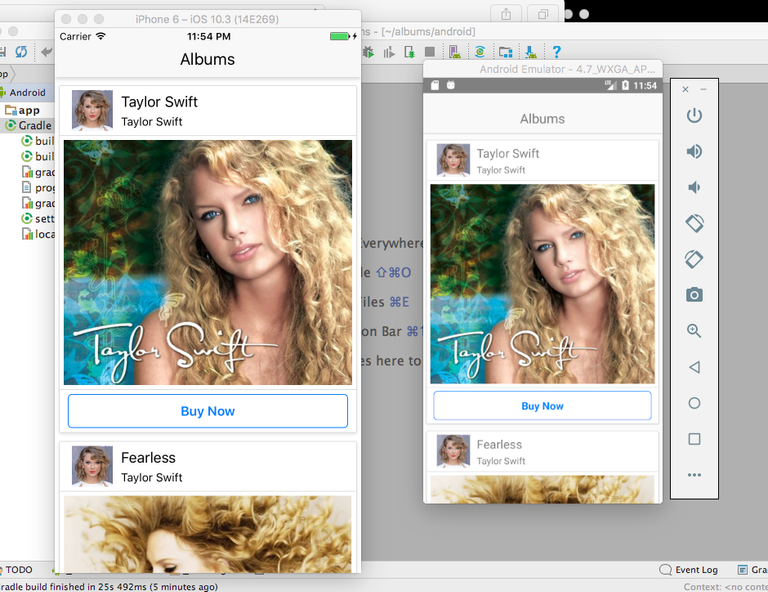
This is a simple full native iOS and Android app written in React Native that pulls album data for purchase through an axios AJAX get request API. It renders entirely native device specific native UI through React Native JavaScript. Just posting this here for my fellow Steemers if you want to learn programming or launch your own native mobile cross platform apps go to my GitHub at https://github.com/lewis831/albums to download the source code.

Here is the API used: http://rallycoding.herokuapp.com/api/music_albums
Click here to see a video of the app:
To get started first install Xcode and Android studio then install the following in terminal:
brew install node
brew install watchman
npm install -g react-native-cli
Next after you have downloaded the GitHub "albums" from the link https://github.com/lewis831/albums select the following:
cd albums-master
npm install
To run on iOS simulator run the following:
cd albums-master
react-native run-ios
To run on Android simulator run the following:
cd albums-master
react-native run-android
To learn more check out the React Native documentation to further help you get started: https://facebook.github.io/react-native/docs/getting-started.html

Welcome to Steemit @lewis831 :)
Make sure to participate in this weeks giveaway to get known in the community!
Here are some helpful tips to get you started:
Welcome to Steemit @lewis831!
I'm a bot-helper, and I'm created to help. Congratulations on the registration on Steam - you really like it here!
I upvote your post so you can get your first money. If you like me, make an upvote of my comment and follow me.
Your upvote will allow you to give more money to new users, such as you. Let's make Steam better together!
All the money I earn will be donated to charity.
I follow you, and I hope you will follow me.
Steem on!
How is it different from Ionic. What makes it native?