
Hey fellow Steemians, if you are new to Steemit like me, the Steemit editor can be frustrating.
I'm a plankton that is only a month old! Okay maybe six weeks!
If you've never been exposed to html or Markdown language then it can be very confusing.
In this post I'll reveal a few tricks I've learned since I joined. I can't get too complex, on account of I'm still learning too!
Let's get started.
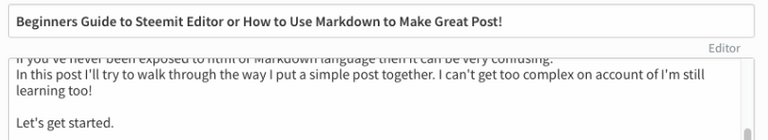
Okay, when you first hit the Post button the Steemit editor comes up. The line at the top is where you put your catchy title! You do have a catchy title, don't you? Ha!
The first thing I noticed about the editor, was the word "editor" in the upper right corner of the screen. If you click on this, you can toggle between the word processor version and the raw html version of the editor.



For whatever reason, if you begin typing in the text window while the word "Editor" is showing you will lose the ability to toggle this feature.
I always begin typing when "Editor" is showing....that's the html mode.
As soon as you start, you no longer have the option to toggle back and forth. But that's okay, just drive ahead!
To make your post look classy lets put a picture in it. The very first picture you put in your post will be the thumbnail that Steemit will use when your incredible writing hits the Trending tab!
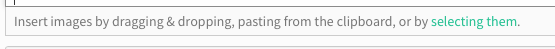
If you look at the bottom of the text window you will see this:

Simple enough?
Yeah, you can do this!
I usually go through my photos and copy all the pictures I might want to use in my post to my desktop.
A word of advise here. Some of our photos will be too large. I resize mine to 400 pixels wide.
My preview program has a tool tab that has an adjust size option (I'm a Mac user) yours may be different. If I adjust the width, the preview will adjust the other dimension proportionately. You can play around with the sizes to suit the effect you want.
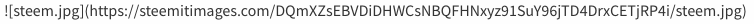
So, drag and drop the first picture at the top of the article. By default the image will pull to the left side of the screen. You will see something like this in the text editor window and your actual picture in the preview window.
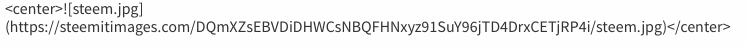
It will default to the left side of the window, let's center it.

We need some html (hypertext markup language) code for this.
<center>Your Image Here</center>
Cut then paste your image code where indicated.

As easy as that!
Okay, so what if we have a picture and we want to wrap our text on one side or the other. We need html code to do that too.
Lets load another image.
I'll use my favorite nemesis.

It will default to the left, suppose we want it to be on the right and we want our text to wrap to the left beside the picture.
We will use this code:
<p> <div class="pull-right">your image</div>
And where it says "your image" between the greater than and less than symbols, that is where we will will paste our image code.

If we don't remove the proceeding short name of the file up to and including the first parentheses "(" and remove the last parentheses, these will show up as text beside our picture.
We need to make this string:

look like this string.

If you want your picture on the left then change "right" to "left" in the word wrap code.
<p> <div class="pull-right">your image</div>
Simple.
This is called a header
This is what I typed to get this effect.

This is a smaller one
This is what I typed to get that effect

The more "#####" you type in front of the text the smaller it gets.
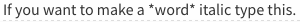
If you want to make a word italic type this.

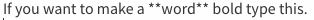
If you want to make a word bold type this.

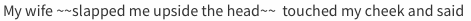
My wife slapped me upside the head touched my cheek and said

You can also learn a lot by clicking the Markdown Styling Guide at the top of the preview screen!

Update: I fixed the center and word-wrap coding so that it can be cut and pasted.





hi friend for me your post is good, i am a steemian supporter i like beautiful. I will learn better from friends in steemit.
You got a 39.17% upvote from @minnowvotes courtesy of @beekerst!
You got a 25.19% upvote from @upmewhale courtesy of @beekerst! Earn 90% daily earning payout by delegating SP to @upmewhale.
Release the Kraken! You got a 50.34% upvote from @seakraken courtesy of @beekerst!
nice post, it will help me as a new comer in steemit. thanks you so much @beekerst
My pleasure @mudzofir! CARRY ON!
Thanks for this.. im new here and this was helpful. I think these extras really help make a post more attractive
My pleasure! I think they do too.
When I Viewed your post I knew a little about using the #markdown styling guide because it's kinda confusing especially when you read how it works. #but i #now know much of it,. Thanks for guiding us towards the right path. You are a fantastic mentor that is worthy of emulation. You deserve a big thank you from me.
Thanks for the kind words my friend! Carry On!