How Can I embed Video on Steemit?
Ahoy all! TheCaptain% here with a handy tip!
With all the great content being created for the Steemit community, some of us may have found ourselves at a small disadvantage. We want to post video but can't quite see a way to do it. This is due to some limitations in Markdown.
Markdown is the github "lightweight and easy-to-use syntax" that Steemit uses in the creation of posts here. As users we are given a styling guide attached to every "Submit a Story" post to make personalizing our posts easier on ourselves.
Adding photos to our posts is easy. All we need to do is drag the images we want from our computers or copy and paste it to our text box. easy peasy. One thing that isnt mentioned, however is how we can embed videos into our posts.
Sadly, the Markdown style doesnt necessarily offer a way for videos to be embedded. While Steemit has made it easy to post Youtube videos into our posts (simply inserting a youtube link will give you an embeded video to peruse), there are many net users that have moved away from Youtube be it for ideological reasons: youtube flamed for silencing freedom of speech, pushing helpful content into the dark, or formatting change reasons; among other things.
Here is a Solution for Steemit users that don't use Youtube as their preferred video source
The easiest way to get around this issue is to create a way to simulate your video in your post. Simulating your post takes only a few, minimal, steps:
First, get the thumbnail image for the video you'd like to post.
This should be collected as a link or downloaded onto your device as an image file.
Next, Fill in this code:
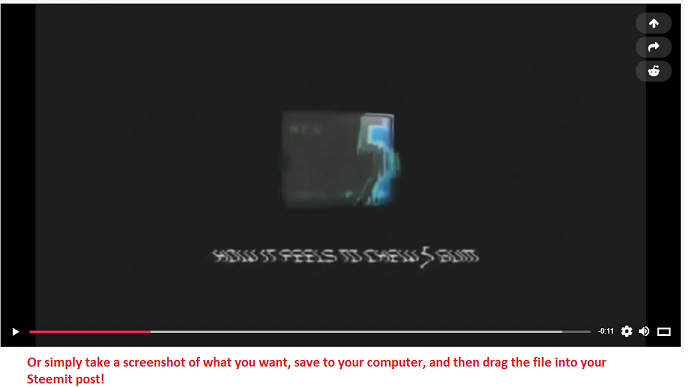
(Or simply drag your image file into the text box and Steemit will create the code for your image for you!)
Then, wrap that image in a link that leads to your video sourced on your preferred platform
Once this is done, clicking on the image will link the viewer to your video! It's just that simple!
Here is a walkthrough example so that you can see what the text might look like in your own text box.
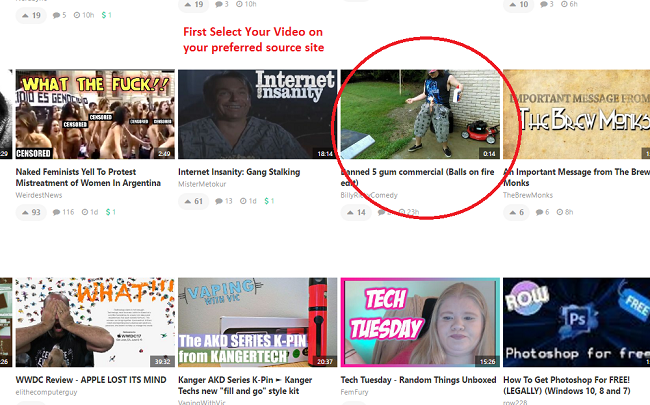
Step 1: Locate your Video
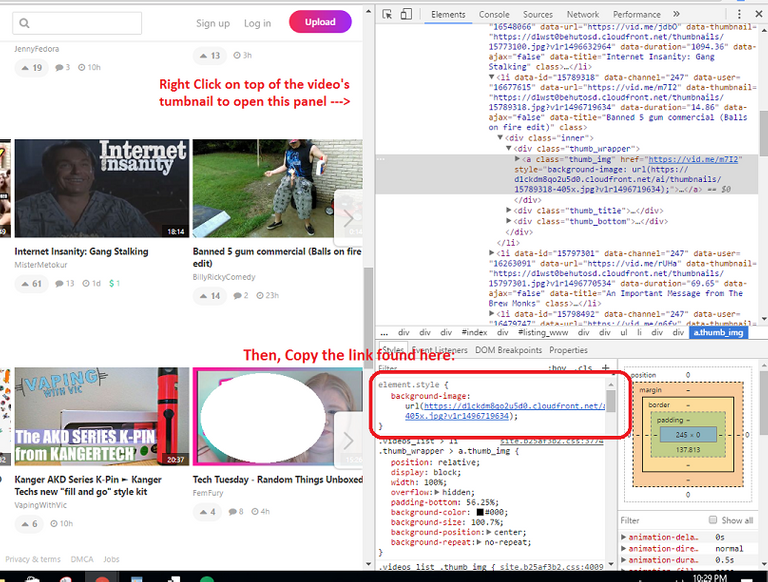
Step 2: Get Your Thumbnail
- Option 1:
Use the link you have to fill in the image information
- Option 2 (My Preference as it makes the link DEFINITELY look like a video):
Step 3: Wrap your Image with your Video Link !
AND YOU'RE DONE
You should be left with a clickable video link like this one here: