
We all love SteemIt! Its absolutely fantastic!
But as I started using it more and more each day, I got a bit bored with the UI. So today I decided to play around with its theme.
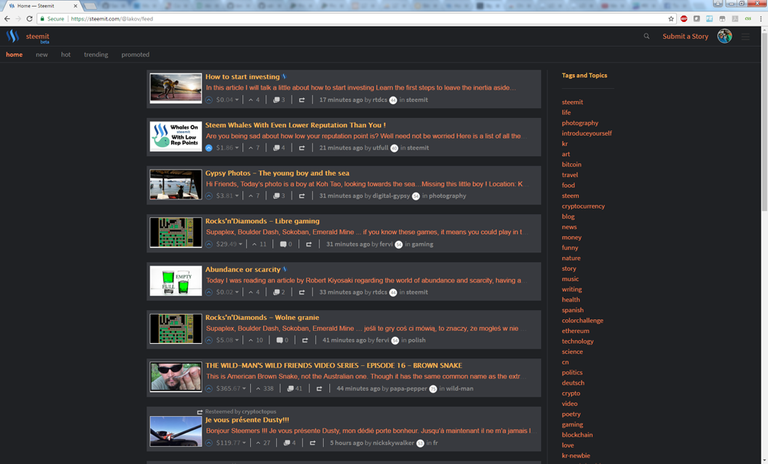
Since I personally prefer dark colors, especially when browsing and reading posts, the first theme that I created is called midnight and looks like this:
Midnight Theme


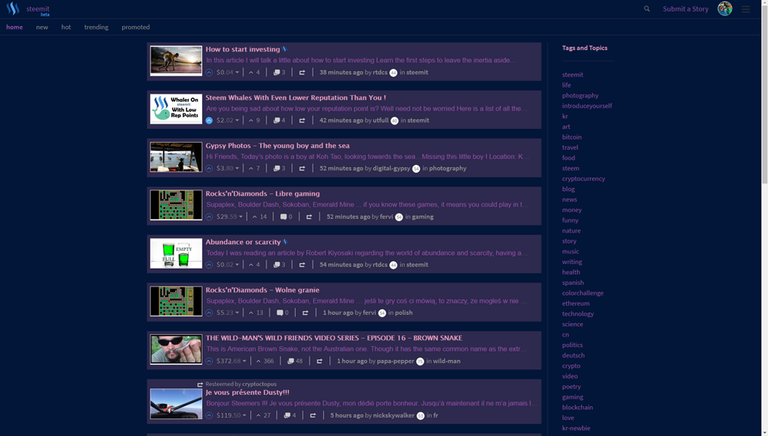
I've also created a second theme which looks like this:
Purple Midnight Theme

What are SteemIt skins ?
Simple CSS files that can be used to overwrite the default styling of SteemIt.com for your browser.
How to use them
In order to use them you need an add-on for your browser such as Stylebot or User CSS for Google Chrome, Stylish for Mozzila Firefox
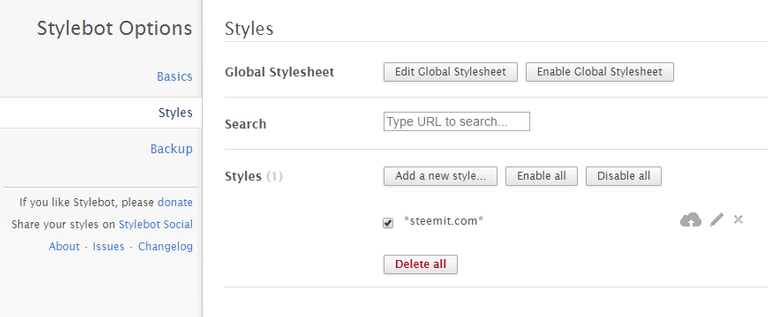
- Install the add-on (in this example its Stylebot)
- Open Stylebot Options and click on Styles tab
- Add a new style with URL steemit.com
- Copy/paste the content ot of the skin/theme
- Refresh the page

Please not that these themes are not perfect, its still work in progress. I'll probably create a few more depending on the feedback. If you are good with CSS please feel free to experiment and modify the files as per your liking.
If you like the idea please vote and resteem this post! Thank you =)
Download section
| Theme | Download URL |
|---|---|
| Midnight | https://www.dropbox.com/s/7067adjqb5ux1pq/midnight.css?dl=0 |
| PurpleMidnight | https://www.dropbox.com/s/rkhzq2edppyz7bq/PurpleMidnight.css?dl=0 |
Cool. Try. busy.org
Will do! :)