Intro
Steemit has given so much to me, and I was thinking what could I do to give back. Well I'm an idea guy, and an idea is just that, and I hope this might tickle the fancy of some of the prolific developers here, but ultimately it takes heavy lifting. Some may not be technologically simple or possible, but some people like challenges. If you haven't already checkout the steem whitepaper: https://steem.io/SteemWhitePaper.pdf
I did front-end development for some time, and can still manage my divs and child css classes. JavaScript is basic. I know there's a lot of web developers on here, and rather than keep my brain storming to myself, I figured I'd just document it. Steemit has paid me enough to offer this. If anyone wants to collaborate, I'm in the steemit.chat #steemu on steemit.chat to discuss the education project I'm currently most interested in. If I get funds from this post, I'm happy to allocate it to the development of steemu (yes I squatted the domains), but I'll need active developers.
Yes some of these ideas are very close to existing ideas, I realize that. It doesn't mean Steem could not repurpose.
Steemit University

Summary: An open and free education platform powered by Steem power. Students up vote lessons that they like from teachers on various topics, and students get up votes from the teacher for their participation. The overall university can be funded to back teachers that do exceptional jobs to continue their work. Submissions of works for instance programming examples, tests, writing, graphic design and others, receive upvotes from their teachers. Their materials must be unique, and to prevent Sybil Attacks students will register with some confirmation to prevent re-submissions. At the end of most courses in traditional universities students throw away their work. I believe many great things are created during learning and keeping all that non-binary data forever allows anyone to see their work, to learn from it, and possibly build upon it. If users decide not to participate in the class they can still upvote information and courses they like. Courses will be organized by topic, and those with the most votes rise to the top to help users decide which courses are best, allowing the community to curate courses.
Design Basics: Teachers will have an account which is verified through the University to ensure they plan to contribute quality content. The vetting process will be simple but a submission of their qualifications, past creations, or other materials will be sufficient. Teachers will need a Steem/Steemit username/account. As they create materials their lessons will be like Steemit posts. The posts will not expire, and will be organized by topic, teacher, and in order for instance: English 1 lesson 1, English 1 lesson 2, so that students can follow the progress. Students will be able to submit their work in a process similar to comments. Students which do the best work, the teachers, the university and other students can upvote. The students will also have Steemit accounts. The goal is to re-organize the content in a iterative manner and allow users to own their funds through the Steem Blockchain. Users who are verified as completing a course according to teachers standards will be added to a list as comments for a completion page where the University will upvote that user for completing a course. Steem power given to the University will be used to fund the Steem power for curation, and influencing students interactions, SBD would probably go directly for development of the University site.
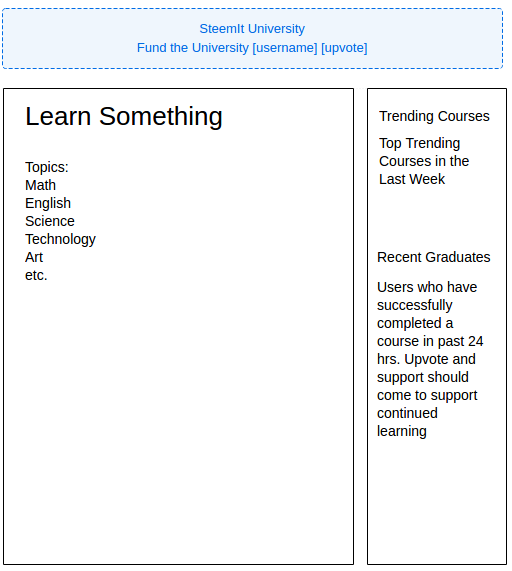
Mockups:


Subscription Funding

Summary: Users who believe in the activities of specific users, say long-term projects, podcasts or other things can use their Steemit account to subscribe to contribute on a time basis. At any point they can withdraw their support but having a consistent budget will allow individuals to work more hours, with a known estimation of what to expect. Users will have to curate subscriptions based on the output of the person supported. There can be an optional confirmation for each renewal period, so that users do not forget about their contribution.
Design Basics: Users will use their Steemit username, and post a campaign. Users view the campaign description and materials and if they support this person they can subscribe by selecting subscribe. The first subscription will submit a vote. Each renewal there will be an option to revote if you have already voted, and either manually or automatically you can revote. Users also can contribute directly with SBD or Steem if they decide their vote is not a big enough impact. The totals for SBD, Steem, SBD from vote, and Steem power will be listed on the side.
Mockups:


Steem Starter

Summary: Campaigns will be created for innovative projects that have a time out period, for instance 30 days. Users can contribute with Steem Power votes, SBD or Steem. Depending on your donation you will be rewarded for your contribution by the creator of the project.
Design Basics: The user will create a post with a template for their project. The top will be a video submission. Below will be the body of the post. On the right hand side will be the username and information on how to contribute, followed by the levels of rewards for contribution.
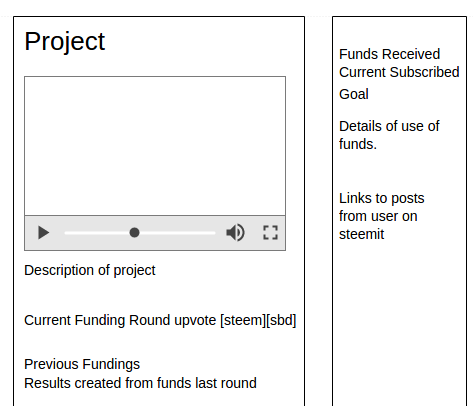
Mockups:


