Hola estimados amigos de steemit, en este post quiero compartirles unos cuantos trucos que he aprendido para realizar post casi profesionales y con muy buena cantidad, resaltando que todos los codigos que se explicaran aplican y funcionan en el cuerpo del post mas no en el titulo principal.

MODELOS DE TÍTULOS
Primero hay que resaltar que las publicaciones en esteemit utilizan códigos HTML, por tal razón se utilizan esos parámetros para realizar nuestras publicaciones.
Codigo de tamaño de títulos

TITLULO GRANDE

TITLULO MEDIANO

TITULO PEQUEÑO

CENTRAR TÍTULOS
Para centrar títulos de acuerdo a la numeración (h1, h2, h3), agregamos el siguiente código a los extremos, ejemplo:


TITULO EN CURSIVA
Cabe resaltar que los títulos al introducir el código de tamaño se resaltan automáticamente en negrita y para que nuestro titulo se ponga en cursiva agregamos un asterisco(*) antes del texto y otro después, también se puede poner un guion bajo(_), siempre teniendo en cuenta que el tamaño del texto que desee se define con(h1, h2, h3), ejemplo:


Si deseamos que nuestro titulo no baya centrado unicamente eliminamos el codigo "Center", ejemplo:

Como podemos ver solo es un juego de los códigos para diseñar nuestro títulos, bueno avancemos con el texto.

UBICACIÓN DEL TEXTO
Cuando ingrese a steemit, este era el gran problema y complicación al momento de justificar el texto centrar o alinear, pero les voy a compartir los códigos para solucionar este problema.
Texto centrado
Para la demostración de los siguientes códigos tomaremos una frase, disculparan el romanticismo jjj, nos daremos cuenta que no hay mucha diferencia con los códigos vistos anteriormente, solo hay que saber cubicarlos, para cuando combinemos los códigos no nos de error, ejemplo:
RESULTADO

Texto en cursiva
Para que nuestro texto aparezca en cursiva agregamos al código al empestar el texto un asterisco(*), o a su vez un guion bajo(_) de igual manera al final de mismo, ejemplo:
RESULTADO

Texto centrado y negritas
Para que nuestro texto aparezca centrado y negrita agregamos al código al empestar el texto dos asteriscos(**) de igual manera al final de mismo, ejemplo:
RESULTADO

Texto centrado, cursiva y negritas
Para que nuestro texto aparezca centrado, cursiva y negrita agregamos al código al empestar el texto tres asteriscos( *** ) de igual manera al final de mismo, o a su vez ( **_ ), ejemplo:
RESULTADO

Texto Justificado
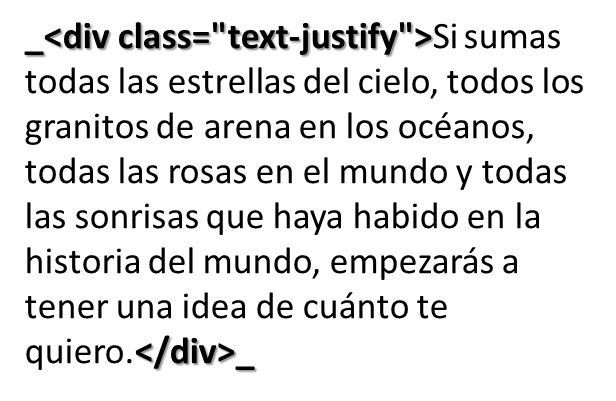
Esta es la parte que mas problema me dio, pero este es el código el cual hace que nuestro texto se justifique y nuestros post queden elegantemente fantásticos, ejemplo:
RESULTADO

Texto Justificado y cursiva
Como hemos visto en ejemplos anteriores es solo combinar los códigos, para que se vea nuestro texto justificado y en cursiva agregamos al código un asterisco(*) o a su vez un guion bajo(_) al principio del codigo y al final del mismo, ejemplo:
RESULTADO

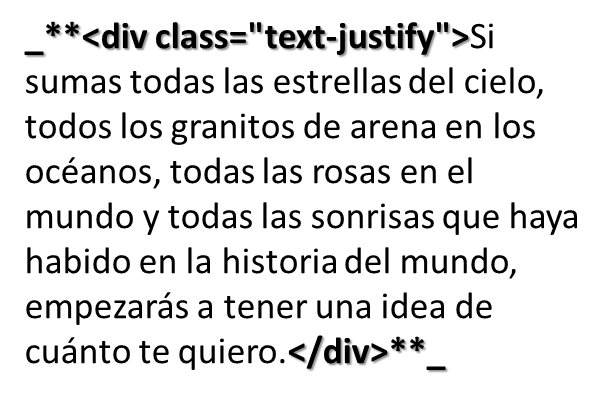
Texto Justificado, cursiva y negrita
De la misma manera combinamos los códigos, para que se vea nuestro texto justificado, cursiva y negrita, agregamos al código tres asteriscos( *** ) o a su vez un guion bajo mas dos asteriscos( _** ) al principio del codigo y al final del mismo, ejemplo:
RESULTADO

