We post a lot of articles on Steemit, and we're always looking for ways to improve everything that we do! We are trying out @charlieshrem's SteemPower.org for the first time and hope this will be an upgrade! Here is our review of what we like and what we think can be improved:

@charlieshrem gifted us SteemPower, a convenient and intuitive real-time WYSIWYG editor so we're giving it a go! We'll share our experience in hopes that someone else can learn something too.
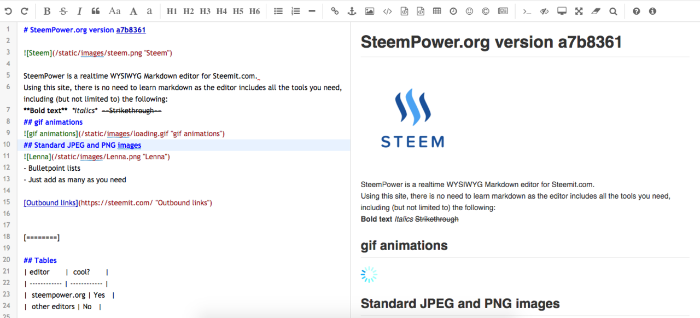
We just clicked on the SteemPower.org link from his article "Annoncing SteemPower.org : Full Function Realtime WYSIWYG Markdown editor for Steemit.com" and we find ourselves in this nice side by side editor using his original text as a template!

We've learned a lot just by using Steemit, but we're not very techy. Ease of use is a huge benefit for us, and this is not only easy but fun!
There is MUCH more room for customization than the Steemit editor, which is awesome! There are many improvements that we notice including:
- 6 heading sizes
- numbered lines in template
- undo/redo features
- lists
- dividers
- emojis and symbols ♠ ♣ ♥ ♦
- coding options including several languages
- timestamp 2016-09-23 19:59:41 Friday
- a help function
- capabilities for capitalizing a WHOLE WORD Or Just The First Letter
- and
| TABLES, | dear sweet tables! |
|---|---|
| look at all this | organized data!! |
As a whole, Steempower.org seems easy to use and has some improvements over Steemit's editor.
However, there are a few basic things that we didn't find, which means someone else might encounter the same problem too. Either they aren't available, or we just didn't find them which means it is not as easy as it could be. We would love some feedback on these issues:
- How do we add more blank lines between paragraphs? Hitting enter didn't do it.
- How do we center text?
- Emojis don't appear to function properly. When selected, this box pops up:

Now to cut and paste all this into Steemit...
Perfect, that was fluid!
This was an upgrade in a lot of ways. We will use SteemPower.org again! Thanks for improving our Steemit experience, @charlieshrem!
www.intothegardenofeden.com

