Dear Steemers,
I think you will love this article. But before we go there, before we discuss further, and look into those Variety Hacks, I have a question for you:
Can you imagine life without variety? Perhaps quickly think about it right now. How does it feel? Each and every day? Without variety? Is it fun?
I bet you not!
Because a variety-less life takes you to an uneventful place. And that is where you experience darkness. Perhaps frustration. Feeling of powerlessness. Even anger.
And in this place, you are plain bored.
You see, let’s not go there. Let’s bring variety back to life. Because, as we wonder, it is through variety we spice up our life.

Through variety, our food is tastier. Through it, life is admired. And through it, the world around us is more beautiful.
As you think deeply about it, it is through variety we experience change. And change is the essence of life.
Which is why I want to ask you:

If you can add a little bit of variety in your next article, like me, you will be rewarded with more followers, and more applauses.
In fact, I have used variety in all my articles to get to here. They are proven to work and are a great way to accelerate your growth.
I Call Them "Variety Hacks"
And I am sharing these powerful Variety Hacks with you while hoping they will change your Steeming forever. Because they are, and I firmly believe, a great way to boost your article.
Such Variety Hacks are rarely shared anywhere. And I have five of them for you here:
1. Header Hack
2. Writing Hack
3. Image Hack
4. Formatting Hack
5. Footer Hack
I am excited to share this with you. So let's pick each one of them and see why they are useful. And how you can use them in your next Steemit article.
To start with:

When I first started using an image instead of a regular text header, I was blown away with the response. Even to this day, I receive comments from Steemers praising and curious to know how it's done.
It really is simple. In fact, I am already seeing a tiny percentage of you using these image headers.
The fact is, when you convert your header into an image, you are capturing your readers attention. It's also a great way to establish your uniqueness.
Here is an example of an Image-header:

Or, as you can see above, the "Header hack" header is actually an image-header. The black / red combination is easy on your eyes. I use both.
These image-headers offer multiple benefits. For one, they make your posts stand out. And second, you get heard. I have observed in a lot of articles with important point lost in between the paragraphs.
So when you use an image-header?
You are stopping your readers to tell them: "Look, this is important"
And then, there's yet another benefit:
Your readers can scan through the article easily. They can see what's important and pick it up as they scroll. Take this article for example. All my key points are image-headers.
How to create an image-header
Method 1:
- Open Google Docs / Microsoft Word
- Set font size in the range of 36-60
- Customize the text (color it)
- Capture and save the screenshot of this text
- Upload the screenshot to your Steemit editor
Method 2:
- Open any online image editing tool (I use BeFunky)
- Change the background image (optional)
- Write and customize the text
- Save the image on your computer
- Crop the image and upload to your Steemit editor

Here's a writing hack you will love:
It is one of my favorite.
And it simply pushes you forward.
See what I did just now?
No?
Let's use an example:
As you are reading this, I made you read six lines of text.
And you continued reading.
In short:
I pushed you forward.
And I am doing it once again now:

If you read this article once again, you will see me signaling you to read more. Why? I do this subconsciously.
Yet, when I think about it, pushing you forward is a fantastic way to create a certain kind of expectation in your mind. And to meet this expectation?
You are going to read further.
You see, our mind is designed to seek completeness. It hates incomplete information. So anytime an expectation is created? It must be fulfilled. Anytime there are questions? It must be answered.
Which is why I love this Variety Hack a lot.
How to push your readers... to read more:
Two simple ways:
- Use colon
- Ask questions
Why colon?
For two reasons:
First, as discussed earlier, goal is to create expectations. Colon does that. Just look at what is happening right now:
I used "For two reasons:" to signal you to read further.
Colon creates continuation. And what's the second reason? It also creates clarity. Throughout this article, I have used colon to make my sentences simple. To offer you clarity. And that, to me, is my only goal.
Why questions?
Question is, why not? Questioning brings you, as a reader, into the conversation. Perhaps it makes you think?
Questions are truly powerful. And when used at the right time? It unlocks the hidden doors of your mind.
Don't you think so?

