lately some friends asked me about that gif sign i had in the end of my posts.
tonight im going to tell how i made it in photoshop , i will show it by pictures step by step .
its pretty easy to make such gif .


im using photoshop CC 2017
, it works for every version ,
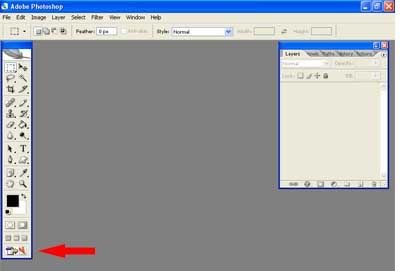
but for old versions you must go to Adobe image ready , ill attach the photo ,

this picture was for old versions.
lets start
first you need to have your image jpg format , with 2 layers ,
for the first layer i used a white surface ,
and second layer is my image .
.png)
tap on 3D
.png)
you will face this page , if you couldnt see the bottom , go to window / timeline
.png)
.png)
.png)
convert to frame animation ,
ok set the duration on 0.1 second .
you can choose other options but it will act slowly ..
.png)
now add layers. i show it in picture , tapp on the little layer icon , i added 20 layers .
.png)
let the first layer and tap on second layer of that 20.
and set the opacity on 90%
so we have 90% opacity for layer 2, look at the image,
.png)
now you need to repeat it for these layers with lower opacity
layer 3 = 80 % opacity
layer 4 = 70%
layer5 = 60 %
layer6 = 50%
layer7 = 40%
layer8 =30%
layer9 =20%
layer10 =10%
layer11 = 0 (you can set the time of this layer on 0.2 second )
layer12 = 10%
layer13 =20%
layer14 =30%
layer15 =40%
layer16 =50%
layer17 =60%
layer18 =70%
layer19 =80%
layer20 =90%
Ok
now select forever ,its about the repeatation of your gif ,
you can also add different pictures in different layers .
.png)
tap on first layer and write , if you choose other layers you will not have your text in previous layers,
.png)
and DONE !
but dont remember for saving use save for web , if you choose other ways it will not save as a gif .
.png)
.png)
thats it . enjoy your gif design . :)

Thanks for idea, I think it is time to make custom footer after many months here. Animated gif is the great idea, it saves the space on the post and can show many images from my collection.
, i see you have interesting and nice page . followed you , .. :)hi @mitchhunter , you are welcome, yes its fun, making such gifs foryour works,
Thanks, I hope you will find my future posts interesting. Will need to make this banner after holidays.
Many thanks for a nice program.
I needed it for Dmania :)
you are welcome :)
great, educative ,will try this
thank you
excellent tech about make Gif in photoshop..thanks
you are welcome :)
Nice tutorial, thanks!@adelepazani
thank you too! :)
Your post really helped me coz am a beginner in using photoshop
you are welcome :) i hope that it will help you
Yay now i can try this myself!! :D thanxs for the great tutorial! keep up the amazing work!
you are welcome :)
looks complicated - I once had Adobe3 (not supported anymore, but was the easiest to create animated GIF), then Adobe7 - it was easy back then. Now I have Adobe CS2 with Image Ready, but it is a pain.
So I resort to on-line animated GIF makers such as GIPHY
Here are a few others:
idk anymore which one of these attaches a logo and you have to have a paid subscrition to take their logo off. Just have to try which is the better one to use.
PS: I am too cheap to pay Adobe, so I just use whatever is free, i.e. CS2 is a free download now, but can't be updated, so use as is, bugs and all (if bugs pop up, open and close the program to reset it) http://gifmaker.org/ http://www.icoconvert.com/ http://freegifmaker.me/youtube-to-gif/
thank you for more information, but its very easy if you do it once ,making gif in photoshop have many options, more than gif makers , sometimes i use them too , :)
the Photoshop I have (CS 2) is not so good for this, I found it complicated - but I am using layers (opacities) for other stuff, like I made a video where I combined my portrait with different versions of close-ups of my eye in deep dream.
Thank you for taking the time to explain this and write this tutorial! I have learned something from it and will use it when creating my next gif 😊
you are welcome @jey-blue :)
Really helpful tutorial :)
you are welcome :) and thank you too
ممنون
خیلی مفید و کاربردی
khahesh mikonam aghaye noroozi :)
amazing!! keep posting!! upvoted :)
thank you so much:)