Hi there
I'm the developer for SteemPower and i'm glad you found it useful.
Since you posted this review a new version of the site is out with some cool new features so please check it out and let myself or Charlie know what you think - and even more new features are coming.
On the subject of emojis, this is a feature of the markdown editor component we're using and is disabled by default. Unfortunately steemit.com does not render them and so I haven't turned them on. I'll look into a way to get them rendered as images or disable that button.
And last but not least: The current version of the editor has a menu bar with Load and Save options under File. You can currently store a single draft and come back to it later - just make sure you do so from the same browser. This feature depends on HTML5 LocalStorage so the draft is stored entirely on your own machine.
At the risk of repeating myself: thanks for reviewing the site, and keep an eye out for what comes next.
Great review!
With a few more improvements this will totally upgrade the whole Steemit Experience!
Thankfully I have you guys to personally give me the tutorial ;-)>
So grateful to be able to help!
Improving on everything!!! Conscious evolution FTW! Thanks for this post.
You're welcome! Just keeps getting better and better!
Great article!
Thanks for all you do to improve peoples lives every day!
You're welcome!
I didn't know about this, I'll check it out!
Great, we're happy to share the upgrades we find and hope it helps you!
Excellent review. I didn't know that steempower.org existed until I read your post. Thank you for sharing. I followed you.
You're welcome, so glad we can share these upgrades!
I have uvoted and resteemed.
Awesome, thank you!
Extra line breaks can be achieved with
<br>in Steemit's editor. Might want to try it in steempower.org to see.Thanks, we tried that and didn't figure it out
To be correct it's <br/>
It's a self-closing tag and some browsers may have weird rendering issues if you don't close it.
No one also didn't know that this exists @michaelstobiersk & @opheliafu: https://pandao.github.io/editor.md/en.html
And it's better commented also in the original source.
But yeah, that became a common practice around here: plagiarism. Take other's work and present it as your own.
And because the one who did it it's a name in bitcoin community let's all bow in front of him and brag about what genius thing he did. Oh, wait ! Copying it's indeed a genius thing! I feel ashamed now that these are the people who represents the community.
A genius thing would be to promote the editor as it was made by the original creator (even if it's MIT License) and present as his a better and improved variant of it.
The markdown editor component is available under a free software license and the about dialog on the editor page has not been modified in any way.
When you say "better commented" I have to wonder what you mean - if you're talking about comments in the HTML and JavaScript then you'll have trouble reading them as the server minimises all content before sending it to the user's browser in order to save on bandwidth costs. This is done using a combination of python htmlmin and Yahoo's yui-compressor and I encourage you to look into these tools - neither is designed to obfuscate, just to remove whitespace etc in order to make the file smaller.
It is not plagiarism to reuse code that the author licensed you to reuse - in fact it's a practice done by just about all good developers. I responded to a similar comment on the original announcement post pointing out that the site also makes use of Debian GNU/Linux, nginx, web.py and Python - none of which I am the author of, but I never claimed to be.
I am however author of the FastCGI web.py process that serves up the content, the javascript for local drafts, the sample markdown, the API and the other pages on the site.
Thanks for the link to the open source code! We agree that it's honorable and considerate to credit the innovators.
Upvoted. Please vote in the lottery of herbert müller. You can then also win Steem Power.
https://steemit.com/deutsch/@herbertmueller/4-week-steemit-lottery-3-vote-to-win-steem-power-vote-um-steem-power-zu-gewinnen
Thank you!
Always nice to have a new Tool to play with. Thanks for the Post.
I had problems when I started posting using the Steemit editor. Now I use word and notepad and steemimg.com - It is a lot of flapping around. I entered stuff on the Steemit editor one time - just some text and a header and then had to go do something. When I came back I hit enter on the PC and the Story was Submitted with out any Tags or hitting Post? What a Bummer, so I had to Edit and re-post.
So yes I will be using Steempower. As I would like to have everything sorted before I (or some unknown entity) presses that Post button.
We're always looking for ways to improve. Hopefully it streamlines your process!
Try out the new Load/Save feature too :)
I've used Medium's editor and it is the most intuitive blogging tool I've used. I am holding out until something comes close to that experience. For now I am happy to use HTML tags whenever necessary.
Cool, we haven't tried that one
My technique for centering is I put < / center> at the end of my whole story and then < center > in the beginning. I then make a copy of < center >, look at the preview, and whatever lines didn't get centered I paste < center > in front of. I know there will eventually better solution but for now it doesn't take me long and it always works. I have spaces on the < center > codes because it wouldn't be visible here if I had them together the way they're supposed to be. Hope this helps! Thanks for the review!
Thank you! We know how to center in the Steemit editor/raw HTML, and of course we can copy/paste from Steempower.org and polish it off here on Steemit, but we're looking for a native way to do it in Steempower.org if there is one
Just a note: the center tag is officially deprecated by the W3C and should not be used.
The official way to do this now is to use CSS and specify "margin-left: 0 auto; margin-right: 0 auto;"
<span style="margin:0 auto">centered text</span>I'll look into adding a button for this on the markdown editor, but in the meantime please do it the modern way.
Nice review, I was just in the process of determining which html tags were supported and whatnot.
This looks like a very nice tool for the Steemit community...
Thanks for sharing...
You're welcome! We think this has great potential too, and we're really grateful to @charlieshrem and this community as a whole for constantly offering upgrades and improvements!
Thanks for all you are doing for the Steemit Community. I have watched several of your interviews.
Can you figure out how to add a counter to the markdown? Or a little HTML script that will work on the platform. This would be huge to see how many users actually view our posts. It could be a third party post view counter or something off the blockchain where you could see the stats. But this would be awesome to see the views. A lot of users have been talking about this feature. Thanks in advance for anything you can do to help us out.
That would be a helpful feature for a lot of users!
Sadly I did in fact code such a counter, but it did not work due to the image proxy used here on steemit.
The good news is that @dantheman and friends have stated they're working on this feature themselves so there'll be no need for external sites to provide it.
Hey .. thanks. I paid a guy to come up with a non script versions of a counter and he spent a couple of days trying every trick he could think of. He said the site does not allow the HTML tags needed for it to work. Steemit had done this for a reason.
Page views would be a huge help for testing a lot of post techniques.
The way I had it implemented was a single image - you just insert it like any other image and it uses the HTTP referrer URL.
Problem is the image proxy used here on steemit means no referrer URL and thus no way to track which post it is.
ok.. thank you for trying. I will be waiting, as will many others, for Steemit to allow this or add this on their own.
It is possible to do it without unique visitors - i.e counting ALL views, not just unique views. This could be done by generating a new image URL for each post and we could have trivially added it into the editor.
Unique visitors are tracked using cookies - which don't pass through the image proxy. Since we can't track unique views the idea has been dropped as not being very useful.