

This question has been asked many times by some of my followers so I decided to write a detailed post on how to do it! Note that with the current Steemit editor, there is no super easy way to do this, so this guide will be helpful to those who really want to use these features in their posts!
I'll start with the short guide, aimed at those proficient in html, then proceed with a more detailed guide.
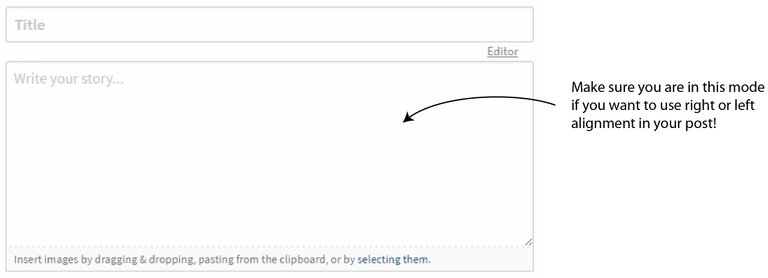
By the way, left or right alignment only works in markdown mode!

Short Guide
Use <div class="pull-left"> for left alignment and <div class="pull-right"> for right alignment. Each div must be closed with a </div>.
Detailed Guide
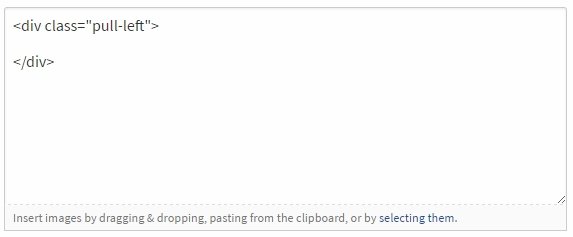
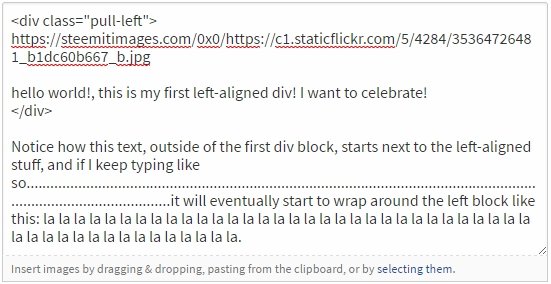
Let's start with left alignment as an example. In markdown mode, enter the following html code, which is also known as a div block:

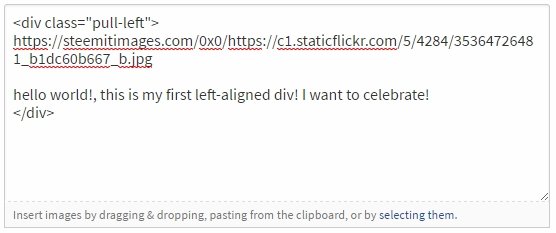
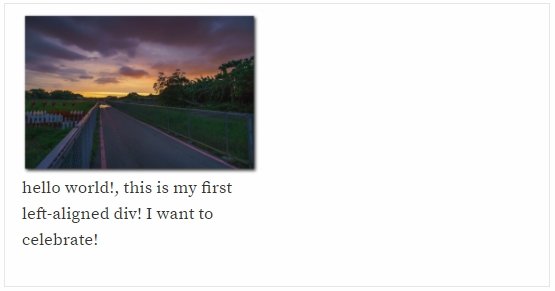
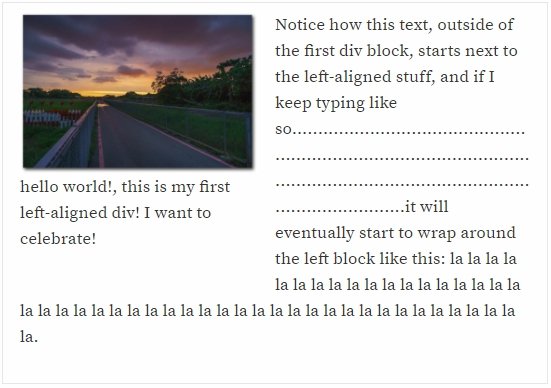
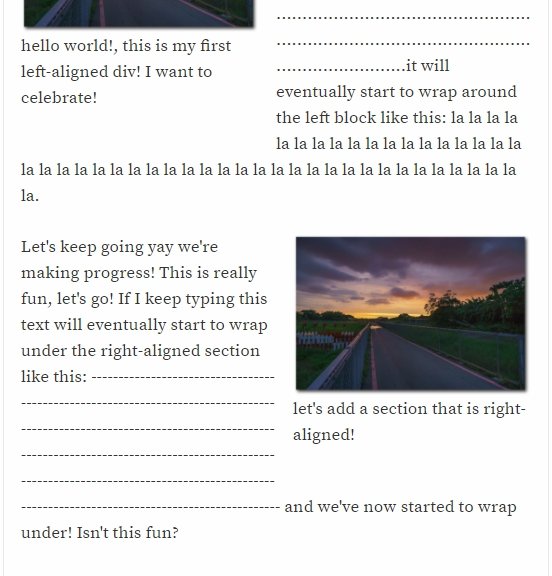
Now whatever you put in between <div class="pull-left"> and </div> will be left-aligned up to the middle of the page, as the following image demonstrates.