Texto de cita bibliográfica
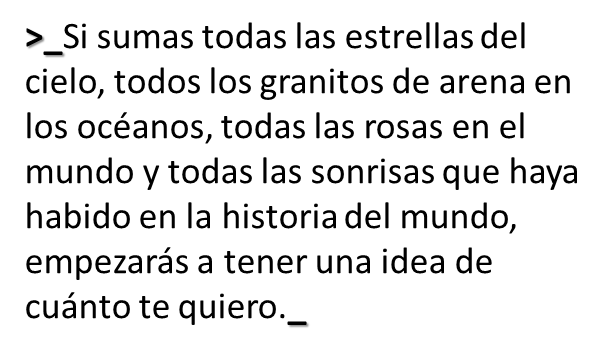
Cuando queremos dar a conocer o evidenciar que el texto que estamos poniendo es una cita de un libro o de algún lado de la web ingresamos el texto con el siguiente código, al principio del texto pondremos el signo del mayor que, mas un guion bajo( >_ ) y al final del mismo un guion bajo( _ ), tambien funciona con el asterisco( * ), sabemos que las sitas se representan en cursivas y entre comillas lo que aremos es justificar y darle el toque secreto, como observaremos el texto pierde su opacidad y se diferencia del resto del contenido, ejemplo:
RESULTADO
"Si sumas todas las estrellas del cielo, todos los granitos de arena en los océanos, todas las rosas en el mundo y todas las sonrisas que haya habido en la historia del mundo, empezarás a tener una idea de cuánto te quiero."

Con esos pequeños trucos o manejo de códigos podremos aportar a la comunidad con post de mayor calidad, se preguntaran desde el principio del post como ubico la imagen a los lados el texto primero o al fina?, pues vamos a la siguiente sección de imágenes.
UBICACIÓN DEL IMÁGENES
Otro de los inconvenientes que se me presento era la ubicación de las imágenes, centrar, a la derecha, izquierda, con texto sin texto, con cita etc. Lo cual veremos a continuación.
Imagen centrada
Para que nuestras imagenes se ubiquen al centro del post, realizaremos el siguiente proceso, por defecto steemit al ingresar una imagen nos dara un enlace como este.

del cual copiaremos solo el enlace de la imagen como observamos en la imagen lo que esta de color rojo, a ese enlace agregaremos el codigo de centrado que ya es muy familiar y quedara de la siguiente manera.

Y Listo, con un resultado final así¡¡¡¡¡¡¡


IMÁGENES MAS TEXTO
Esta es la parte de la combinación de los códigos que ya hemos utilizado anteriormente mas unos códigos adicionales , ya hemos visto todo lo referente a textos ahora vamos a cimentar la vista y diseño de nuestro post combinando margen mas texto a los lados que el usuario desee.
Imagen a la izquierda y texto a la derecha justificado
Para esta demostración utilizaremos el mismo párrafo y imagen ingresado anteriormente, primero definiremos el código de encabezado principal especificando al lado que se ubicara la imagen, teniendo en cuenta que para la izquierda utilizaremos "pull-left" mas el justificado del texto, posteriormente el enlace da la imagen entre el código y adicional-mente agregaremos un titulo al texto para que quede de mejor manera, lo cual el código nos quedara de la siguiente manera.

Lo resaltado con rojo es el enlace de la imagen el cuan ingresaremos como lo hicimos anteriormente, resaltando que luego de este código se ubica el texto deseado el cual con la codificación realizada se ubicara y alineara sin problema, dándonos el siguiente resultado final.
EL ROMANTICO
Si sumas todas las estrellas del cielo, todos los granitos de arena en los océanos, todas las rosas en el mundo y todas las sonrisas que haya habido en la historia del mundo, empezarás a tener una idea de cuánto te quiero.

Imagen a la derecha y texto a la izquierda justificado
Se sorprenderán lo maravilloso que es esto para que nuestra imagen se ubique a la derecha y el texto a la izquierda dolo cambiamos las siguiente palabra en vez de left ubicaremos right quedándonos de la siguiente manera "pull-right" y el resto de código es el mismo, quedándonos de la siguiente manera.

Lo resaltado con rojo es el enlace de la imagen el cuan ingresaremos como lo hicimos anteriormente, resaltando que luego de este código se ubica el texto deseado el cual con la codificación realizada se ubicara y alineara sin problema, dándonos el siguiente resultado final.
EL ROMANTICO
Si sumas todas las estrellas del cielo, todos los granitos de arena en los océanos, todas las rosas en el mundo y todas las sonrisas que haya habido en la historia del mundo, empezarás a tener una idea de cuánto te quiero.

Imagen a la derecha o izquierda y texto a la izquierda o derecha justificado mas fuente en la imagen
Para darle mas lujo a nuestro pos agregaremos la fuente de donde se obtiene la imagen de tal manera que a dar clic en la fuente nos diseccione al lugar de donde obtuvimos la imagen, este código se puede utilizar a cualquier lado que decida ubicar la imagen, para el ejemplo utilizare la imagen a lado derecho, el código nos queda de la siguiente manera.

