

HTML
HTML es un lenguaje que se utiliza para el desarrollo de páginas en internet. Para comenzar a escribir en este lenguaje necesitamos conocer algo sumamente importante que son las ETIQUETAS, de éstas dependerán las cosas que queremos mostrar, si no abrimos y cerramos bien las etiquetas no lograremos nuestros objetivos, por esto es importante estar atentos a lo que estamos escribiendo y saber leer bien el código para no perdernos, en caso de tener que revisar alguna falla, el orden es fundamental.
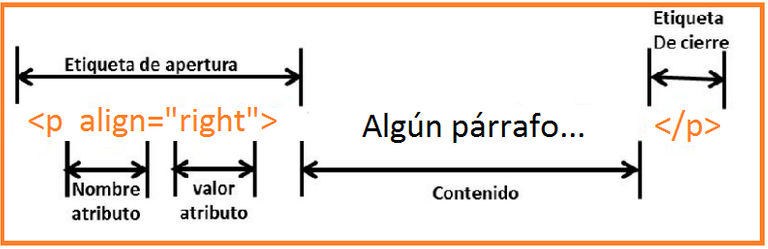
¿Cómo son las etiquetas?


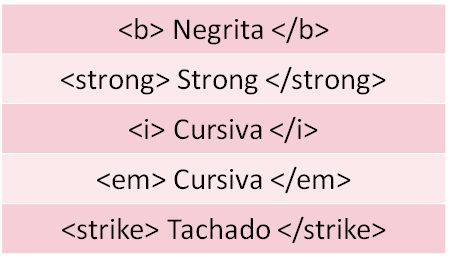
¿Dónde están la negrita, la cursiva y el tachado?

<b> </b> - <i> </i>:
Solamente abarcan lo estético.<strong> </strong> - <em> </em>:
Éstas se deben usar para hacer énfasis aunque visualmente son iguales a
<b> </b> - <i> </i>

Títulos y subtitulos
| Así se ve: | Así lo escribo: |
|---|---|
Soy único | <h1> Soy único </h1> |
Soy hijo del único | <h2>Soy hijo del único</h2> |
Soy nieto del único | <h3> Soy nieto del único</h3> |
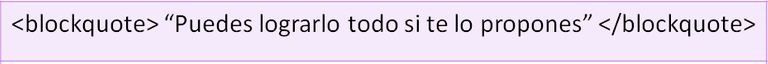
Citas - Blockquote

"Puedes lograr todo si te lo propones"

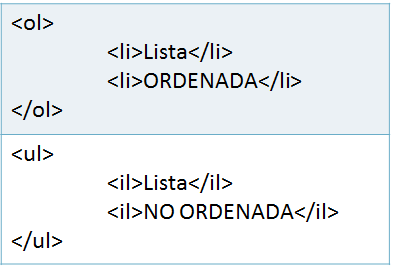
Listas

Así se ve unas lista ordenada:
- Aguacate
- Banana
- Coco
Así se ve unas lista NO ordenada:
- Hojas
- Lapices
- Colores
Lista ordenada
Necesitamos abrir y cerrar varias etiquetas para mostrar una lista, primero la que determina que tipo de lista es, en este caso una lista ordenada, la etiqueta será
<ol> </ol> y dentro de ella abriremos y cerraremos <li> </li> esto cuantas veces necesitemos para poder completar la lista que deseamos.
Lista NO ordenadas
No varía mucho, en este caso para una lista no ordenada la etiqueta será <ul> </ul> y dentro de ella abriremos y cerraremos <li> </li> esto cuantas veces necesitemos para poder completar la lista que deseamos.

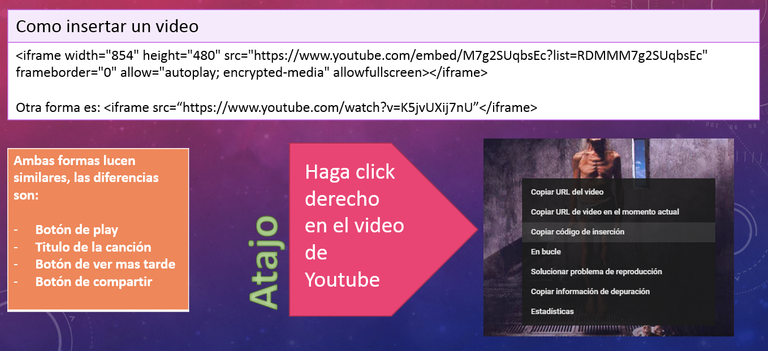
¿Cómo insertar un video?

Un atajo para facilitarte la vida y seas feliz. Con el atajo vas a obtener el primer código que ves, también lo puedes hacer tu mismo si así lo eliges. La otra forma que te ofrezco es mas fácil, puesto que tiene un código mucho mas corto porque está menos especificado lo cual trae cambios en lo que verá nuestro público.



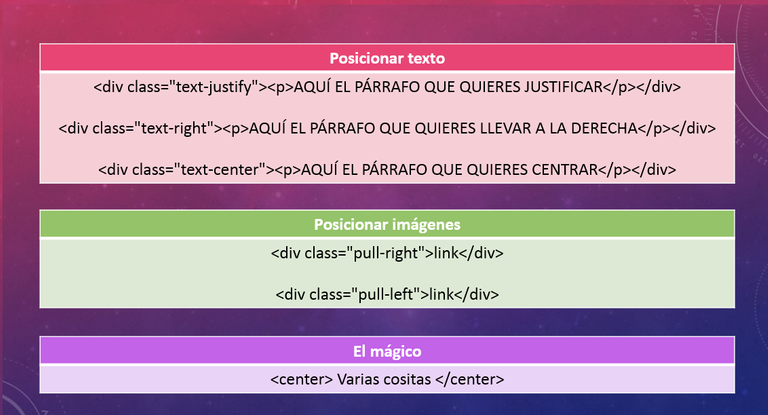
Posicionamiento


Recuerda
- Abre y cierra las etiquetas de una vez si eres una persona muy distraída
- Practica usando los códigos mas sencillos si no te sientes cómodo con los que son las elaborados
- Lo mas importante es que sea feliz y disfrutes lo que hagas.

¡Más material del proyecto!

 Éste material fue ilustrado y redactado por @lauraesfeliz
Éste material fue ilustrado y redactado por @lauraesfeliz
Gracias por compartir, recuerda citar las fuentes de información y poner tus referencias.
¡Saludos @lauraesfeliz!
Todo lo redacté e ilustré yo, pero dejaré saber que es mio. Gracias a ti <3
@lauraesfeliz gracias. Es uno de los post que he visto sobre el tema con el mejor diseño gráfico.
¡Muchísimas gracias! Me llena de felicidad ese cumplido <3
Yo voto Laura, voto feliz. Ya tienes el lema para la campaña. Gracias maestra @lauraesfeliz. Tus conocimientos sobre HTML me permitieron entrar en el mundo de steemit. Un abrazo.
¡Jajajajajasdjaslda que bello! Gracias, Amado.
buenos consejos desde ya a ponerlos en practica.
Gracias, sería un gusto ser de ayuda para ti :*
.a ti, :D @lauraesfeliz
Excelente información , tienes un contenido muy completo es un placer leerte , saludos...
Gracias <3