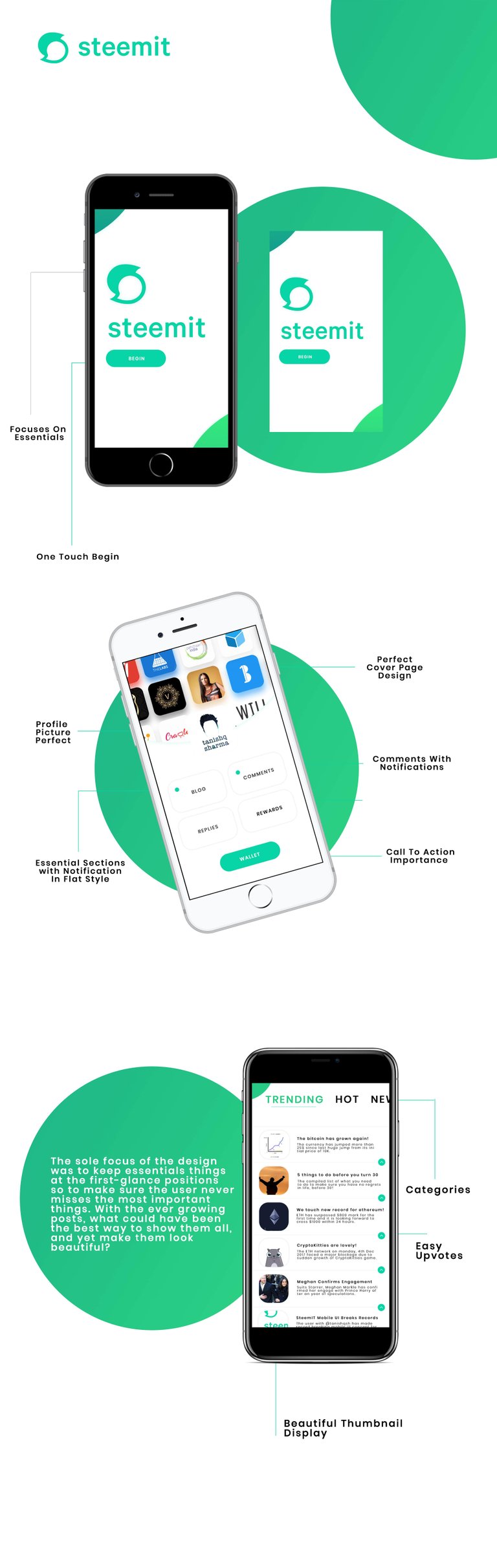
Essential - Concept SteemIt Mobile App.
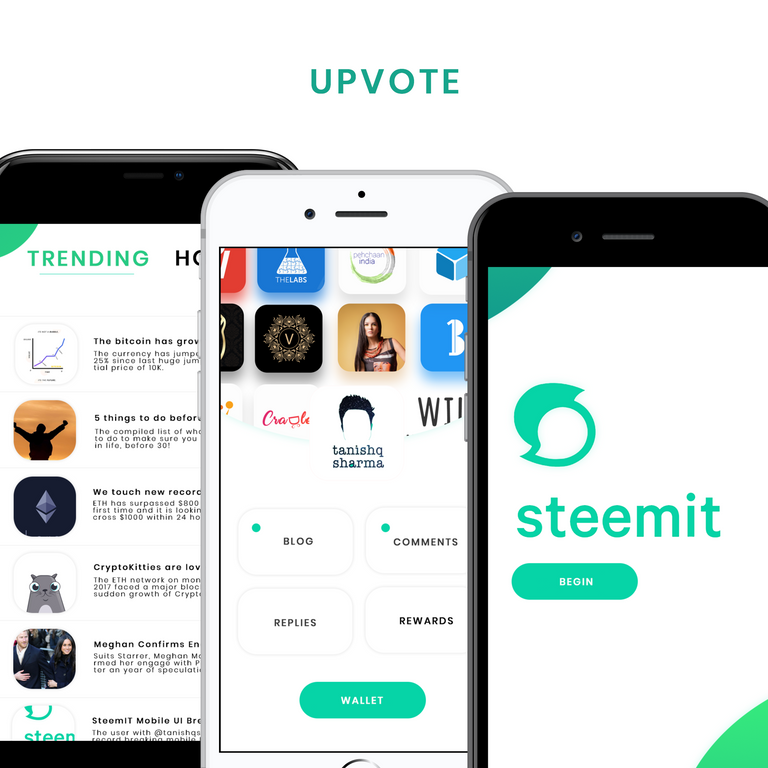
Hey Guys! Let us begin this post with a bang. I have attached the complete designed SteemIt MobileApp Concept. I have maintained the brand colors and have used them to showcase any call to action, or subtle visual aspects such as notifications. The LED-type blink notifications with the same color as that of the branmakes the design look beautiful in all fields.

