I know most you are not familiar with HTML smileys. Since steem offers HTML based editing option which is quite powerful but unlike other text editing platform, its not easy to use for the first time. Steem blogs actually supports a lot of HTML content and styling which provide variety of text style options.
Adding smileys ☺
Adding smileys is easy and is only 2 step process.
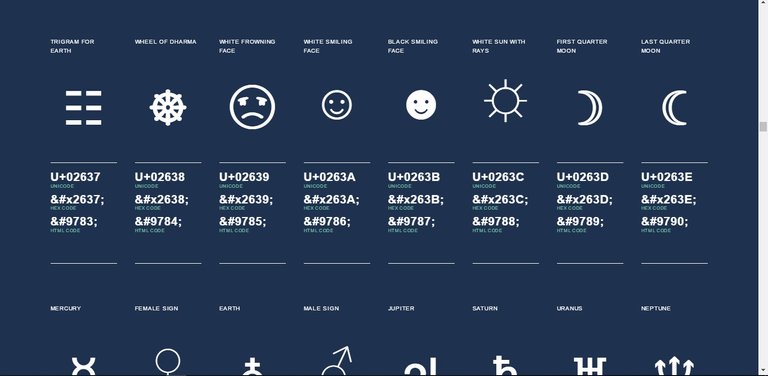
- Go to this website
- copy HTML code and paste it any where in your blog where you want them to appear. You can always search on google for html codes for symbols.

Thats it, it was easy wasn't it?
I will show you some basic styling options for your Steemit blog posts.
Text style tags
You can view other styling options here
Use these tags in your Blog to see the result
Here is the preview:
Bold text
header or title
Italic Italic
Blockquote
code
These were just to show you some styling options, you can find more tags here
Happy Blogging! ☻ ☻
Check out this post for better emoji:
https://steemit.com/steem-help/@steempowerwhale/emojis-anyone-how-to-include-emojis-and-symbols-in-your-title-and-your-post
Thanks for the tips
Glad to hear that, enjoy bro
Cool, ★