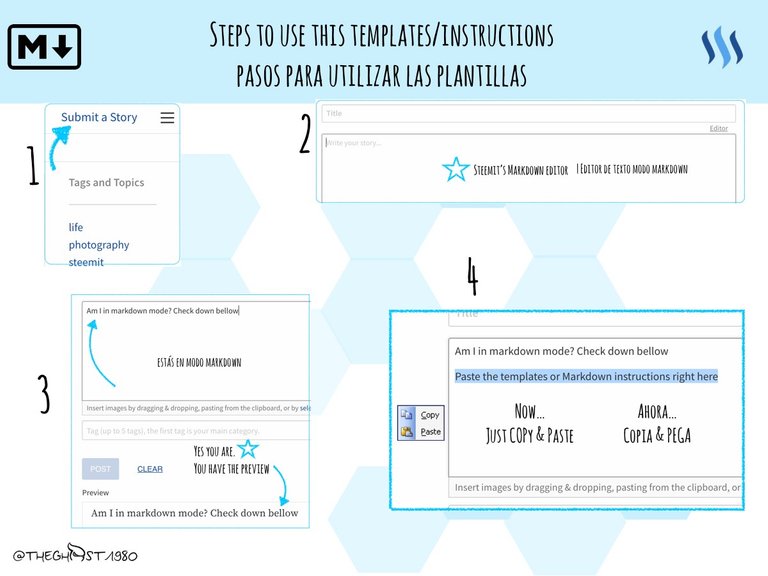
Saludos Steemianos y Steemianas quiero darles a todos un gran saludo. Espero que todos la estén pasando muy bien. Si estás llegando a la plataforma el día de hoy recibe mi cordial bienvenida, y te invito, a mirar con detalle este artículo para que vayas "corriendo" a escribir tu artículo de presentación. Si ya tienes tiempo en Steemit y aún sigues "peleando" con el lenguaje HTML al momento de centrar imágenes y alinear textos, estas prácticas pueden ayudarte mucho. Ante cualquier duda de como colocar el editor de steemit en modo Markdown lee la imagen a la derecha.
Imágenes en Markdown. Las múltiples maneras. 
A continuación iré detallando, de manera muy práctica, las diferentes alineaciones que puedes realizar para el tratamiento de las imágenes en tu artículos cuando utilices Markdown.
- Imagen centrada a tamaño original, sin fuente:
<center> link</center>. En el caso del ejemplo estoy utilizando como "link", el siguiente enlace. El resultado sería la imagen centrada, en su tamaño original:
- Centrada / Tamaño original / Con enlace a fuente:
<center> link<br>[Fuente](link)</center>. Como puedes notar, link es el enlace directo a la imagen y Fuente es el texto que le colocas que se convertirá en "cliqueable" de color azul. Utilizando el mismo enlace, anteriormente mencionado, tenemos:
Fuente

- Alineada a la derecha tamaño original (se reducirá automáticamente):
<div class="pull-right">
<center> link</center>
</div>
Puedes ver la imagen a un lado derecho. Cuando veas espacios en blanco, debes respetarlos para no tener errores cuando utilices este código en tus artículos.
Venga @theghost1980, una imagen un poco mas "seisi" y atrevida. Esos cachorros me producen un ataque ternuro-agresivo-post-traumático...
- Alineada a la derecha / Con enlace de fuente:
<div class="pull-right">
<center> link<br>[Fuente | Source](link)</center>
</div>
Puedes notar la misma imagen "traumática" del canino pero con su enlace de fuente.
Nota: Dicho enlace de fuente puede ser anidado, es decir, en vez de Fuente, colocas una imagen pequeña tipo icono. Os pido que utilicen otras imágenes y no "mis iconos". Revisen una fuente de iconos gratuitos aquí.
- Alineada a la derecha / Con imagen de icono como enlace de fuente:
<div class="pull-right">
<center> link<br>[](link)</center>
</div>
Puedes notar la misma imagen con su fuente, pero esta vez, el enlace de fuente es un icono "cliqueable".
Alineación a la izquierda / Con enlace de fuente:
<div class="pull-left">
<center> link<br>[Fuente](link)</center>
</div>
Puedes notar que os he cambiado la imagen, a una mucho más sugestiva y "seisi".
- Varias imágenes con alineación a la derecha y fuente de imagen, separadas por un
<hr>:
<div class="pull-right">
<center> link<br>[Fuente | Source](link)</center></div>
<hr>
<center> link<br>[Fuente | Source](link)</center></div>
</div>
Puedes utilizar diversas cantidades de imágenes y hacer galerías de fotos o gifs animados. Os recomiendo utilizar imágenes en buena resolución para óptimos resultados.


