
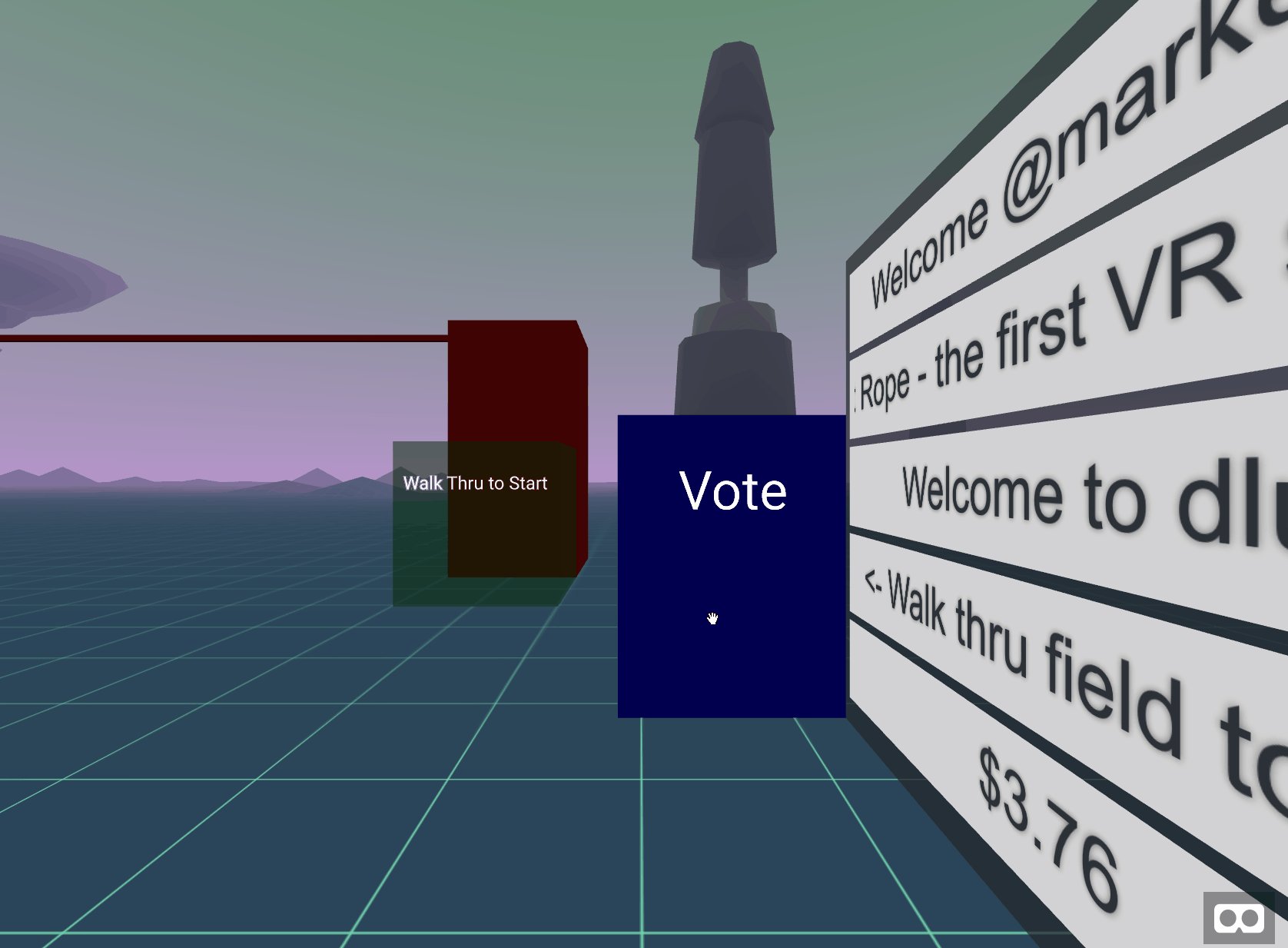
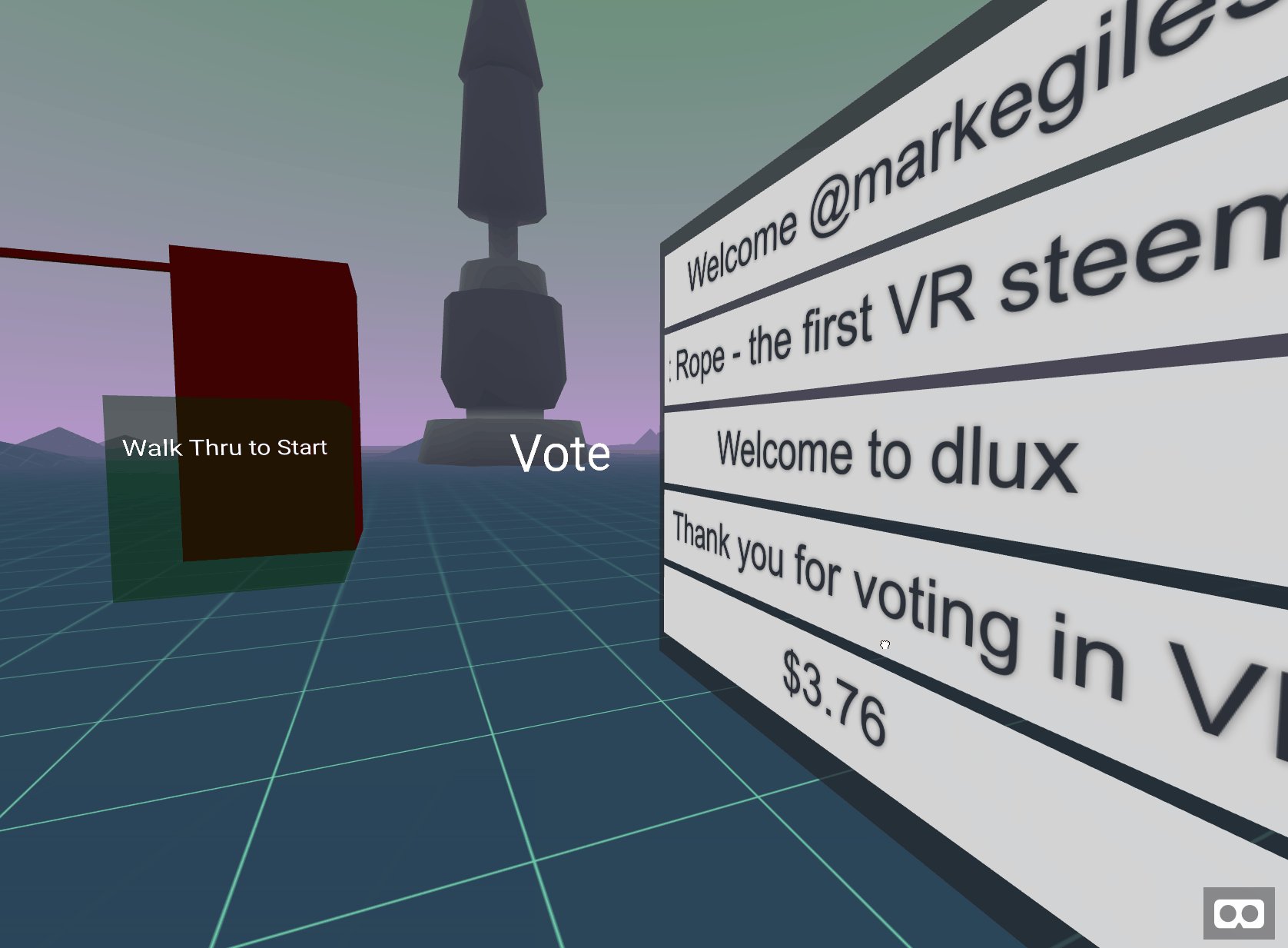
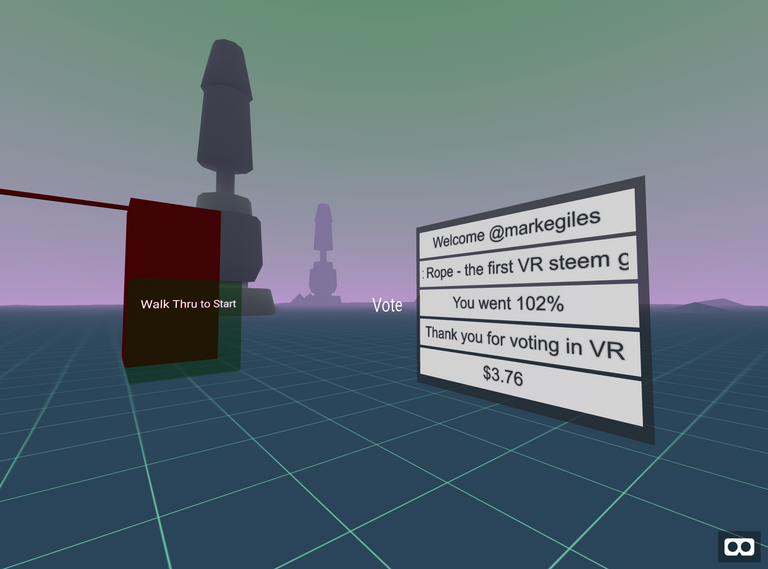
Today @disregardfiat posted a VR game of tightrope walking that users can up-vote from inside. We are getting very close to a public release of our Steem VR publishing platform, so I want to describe a bit of the vision of what we're building and where we're going.
