
Hi everyone! I'm making two Splinterlands blogs every week to earn some $ and fund my accounts with to buy extra Splinterlands assets, this way I make about $40-50 on average every month, it's actually fun to make them, and not that hard but as with everything you have to know how!
To see the latest Splinterlands posts, you can look here. or just follow @splinterlands to keep updated, every week you can submit a maximum of two posts, you have to post in both on Hive (on peakd, ecency, splintertalk, hive blog it doesn't matter where) AND outside hive, I use Twitter (X) and Publish0x for this.
Peakd. After some testing I found this site to have the best side by side editor where I can make the post with codes on the left, and see how it's going to look like on the right. Codes?? I'll get to that later 😉.So on special request from my guild mate @sifounas43 I'm making this tutorial, step by step I will show you how, I make bigger posts on
Step 1: Making a thumbnail
Your posts will get more views when you have cool thumbnails and it's actually not that hard to make them, I use Photopea to make them, it's totally free and works like Adobe, so first thing you'll need is a nice background to work with, you can get copyright free backgrounds from Freeimages or just google something you like, beware of copyright though, I'm not 100% sure how this works, if I'm not sure I'll make a 'sources' sentence on the bottom of my posts where I got the image from with a link to the original picture, on Freepik you can generate a link you can use in your posts to mention the original owner.
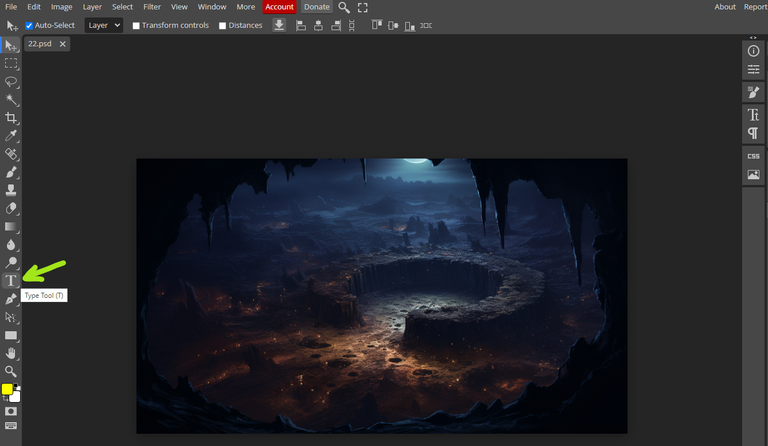
So I found a nice background to use and saved it on my computer, next, I opened it in Photopea -> File -> Open and select the background, and I'll select the Type Tool to insert text.

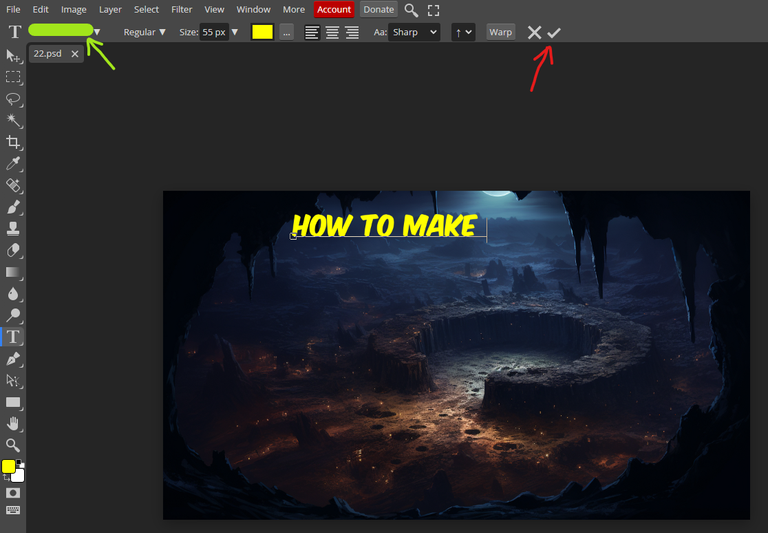
On the top left you can select different fonts, try things out until you found something cool to make your own style, after a few tries I found a font I use every time now, I'm not sharing which one to avoid people copying me 😆.
Next, left click somewhere on your background and start typing, when you're done, click confirm (the red arrow)

