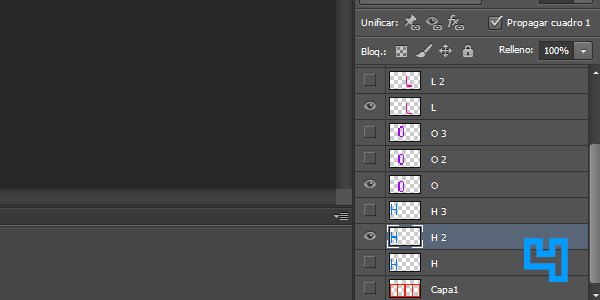
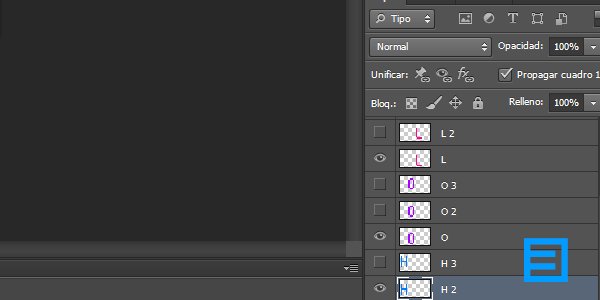
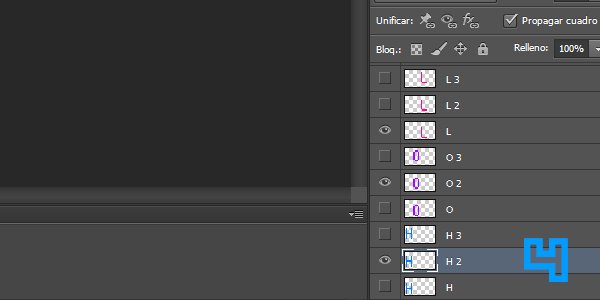
[Imagen de mi autoría. Capturas de pantalla.]Duplicar >> Ocultar H 2 >> Mostrar H 3. Ahora que la ‘H’ está en su tercera animación se debe empezar a manejar la letra ‘O’. Cada vez que una letra llega a la parte más alta, la que le siga debe empezar a subir.
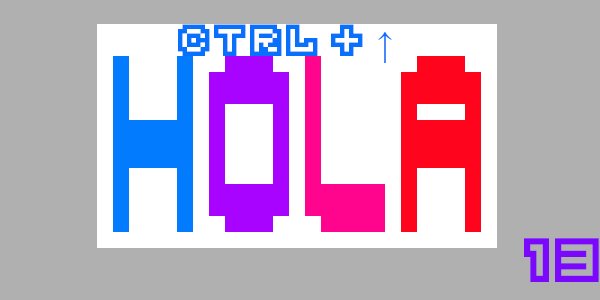
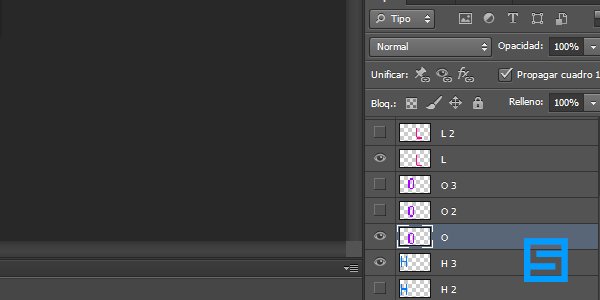
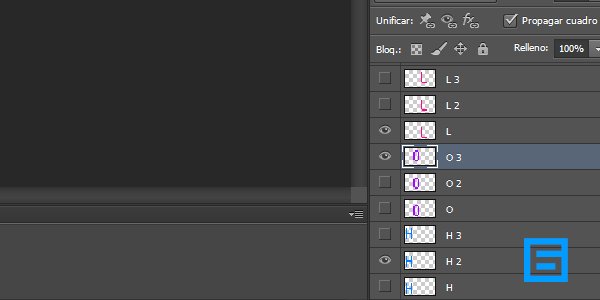
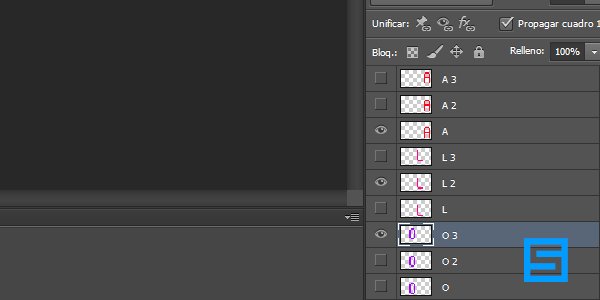
[Imagen de mi autoría. Capturas de pantalla.]Duplicar el Cuadro como ya has hecho anteriormente y seguir este patrón: Ocultar H 3 >> Mostrar H 2 >> Ocultar O 2 >> Mostrar O 3 >> Ocultar L >> Mostrar L 2. Realmente lo único difícil de esto es que debes trabajar con tres (3) capas a la vez, lo que puede provocar confusión.
