Styles for Steemit.com - Posts
Continue to change-improve appearance of our favourite social network.
In Feed and Blog users posts look continuous canvas and visually it looks to my taste is not very convenient. Therefore, present several variants for the visual "separation" posts for a better perception of the content. The styles are different, so I hope at least one you will like. :)
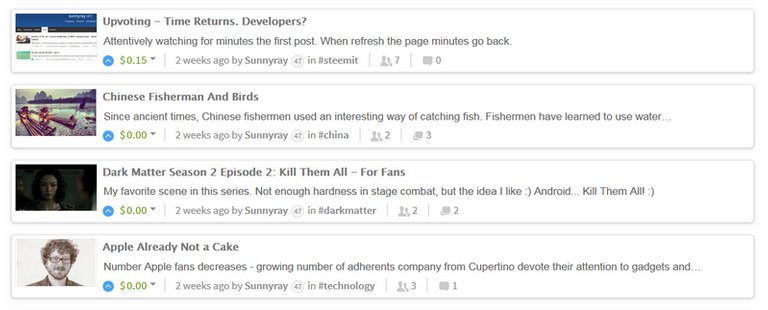
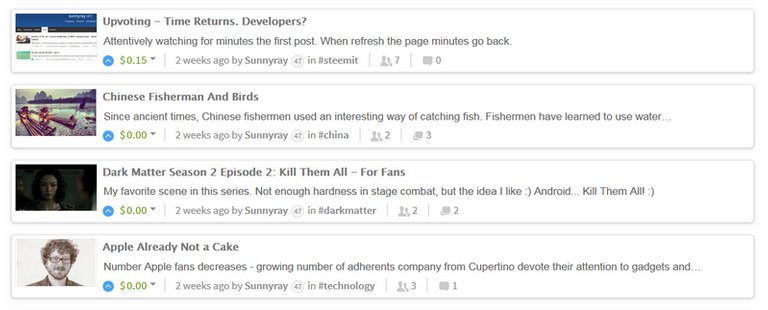
Steemit.com - Posts № 1
Right angles, shadows around the post

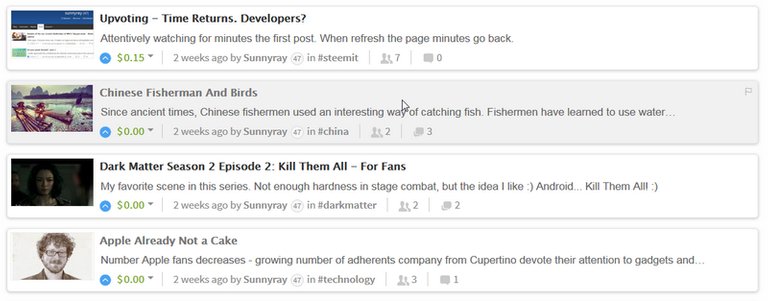
Steemit.com - Posts № 1a
Added background when cursor is over the post

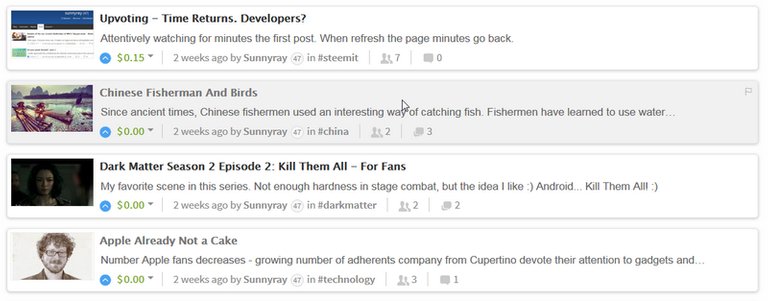
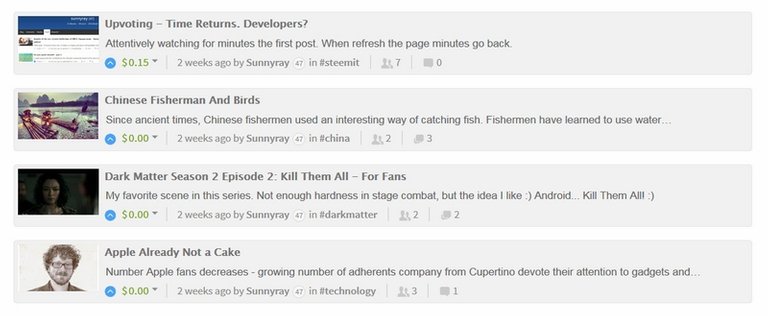
Steemit.com - Posts № 1.1
Difference from Steemit.com - Posts № 1 in the rounded corners

