Do you want to make your posts more visually appealing?
If you're new to Steemit you've probably already discovered that the more successful posts incorporate different elements which make their posts more eye-catching.
This includes elements such as:
- proper use of headings to organize text on the page (such as the line above)
- emphasizing words with bold or italic or
strikethroughtext - use of compelling images to help convey the story
- uploading helpful or entertaining video content - YOU GUYS ROCK!

My FREE gift to you!
I was just minding my own business... making some 'line breaks' for myself that were branded with Steemit's colour and thought... "why not make 10 of them and give them away?"
Example of a line break:

These would be used when you want to break up what you are talking about into distinct sections. This could be when you want your reader to take a moment to pause, or maybe you are switching gears into a different subject. The main purpose of a line break is to let your readers know that you are ending one thought and moving on to another. It's a clue to help your readers move along through your story or article.
But that's not all!
While I was making these 10 free line breaks I realized it wasn't taking me too long, so why not make 20 of them? And then when I reached 20, I though I might as well keep going...
So I kept going and now have 30 FREE LINE BREAKS FOR ALL MY FELLOW STEEMIANS!!!

How do you insert line breaks into your posts?
- Download the ones you like by right-clicking on them with your mouse and choosing "Save Image As..." (not sure if it's exactly the same on a PC... I use a Mac - you're smart though and can figure it out!)
- Insert them into your post just as you would any other image.
- They will automatically align to the left, so to center the line breaks you'll need to add a few tags before and after the image in your 'post' editor.
- You'll want to type exactly what you see in the red tags you see below before and after the code (shown below in blue text) that Steemit uses to insert your image. (Make sure to take note of the forward slash used in the closing tag right before the word 'center')

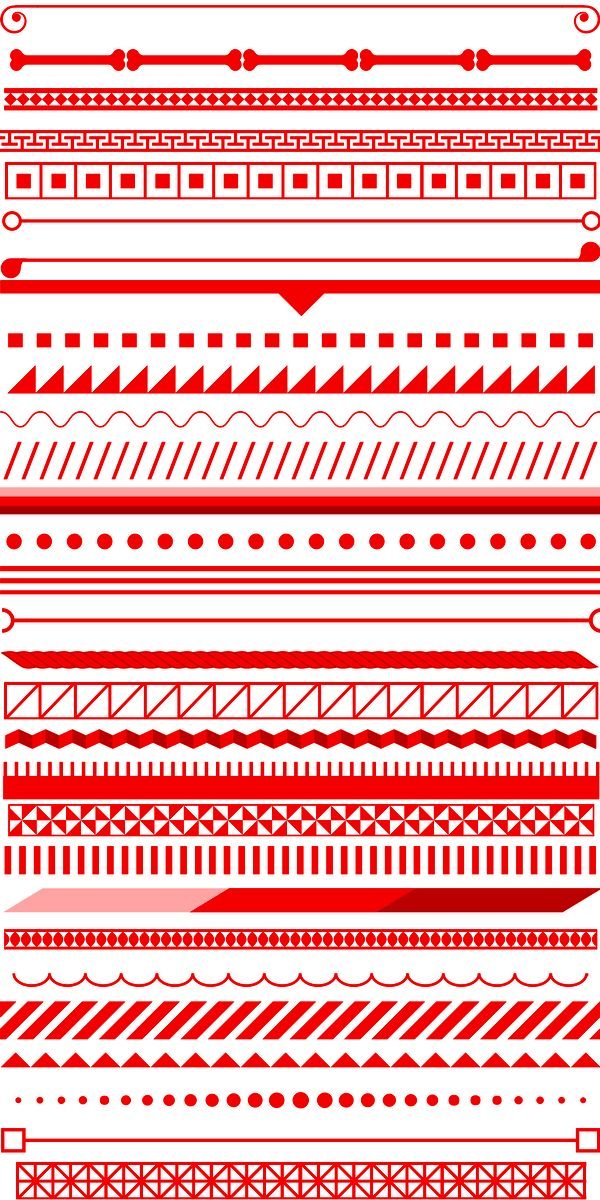
So here they are... all 30 of them!






























In conclusion...
I really hope that this post helps some of you freshen up your Steemit posts and make them a little more engaging for your readers. All of these lines were made using Canva's free service and it's an absolutely amazing tool to help you make awesome graphic images for your posts on any social platform!