now we have the start of the text, but it doesn't look very cool just yet... press CTRL + ALT + T to select the text again and a box will appear around it.
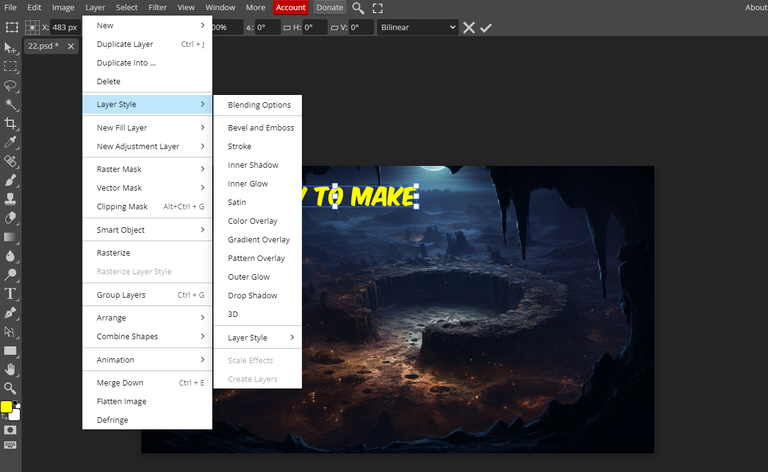
You can now drag it to make it the right size, and do different cool things with it to make it pop out a bit more in the 'layer' tab and then layer style, here you can select different things, just play with it, experiment and see what looks cool, for now, I'll add stroke and drop shadow.

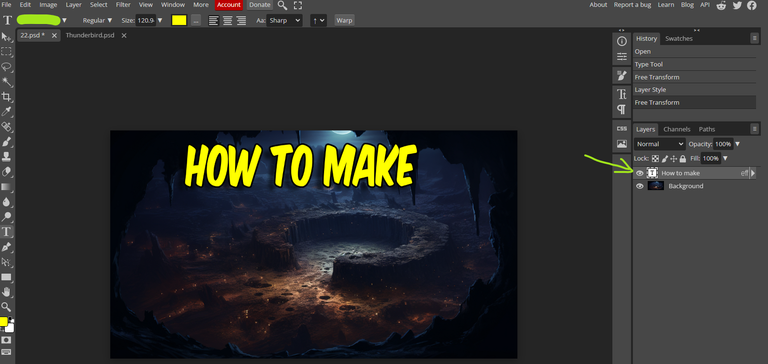
next, drag and move it until it's the correct size to your liking, when you click the icon on the green arrow you can toggle the keep aspect ratio on or off, again, just experiment with it. I made my test a little bigger and pulled it a bit more up to make the letters longer.

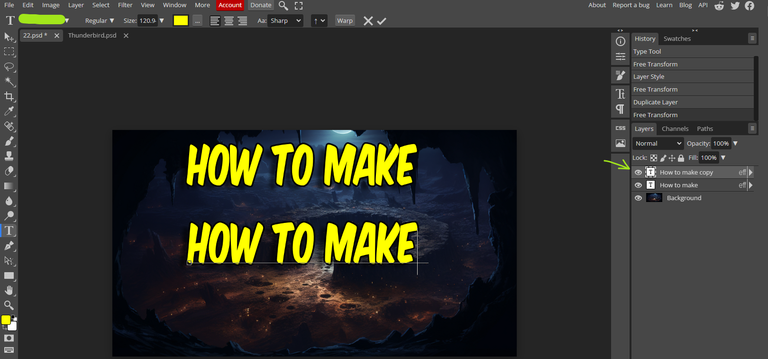
When you're done with the first text, you'll see you have one extra layer at the right of your thumbnail displaying your background and now also your first text line, click right on it and select 'duplicate layer'.

next, hit CRTL + ALT + T again to select the copied layer and drag it down, select confirm when you're done, now you can left click on the new text line to adjust the text, but this way you will keep you current style for every piece of text you make without doing this over and over again, notice by copying our original layer, we've now created an extra layer on the right of our picture.