Steemit.com - Posts № 1.1a
Added background when cursor is over the post

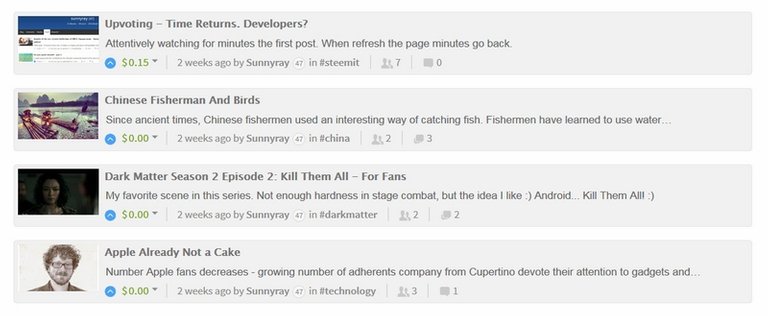
Steemit.com - Posts № 2
Right angles, added background

Steemit.com - Posts № 2.1
Difference from Steemit.com - Posts № 2 in the rounded corners

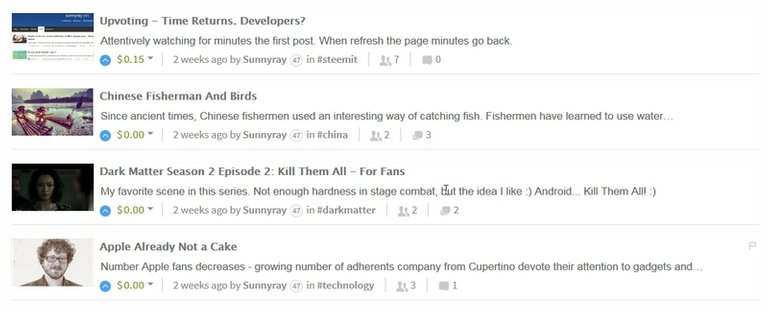
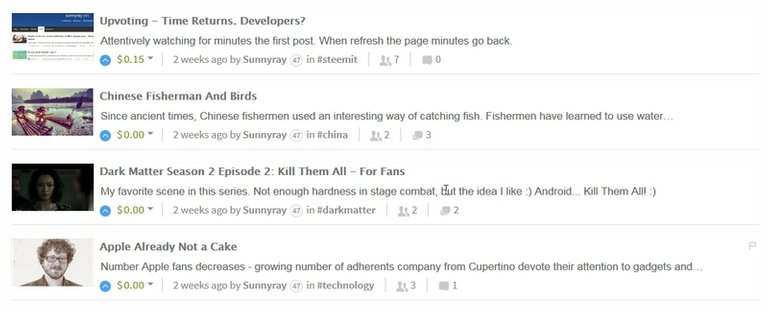
Steemit.com - Posts № 3
Lower separation between posts

To change the appearance of the site you need to start to install add-on for the Firefox or Google Chrome, which is called Stylish.
Links to install add-on:
Stylish for Firefox, Stylish for Chrome
Official website add-on: Stylish
After you install the add-on, you can choose any style of described above and see how it changes the appearance of the posts in the Feed and Blog.
In my profile you will find my other styles.
Follow me to find out first about new styles for Steemit.
Стили для Steemit.com - Posts
Продолжаем изменять-улучшать внешний вид нашей любимой социальной сети.
В Ленте и Блоге посты пользователей выглядят сплошным полотном и визуально это выглядит на мой вкус не очень удобно. Поэтому представляю несколько вариантов визуального "выделения" постов для лучшего восприятия контента. Стили разные, поэтому надеюсь хотя бы один вам придётся по вкусу. :)
Steemit.com - Posts № 1
Прямые углы, тень вокруг поста

Steemit.com - Posts № 1a
Добавлен фон когда курсор над постом

Steemit.com - Posts № 1.1
Отличие от Steemit.com - Posts № 1 в скруглённых углах

Steemit.com - Posts № 1.1a
Добавлен фон когда курсор над постом

Steemit.com - Posts № 2
Прямые углы, добавлен фон

Steemit.com - Posts № 2.1
Отличие от Steemit.com - Posts № 2 в скруглённых углах

Steemit.com - Posts № 3
Нижнее разделение между постами

Чтобы изменить внешний вид сайта вам нужно для начала установить дополнение для браузера Firefox или Google Chrome, которое называется Stylish.
Ссылки для установки дополнения:
Stylish for Firefox, Stylish for Chrome
Официальный сайт дополнения: Stylish
После установки дополнения, вы можете выбрать любой стиль из описанных выше и посмотреть как он меняет внешний вид постов в Ленте и Блоге.
В моём профиле вы найдёте другие мои стили.
Следуйте за мной чтобы узнать первыми о новых стилях для Steemit.