What is the dlux experience?
Users can surf our VR social network from a phone, computer, or headset. If logged into Steem, users can post and up-vote VR experiences, earning crypto currency.
Since dlux is built on a social network, all the VR experiences are linked. Browsing VR has never been better. Freely explore room to room across different users’ imaginations. You can browse by category or see what’s trending. And because it utilizes Networked A-Frame, any room can become a social experience filled with avatars of individual users.
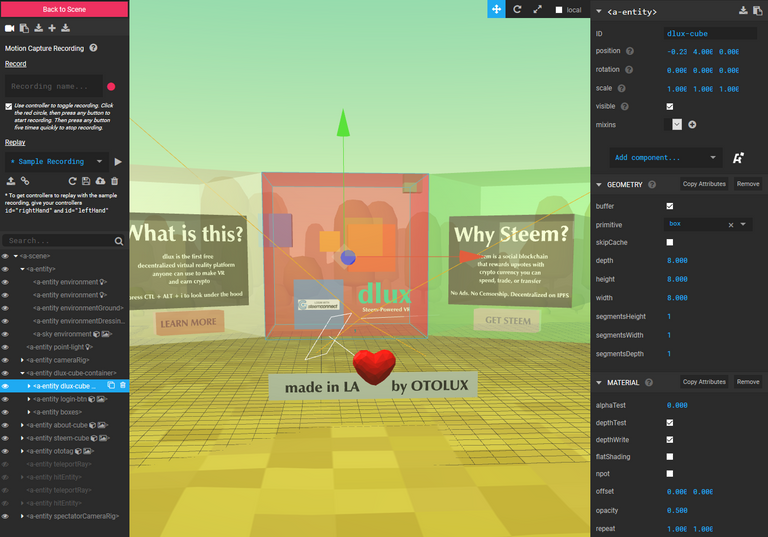
For now building VR will be done with our forked A-Frame inspector in a desktop browser (Firefox, Safari, Chrome), which has an option to upload directly to our IPFS node. You can hit CTL + ALT + i to open the inspector.

Alternatively, use our Glitch boiler plate to iterate and test. When you're ready, get all your textures, images, videos, 3d objects, and scripts into a folder and drag-and-drop it in the dlux.io uploader to save it to our IPFS node.
We’ve included some prefabs we think will make it easier to build experiences, and have integrated different cameras, controllers, avatars, social interactions, and menus. There are even prefabs for interacting directly with the blockchain, so visitors can up-vote your creation.

Once your scene is built and uploaded, IPFS returns three hashes: VR scene, 360 snapshot, and traditional 16x9 photo. Then a form is triggered, with the three hashes baked in and inputs fields for Title, Body, and Tags. When you’re happy with the blog post about your VR scene, publish it to Steem.
Publishing to Steem adds it to the social blockchain and monetizes it—community up-votes earn Steem crypto. Your post will be accessible from your profile page, and show up in its respective topics based on its tags. Users can comment and engage with it through the blockchain. Posting also pins your files to our IPFS node so they aren't garbage collected.
What is the core design philosophy?
Everything we're doing and using is open source. We believe in the power of incentivizing cooperation. We want to meet people on whatever device they have, in whatever reality they’re in. Our design is responsive enough to deliver an optimal experience to everyone.
By providing people a method to share freely, and rewarding those people with stake, we are organically building a future where good ideas flourish and bad ideas wither. This is a neural network—a p2p economy with incentives baked directly in to every edge and node on the network.
What is the dlux tech stack?