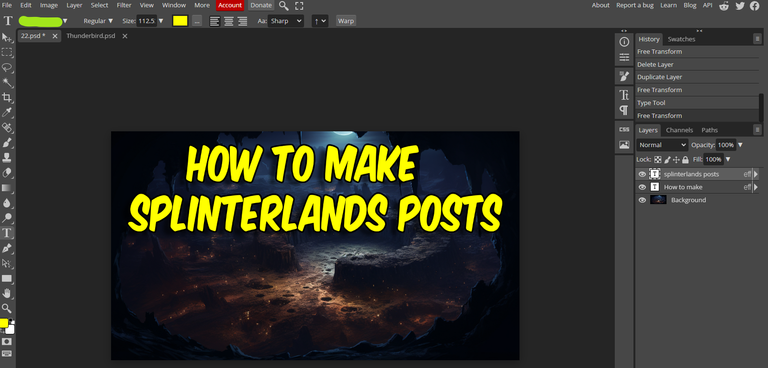
Just adjust the text with backspace and type in the nest line, in this case I removed 'how to make'and replaced it with 'splinterlands posts'. When I click confirm, I can select the text I just made with CTRL + ALT + T again and drag it around to put it where I want.
You can adjust every layer any time you want by selecting it on the right in the layer overview and then CTRL + ALT + T to select and adjust it.

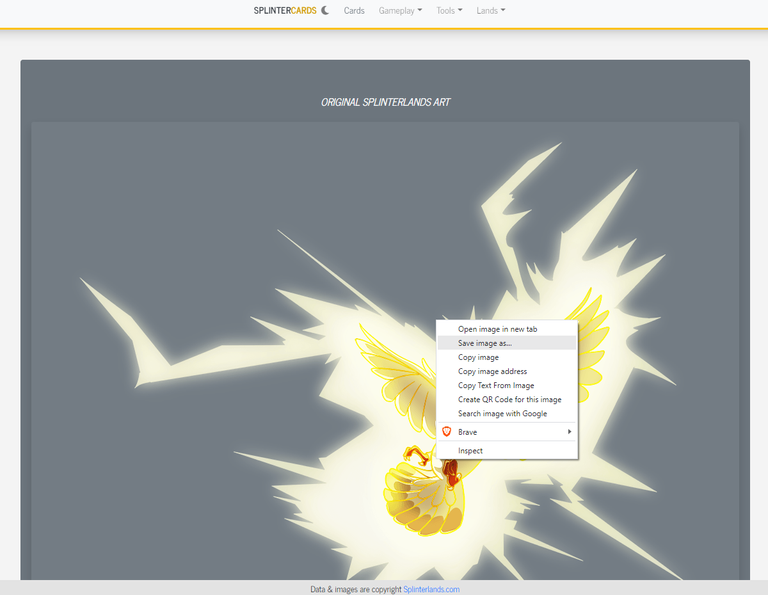
To make things even cooler, we can now add PNG pictures, meaning they have a transparent background, you can find all splinterlands card art at splintercards, just type in what card you're searching for, select it and scroll down to see the image, for this post I searched the card 'thunderbird', clicked on it and scrolled down, next, right click on the image and select save image as and save it somewhere on your computer.