Dude. This is very generous of you! Thank you for giving away your work for nothing. I will have to take you up on this offer. Plus, I have no idea how to use markdown (other than headers - I finally learned headers) and your explanation means I can now center stuff! Thanks again.
You're welcome! I also hadn't figured out how to center things until yesterday! Keep in mind these line breaks aren't transparent, meaning they are on a white background, but on Steemit the pages are all white anyways so it doesn't matter. They just wouldn't look good on a page with a different colored background!
I managed to locate this post and share it with someone today who said, I quote, "This is exactly what I was looking for." Just thought you should know :)
Haha... that's awesome! I'm glad I was able to create something that people are finding useful! Thanks for being able to share it with others!
Thank you so much for sharing this, I will definitely come back here to use them in my posts.
*I love line breaks, but sometimes the regular line is just not enough.*
Haha... totally, the regular is just a hairline... so hard to even notice sometimes!
These are beautiful. I dont like that color though.. do you mind if i edit them to my liking?
Nevermind i dont know how lol
Don't like the color? I'll blame Steemit for that... it's their logo color! Is there a specific one you like that I could make for you in a specific color? Send me details and I can do it up for you!
I like the dots that get smaller. Is ig crazy to ask for rainbow? If not bright purple plz!! Tyyyyyyyy u r amazing! I will tag u at the bottom of my posts cuz thats part of cc license is that we give credit :D
Thanks for sharing this,i hope this will be of help to me
You're welcome! Use them as much as you like!
thnx =D
You're welcome!
Hope you don't mind. This is nice work and I thought a person could help others maybe see the potential.
It looks beautiful but i want the other colors n cant do it with my phone... halp?
If you could comment the colours you want I don't mind exporting them for you.
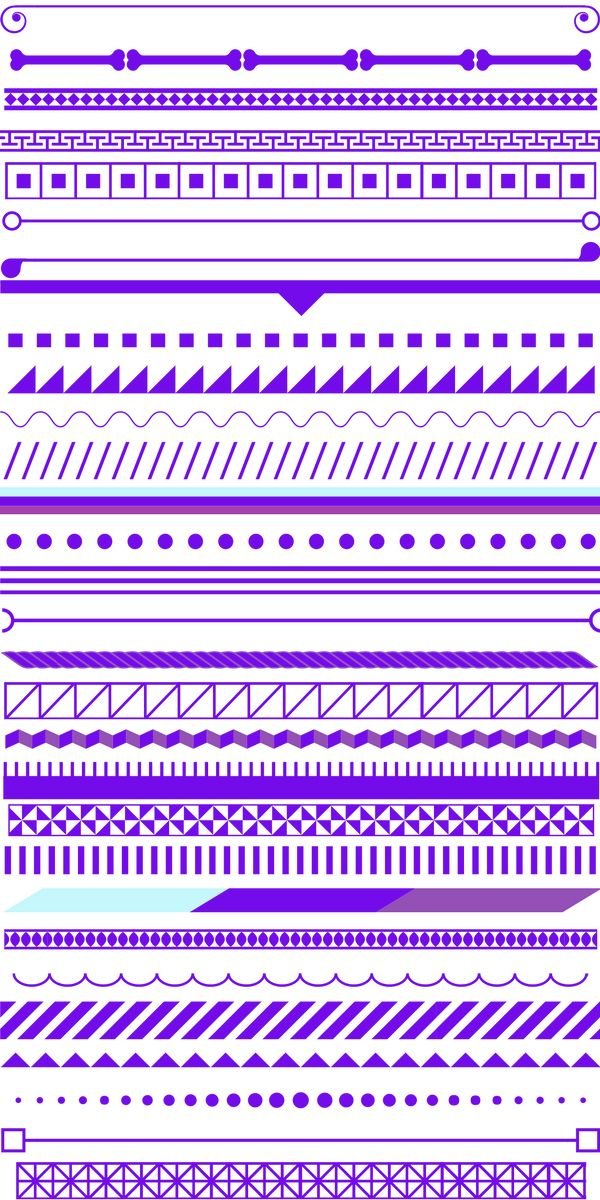
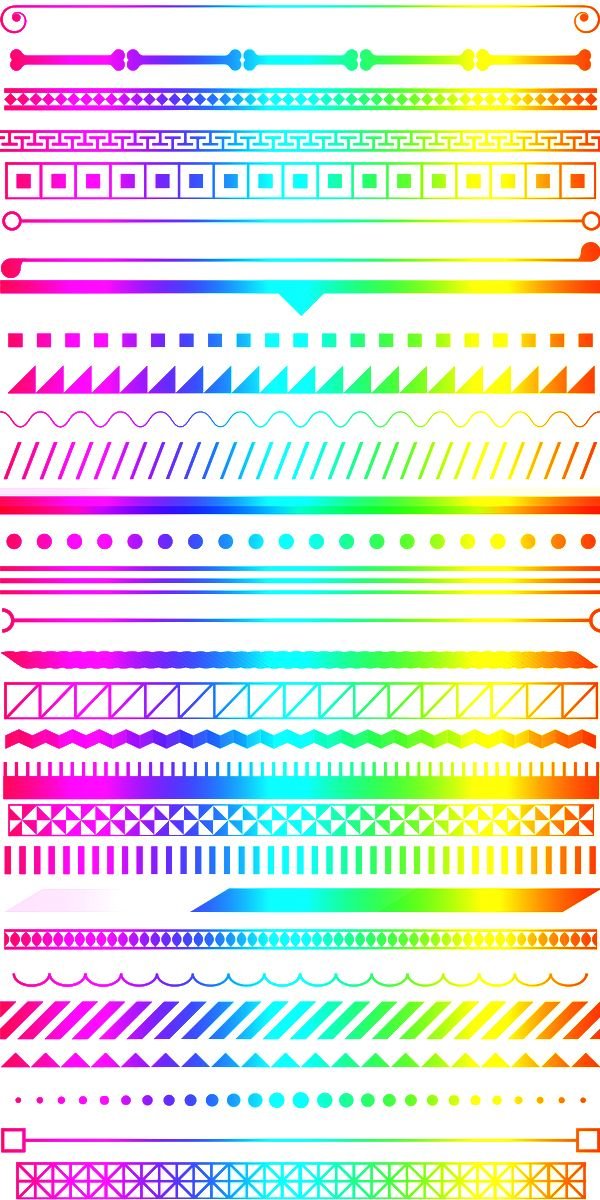
Red n purple n rainbow if possible 😇 Lets tell @travelers life he doesnt need to fo it then
Drive link to separators
Preview images :