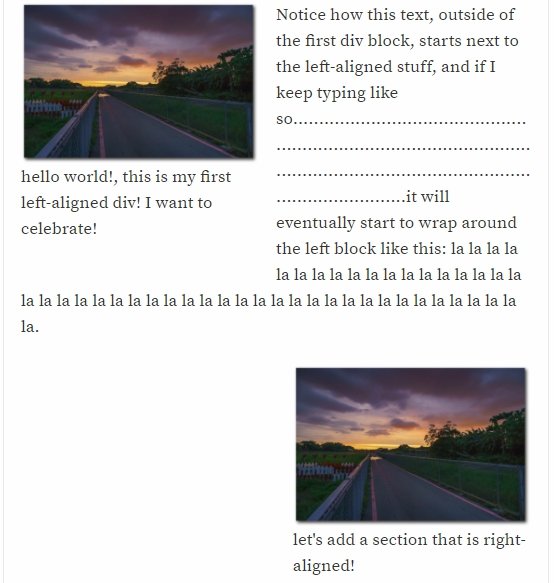
Anything you write outside of the closing </div> will start to wrap around the first div block. The following illustrates.


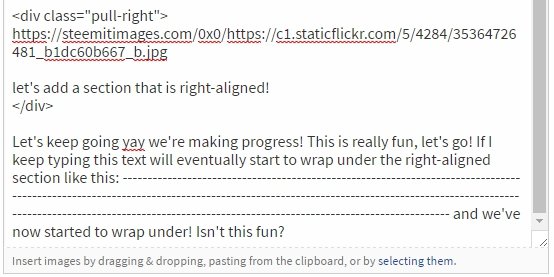
Let's continue by adding a right-aligned section! See below that by adding another <div class="pull-right"> block, we added another section of material that is aligned to the right of the page, again with the stuff inside the block only going as far as the middle of the page.


Now if I start adding text or images to the outside of this new div block, it will start on the left and if I add enough stuff, it will eventually wrap under the right aligned material!


That about covers it! The rest is only limited by your imagination! Have fun and Steem on!
If you have any questions please don't hesitate to ask!
Please re-steem this article if you found it useful to help spread the information around!

Thanks! Super useful, upvoted!
Always glad to help, Steem on!
woh dude, had no idea steemit accepted html, good find!
upvoted and resteemed :D
You're welcome @blustreak!
So very helpful @shieha !
De rien!
very good, I will even resteem this to find it faster ☺
Thank you very much @clixmoney!
you are welcome ☺
Really helpful!Thanks!
No problem. always glad to help :)
Good thanks
You're welcome!
This sounds so stupid but I was wondering how you centre text??? I tried to use the p align='center' but it didn't work for me
It's not a stupid question :)
Just use
<center>and</center>to center whatever is put in between those two :)Oh my goodness - I'm so embarrassed: the simplest of code!
I knew that... before I forgot it :P
hehe :)
Very helpful! Thanks!
You're welcome :)
Oh great article! resteemit
Thank you so much @bitcoinroute!
That actually cleared up a lot for me. I knew the pull left or right bit, but the wrap around was a mystery to me. Thanks for that.
Glad this post was helpful to you in some way :D
is there any list of html classes ?
Well done in surfacing this technique.
This can only help all of us make our presentation a lot more interesting and engaging.
Thanks for this ;-)
You're welcome @trevor.george :)
Super useful. That is how you get your posts to look so dang nice.
Hehe, thanks Rudy!
原來如此!! 酷
好久沒看到你出沒啦!
(*^U^)人(≧V≦*)/
You're welcome :)
Thank you @agentsofmars!
Hi @shieha...found you through a resteem in my feed.
It's been so long since I needed to format...forgotten everything!
It looks like this is a great place to start learning again...followed and pinned!
~may all hatred cease...let there be peace~
Thank you @cryptologyx, your support is greatly appreciated!
Thanks for the valuable info. I've always wondered about this. Very well explained and easy to follow. Thanks for putting it out...imagine it took a while to create too.
You're welcome :)
I've been wanting to put this out for a while now.
Muchly appreciated.