
You maybe feel limited (even frustrated) if you try to stylize your post. For example, let’s take you want to wrap your text around your images. Your picture goes bellow your text and you can not put two elements inline, nor moving image to the left or right side of the screen.
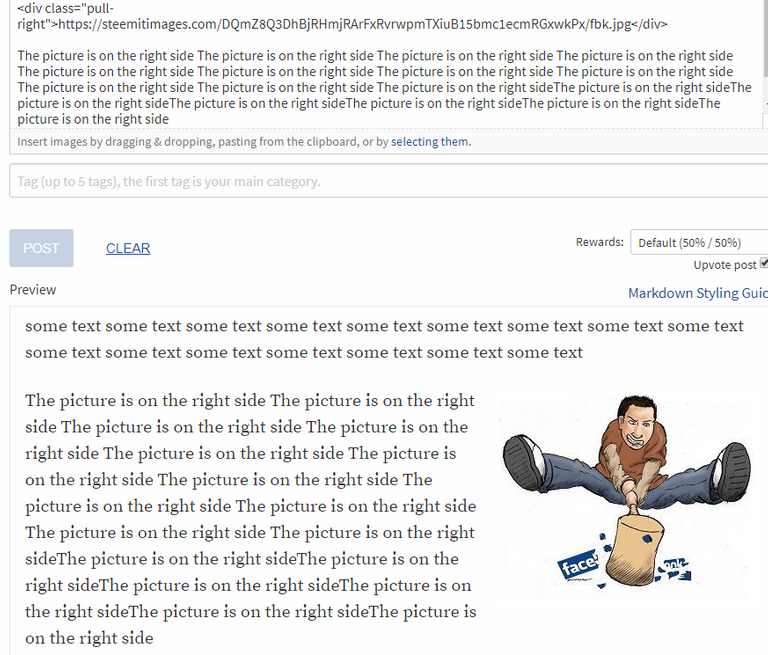
In this episode, I’ll show you how to make two elements (image and text) on the same line. You should get this result:

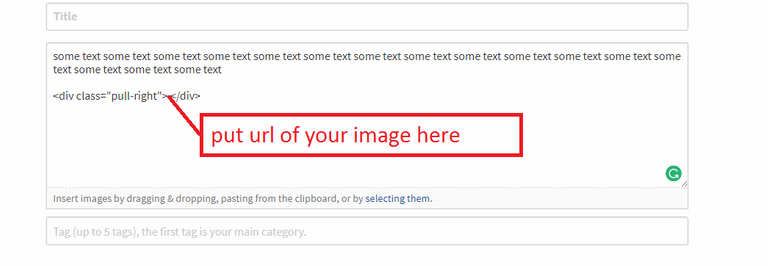
Copy this code
<div class="pull-right"></div>

In order to do that you should generate some code.

It should look like this:

Now, copy JUST SELECTED PART of the code, namely URL of the image, the rest of code just ERASE...

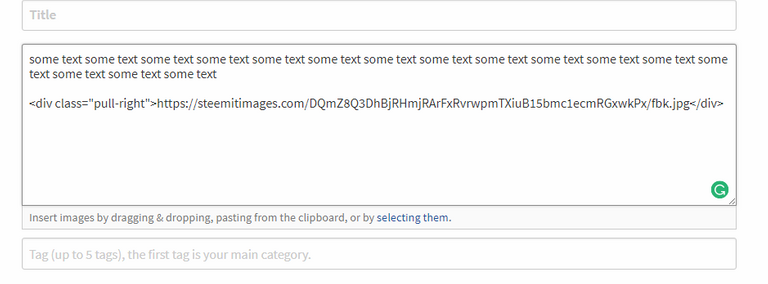
...and put it into 'div' element.

It should look something like this:

Now, type text you want. Whole text will appear on the left side of the image as long (heigh) as image is.

That is it!
P.S.
If you want your picture on the left side, just put this code first, and repeat the process I already described.
<div class="pull-left"></div>

You can not imagine how frustrated I felt for not being able to achieve this type details, this has been very helpful, if possible you should keep posting articles like this one tips to help us, thank you
I am glad it was helpful. I'll try to post more posts like this.
Cheers
thank you
Great post, thanks for the info :)

Thank you. Stay tuned.
Thanks for the info.
follow me plz
thanks for the info! looks great :)
Thank you.
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by thinkagain from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Thanks for the info
THANK YOU. I'm composing my very first post where the image is too small to just be plonked into the centre, so I wanted to put it to one side of my post and wrap the text around it. I was tearing my hair out trying to figure out how to do that. None of the HTML codes that I use for wrapping text around an image on other sites were working on Steemit. 😂 This technique worked like a charm, thank you. ❤️
Thank you for your help.
When I tried to find it via Google, it was a nighbmare LOL
I STILL say we need a bloody TEXT EDITOR!!!
Have a good one!
Excellent! I'm going to link to this from my editing series: New Steemers: Tips on How To Style Your Messages and Get More Readers.