I have to admit:
I am 1/10 when it comes to my ninja-image-editing skills...
Yet to edit pictures is so fun.
And so-so-so worth it.
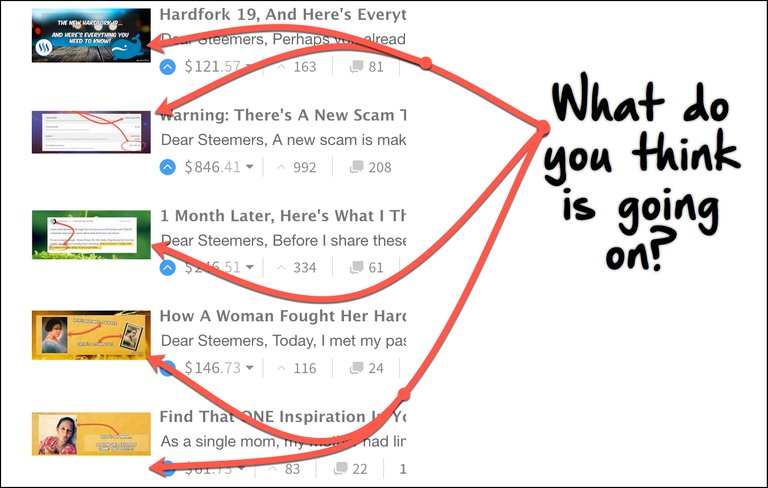
Take this for example:

All these are first images of my recent articles here.
What do you think is going on here? Think about it.
Give it a thought.
Perhaps go to my profile and see for yourself.
In my opinion, images have three tasks:
- To grab your attention
- To tell you a story
- To share information
How It's Done:
In this article, I grabbed your attention by sharing this pic:

This is a colorful pic placed on a blurry background image. It is more than enough to stop you and make you look at it.
By using arrows and text, I am also sharing vital information and story with you.
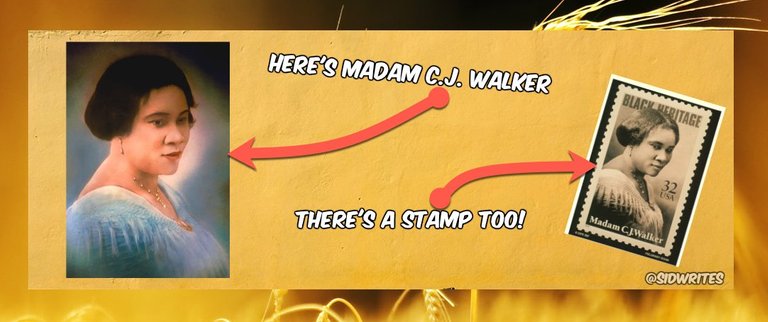
Another example of sharing information and story comes from this article:

Powerful, isn't it?
I did not use Adobe Photoshop here. I am a simple man, and I use Snagit (paid tool) on my iMac. I also use online editing tools like Befunky to edit and add fonts.
Then, to add arrows, I come back to Snagit. But you can use any image editing tool.
The idea is simple:
Edit images to capture attention. To tell stories. And to spread information.
Bonus tip: If your images or screenshots have white backgrounds, consider bordering them with a different color. I like to use black or grey color. To border images, you can use Lunapic.

Look at this text going left:

And this one right:

How about center? Easy:

Note: The codes below are for Markdown editor. If you are using HTML editor on Steemit, please switch to Markdown to use these codes.
Aligning your content left and right and center is heavily underused. Center is easy as you have to wrap your text around the center tags: <center> and </center>
For left and right?
We use a DIV class pull-left and pull-right respectively.
Let me make it easier for you. Let's align an image to the left using this code:
<div class="pull-left">[image url]</div>
Here replace [image url] with the image you want to use (preferably JPG or PNG image). I am using a random image. Here is how it looks:


Now instead of using pull-left let me use pull-rightwith the same image:


Easy, right?
Now let's complete! Let's use both text and images together. Let's pull the image to the left. For which the code is as follows:
<div class="pull-left">[image url]</div> [text]
Note the [text] part comes later, after the closing of divtag.
Code in action:
I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit.

For right? You know the code:
<div class="pull-right">[image url]</div> [text]
Code in action:
I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit. I love Steemit.

Aligning images this way is super-useful especially when you are using generic pictures in your article.
So if you are using those royalty-free images from stock websites, and their goal is to make your article look pretty, then save spaces with these side-to-side image-text combination.
Which leaves us with the last powerful Variety Hack...