I know this all looks pretty complicated, but trust me, once you did this a few times, making a thumbnail won't take you more than 15 minutes 😉.
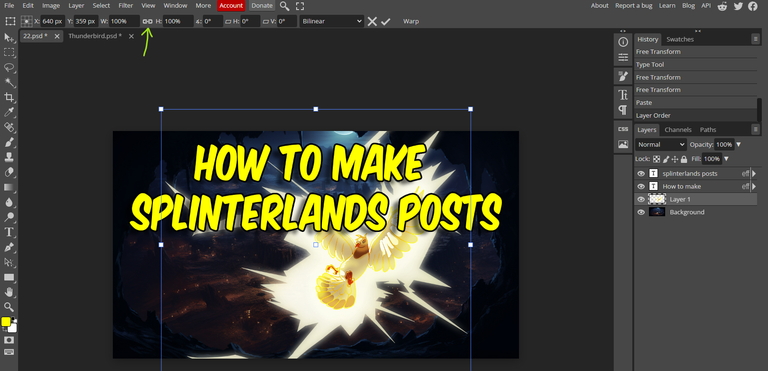
On photopea, I click on 'file' in the top left, and 'open' to select the thunderbird image I just saved. This will open a new tab inside photopea, we now have our main thumbnail tab, called 22.psd for me, and our image, thunderbird.psd.
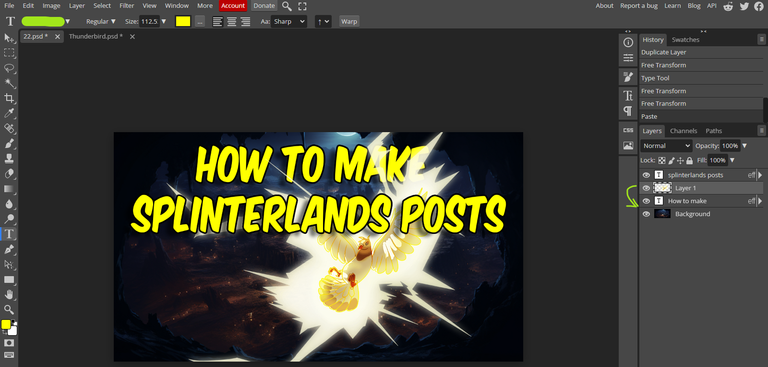
press CTRL + A to select it and CTRL + C to copy it, next, go to our main thumbnail tab again and press CTRL + V to paste the image inside our thumbnail.

now we have thunderbird inside our thumbnail but it overlays part of the text, text should be above picture layers in the layer list, so we have to drag 'layer 1'containing the thunderbird image down below all text layers but above the background layer, when it's at the right position, the text will overlay the thunderbird image, now select the 'layer 1' in the list and press CTRL + ALT + T again to select it so we can resize it, keep it mind we now have to keep the correct aspect ratio so we have to lock it, if we don't it will ruin the picture.
whenever you do something wrong, just press CTRL + Z to undo your last step.

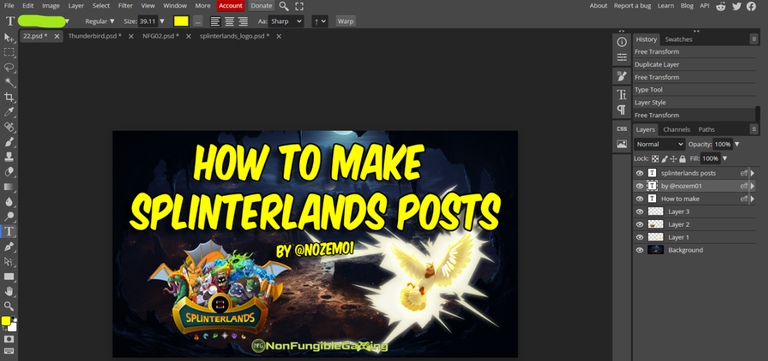
Next, I inserted two more pictures, the splinterlands logo and my guilds logo, as well as putting one extra but smaller line of text in it.
when you're looking for an image, just google it, like 'splinterlands logo png'.
and keep it in a separate folder, some pictures I use for almost every thumbnail and not having to search for it every time, saves time 😀.
The end result looks like this:

