
Hi dear folks!
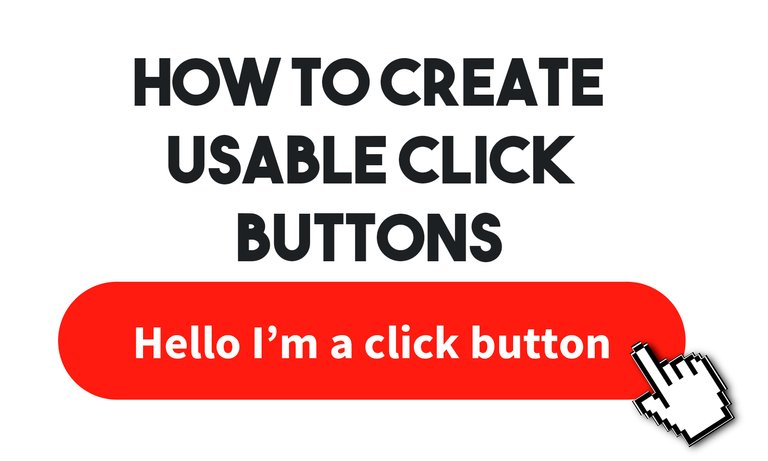
today I'm going to show you how to create amazing click buttons for your steemit posts, so can increase your visual quality and reduce some spacing, for exmaple like this one:

1. Creating the shape
Open what ever software you can handle easily to create some shapes and include text. On this post we are going to use PowerPoint as design tool for it. Please open a new PowerPoint document.

You may want to erase everything on the canvas to have full freedom to work on creating the shapes, so please erase this Title boxes.

Now you should have something like this:

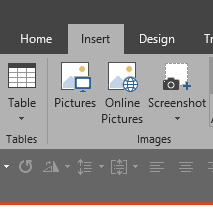
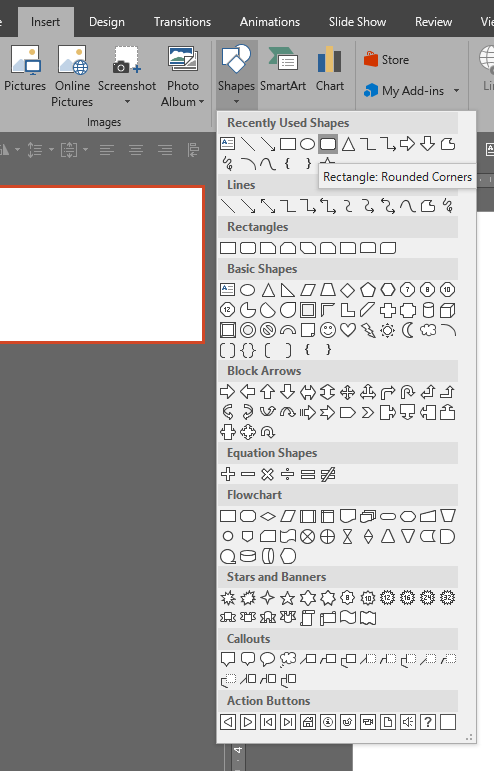
Then please go to Insert and insert a Rectangle: rounded corners shape.


Click on the white canvas to create the rounded corner rectangle shape

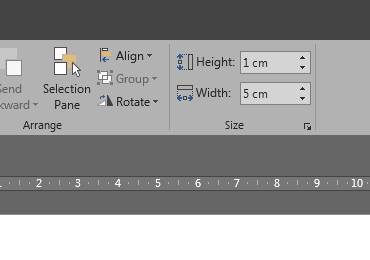
Now please format the this shape to 1 cm x 5 cm size

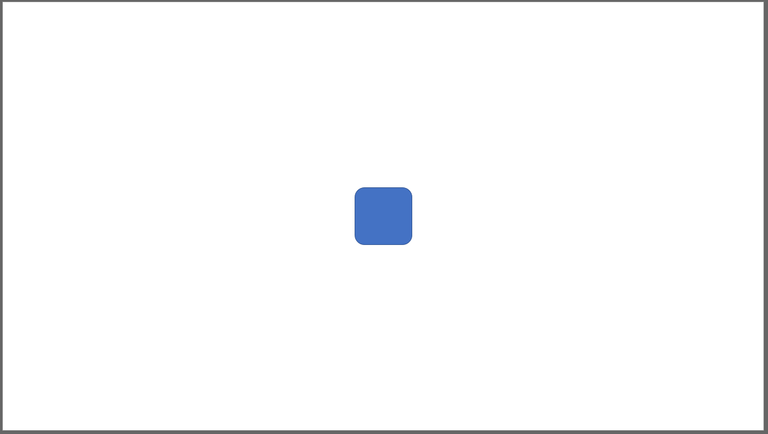
it should look like this:

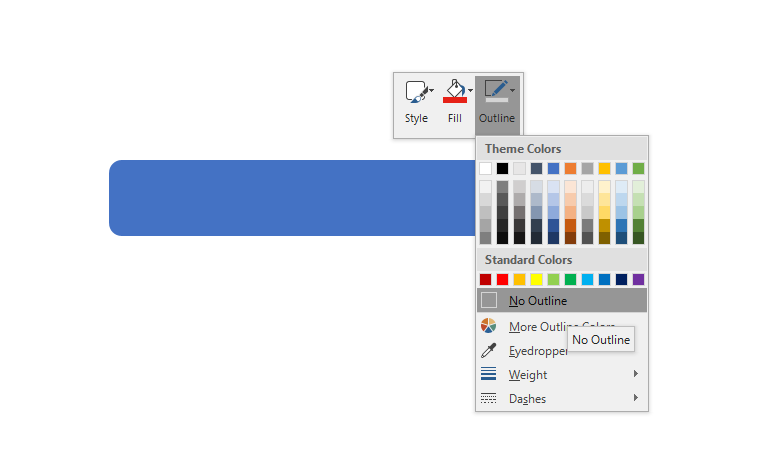
For following the shape of this tutorial please erase the outline stroke and round the corners by dragging the yellow dot to the right until it rounded the corners totally, otherwise you can leave it like it is to make your own click button.


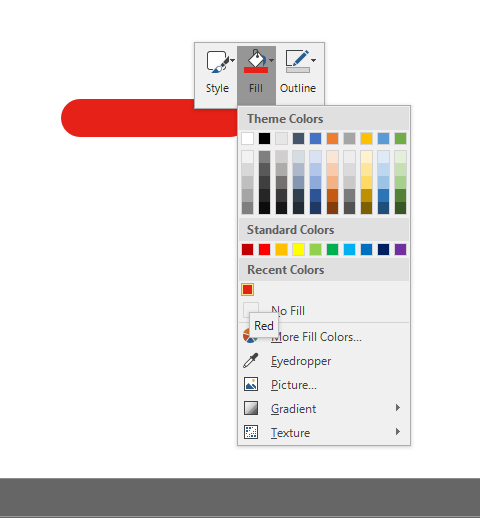
Ten please change the color on the fill options to red. Again you can change it to whatever you want :)
it should look like this:

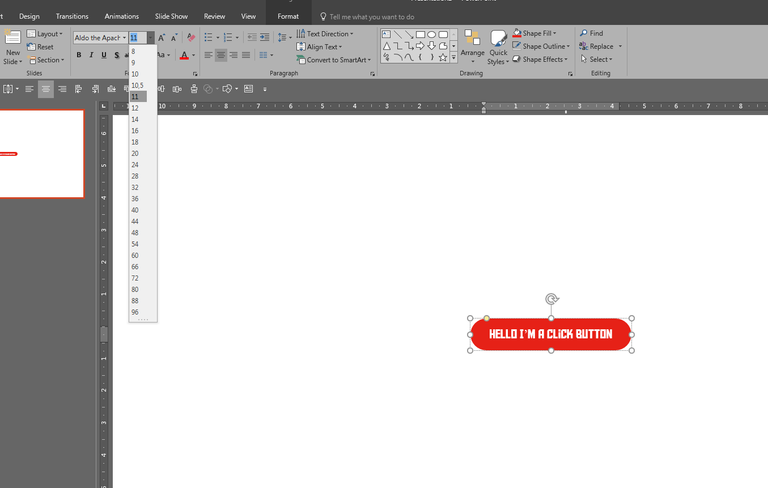
Please type inside the shape whatever you want to include, for this purpose I'm typing "hello I'm a click button" select the font that you like the most and set the font size to 11 pt for this shape size.

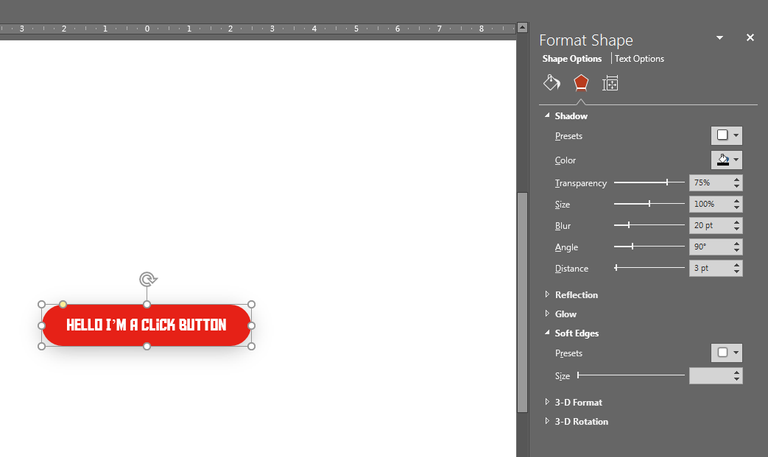
We are almost there. Then you may want to stylish it a little by incling some shadow please follow this set up by right clicking, going to Format Shape and Effects, and set the shadow like this:

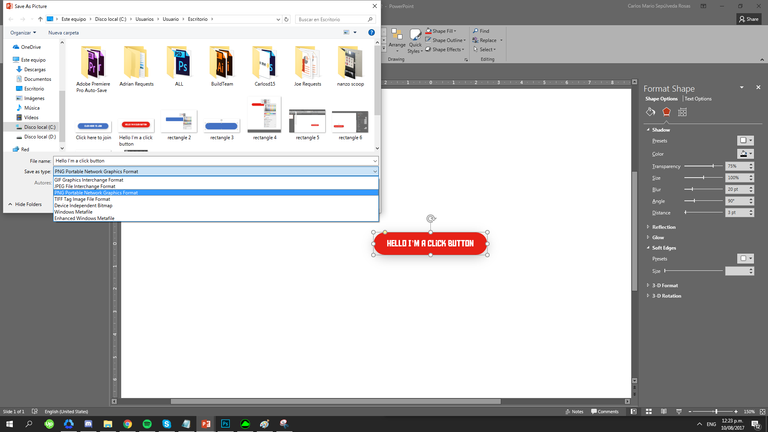
Finally after creating a cool looking click button you may want to save it as PNG and save it to the desktop. Please right click and save it as a picture.

Save it as PNG Portable Network Graphics Format:

2. Making it functional
Now it is time to create a new post to include the new awesome click button. For this you will need to learn some easy coding language.
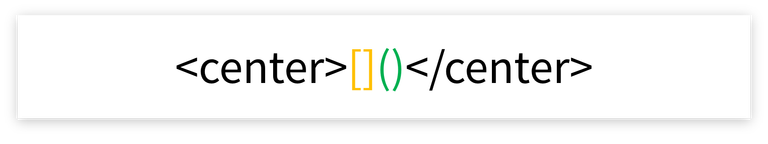
Please type the next:

Please follow this:
Inside the yellow square corner brackets you are going to include the direction of your image.
Inside the green parentheses you are going to include the URL of whatever you want to show after clicking the button.
< center > [ YOUR IMAGE DIRECTION ] ( YOUR URL HYPER LINK ) < / center >
Please ignore the spacing on the last line and you are ready to go!


😺 Do you want to help me? 😺
I'm a self employeed graphic designer who dreams on having his own business and plenty dedication to his profession.
I'm spending time and effort with so much energy to bring cool content almost daily!
If you want to extend your love to my ideas it is super easy to do :)
You can decide on:
- Following
- Upvoting
- Resteeming
- Commenting
- Sending SBD or STEEM tips to my account @carlosd15
You can get in contact with me through: Discord app:
Steemit Chat:
😺Thank you for reading! 😺


You just make my day. I'm actually just searching for this topic and just find your post. Thanks for sharing this tutorial @carlosd15
you are more than welcome! hope you have undertood easily the steps :)
click here!This post received a 2.3% upvote from @randowhale thanks to @carlosd15! For more information,
Very useful information. It will become handy for those that do not know about it!
Thank you :) yes I hope it become useful :D
@carlosd15 got you a $1.88 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more!
This is excellent! I initially thought it was going to be doing it through HTML manually. You got my upvote and follow.
Thank you ! well.. I noticed not much people is using this so I wanted to share the love :)
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by carlosd15 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
This post has received a 11.70 % upvote from @booster thanks to: @carlosd15.
This post has received a 3.13 % upvote from @drotto thanks to: @carlosd15.
This post has received a 10.47 % upvote from @bellyrub thanks to: @carlosd15.
Wow, that's what I call a useful post!! Very well written and explained tutorial and those pictures make it so so easy to follow this custom button tutorial. Keep up the good work!
hey there! thank you ! I appreciate your time reading. I hope you can use them :)
This is litty lit!
thanks haha!
Only thing worst than an arrogant SJW is an ignorant Conservacuck. Awareness is important to keep ego in check and serve greater good.
Are you a bot ? lol
Error bzzt error correct; No I am not
Please share it here after publishing so I can take a read :)