
In this post, I'll show you how to improve your Steemit experience. I want to help you to make your post looks better and to have some great extra functionality.
Namely, I am going to show you how to connect your post with your previous posts (and next post). For that purpose, I made some graphics and HTML you JUST have to copy and paste below your text. That’s it.
What is the benefit of this feature, except it looks cool? Let say you reestimed a lot of posts from other Steemians on your blog wall and it's hard for a user to check out and search to read only your blog posts scrolling down among all these reestemed posts. Via "Previous" and "Next Post" feature you can connect your posts and guide your readers literally only throughout your stuff.
Let’s start.
"Previous post" button
All what you need to do is to copy this piece of code and paste it beneath your post text
<a href=""><img src="http://i.imgur.com/BTKxG2F.png"/>
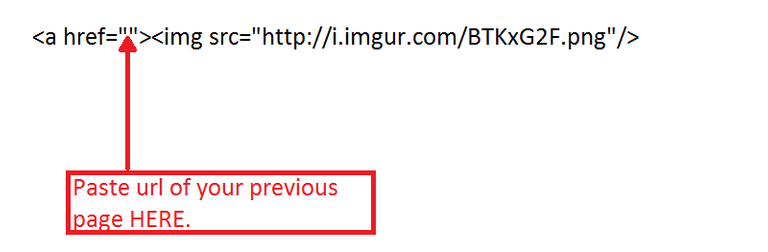
Now, copy url of your previous post and put it in quotes like on the following image. But carefully, there shouldn’t be any space in quotation marks.

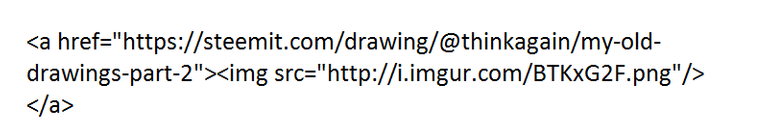
It should looks something like this, for example

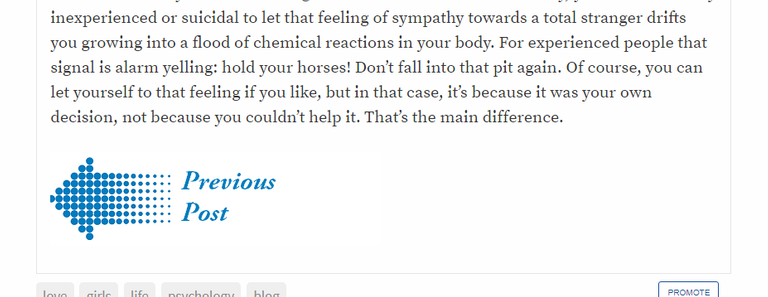
And WHOLA! You should get result like this (with text of your post, of course):

It was that easy.
Now, I am going to give you more code and a choice to choose design that fits your taste better. Just pick up code below your favourite color and repeat the process I already described.

<a href=""><img src="http://i.imgur.com/BTKxG2F.png"/></a>

<a href=""><img src="http://i.imgur.com/amE1AXh.png"/></a>

<a href=""><img src="http://i.imgur.com/sK3LEbt.gif"/></a>
"Previous post" and "Next post" buttons
Now, let us connect your posts not only in one "newer to older" posts direction, but also in "older to newer" posts direction. Let’s make PREVIOUS post and NEXT post arrows.
Copy and paste next code below your text
<center>
<a href=""><img src="http://i.imgur.com/BTKxG2F.png"/></a>
<a href=""><img src="http://i.imgur.com/0zpiJiI.png"/></a>
</center>
Put URLs of your posts as in the following picture:

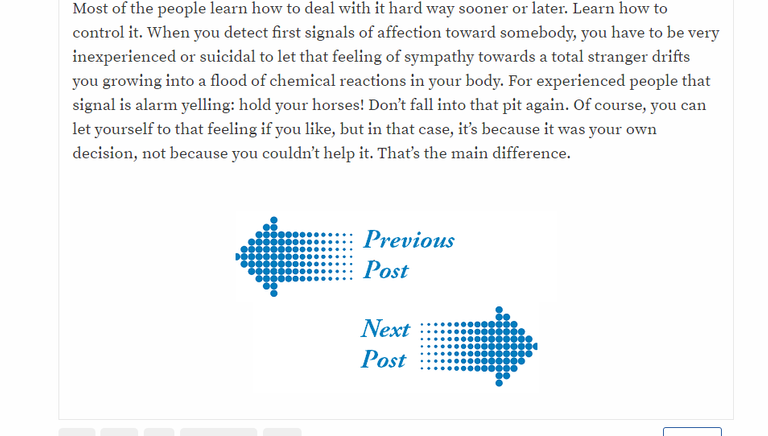
You should get something like this:

Now I’ll put the code for different colored arrows and you pick up your favourite.


<center>
<a href=""><img src="http://i.imgur.com/QOJsqFw.png"/></a>
<a href=""><img src="http://i.imgur.com/URMnbgM.png"/></a>
</center>


<center>
<a href=""><img src="http://i.imgur.com/amE1AXh.png"/></a>
<a href=""><img src="http://i.imgur.com/eqbgUqJ.png"/></a>
</center>


<center>
<a href=""><img src="http://i.imgur.com/sK3LEbt.gif"/></a>
<a href=""><img src="http://i.imgur.com/9IsAlFg.gif"/></a>
</center>
Very helpful ! Thanks for Sharing
Thank you.
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by thinkagain from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Congratulations @thinkagain! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Amazing idea. This is pretty cool with HTML coding. :)
very useful
Excellent! I'm going to link to this from my editing series: New Steemers: Tips on How To Style Your Messages and Get More Readers.