After creating your image-headers, forward-signaling your readers through colon and questions, creating beautiful images, and positioning your content...
You are now left wondering...
How do I end my article?
Perhaps your article can end with these badges:

It's a great way to boost your credibility. Only if you are a top author here. Or, like many other Steemers, you can use a banner to display your signature or request for an upvote.
Or maybe you can keep it simple like I used to do before:

Or, if you are offering advice [example], draw a conclusion like this:

Or use the Headline Hack and try something like this [example]:

Or perhaps just explain the reason why you wrote your article [example].

So there you have it...
The last hack.
Isn't it wonderful to see many ways to end your article?
Which makes me wonder:
How should I end mine?
Should I draw a conclusion? Or make another pretty image-header? Perhaps I should ask you to follow me? Maybe just tell you why I wrote this article...
Or just say goodbye right away...
Or maybe there is YET another way...
Maybe I can end it with a message...
Like this:
Liked this article? Feel free to comment and upvote and resteem.
See what I did there?
I used H4 to write the message. And then I wrapped it with horizontal lines. You can also center it. If you are interested, the entire code is here.
That's it — I am exhausted!
So there you have it...
Five incredibly powerful Variety Hacks to change your Steeming...
It also shows you the kind of effort involved in publishing an article, and why formatting is the key ingredient to your Steemit success...
I have shared all this with you because:
I want you to grow faster.
I want Steemit to go mainstream... faster.
And with that, I hope and wish you are going to find this article useful.
Then I hope and wish you will use some — if not all — the Variety Hacks outlined here.
You can already see the benefits.
And if you want everyone else to benefit?
How can I not ask you to upvote and resteem this article?
That would be fantastic.
Cheers,
Sid
Congrats you have been selected by the Steemvoter (SV) Guild, keep up the good work and helping make Steem great!
Note: You should receive many guild votes in an hour or so, enjoy!
I told myself I wasn't going to resteem anymore until I made more content myself, and then you had to go and write this great article.
I'm still curious how resteeming affects us minnows. Does it hurt us?
Some people may not like to follow you if you resteem too much, but then again, there are some people who do almost nothing but resteem and have a big following. If you do resteem, just try to think of it like "would I want my followers to see this?" and you should be okay.
I will definitely keep them to a minimum and only spread what I feel is vital for my followers to see. Thanks again for all of your help and advice!
This was very useful and informative. Thanks.
I'd just like to point out the importance of providing suitable alternative texts for image headers. Alt texts are especially important for accessibility purposes for people with disabilities. In markdown, the alt text goes into square brackets, such as:
In HTML, it is defined using the
altattribute. For example:<img src="smiley.gif" alt="Smiley face" />This one I had to book mark. I could feel myself nodding along to your hacks. They were all spectacular.
Is there a mobile equivalent of the Snagit tool? I was blown away when I found out you made them off your Mac.
Almost all of articles are done on my phone. I work 60-70 hours of the week so whenever inspiration strikes my phone usually is my closest tool. It'd be wonderful to do that on the fly too!
Try pixlr for editing images on your phone.
Scarlet
Well, this may be the first ever steemit submission that I have actually bookmarked for future reference. A wealth of information that all of us could benefit from using to make our submissions more attractive to the reader. Well done!
Thank you SO MUCH! I poured my heart and soul into writing this.
Took me seven days to polish this baby... and years of knowledge.
So so glad to know it deserves a bookmark!
Truly appreciate it!
It really is bookmark-worthy. Thanks for taking the time to write such a quality post, it really helps the community step up their game that much more.
You deserve my respect sir! I also bookedmarked your post for the future. Most of the things I think I already do, but still it sheds a new light over how I will write my content from now on. Thank you again @sidwrites ! You have my full support !
click here!This post received a 2.1% upvote from @randowhale thanks to @steemitadventure! For more information,
Thank you!!! Awesome info for us to use in all our posts.
Very useful. I was starting to learn HTML just to format my posts better. Definitely gets easier after a couple of tries, but Markdown seems so much easier.
Wow, an obvious amount of love went into the writing of this! Invaluable information I have bookmarked for future reference, thank you for taking the time to share it. I will use many of your formatting tips from now on.
Nobody could explain it better!!
Thank you for sharing!!
Gives a lot of information.
