
Let's create the perfect separator for all your Steemit posts!
Note: The separator can also be used on all posts everywhere else if you adjust the size of it in the template! So it is not only for Steem!
Anyway, many people have asked me to make separators for them and I see my separators all over the place now.
So I thought that it is a good idea to create a tutorial on how to create a separator for your blog!
For everyone that doesn't have Photoshop, some people have written in the comments of the last Steem School episode that Gimp is a very solid tool as well.
However, I don't know if you can open .psd files in gimp. So if you do not have Photoshop you can ask me to create a separator for you.
Just send me 2SBD and the picture that you want int he middle and I will create the separator for you in a matter of minutes.
Just click on the link in my footer that leads you to the Berserkers Discord server and there you send me a message that you want a separator or just click HERE to visit the Berserkers Discord server.
The good thing about Discord is that it is a chat where you can send files as well, you also don't need to install Discord.
With that said, let's get started with the Photoshop tutorial to create your own separator!


Step 1: Download the Template
This time you don't need to start from scratch because I have prepared a .psd template for you!
Just download the file HERE and open that template in your Photoshop software.
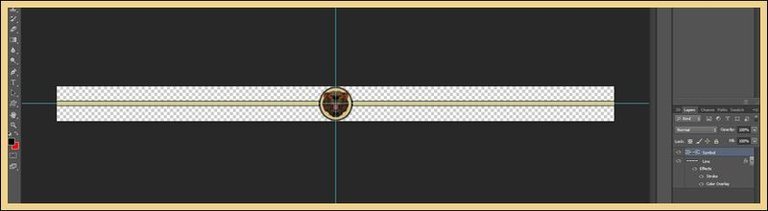
You will see that my separator is displayed there and that the middle is marked by the blue lines.
Besides that, the template also has the perfect length and I recommend that you do not change the height of the template.
You should now see this in your Photoshop software:


Step 2: Changing the Color of the Line
On the right side, you see the layers which I have labeled "Separator" and "Symbol".
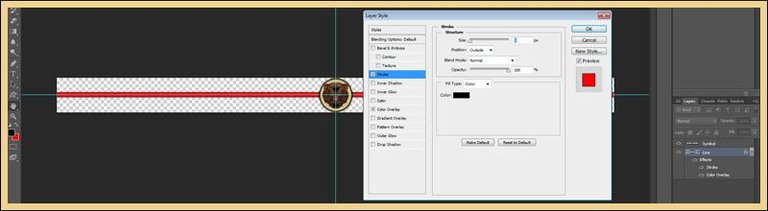
By right clicking on "Separator" and selecting "Blending options" you can go to "Color Overlay" and change the color of the separator itself easily!
If you select "Stroke" you can change the outline of the separator and the size of the outline.
I recommend that you keep the size of the outline. You should now see this in your Photoshop with the edits mentioned above:


Step 3: Adding your Symbol
Open the picture in Photoshop that you want to add to the middle of the separator.
Now you select the rectangle selection tool in the toolbox menu which is usually located on the left side and left-click+hold on it.
After doing that you see a new row of tools open next to it and there you select the circle tool.
Now you left click and draw a circle around the symbol that you have. After doing that you click CTRL+T and align the selection to all 4 borders of the picture frame.
Right-click on the selection and click on "Select inverse", that will select everything outside of the circle and now you hit delete or erase or whatever that key is called.
That will erase everything outside of the circle and you should now see this with your picture/symbol that you want to add to your separator in your Photoshop software:

Now you copy that picture with CTRL+C and go to the tab where your Separator is located. CTRL+V to copy your symbol into it and hit CTRL+T to select the symbol again.
Now you hold shift and left click on one of the corners to decrease the size of the symbol proportionally. Decrease it and put it into the middle of the picture till it fits.
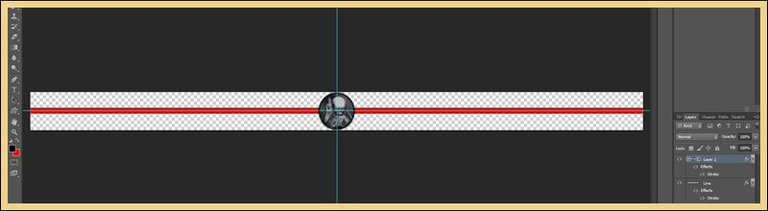
The last editorial step is to right click on the symbols layer, clicking on blending options and then on Stroke. There you can add a frame to your circle and change the size and the color of that.
Now you will probably have to decrease the symbol again, but after doing this you are done with editing and you should now see this in Photoshop:


Step 4: Saving & Adding it to your posts
Now you save that separator as a .psd and a .png so that you edit your separator by yourself in the future and add it to your posts.
To add it to your posts you simply use the picture adding tool below Steemits text box and add it to your post and you are done!
And that's it for today's episode! Tomorrow's episode will be about creating a nice profile header!


Get More & Higher Upvotes: Steemfollower
Convert your Bitcoin to EUR/USD (Europe:) Wirex
Berserkers Discord Server: Discord




I shared this tutorial on my page, very good information. I need to get more friendly with photoshop. Always sharing awesome tips, glad to meet you here on Steemit.
You take care my friend, stay creative and healthy.
-Todd
You too Todd.
This is my new thumbnail setup starting tomorrow. Thanks for pointing all these things out I need to fix. Tomorrow is a big day !
Great man thanks for this !
Thank you for the template! I attempted to make my own separator. I tried following the instructions on YouTube and various websites. But, I got very confused. After some reflection I realized that my confusion stems from my inexperience with the software. In my head exist vivid images of the separator and other creative ideas that are ready to come to life. Taking the time to really learn Photoshop is a skill that will allow me to tap into my creativity. Which will ultimately benefit me on Steemit. Until then I will modify your template.
Your clear writing combined with visual images makes your tutorial the easiest one I have used!
Glad to hear that.
My work before and here forces me to use Photoshop on a daily basis.
That is how I learned to use it.
It's very good that you don't work through a simple keyword list in your tutorial, but describe everything very precisely and in detail. You also provide us with your template, which is not a matter of course.
I will definitely take the opportunity to create a different separator for my more serious topics. Thank you for the nice tutorial and your template.
Thank you Booster.
Really nice! Maybe it's high time I use separators to make my post look nicer. Thanks for sharing the actual .psd with us. I'm looking forward to more of your tutorials. Have a nice day.
Thank you Riovanes, have a nice day as well!
Hi, thank you for your tutorial :) I was wondering how do you upload your images without a white border around the image when posting?
You create a border around the picture.
Check out SteemSchool EP 14 for more info: https://steemit.com/steemiteducation/@valorforfreedom/189akdax
Thank you for sharing your template and for the clear instructions on how to make a separator. It was so easy to edit the file in Photoshop. I cannot believe how much of a difference the separator makes to my latest post. I think I went a little bit overboard with adding it to my post, but what a nice way to prevent a post from looking boring. I still had a small format problem in one of the sections in my post trying to use a H2 header directly after inserting the separator image, but I'm sure I will find out how to fix that as well. Thanks again, you're providing us with lots of valuable information.
I am glad to see that you apply what I teach.
Cool, thanks for the tutorial.
I will use this in my next posts!
Tomorrow's episode will be about the Steems profile header for which I got a template for you guys as well!
Thanks mate. Waiting for that too
This will help me to move forward...I m new on steemit and i don't know what to do but now i can start my work...thanx a lot!!
Excellent update steemit, great post, thanks for sharing
In previous classes topics were familiar for me but today topic is very news for me and quite interesting, whenever I see you post I always think how you draw colorful lines :)
Bookmarked to give this a try later. Thanks for the template, and I hope you drop by my blog in a day or two to see what I've done with your teachings and help.
Ask me again in 2 days and I will check out if you apply what I teach.
Will do!
Separator created and used for the first time here
Used GIMP instead of Photoshop which slowed me down a bit since I couldn't follow your instructions. Took an hour or so, but I figured it out.
Please have a look and let me know what you think sensei.
Post looking clean, however, there are a lot of things that can be improved.
I suggest you read all my posts related to Steem.
Otherwise I only mentor Berserkers, others will have to pay a price.
When i Say you know how to pass the message in a simple way I am not mincing words. These lines are so straight to the point that they are explained in a simple way that a newborn will understand it.
You have done justice to this and i salute you for this valuable information you just gave me.
I also want to let you know that i have been applying all that i have been learning from you..
Thank you so much for the sharing...
A resteem from you will be highly appreciated as i will like to sit on the shoulder of the master to view the steemit world.
Thumbs up @valorforfreedom.. You are my role model here.
I am me @brightfame
Another great tutorial!!
I will start use too! :)
very informative keep growing bro...