
I am delighted to announce that I have created small app to get your recent #STEEMIT posts feed with source code. By using this app you can get your recent posts feed with source code so that you can easily use it in your new blog post especially when your are a nor developer neither technical person.
In #STEEMIT platform it is not easy to get your recent posts feed with source code, to put in your new blog post. Have you ever wondered that showing your recent posts under your new post is how much helpful for the readers to get more engage with your blog.
https://rakesh2409.github.io/steem/

Steps to get recent posts feed with source code
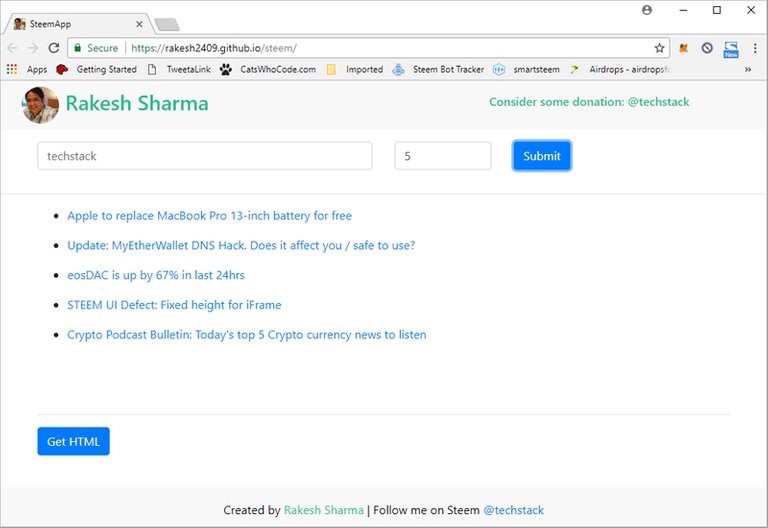
- Enter your steemit user name without '@' and next box put no of posts you want and then click submit. You will get your posts feed like below:

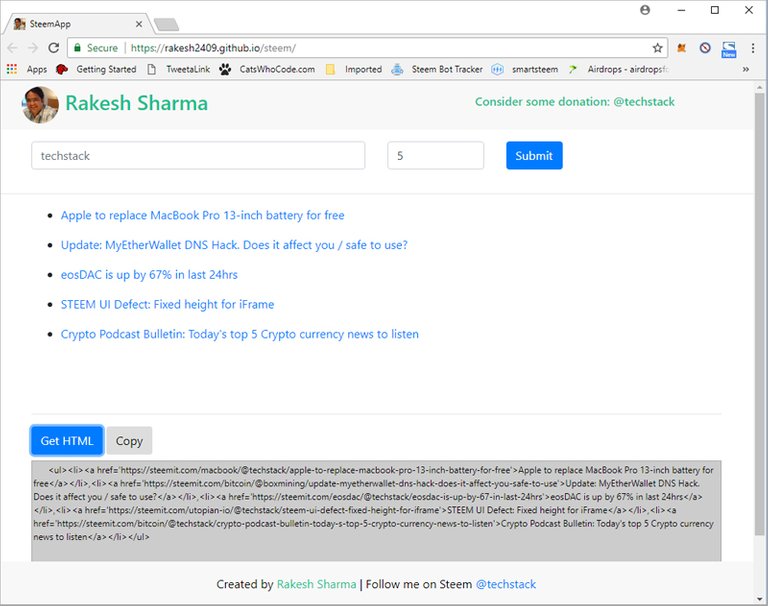
- Now in this step click 'Get HTML' button to get the source of the generated post feed above and then click 'Copy' button to get copied in the clipboard. See screen below:

- Now you can paste this generated html to your steemit blog to show the recent posts. You don't have to do any further html changes.
As you have noticed that it is very easy to use but if you further have any difficulty then just leave a comment below. I'll try to solve your queries as soon as possible.
Since this is small project just to help the steemit community but if you think it's worth to have then please consider small donation to me @techstack to improve it further. I shall be very grateful to you.
Please upvote and resteem as much as you can to spread the word and help the steemit community to grow.
Cheers!!!
▶️ DTube
▶️ IPFS

Hi @techstack ! This is an interesting idea and tool! I tried it without posting and it works well.
Are you planning to improve it. For instance, if your blog has 5 of the latest posts were 2 are resteems, it will be good to be able to filter to inlcude them or not. Just an idea.
Regards, @gold84
@gold84 I have implemented the option to include or exclude resteem posts. Please check it again. Thanks!
Well done @techstack ! What is your expertize?
Regards, @gold84
You can look at my info above on header. :)
@gold84 thanks for your suggestion. I will take a look to steemit api if it allows to do so.
I am using a phone for Steemin and i cannot access the "get html " button!
@jaraumoses thanks for notifying. I will fix this in my next iteration.
@jaraumoses I have fix that issue please check it again. Thanks!
Wow it now works,thanks.I will even make a post explaining this to my followers,thanks for this awesome tool.
That’s awesome 😊
Will have a more detailed look into this soon..... I am not feeling well today but have it in my notes I have made.
TY for dropping the info by my post.
Thanks @barrydutton
This post has been submitted for the OriginalWorks Sponsored contest!
You can also follow @contestbot to be notified of future contests!
This seems like a great tool for anyone who owns a website! Great job! I hope lots of people will add a blog roll to their websites using this :)
Thanks @valth for your opinion.
when i posted the HTML i had a bunch of commas in there, really messes up the bullet point list, can you remove them? :)
@teamhumble Just wait for my next iteration I am going to fix this soon. Thanks for your time.
cheers, any idea when you can roll out a basic RSS feed setup? that way i can share my posts (with the first picture/media from the post) with my twitter account -- i used to have this but the feed died ;( -- i know a lot of people want this.
@teamhumble bug fixes done. Please check it again. Thanks!
This is a great achievement and we must do the same
@ahmedibrahem thanks!
Thank you so much for this, i haven't tested it yet but i have seen others using it already.
This is truly awesome, thanks for sharing this with us!
Edit: I found a bug, the number of posts is always -1. So when i say 5, it will show 4 posts.
Thanks @ferow for your comment. Actually that’s not a bug it’s exclude the resteemed post from the total no of posts posted by you. If you click checkbox to include resteemed post it show you 5 posts.
Let me know if I could help you further.