Lo resaltado con rojo es el enlace de la dirección de donde proviene la imagen, y lo subrayado con rojo luego de FUENTE es la dirección que aparecerá debajo de nuestra imagen, resaltando que luego de este código se ubica el texto deseado el cual con la codificación realizada se ubicara y alineara sin problema, dándonos el siguiente resultado final.
EL ROMANTICO
Si sumas todas las estrellas del cielo, todos los granitos de arena en los océanos, todas las rosas en el mundo y todas las sonrisas que haya habido en la historia del mundo, empezarás a tener una idea de cuánto te quiero.

EMOJIS
Steemit Emojis Master List .Finalmente estimados amigos para que nuestros post queden completamente bien elegantes, realmente reescribirlo acá seria redundar les dejo la dirección de un post que contiene la mayoría de los emojis a utilizar es un trabajo realizado por @blueorgy, la dirección del post es la siguiente,

Si les gusto, valora mi trabajo, espero tu like y sígueme para más post como este, por favor cualquier inquietud díganmelo a través de los comentarios que con gusto responderé cada una de sus interrogantes, saludos a todos y gracias por su tiempo.










This is automatic bot response so that I may respond to your mention later.
Learn more about this bot...Hi @cryptorambo, I see you have mentioned me.
@cryptorambo gracias por el aporte muy bueno
Excelente post.. upvoted
Cada día vamos aprendiendo más! Gracias @cryptorambo
Siempre es un placer compartir el conocimiento
que bueno por ti,, muchos no lo hacen
Tienes razón amiga, pero hay que marcar la diferencia y con el ejemplo demostrar que no hay mas cosa gratificante que poder ayudar a los demás y compartir el conocimiento.
Buen post amig@ saludos suerte por aqui yo soy @djnoel :)
CADA VES MEJORANDO MAS CRYPTORAMBO
Así es mi pana acoplándome mas cada vez a la plataforma y aportando a la comunidad
Muy buen post esto es lo que necesitaba para mejorar un poco
es un gusto amigo espero le sirva
De lo mejor que hay, tutorial bien completo, "Para Torpes", bien detallado y muy claro. Gracias y felicitaciones!
Muchas gracias por tu post, es de gran ayuda, siempre intente poner las imágenes así izquierda-derecha pero nunca pude, no me sabia el código, saludos. :)
Espero te sirva amigo, cualquier inquietud estoy a la orden
Gracias @cryptorambo me servirá de mucho tu post
Holaaaaaa..... @ryptorambo tu publicaicon es muy buena me ayudara de mucho para aprender mas cosas sobre STEEMIT ....chaosssssssssssss
Excelente post. Tengo una duda esoa codigos sirven para markdown??????? Xq no entiendo muchooo
Si amiga, puedes utilizarlo sin problema, si de pronto tienes alguna inquietud con gusto te ayudare
Muchisimas gracias ;)
Felicitaciones bello!!! siempre quize aprender a hacer esos codigos te ganaste unbesoteeee muaaaaaaaaaaaaaaaaaaa
Siempre sera un placer compartir el conocimiento amiga, saludos
Muy buen post. ¡Sigue ayudandonos con tutoriales !
excelente explicasion mas claro imposible
excelente post,,,, gracias por la informacionnnn...... ya la estare poniendo en practica te ganaste mi voto y resteem
Saludos .....................
se te agradece mucho amigo, para mi es un gusto poder aportar a la comunidad
Excelente post amigo gracias por el aporte. A ponerlos en practica amigos. Vamos ahi. steem hacia la cima
así es mi pana a hacer aportes de calidad a la comunidad
Que bueno cryptorambo, tips que ayudan mucho, tienes mi follow y mi voto, saludos desde cucuta
gracias amigo un gusto, devolveré ese gesto te sigo también
EXCELENTE TREMENDO DATO PARA LOS QUE ESTAMOS EMPEZANDO. GRACIAS. YA LOS ESTOY SIGUIENDO SIGANME @edsinestragos
gracias amigo, de desde luego ya lo estoy siguiendo
Gracias muy buen material
Excelente post @cryptorambo con estos codigos seran mejor las presentaciones delos post para nuestra comunidad de steem felicidades.
Hoooo este post me encanta muchisismooo
excelente recomendación
Excelente gracias, por compartir saludos. un voto merecido
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://frases-de-amor.org/frases_de_amor/romanticas-105/
de verdad que buena informacion gracias gracias, por esos truquitos laa verdad no sabia
oye yaa he puesto algunos codigos y nada :( no me salen
trata de revisar espacios o alguna letra, por cualquier detalle mal puesto no te cojera amiga.
Orintacion excelente para los que vamos iniciando ya que esto de la edición al principio si da algo de quebradero de cabeza, muy útil y muchas gracias, mi upvote y saludos!!
lo tomare en cuenta amigo gracias
Eres tu en 3D... por fin pude alinear la imagen con el bendito párrafo justificado. Tenga su voto.
Hola, que bueno! yo aun no he podido realizarlo!
si pudiera te daria mas de un voto, gracias por la informacion y mejor explicada que muuuchosss.
Excelente post. Gracias por esa información tan valiosa.