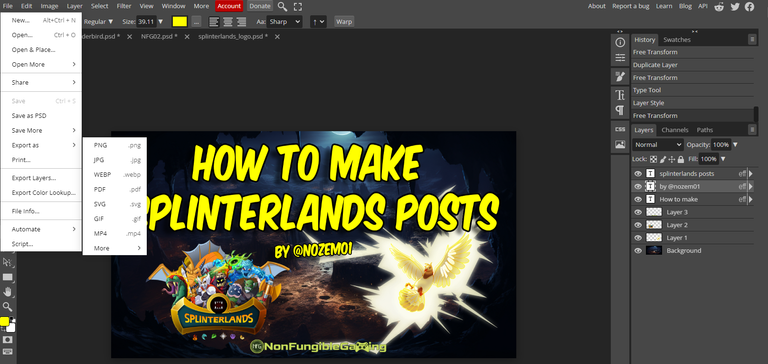
last, click 'file' -> export as -> JPG and save the end result on your computer.

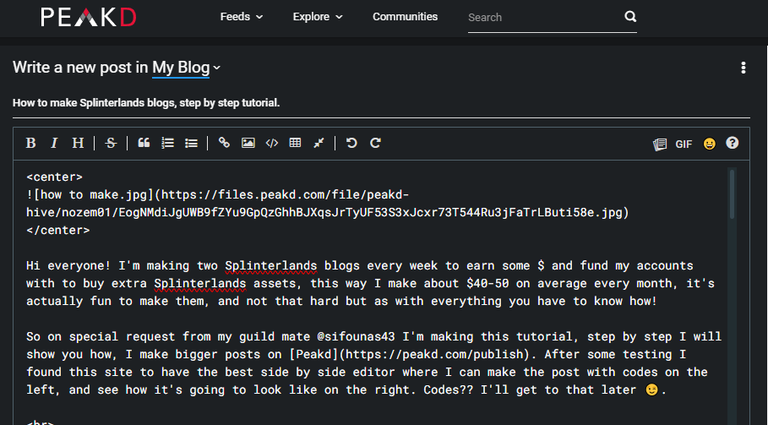
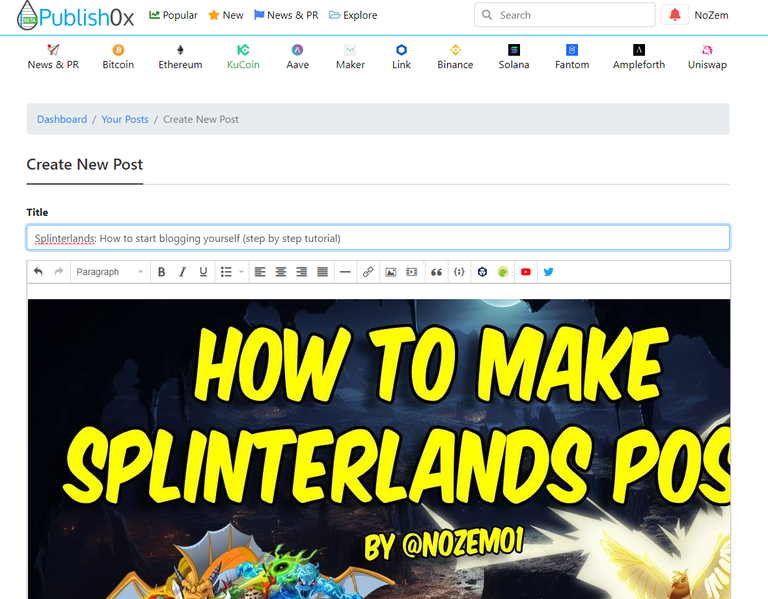
I want to be this to be my main picture so we have to insert it as the first picture in the post, and because I already typed a lot for this post, I have to scroll all the way up again and select upload file, and then select the thumbnail image file.
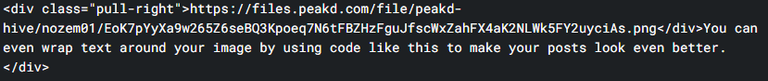
So at the very top, above all my other text is now the code to insert my thumbnail, remember I talked about codes? by typing < center > above the image code line and < /center > below it (without the spaces of course) you'll make sure your image will always be centered in the middle of the screen, no matter it's size.
If you want to learn more about using Photopea, search YouTube! I learned to make my thumbnails with this great video.