At the same time, I have used the concept to highlight the importance of showing only the essential elements on the screen. This provides a beautiful psychological path in user's mind and plays one of the fundamental roles in defining key User Experience.
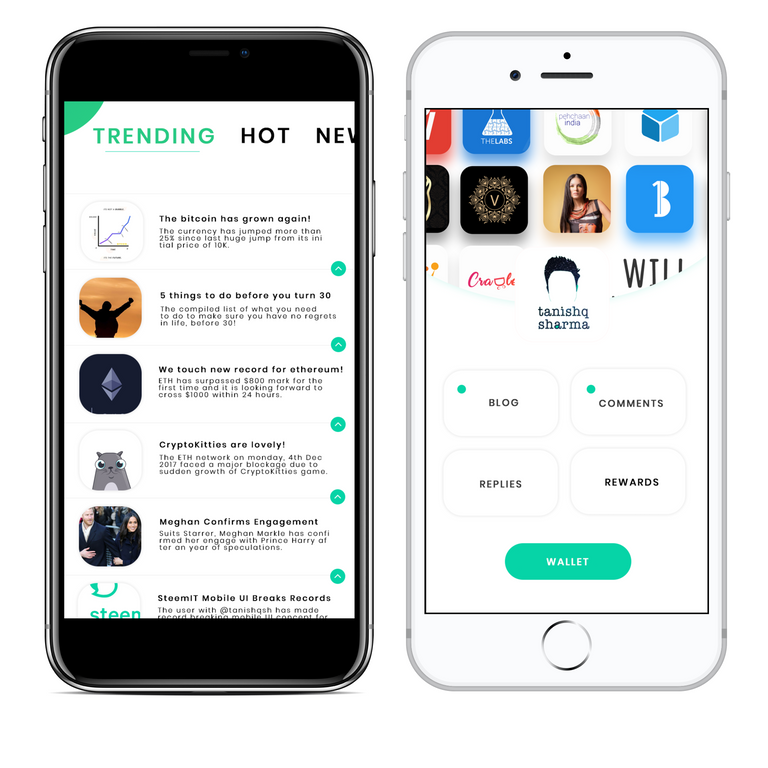
The Profile-Page is made beautiful with cover-page that goes rounded with overall concept of the theme. The profile picture that stands in the centre, beautifully hovering over the mid of the cover page.
The 4 important elements:
- Blog
- Comments
- Replies
- Rewards
find their designated place with notifications functionality as well. This makes them easily accessible, intuitive and beautiful at the same time.
- Wallet finds its respective call-to-action highlighted by brand color, place on the profile page.

Explore Page
The most important page of the design is the scrollable header, containing Trending, Hot, New, Promoted Categories. They are easy on eyes, intuitive in function and understandable in one go.
With upvotes buttons placed right at the ending of the story, you instantly understand the function.
Hope you guys like the over all look, I'll be trying a lot more styles on this.

Welcome to Steem Community @tanishqsh! As a gentle reminder, please keep your master password safe. The best practise is to use your private posting key to login to Steemit when posting; and the private active key for wallet related transactions.
In the New Steemians project, we help new members of steem by education and resteeeming their articles. Get your articles resteemed too for maximum exposure. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch
hey man, i mention you in my very first newsletter of steemians i've found this week, i've give you a big upvote. welcome to steemit. keep going! :)
Hey thanks man!
Heya

Heya hiyo!
Welcome to Steemit. I hope it is good for you. Invite some friends and build the community
Welcome to the community. Creativity is contagious... pass it along. - Albert Einstein
Welcome to steemit tanishqsh! I hope you find a home in our community!
Welcome to Steemit! I'm glad to see you getting involved here and joining in. I hope your experience here is pleasant!
LOVE this design. Hoping something like this is in steemit mobile's future- brought here by @teamhumble's curation post. Great work!