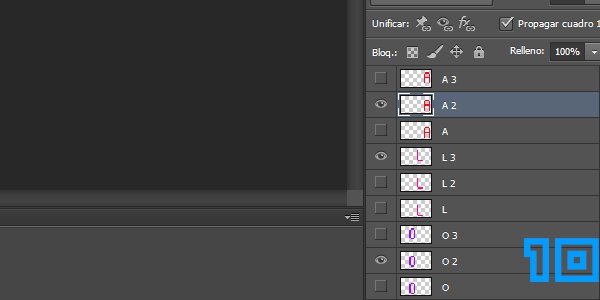
[Imagen de mi autoría. Capturas de pantalla.]Ocultar H 2 >> Mostrar H >> Ocultar O 3 >> Mostrar O 2 >> Ocultar L 2 >> Mostrar L 3 >> Ocultar A >> Mostrar A 2. ¿Por qué? Porque así haces que la primera letra llegue al inicio, repite este proceso con su respectivas letras hasta que ‘A’ regrese a su forma original. NO debes volver a hacer que se levanten las letras anteriores.
Si todo ha ido bien contarás con un total de
ocho (8)cuadros, haciendo que el último esté de la misma forma que el original.

[Imagen de mi autoría. Capturas de pantalla.]Imagen >> Tamaño de la Imagen >> Por aproximación (Conservar bordes definidos) >> Multiplicar por dos (x2) >> OK.
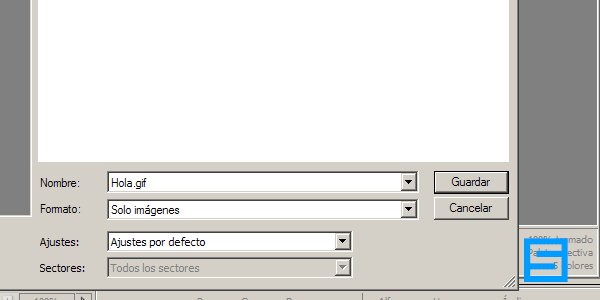
[Imagen de mi autoría. Capturas de pantalla.]Reproducir, y todo ha quedado como gustas, guarda tu trabajo en Archivo >> Guardar para Web… >> Guardar… Guardar.
[Imagen de mi autoría. Capturas de pantalla.]





Todas las imágenes que ves acá son de mi autoría, ya sea porque yo las hice o son capturas de pantalla. Los programas utilizados son Easy Paint Tool Sai y Photoshop CS6 Portable. Los vídeos que te he facilitado no me pertenecen, todos sus derechos y créditos son de su autor o autora.

.png)
 Ya tienes tus letras animadas para hacer que tus post sean más llamativos. Si te ha gustado el tutorial, tienes sugerencias o dudas al respecto puedes dejarme un comentario, me agradaría mucho ello. Recuerda que también tienes más tutoriales de este estilo en mi blog.