A lot of cool things you can do with codes are explained in this post to make you text layout better, for example when you want to have a empty space between two pieces of text, you can type < br > again, without the spaces of course.


And everything else.. is just trial and error, see what works and what doesn't, the more you'll do this, the better and faster you'll get at it.
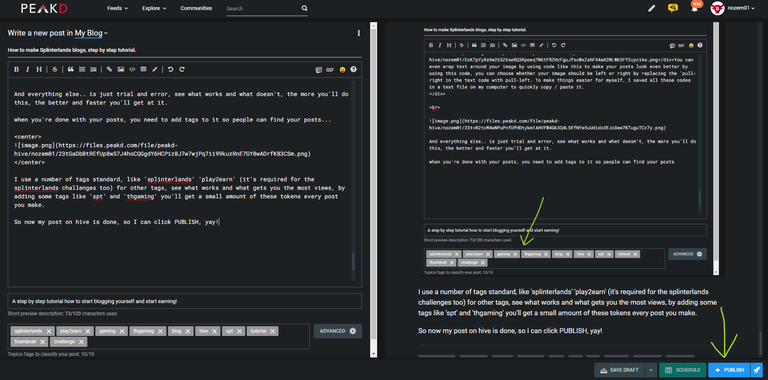
when you're done with your posts, you need to add tags to it so people can find your posts...

I use a number of tags standard, like 'splinterlands' 'play2earn' (it's required for the splinterlands challenges too) for other tags, see what works and what gets you the most views, by adding some tags like 'spt' and 'thgaming' you'll get a small amount of these tokens every post you make.
So now my post on hive is done, so I can click PUBLISH, yay!

but we're not done yet, because to be eligible for the splinterlands challenges we also have to post it outside of hive, I use Publish0X for this, and the best thing is, you'll earn a few cents by posting it over there too!! If you don't have an account there, please use my referral link, thank you 😊.
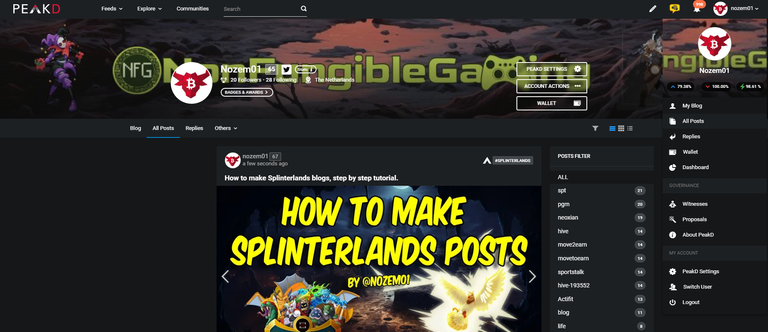
On PeakD, click your account on the top right and select 'all posts' in the dropdown menu and select the post we just made, it could take a while before it shows sometimes.

