
Steemit is offering a very user friendly posting system to create amazing looking articles. However, it is not very clear for a new user how to make their content look great. And since Steemit is all about quality content, you want to stand out to get your rewards. This article will give useful design tools and tricks for beginners with very little tech knowledge.
Structure Your Text
Above anything else make sure you format your tect. You will do yourself and your readers a favour. These are a few things you can do to improve readability and general anjoyment of your posts:
- Use headlines. The longer your text, the more you should use.
- Make paragraphs often. Use them after several sentences to lead over to another point (not after each sentence though, that is counter-productive).
- Highlight important words. Use it wisely.
- Use orderd and unordered list formats for - well - lists.
Use Images

I am a memory coach and I can tell you that images are brilliant to make something more memorable. Most memory techniques are based on visualization. Your message will be transported much better if there is something for the eye. I like to use about one image per headline.
To avoid copyright issues you should use websites like https://pixabay.com/ where you will find tons of free high quality images. I use it on a daily basis and have literally thousands of images downloaded there. You have to host your images somewhere because Steemit doesn't do that. There are many options out there. I use https://postimage.io/ which is quick and easy.
Extra Tipp: Resize your images for faster loading of your articles. Steemit has 800px width.
Create Cover Images

This is something that you have seen on Facebook, YouTube, Twitter and here on Steemit as well. Cover images will draw attention to your post before people have even read the title. Your post will automatically make your first image the cover. To spice things up you can edit them with headlines or the Steem logo. No need for Photoshop and co: With the free Adobe Spark you can create amazing cover images in a few minutes. You don't even have to install a programm, it is all done in the browser or the free Spark app.
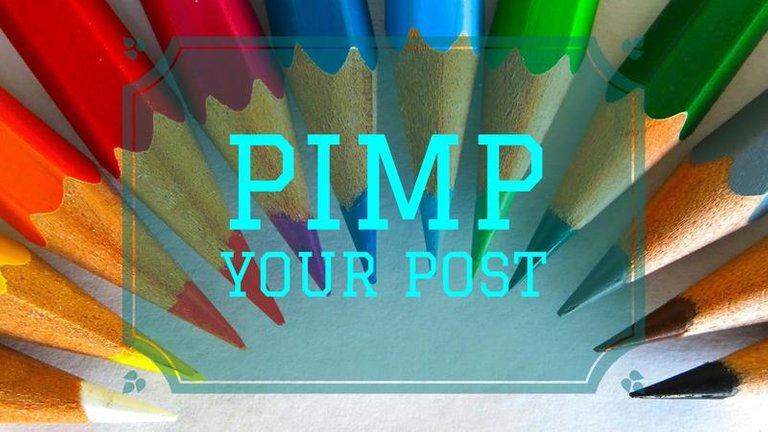
Select a title to begin. You can then search for images directly there because they are connected to Pixabay. Choose one of the premade layouts and play with their options. Save, download and put into your post. Make sure to start the article with that image, so that Steemit will understand you want it as your cover. It took me 2 minutes to create the Super Cover Image above.
Use a Footer

Something I have seen a lot on Steemit is a Footer below a post. It is a great way and opportunity to finish your content with some extra messages, links and a call to action. There are many ways to accomplish that. The HTML editor is a great way to get more freedom over your design. To access that in your post you need to switch to the raw html editor on the top right of the editor.
Careful: Do that at the end of your writing and styling. By switching back into the normal Editor all unusual html is being cleared away and you loose those bits of extra code. That can even happen when the post is finished und you edit something later.
I have seen great Footers with images, animated GIF's and information about the blogger. So come up with your own ideas. At the moment I keep it simple with just my avatar and a button to my Steemit Blog to invite people to follow me. You can see the code for my Footer here which basically just creates a clickable button which leads to my profile. I created that in Photoshop but you can do a simple button on this website: http://dabuttonfactory.com/
<hr><center><img src="https://s6.postimg.org/6tbhytjz5/Digger-Avatar_Small.png" /><p><br></p><i>follow me</i><a href="https://steemit.com/@flauwy"><img src="https://s6.postimg.org/9dkgeruqp/flauwy.png"></a></center>Tipp: Save your unique code in a document to quickly reuse it for all your future posts.

Nicely done.
😄😇😄

Great tips for new users! Pictures are SO important on Steemit. I'm sure a lot of potential readers will just scroll on by if there isn't a nice image in the link.
A catchy and entertaining title helps too. I've noticed that the first couple sentences of your story should be straight to the punch. Or maybe a joke. Or something else that will get the readers attention.
As far as your post though, all I can say is . . . .

Thanks, I appreciate it. I try to keep all my content as good as possible. Stay tuned for more articles about memory techniques as well as my new YouTube show Coin Puppet.
Great tips... very helpful! I will be sure to incorporate some of these things in my future posts!
I am glad you like it. Follow me for more high quality content.
Thank you so much much. Another useful post with valuable information. In Joy, Chistina
Very nice tips. As a new user on Steemit, I am appreciative!
Oh, that is an old post. Good that you have found it. :)