Dlux is built on the Express boilerplate for Steemconnect and deployed with Elastic Beanstalk.
The front-end design tool for building WebVR is A-Frame, and the data is saved to our IPFS node's S3 bucket.
Why WebVR and A-Frame?
Software is eating the world, the internet is eating software, the internet runs on JavaScript.
WebVR is built on three.js, a JavaScript framework for building 3D elements that works in modern web browsers across mobile and desktop devices.
A-Frame is a three.js framework with an entity-component-system that makes it easy to build WebVR with HTML and runs on Vive, Rift, Daydream, GearVR, desktop, and mobile including Cardboard.
This makes our platform the most accessible VR platform on the market. Any device with a modern browser can interact with these experiences, and all you need is a laptop, Mac or PC to build them. Those who have high end computers and headsets will benefit from a more immersive experience.
Why Steem and IPFS?
No ads. No censorship. A new paradigm in publishing and distribution.
Steem is a social media blockchain based on delegated proof-of-stake (DPOS)—the fastest, most efficient, most decentralized, and most flexible consensus model available today.
DPOS means publishing on Steem is monetize-able without ads. Community up-votes earn crypto currency, incentivizing the creation and curation of good content.
VR scenes contain different textures, 3D objects, photos, and videos. The hash for those files is referenced in the Steem post, but the files themselves have to be stored somewhere. We chose the InterPlanetary File System (IPFS).
IPFS is distributed internet built on peer-to-peer protocols like Bittorrent. As long as your scene is seeded somewhere (our node initially), it will be accessible—including developing worlds with high latency. This ensures resilient access to the unique hash of your files so your VR scene will always be available.
Web 2.0 is a circular economy with advertisers, financiers, and products. Content you create and upload exists in centralized server silos where it can be censored, taken down, and regulated—you don’t own your data. You may not even be able to monetize it. You are the product being sold to advertisers.
This is Web 3.0, where content creators and curators have a decentralized distribution system with crypto incentive to post and engage with interesting VR content. Attention is the ultimate currency. You control your data and get paid directly for it’s value to the network.
Short-term goals?
- Get our public IPFS gateway working
- Build file-folder uploader
- Finish A-Frame inspector with prefabs
- Finish boiler plates for easy building on dlux
- Finish post to Steem form function
- Write Documentation / Terms of Use
- Enable VR profile pages
- Enable homepage with feed
- Getting started and other tutorials
- Onboard VR content creators
- Speech-to-text for voice commenting in VR
- Avatar designer
Long-term goals?
- Lower the technical barrier-to-entry for creating and enjoying VR to zero
- Cultivate a thriving community of creators and a vast network of unique experiences
- Transfer wealth to VR creators everywhere in the world
- Deep social integration with chat rooms, friends lists, and WebRTC livestreams
- A-Frame enhancements and WebAR integration
- TVML front-end for Apple TV
- Neural-network AI learning
- Native apps for richer data
How can you contribute?
- Start building WebVR with A-Frame today. You can start by remixing our boilerplate on Glitch
- Chat with us on Discord
- Get a Steem account if you don’t already have one
- Post VR content once our uploader is live
- Help develop dlux on GitHub
- Tell your friends about VR and be an ambassador for the future
- Connect us with A-Frame engineers or any other relevant people you know
Hey! I'm a blender / unity user (mid-level) and I just learned about this from @steemitqa on the steem monster server. I'm going to star the git and save all your bookmarks. I did a 3d map draft for the steem monster card game and I'm trying to push for it. I'll definitely be contributing to your VR world in the future too. Nice to greet you!
Hey glad to have you on board and can't wait to see some creations! I've been having success so far with 3D .obj and .mtl working in A-Frame, so everything you're building in Unity and Blender can come into our world on Steem. Looking forward to figuring out further workflows with you!
Yes, you will hear more from me.
We now have a much more user friendly VR builder. You basically just need to drag and drop in a glTF model (there are converters online if you aren't able to export glTF) and then you can publish directly to STEEM! If you're still interested we'd be happy to help :)
That’s some next level steeming! This is gonna be great. Re-steemed
Thank you!
We at blockcities.co would love to help contribute some building images in the future! Let us know how we can help! (Twitter: @blockcities)
Looks like a cool project. We're very interested in offering cryptocollectible integration for bringing more assets into VR, and it'd be awesome to use some of your content!