This is amazing! Thanks so much I'm sure people will love it!
You laid the foundation, just trying to save some work because I do not think you can batch edit them in the program you used as easily. I am glad you like it.
I fixed the colouring of the rainbow one, uploaded new files to drive. hope this helps you.
Its the little things in life
Ooooooooooo flasshhhyhhy
Hey men!! do you have a link to upload this??, i like so much
https://drive.google.com/drive/folders/1WJSwKsockEH5X8R3mJ1XyD5mjGapPFnk?usp=sharing You may use that link, let me know if there are any problems. Thank you.
Sweet... how did you do that and I see it as a small gif, are you showing me this so that I can tuen them all into animated gifs like that? Or are you wanting to?
Was just to show colour options, but sure animated gifs could work for people who can't decide on one colour :)
Very useful sharing for our posts.Thnx
Thanks! I look forward to seeing them be used!
These are great. Just what my posts need! Thanks for sharing
You're welcome!
Awesome post! And thank you @penderis for the rainbow ones!!!
Thanks... and yes - @penderis is awesome!
Congratulations @atravelers.life! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPAlso @slothicorn will like this and you should consider to put the creative commons thingy on your page
what's the creative commons thingy? do you mean use that as a tag?
Its a tag and also theres an image #ccart i think and @creativecommons ??? Lol i am such a bad slothy. I really dont know how to do it🙅🏼 If you are on discord u can go to their server and ask or just look on @slothicorn page
Resteemed to over 11500 followers and 100% upvoted. Thank you for using my service!
Send 0.200 Steem or 0.200 Steem Dollar and the URL in the memo to use the bot.
Read here how the bot from Berlin works.
We are happy to be part of the APPICS bounty program. APPICS is a new social community based on Steem. The presale was sold in 26 minutes. The ICO will start soon. You can get a account over our invite link: https://ico.appics.com/login?referral=1fRdrJIW
@resteem.bot
Some new tips, thanks for sharing. Hope this would help 😊
I hope it does too!
i like this
Thanks! I hope it helps!
Thanks this is very nice
You're welcome!
This was definitely that extra measure of spicy my posts needed lol. Thanks so much!
Really pleasing selection of line breaks and nice clear instructions. Appreciate!
Thanks this is very helpful
Good posting
Thanks this is very helpful
It is not png, can't use it in night mode :(