I'm here to make a public recognition to @sidwrites thanks to his upvote we were able to feed 30 people today: https://steemit.com/story/@interpreter/today-we-feed-30-people-thanks-to-you#comments
Great post.... I does matter how much effort you put into your posts. Thanks for the "hacks".
Wow, I loved it....there's a lot of knowledge that I could use to write better articles.
Some tricks I already knew, some you told me and some I know now because of this article.
Definitely worth a resteem.
very helpful, thanks for the help.
Superb. U have done it very well. 7 days research.
This awesome information with great tips. Being new on steemit, this was the best advice thus far. I am going to book mark it and refer back to it as needed. Much appreciated!
very informative article, should really benefit some new users...resteemed & followed. Thanks for sharing @sidwrites!
You just inspired me to make a footer for my next post. Love these ideas. I'm grateful to quicken my learning curve from the help of community members like yourself. I too want to see this platform become the worldwide standard of connection. Onward! Also for online image formatting, check out www.canva.com, a free cloud based tool.
Thanks for this @sidwrites!! I will definitely give this a go!! You make it look so easy!!
Thank you Sid for all the helpful info. Follow @ch00fy
Dropping knowledge! Glad to see I already do colons and questions as a regular habit in my writing. May need to try out the header pic though. Thanks!
Wow, thanks for this. I need to take all of this advice. Resteeming so I can reference and reread. Keep doing what you do, you are appreciated sir!
Thank you soo much for sharing this info.I was looking for it since I joined Steemit but couldn't understand it properly.You cleared most of my concepts.
How do I bookmark this ( or any other steemit post) right here, on Steemit?
One word : perfect
This is extremely useful! I am new here and this was very clear and thought out. Thank you so much! Can't wait to stat 'hacking' away!
i really wanna thank you for this post i am new here and you inspired me lot of things to do specialty i am a graphic designer and i am gonna help people to get good banners and headers for their steems and its because of you this idea ... if you need any Photoshop thing let me know i'll help you.... Thanks upvoted
Thats something amazing for me ,surely worth a try. Thanks for sharing such amazing posts posts, keep going buddy.
Going to give it a try! Thanks for the awesome info.
really bhai great thanks for sharing this, very much helpful :) resteeming :)
thank you so much for the tip. And it is directly given by a highly reputable stemian. what else i can ask? other than saying thank you for letting you hack skill out and i hope i can follow you. have this post bookmarked. thank you so much.
Absolutely amazing stuff! Very helpful and informative :)
You rock @sidwrites!
Wow, this is wonderful. Thank you for writing this. I have lots to learn contents- and formatting-wise.
Right now I just write whatever comes to mind... with very limited time and resources that I have. I still have a looong way to go! Lots of contents lined up in my mind. Hopefully I can get them out beautifully. 😊
Cheers,
minnow-me @arrliinn
lots of useful information! i'm bookmarking this, thanks!
Dude!
That's just awesome!
Great pointers!
Super helpful ! Upvoted, resteemed, and youve got yourself a new follower with me !
Great article and thank you for ending my suffering for image alignment I will be trying that out later today.
Hopefully some will find this useful but I use canva for creating blog images because it makes laying them out easy and helps you keep things consistant.
I'm not affiliated with them in any way i genuinely think it's the best tool for bloggers creating images.
Scarlet
Very informative!
Bookmarked!
Keep making these!
solid article. I'm gonna use this as a shared post for all the new steemians i bring on board
You do seriously ROCK. That was a very cool tutorial for marking up the Steemit posts! @bettertogether this is a great place to start learning some ninja skillz!
Well written, new here so trying to learn more each day! Resteemit!
I got a couple of lines into this post and started writing a post using the first few tips. OMG, you have changed my life! Thank you so much! Clearly you will earn your reward with upvotes but you've also made it so others can make their posts better and that is also rewarding in another way. Much gratitude! : )))
Super duper!
I wish I read this before I posted the two blogs today.
Let me see if I can edit them and used some of these hacks!
Why?
Coz I learnt a lot from it.
Bookmarking!
Way to go @sidwrites
This is just an AMAZING ARTICLE !!!
Because some people really are writing their articles likes in the 80' ... :-/
So it's just not enjoyable at all.
I will resteem your article !
Thank you for a wealth of information. This should be included in the list of things that new users should read. Coming from the WordPress world I was curious about some of the formatting options and hadn't found anything that described them. I'll be referring back to this often as I grow as a Steemian.
I like that arrows. Maybe I'll start incorporating them into my posts.
Excellent job with this dude!
nice turitourial
@contagious: take a peek.