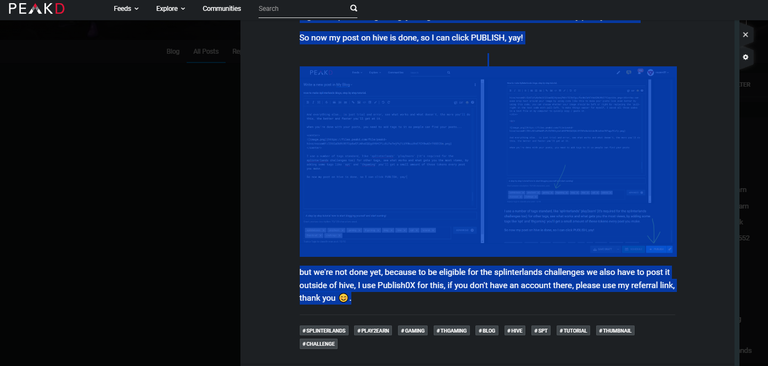
next, select all pictures and text by dragging everything AAALLLLL the way down..

when you've reached the bottom and selected everything for the post, hit CTRL + C to copy it.
Next, open a new window and visit Publish0X, you'll need an account for this of course (don't forget my ref link 🤗)
Type in the title you want for the post, and click in the main text window, then select CTRL + V to paste your whole post in here.

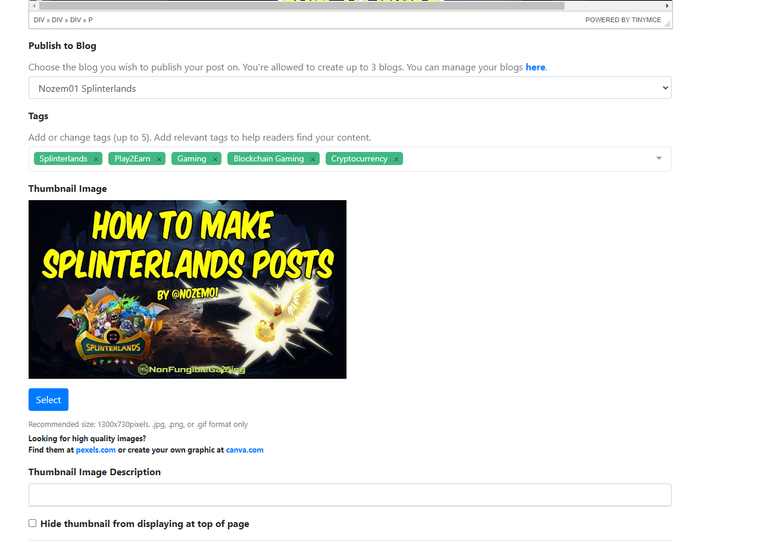
If you haven't made a blog yet, you'll have to start a blog to be able to post in, I just named my blog 'nozem01 splinterlands' other people won't see this I think.
Tags, again, very important, you HAVE to use 'splinterlands' and 'play2earn' next to that I use 3 more, I always try to use the maximum allowed, the more people that can find my post, the more chance of rewards!

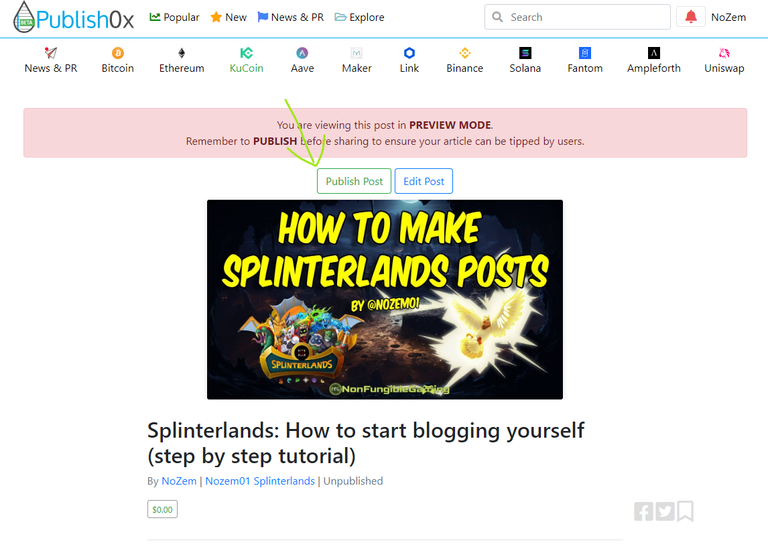
Scroll down a bit more and click on 'save & preview' here you can see what your post will look like, it's a different site so the layout will be a bit different too, change if you like, or click 'publish post' to publish.