- Ahora bien, ¿qué sucede si jugamos un poco con las divisiones o
<div>?.
Para finalizar les dejaré dos imágenes dentro de un<div>. Dichas imágenes están "renderizadas" dentro de otros dos<div>. Uno alineado a la derecha y otro a la izquierda. Dicha fuente de imagen esta aquí.
<div class="pull-right">
<div class="pull-right">
<center> link</center></div>
<div class="pull-left">
<center> link</center></div>
</div>
Espero que este artículo te sea de mucha ayuda. En las próximas entregas continuaré profundizando en otras areas dentro del lenguaje Markdown. STEEM ON, muchachON.

Saturno Mangieri - Asesor de Tecnologías Blockchain
 .
.  .
. 



Join us in Discord.This post received a 20% vote by @msp-venezuela courtesy of @siersod from the Minnow Support Project ( @minnowsupport ).
Upvoting this comment will help support @minnowsupport.
Gracias @theghost1980, por tus Post, han sido de gran ayuda para mi que me estoy iniciado en esta plataforma donde hay mucho camino por recorrer y mucho que aprender. Saludos.
Este es uno de los mejores post que he leído en esta red social..
Gracias @abeljc. Seguiremos mejorando el contenido. Por ahora me concentro en enseñar a otros lo que he aprendido hasta ahora. Es un placer que te haya gustado! STEEM ON!
@theghost1980 got you a $7.97 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more! @originalworks
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
For more information, Click Here!
To enter this post into the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!Special thanks to @reggaemuffin for being a supporter! Vote him as a witness to help make Steemit a better place!
ok, demesiado útil esta info, ya sé como agregarle más estilo a mis post, muchos saludos!!!
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by theghost1980 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the
Que es esto? quisiera saber ...
demasiado útiles como siempre tus articulo, Saludos
es uno de los blogs mas útiles que estuve leyendo hoy! has ganado mi voto! suerte en tus proyectos y sigue avanzando, le doy reestem
This wonderful post has received a bellyrub 3.73 % upvote from @bellyrub thanks to this cool cat: @theghost1980. My pops @zeartul is one of your top steemit witness, if you like my bellyrubs please go vote for him, if you love what he is doing vote for this comment as well.
buena informacion
muy bueno...sigo aprendiendo con tus micro guias...se agradece
Me gusta , la voy a estudiar con detenimiento para empezar a aplicar, las imágenes están super cuchis...
jajaja porque no vi esto antes?? jajajja
que buenos datos. Gracias infinitas!!! jajajaj
te doy mi apoyo y mi voto.
te presento una idea para leer y compartir
SALUDOS! UNA IDEA :
https://steemit.com/venezuela/@untaljames/un-tal-james-proyecto-james-ideas-ganar-ganar-engranaje-de-ganancias
Que buena información nos regalas, personalmente no sabía como poner la palabra fuente debajo de las imágenes, con este post pude hacerlo, muchas gracias! Ahora te sigo y estaré pendiente de tus publicaciones, te invito a pasarte por mi perfil y pienso que podrías ayudarnos mucho en nuestro grupo de facebook "Steemit Colombia" donde podrás ganas más votos para tus publicaciones...saludos!
Con todo gusto apenas pueda pasaré por allá. Podemos planificar un webinar un día de estos para ayudar como me sea posible a los hermanos de Colombia. STEEM ON.Saludos @meincluyo. Gracias por comentar y por apoyar. Me contenta que haya servido de ayuda en tu crecimiento en Steemit. Es un placer para mí.
Hola @theghost1980 podrías explicarme que es webinar? muchas gracias!
Claro con gusto. Un webinar es una seminario dictado a través del internet. Normalmente se utiliza algún programa para trasmitirlo en vivo. Digamos que sustituye que estemos presentes, fisicamente, para ofrecer algún tema en especial. Al igual que en un seminario en vivo, se realizan sesiones de preguntas y respuestas. STEEM ON.
Holaaaa de mucha ayuda este post, muchísimas gracias!
muchas gracias... Tremendo post, es de muy gran ayuda!
woooow!!! Cuando me comentaron que existía una red social que te pagaba por participar en la red no me imaginé la extensión de un universo tan grande y completo.
Gracias por este post. Me ayudará muchísimo!!
Excelente tutorial. El primero en donde veo que le ponen especial atención al asunto de respetar los espacios en los códigos. Me sirvió de mucha ayuda.
Muchas gracias por compartirlo.