Prediction Markets

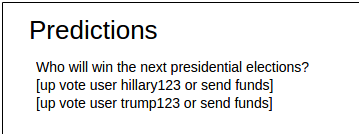
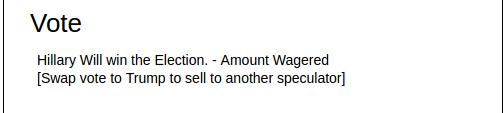
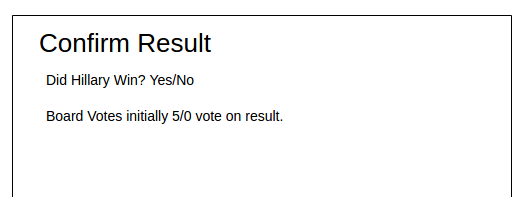
Summary: Users could use votes for specific issues to wager the reward based on the outcome. For instance their could be a hillary123 account and a trump123. Who will win the presidential election could be the question. Users vote for either the hillary123 or trump123. When the decision for the market expires and the result is given, the rewards are distributed proportionally to those that got the answer right, and the other side loses. Users could also send Steem or SBD to hillary123 or trump123 and their vote is recorded in the overall total of rewards. This could also be used for markets as options contracts but Bitshares is much more geared towards markets. You can choose to sell your stake by switching to the other side, but there is no guarantee you will be able to exit.
Design Basics: For predictions a post would be issued with a specific template and a unique upvote user for the prompt. Users would vote on the prediction market, and ultimately users would build reputation in the system, and decide on the outcome of the result, with checks and balances by something similar to a board at the beginning to invalidate manipulation.
Mockups:



Digital Goods

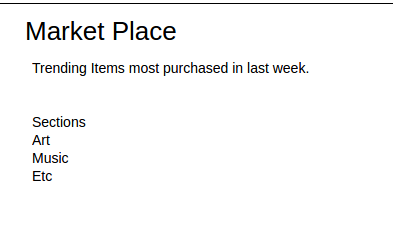
Summary: It's difficult to ship physical goods and verify that the person you are working with is going to honor their request. Digital goods is a much better option. With steem power, SBD or Steem, users could purchase an item. The affect of the vote if it exceeds the unit price will be honored. If a person wishes to vote, and then needs to cover the additional cost, they can use their vote, plus SBD or Steem directly.
Design Basics: A template for listing a digital good allows users to describe the item. At the right hand side a price and upvote button can be listed. When a specific user votes and contributes, the system tracks that activity for the post and then if they meet the price rewards them with the item. The item can be delivered to the user via a success form, the seller creates. So once the user has paid, the form is loaded with details on how to receive the item. Users can subsequently comment on the listing, with a rating and let other users know their review and thoughts, to give an idea to other users of the quality of the item also collectively curating sellers.
Mockups:


Embedded up vote for any website

Summary: A javascript embedded up vote button for any website, wordpress, blog, etc. The button will be static and allow anyone to upvote that page, and contribute directly to their steemit account fluidly.
Design Basics: Looks like it might be possible through this elegant api cluster https://steemit.com/steemws/@jesta/steem-ws-the-public-steem-api-cluster
Mockups (stupid simple):

Thank you for reading my post!
You have some awesome ideas. Yes, as you stated, some use existing ideas, but I agree that these can be very successfully implemented for STEEMIT. I hope you get a lot of suppprt and that the STEEMIT powers that be take your suggestions seriously for possible implementation.
Yea I'm decent at project management, and I did mention some things in the web-dev chat, but hey if it happens it does that's my goal lol. Happy to collaborate.
Good luck, I'm hoping some of these come to fruition.
man ! that was very cool , i start looking at trading and learning how to read the chart and all that . i would love to learn!
thank you
Nice work you got there gonna be in your chat channel soon . Catch you later mate .
cool!
If SteemBlubber was real i'd vote you to the Moon!
Great idea, there are no boundaries on what can be achieved through steemit. This is a great starting point and heres hoping that some crazy dev picks it up or the kernel of the idea!!
Don't get me wrong, there are boundaries. It's designed specifically to function in a specific way, primarily for blockchain health and security. I'm hoping that developers can see that leveraging the existing system and plugging it into ideas works, I don't advocate for 50 hard forks to do everything.
Ugh yeah. Don't want to see tons of hard fork. Of the devs can just roll these into their existing plans, that would be great.
Excellent post. Great work and very valuable.
I like a lot of these ideas! I hope some of the projects I'm currently working on can help power some of these sites. If I didn't have so much on my plate currently, I'd be all about doing a few of these.
I hope some new enterprising developers enter the space and can help build out some of these :)
Another great post with great ideas flying under the radars! You got my upvote m8
Great Post!
The possibilities on this platform are endless. Blows my mind really. This is a cool idea. We are taking our kids out of their current school to put them in one that gives them more choice. The decentralized future is really exciting to me.
Absolutely brilliant !
Great ideas bro!