Gallery of Images Past
I am working on a python script that will read all my blog posts on Steemit and produce html that I can paste into a new post. This is my first attempt. I will release the code to you when I get it working. Let me know in the comments if you would like to have it.
The idea behind this is to showcase older posts and give a gallery of photos. I want to produce another version that will provide a gallery of videos. I was having trouble finding old images I had posted and needed a visual index to them.
An added benefit is that my followers can see all of my work and photos I have used on one page.
Now that is a crazy looking page.
@mkt. Then I am using a some python code and Selenium to read that list of links and open each blog post and strip out all the images. Then I put it all back together with a clickable image link. I am also filtering out any of my resteems.I attempted to get a list of urls from my blog feed using the code from https://mktcode.github.io/steemit-widgets/generator.html that has been provided by
The output looks like this:
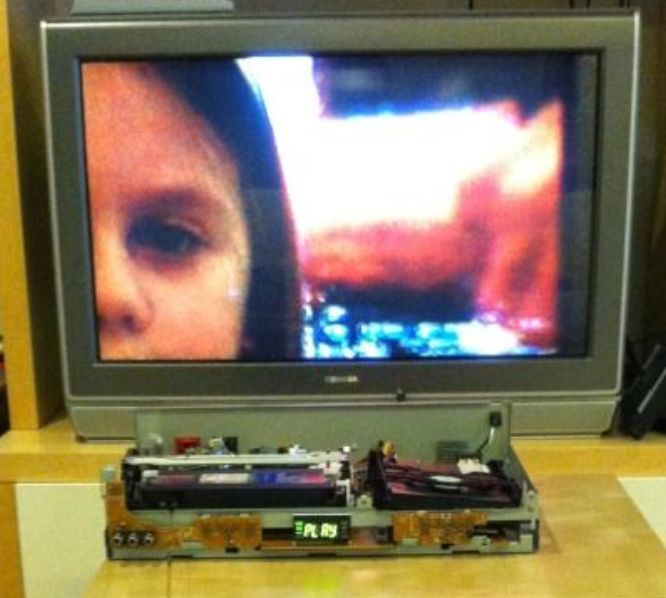
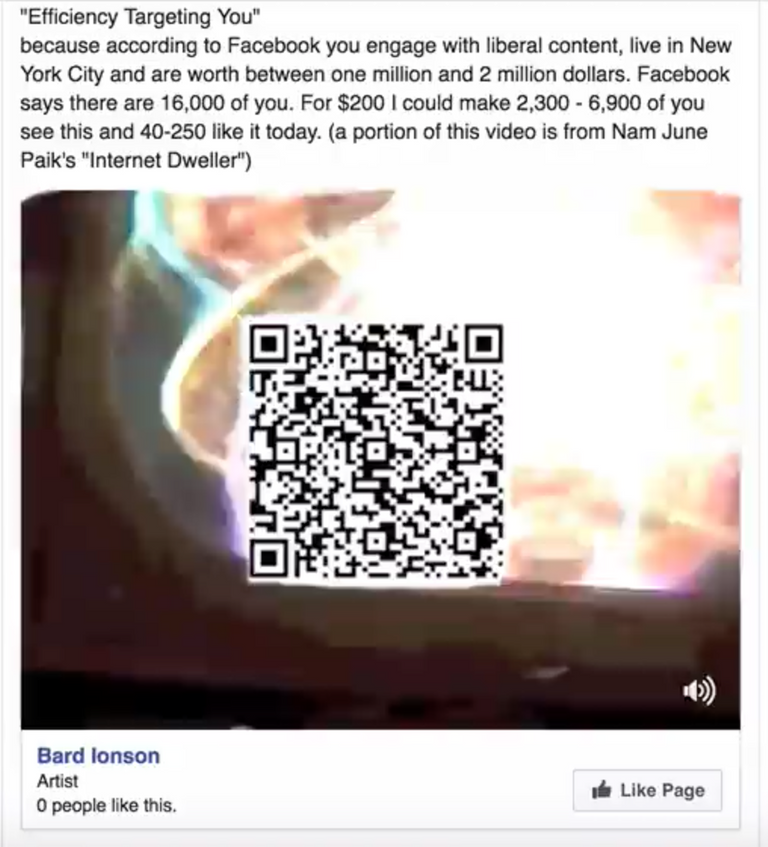
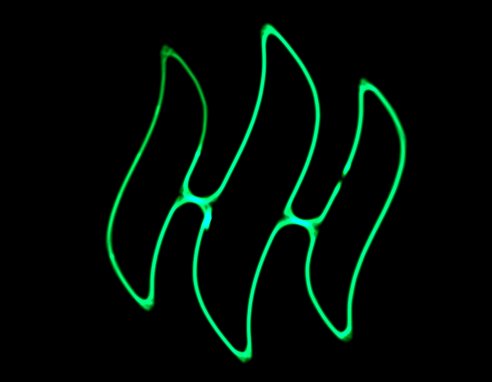
<div class='pull-left'><a href='https://steemit.com/art/@bardionson/smokin'>
<img src='https://steemitimages.com/DQmTWU4LsFZT9fxyhH1s22TB8TZh3tgrB1onwc4CrKnQm2k/Screen%20Shot%202017-12-18%20at%207.25.23%20PM.png' alt='Smokin Still Image'>
</a></div>
<div class='pull-left'><a href='https://steemit.com/art/@bardionson/how-i-make-oscilloscope-art'>
<img src='https://steemitimages.com/0x0/https://i.imgur.com/PLfOAlV.jpg' alt='Mini plug to RCA cable'>
</a></div>
<div class='pull-left'><a href='https://steemit.com/poem/@bardionson/green-poem'>
<img src='https://steemitimages.com/0x0/http://lh6.ggpht.com/_rfq2-WT8fug/SxAn6xl2ibI/AAAAAAAABKQ/PoqmgRSxt2M/s128/elizabeth%20camera%20057.JPG' alt='The Grass and Pink Child'>
</a></div>
And here is the gallery listing of all the images in all my posts.

.jpg)
























































































.jpg)

























Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by bard ionson from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Your publication has been successfully shared, with more than 2371 Steemit users thank you for participating in the last edition of free reestem.
If you find my project useful, donate a vote to my comment@bardionson
Hey there! When it comes to crafting captivating presentations, the color blue has been my secret weapon. Incorporating a variety of sunny images and backgrounds from a resourceful platform, I've managed to create some impressive work. The extensive selection of options never fails to add a modern touch to my presentations. Check it out!