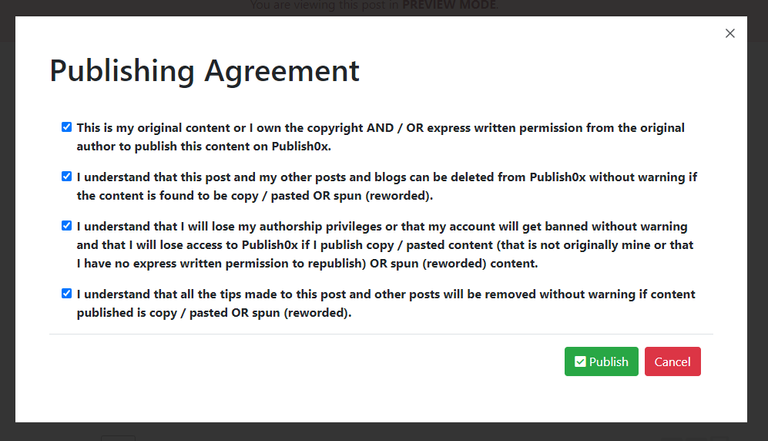
Click all checkboxes in the publishing agreement and click 'publish'.

Almost done!
Only thing we need to do now is to post both links in to the Splinterlands Challenge, so the link to our hive post AND the link to publish0x:
https://peakd.com/splinterlands/@nozem01/how-to-make-splinterlands-blogs-step-by-step-tutorial
so in this case, I can't submit this post to the Social Media Challenge because it's just a tutorial, but if this was a normal post we made especially for this challenge, I would post both links like this, and next, all we can do is wait!!

Doing this every week, you can earn a little extra, my two posts last week got rewarded pretty well!

Of course, I'm getting only half but still it's about $17 in one week!
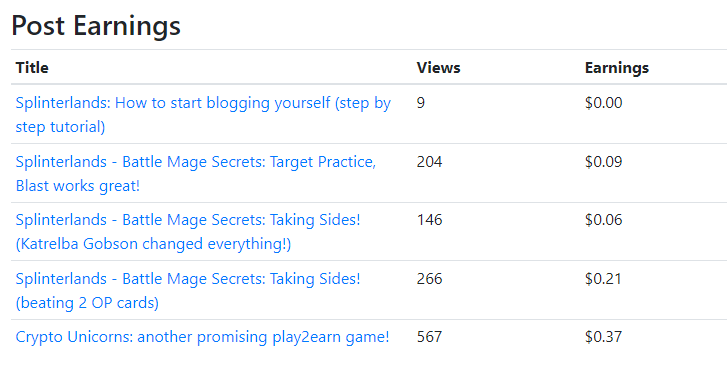
On top of that, the posts on Publish0x also gets rewarded:

So... I hope this helps 😃 it took me about two hours to make this post 😅
One more thing left... make a little outro, like a goodbye, and, very important, insert your splinterlands referral link in it! just save this piece of text as you made it the first time to paste in at the end of every post you make, mine looks like this:

Thank you for reading!!!
If you haven't made an account already, please consider using my referral link to sign up, I'll happily send the amount I get for your signup back to you in DEC or SPS to help you start.
Have a great day!

I made a post with more info about Golem Overlord here.
Sources: For my thumbnail I used a background from @golemoverlord, when you're not playing this game as a splinterlands player, you're missing out!
thanks a lot my friend. i know it took a lot of time. but im sure it will help me and others a lot
Thanks for sharing! - @azircon
