
Welcome to Day 4!
Yesterday we talked about how to use your Cover Image, Profile Picture, About section, Display Name, and your Website link in a consistently branded way that communicates your value proposition to your target audience. Check out that post here if you haven’t already!
Before we dig into what Thumbnails mean for Steemit, I want to share with you the sole thesis of this post:
*The SOLE purpose of a Thumbnail is to entice the viewer to click on your post*
I'll repeat that later.
What Are Thumbnails?
Take a breath! We've covered a lot of content and you've already taken a lot of action steps in the past few days of this series. Today we're going to stick to one topic: Thumbnails, this is the image a user sees (paired with the title of your post) before they decide to click on your content... or someone else's.
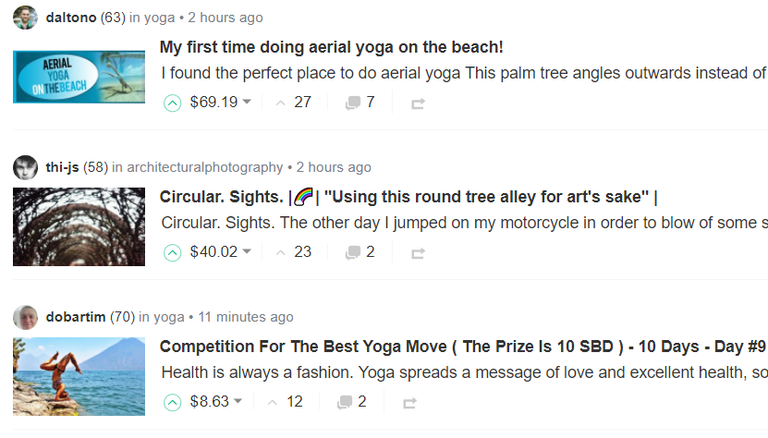
Here are some examples of thumbnails currently on the Steemit Trending tab:

If you don't know already, Steemit automatically makes the first image you display in your post as the thumbnail, something imperative to be aware of.
Why is taking the time to create a good Thumbnail important?
Well, to reiterate, the purpose of a thumbnail is to help the viewer make the decision: should they navigate to your post, or someone else's? A good thumbnail is also representative of the content of the post (note the Yoga posts above.)
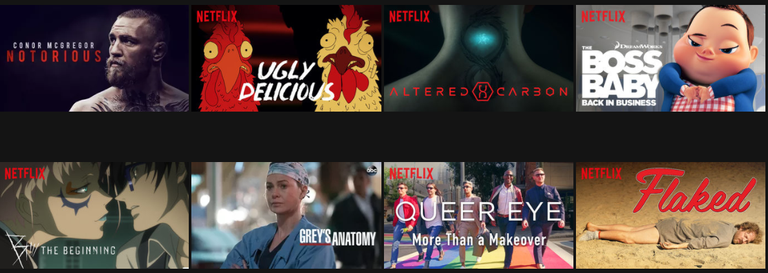
Take a moment to think about how you might browse a service like Netflix. You're scrolling through movies and taking a look not only at their titles, but also their thumbnails. You can gain a lot of information about a film from its thumbnail. Is it sad, dark, funny? This is something you notice before you click on the movie to perhaps read the description.

As you can see, these thumbnails can make use of text, which can be (but not always) useful for a Steemit thumbnail (keep in mind, we also have the ability to add at title and don't want to be redundant.)
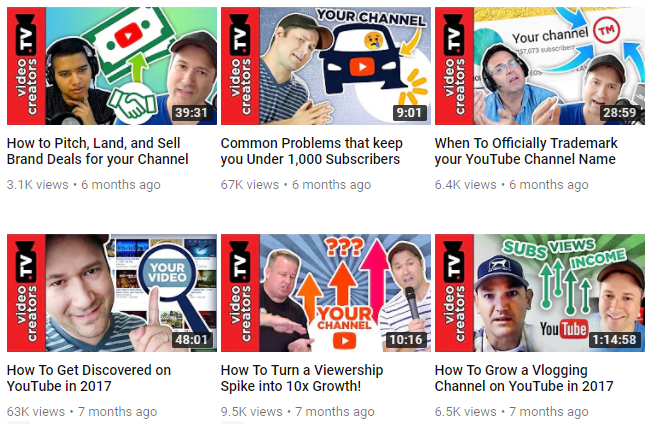
Some thumbnails are often branded by the creator - so you're eye is more quickly to recognize a certain author by their thumbnail rather than their username. The VideoCreators YouTube channel makes a great example of this (a tip I actually learned from them!)

Whatever your methodology for creating Thumbnails, just remember the thesis of this post...
*The SOLE purpose of a Thumbnail is to entice the viewer to click on your post*
Resources
Free Stock Image Websites
Pexels
FreePhotos
Pixabay
StockSnap
(Be careful not to use content in an illegal way, using free stock images are a good start, some have different rules for how you're allowed to use them online.)
Editing Software
GIMP (free)
Photoshop (paid)
^ I’ve used both and they are great.
And that's it!
Do you have any other ways you make great thumbnails? Comment below with your techniques!
See you tomorrow!
Just found your steemit blog from your latest YouTube video and thought I'd say 'Hi'. Excited to see more of your content :)
Oh wow! I didn't know any of y'all from YouTube were on here :) Fantastic! Certainly giving you a follow on here :)
Don't forget to vote for me :-)
I love this series. Very informative and makes me eager to learn more. Glad i stumbled across this series and your profile. Thank you and ill be waiting for the remaining days to fill my feed!
I'm glad you're finding it informative! I see a lot of Steemit tutorials on here, but not as many general blog marketing ones that apply to Steemit!
Fantastic description of thumbnails!
Imperative information here, nice post!

Thank ya!!
Helpful as usual.
I will read again later when I almost sleep few hours xDDD
Thanks so much!
Great advice... thanks, I am begining in this plataform and this blog are good help.
Follow you now, this is a good blog.
What app you recomend to do the personal thumbnails? I am learnig to use canvas and powtoon to make posters and presentación
Hi from Venezuela (sorry mi ingles, I am learning to write)
Thank you! I personally use Photoshop but Gimp is a free program you can use as well that is very powerful!
Good post thanks for sharing

Thank YOU!