Would you like to learn with me 5 more Markdown codes that you can start using right away on Steemit because this will help you format your posts properly and faster?

In a previous post I showed you the 5 most important Markdown codes that you can use on Steemit and you might want to read it first: 5 Markdown Codes You Can Learn and Use Today.
You may also want to try the application I am using on my computer to write all my Steemit posts now: Easily Create your Steemit Posts in This Markdown Editor!
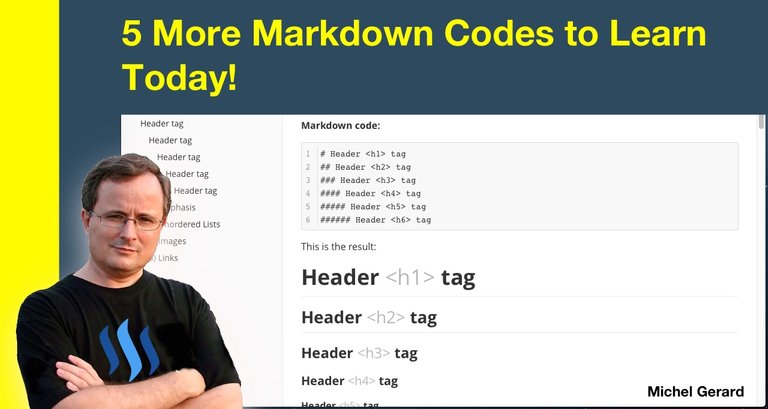
5 More Markdown Codes to Learn Today!
These are 5 more Markdown codes that you need to know in addition of the 5 I have shown you in my previous post.
Learn with me about blockquotes, inline code, ordered lists, linking images and horizontal lines.
1) Blockquotes
This is very easy to make blockquotes with Markdown code, but many people seem to have trouble quoting text. Just use the sign > and that's it.
Markdown code:
*As the Dalai Lama said:*
> Be kind whenever possible. It is always possible.
> If you want others to be happy, practice compassion. If you want to be happy, practice compassion.
This is the result:
As the Dalai Lama said:
Be kind whenever possible. It is always possible.
If you want others to be happy, practice compassion. If you want to be happy, practice compassion.
2) Inline code
Sometimes you may need to include computer code like HTML in your post to explain something and this is done using back ticks ` around the code.
Markdown code:
If you want to bold text in *HTML* use the
`<b> </b>` tags.
This is the result:
If you want to bold text in HTML use the
<b> </b> tags.
You can also use it just to have an effect with this gray box around words.
Markdown code:
My first name is `Michel` and last name `Gerard`.
This is the result:
My first name is Michel and last name Gerard.
3) Ordered Lists
Making a list of ordered items and sub items is very easy with just using numbers and letters.
Markdown code:
1. First item
2. Second item
a. First sub-item
b. Second sub-item
This is the result:
- First item
- Second item
a. First sub-item
b. Second sub-item
4) Linking Images
I showed you the Markdown code for images in my previous post and in this section we are going to link the image to a URL. This is a bit more difficult than displaying the image alone, so look at the example below.
Markdown code:
[](link-url)
Modify the elements above using an alternate text, the URL of the image you have uploaded in Steemit (or another site), and the URL of the page you want to link to.
[](https://steemit.com/life/@gmichelbkk/my-two-juice-recipes-of-the-day)
This is the result, the image is clickable:
5) Horizontal Lines
There are three ways you can make horizontal lines using the asterisk * , the hyphen - and the underscore _.
Markdown code:
Line 1 using 3 asterisks:
***
Line 2 using 3 hyphens:
---
Line 3 using 3 underscores:
___
This is the result:
Line 1 using 3 asterisks:
Line 2 using 3 hyphens:
Line 3 using 3 underscores:
Read the last post of the series here: 4 Last Markdown Codes to Learn Today!
Would you upvote this post and follow me for more because this will encourage me to write more posts about coding like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard

Nice! This is really helpful.. More codes to come!
Thank you @emdesan, I'm glad you like the post.
Hi Michel - I emailed you on your jerry email. Scrambling here :)
OK!
Thanks for this tutorial. I was just wondering how to make an image clickable! :)
I am glad it is useful for you @bananamemos.
Just a little tip for the formatting help. ;-)
Nice Thanks for sharing
Thank you for commenting @cometomyway.
@gmichelbkk I really like the mark down code on linking image.I would need this in my post.I like the way you refer to the other post where you gave some other mark down codes.I really find your post informative and I upvoted this post.Thumb up!
Thank you very much @stevekay for your kind comment, I will be making more post on Markdown, a bit at a time.
Thanks to you man, your posts have been of help to me so far, I've always learned, mastered and put into practice all you've taught so far. Stay blessed and I anticipate more from you. 👏👏
Thank you very much @oduwole for your kind words, it's feedback like yours that encourages me to do more.
👏👍💖
thanks for doing these. It is really frustrating trying to work on steemit when you are used to Wordpress and other user friendly platforms. The linked image markdown is really important to me so thanks again.
I am glad @cflclosers that this is useful for you and I will make more post about markdown to show a bit at a time, so it's not so overwhelming.
Great tutorial. DO you by any change know how to make blocks with markdown code? I am looking for a way to split a image and text in a block, so that you have the text on the right and left from the text the image. I makes a much nicer layout, but I don't know if that is possible?
Thank you @verhp11 for your kind comment. I have seen it, but the code has css and I don't know if Steemit supports it. I will do some tests and include that in my next post if I find out.
Ah ok, will dive into that. I will let you know when I figured it out. Thanks again.
Excelete Post! Thanks for sharing and reporting @gmichelbkk
I am glad that you like it @evesweetpassion!
thanks for your help .
Thank you for commenting @imran-aslam.
Thanks for this information @gmichelbkk. It's very useful in writing post. Thank you for sharing.
I am glad that this is useful for you @angelbless.
Thanks alot, for the past days now, I have been having troubles with my markdown stuff, but after going through this post i have more solution to it.. Thumbs up for you,!!
Thank you very much @princluv, I am glad this helps.
You got a 6.77% upvote from @mercurybot courtesy of @gmichelbkk!
This post has received gratitude of 2.98% from @appreciator courtesy of @gmichelbkk!
If you believe this post is spam or abuse, please report it to our DiscordYou got a 2.63% upvote from @buildawhale courtesy of @gmichelbkk! #abuse channel.
If you want to support our Curation Digest or our Spam & Abuse prevention efforts, please vote @themarkymark as witness.
Upvoted and resteemed, a very useful and helpful blog. Thank you so much.
My pleasure @ginafraser and thank you for resteeming. I am glad my post is useful for you.