Recently I have been working on implementing SteemConnect (v2) into one of my projects. I spent most of the time working through documentation and figuring out why stuff wasn't working (that can be a pita when the error messages are far from descriptive of the actual error), so I figured I write a post about it to help others that would like to work with SteemConnect.
This is actually part 1 of multiple and just to demonstrate the basics. DO NOT USE THIS IN PRODUCTION as that requires some security measures to be implemented that below example is missing. I will explain more about that in a later post.
What you'll need
- Python (3.5 or newer)
Step 1
My Apps and choose New App. Follow the instructions, but pay special attention to the Redirect URI(s). For developing our app, we need to have at least the following in there:First, we need to create a proxy account for our app. To do that, go to https://v2.steemconnect.com/dashboard and log in. Then go to

The description, icon, and website are not required for now.
Step 2
Now, create your project directory (and preferably enter a virtual environment) and install the required Python packages:
$ pip install --upgrade pip
$ pip install Flask requests
Step 3
Fire up your favorite text editor, create a new Python file, and add the following code:

Sorry I put an image here, but the MarkDown parser is messing up the code.
Be sure to substitute example.app on line 15 for the correct proxy account name you registered with SteemConnect.
Save the file (I named it myapp.py here), and start your development server:
$ python ./myapp.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 319-397-664
Step 4
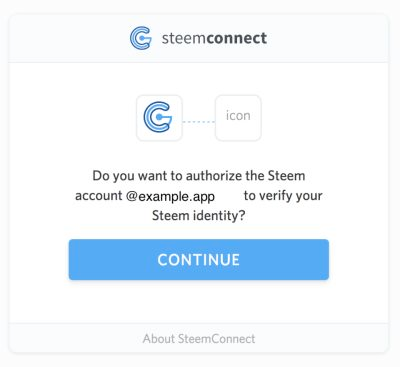
You'll then be redirected to SteemConnect:
 Open up your favorite browser and go to http://127.0.0.1:5000/login
Open up your favorite browser and go to http://127.0.0.1:5000/login
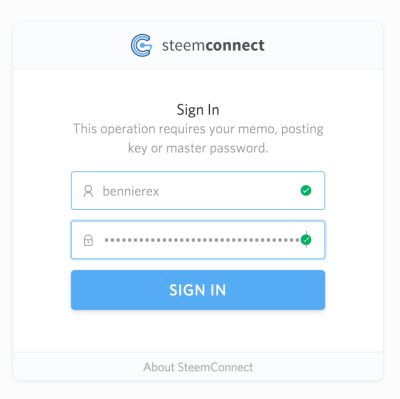
Click CONTINUE and login with your Steem credentials (for this example, your memo-key is sufficient):

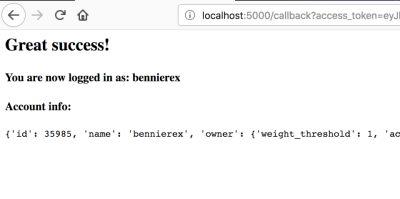
You'll then be redirected back to your local development server. If all went well, you'll see something as follows:

How it works
We first hit the /login route on our server:
@app.route('/login')
def login():
query_string = urllib.parse.urlencode({
'client_id': 'example.app',
'redirect_uri': url_for('callback', _external=True),
'scope': 'login',
})
url = "https://v2.steemconnect.com/oauth2/authorize?{qs}".format(qs=query_string)
return redirect(url, code=302)
All this does, is redirect you to SteemConnect, with some added parameters in the URL. In this case, it will result in a redirect to the following URL: https://v2.steemconnect.com/oauth2/authorize?client_id=example.app&redirect_uri=http%3A%2F%2Flocalhost%3A5000%2Fcallback&scope=login
Then, after logging in with SteemConnect, you are redirected back to your server. This triggers the /callback route:
@app.route('/callback', methods=['GET'])
def callback():
access_token = request.args.get('access_token')
headers = {
'Authorization': access_token,
'Accept': 'application/json',
}
error = None
try:
response = requests.get("https://v2.steemconnect.com/api/me", headers=headers, timeout=10)
except RequestException as ex:
error = str(ex)
status = response.status_code
if status != 200:
error = "Got {} response from server.".format(status)
try:
response_json = response.json()
except ValueError:
error = "Received invalid response from server."
if error:
return error
return "<h2>Great success!</h2><h4>You are now logged in as: {}</h4><h4>Account info:</h4><pre>{}</pre>".format(response_json.get('user'), response_json.get('account'))
SteemConnect has added an access-token to the URL, which we can then use to authenticate when we request a protected resource (or, for instance, want to broadcast a transaction on the network on behalf of the user). In this case, we request the URL https://v2.steemconnect.com/api/me and add the access-token to the headers of that request: Authorization: very_long_string_of_hexadecimal_characters.
Next up
I'll show you how to first get an authorization-code and then request the access-token with that. This enables us to refresh the token when it is (almost) expired, to prevent the user from having to sign in again each time the token expires.
Me and my fellow blockbrothers are a witness as @blockbrothers. If you want to support us we would appreciate your vote here. Or you could choose to set us as your proxy.

Vote for @blockbrothers via SteemConnect
Set blockbrothers as your proxy via SteemConnect
As blockbrothers, we build Steemify, a notification app for your Steemit account for iOS.
Get it Here:

Hey @bennierex, great post! I enjoyed your content. Keep up the good work! It's always nice to see good content here on Steemit! Cheers :)
Thank you!
Lots of great info hear! Thanks looking forward for more!