Ya tienes tus letras animadas para hacer que tus post sean más llamativos. Si te ha gustado el tutorial, tienes sugerencias o dudas al respecto puedes dejarme un comentario, me agradaría mucho ello. Recuerda que también tienes más tutoriales de este estilo en mi blog. Hoy les enseñaré cómo animar sus propias letras para Steemit, con la finalidad de volver más coloridos y únicos sus post. Para ello es recomendable tener en cuenta lo que he enseñado en
Hoy les enseñaré cómo animar sus propias letras para Steemit, con la finalidad de volver más coloridos y únicos sus post. Para ello es recomendable tener en cuenta lo que he enseñado en
Felicidades, su post ha sido votado por el Team Meteoro, el proyecto que va más rápido en steemit.
Somos un team enfocado en ayudar a los recién llegados y a los que no lo son tanto, y apoyamos el trabajo original.
Te deseamos muchos éxitos.
Éxito para ustedes.
Usted ha recibido un upvote por la comunidad @inteligentzia y su TRAIL de curadores ya que consideramos su post de información útil y de relevancia creativa.
Si quieres saber mas del proyecto aqui te dejamos nuestro post introductorio
Tambien puedes unirte a nuestro canales en el Chat Discord o en nuestro Grupo de Facebook para saber mas del proyecto!
Un post excepcional, como siempre muy didáctico y con gran originalidad, digno de ser visto por muchas personas, por lo cual le doy reesteem, me alegra ver como te vas superando, un abrazo.
Wow! Un post super completo de principio a fin, me encanta ese detalle en las letras y que lo expliques paso a paso de la manera en que lo hiciste lo vuelve más sencillo de realizar. Me gustaria ponerlo en práctica.
Muchas gracias por tu tiempo y esfuerzo al realizar este post, se valora un montón! ^^
Gracias a ti por tomarte los minutos para leerlo y comentar, tu opinión hace que valga la pena el esfuerzo y el tiempo que invertí en ello. Espero que cualquier otro contenido que traiga te agrade.
Que genial, algo que admiro de ti es como explicas en tus posts, lo haces muy bien. Gracias por la información y a parte demuestras que es una manera fácil de tener un "nick" distinto y llamativo sin mayor dificultad. Gracias a ti por compartir ésto, espero en algún momento poder explicar así como haces tú, tan metódica y organizadamente.
No dudo que tu forma de explicarte sea de calidad y que mejore más conforme pase el tiempo, es grato leerte. Gracias nuevamente.
Tremendo material, voy a revisar esto para ver que tal. Una pregunta.
¿También se puede hacer una imagen para la firma, como la que tienes al final del post pero animada? Muchas gracias!
Sí, puedes hacerla construyendo tú mismo la imagen usando el método que gustes; con imágenes individuales, Pixel Art, usando las letras y efectos del programa, etcétera. Hace un tiempo hice un post específico de cómo hacer animación básica en Photoshop, quizá te ayude en tu duda. Si no, de igual forma planeo cambiar mi firma a una animada y enseñar el proceso de ello.
¿Cómo crear una animación con Photoshop?
Gracias por comentar y plantear tu duda.
Muchas gracias1 Voy a seguirte entonces para estar pendiente del próximo material que publiques.
0.08 SBD. Agradecemos tu partipación !!!!FELICITACIONES¡ @shirani tu post ha sido seleccionado por el proyecto @romulogallegos para obtener recompensas con más de
No sé como describir esta publicación, me deja sin palabras, creo que usaste todas las herramientas existentes para el buen maquetado, jejeje.
Te felicito.
Aparte el contenido esta muy bien explicado.
Muchos éxitos en tu blog.
Gracias, sus buenos deseos, su opinión y su tiempo para ver el post son bien recibidos pues significa mucho.