Alweer een nieuwe Steemit handleiding voor Nedersteemers. Ditmaal neem ik jullie mee in een stapsgewijze uitleg, waarin we een aantrekkelijk ogende en informatieve thumbnail maken die jouw posts een professionele uitstraling zullen geven.
Deze post is een vertaling van deze Engelstalige versie How to Create an Attractive Post Thumbnail for Your Steemit Blog Posts! van @ilyastarar
Is het je weleens opgevallen dat gevestigde bloggers bij hun blogberichten thumbnails op een bepaalde manier vormgeven, en heb je je altijd al afgevraagd hoe ook jij zulke thumbnails voor je eigen blog kan maken? Nou, je hoeft je hoofd hier niet meer over te breken, want ik ga jou leren om ook zulke aantrekkelijke eyecatchers te maken, die jouw berichten nog meer aantrekkingskracht en een prachtige uitstraling geven. Het zal jouw berichten niet alleen mooier laten ogen, maar het zal ook meer mensen doen besluiten een kijkje te nemen in jouw bericht. Dus kan je meer upvotes genereren als jouw inhoud goed genoeg is.
 Blijf lezen om uit te vinden hoe deze afbeelding is gemaakt.
Blijf lezen om uit te vinden hoe deze afbeelding is gemaakt.
Met dit blogbericht en mijn toekomstige berichten, zal ik me veelal blijven focussen op het polijsten van de fundamentele vaardigheden die benodigd zijn om een nog betere blogger te worden. Wanneer je mij volgt, zullen er nog vele berichten met handige tips en weetjes voorbijkomen. Als je de basisvaardigheden beheerst en goed gebruik maakt van de hulpmiddelen die ik met jullie zal delen, beloof ik dat jullie nog beter worden op Steemit dan jullie nu al zijn. Er valt altijd iets te leren, dus stop daar nooit mee en probeer altijd de kennis die je hebt opgedaan toe te passen in de praktijk.
7 Stappen om Aantrekkelijke Thumbnails Voor Berichten te Maken
Laten we verder gaan. Als je mijn vorige posts hebt bekeken, zou je gezien moeten hebbendat de meeste hiervan speciaal ontworpen thumbnails hebben. Dit zijn de afbeeldingen die altijd als eerste in een bericht voorbijkomen. De eerste afbeelding die je in jouw bericht plaatst zal namelijk automatisch worden ingesteld als thumbnail voor jouw bericht. Laten we een kijkje nemen in de populaire berichten die er op dit moment zijn en we zullen zien of deze allemaal speciaal ontworpen thumbnails hebben.
 Schijnbaar gebruiken zij goede thumbnails
Schijnbaar gebruiken zij goede thumbnails
Terwijl desktop browsers een kleine afbeelding tonen, laten smartphone browsers een aanzienlijk grotere afbeelding zien. Als in beide gevallen jouw thumbnail goed wordt weergegeven is dat een groot pluspunt. Dus laten we beginnen met leren om dit zelf te doen.
1. Meld Je Aan op Canva.com
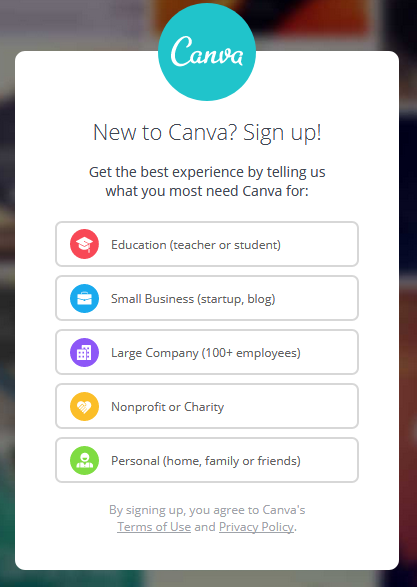
Als je nog geen lid bent van Canva.com, maak daar dan eerst een account aan. Ga naar de website, klik op aanmelden (sign up) en je ziet onderstaand afgebeelde keuzemogelijkheid. Kies een van de meest geschikte opties. Ik kies voor blog. Je hebt de keuze uit persoonlijk, blog, student, etc.

Maak je keuze
Je ziet twee mogelijkheden om je in te schrijven, maar je kan er ook voor kiezen om via Facebook of Google in te loggen door te kiezen voor "sign in" in plaats van "sign up". In ieder geval, schrijf je in.

Voltooi het aanmeldingsproces. Nadat je inschrijving voltooid is, kunnen we beginnen met het maken van je eerste design
2. Maak Een Design
Doe wat hieronder staat afgebeeld. Je kan altijd kiezen uit standaard vormgegeven designs, maar ik raad je aan een eigen design te maken, omdat je dan de vrijheid hebt om thumbnails te maken van passend formaat, alswel van de gewenste kwaliteit.
Er zal worden gevraagd om de gewenste maten op te geven. Na een aantal tests gedaan te hebben, gebruik ik 1120 x 630 pixels, omdat dit formaat goed werkt op bijna alle websites en sociale media, zoals Steemit groepen op Facebook.
 Geef de details op en klik op design.
Geef de details op en klik op design.
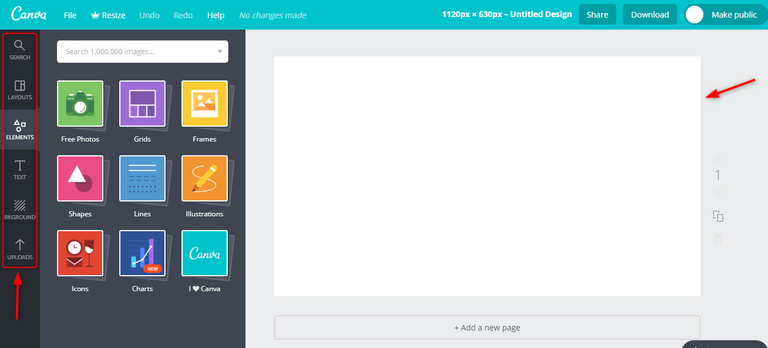
Je zal terecht komen in het slagveld; de ontwerpafdeling. Het linkerpaneel bevat opties om layouts, afbeeldingen, tekst en bestanden van jouw apparaat toe te voegen. De rechterzijde is waar het voorbeeld van jouw design zal verschijnen. Op dit moment, is dit nog een leeg canvas wachtend op jouw kunstzinnigheid. Het ziet er als volgt uit.
 Grootte van canvas hangt af van jouw opgegeven dimensies.
Grootte van canvas hangt af van jouw opgegeven dimensies.
3. Voeg Een Afbeelding Toe
Je hoeft geen andere website te bezoeken of vanaf jouw apparaat te uploaden om een afbeelding als achtergrond te kunnen gebruiken, omdat Canva een collectie met afbeelding heeft die vrij van gebruikersrechten zijn. Ga naar Elementen>Gratis Foto's en kies een afbeelding.
 Voeg een afbeelding toe en strek de hoeken uit totdat je hele canvas is bedekt.
Voeg een afbeelding toe en strek de hoeken uit totdat je hele canvas is bedekt.
4. Voeg Tekst Toe
Met tekst kan je veel doen. In feite kan tekst in jouw thumbnail een grote bijdrage leveren aan jouw blogbericht, omdat je hiermee beknopt visualiseert waar jouw blogbericht over gaat. Wanneer een bericht visueel aantrekkelijk is zal erop worden geklikt. Je kan de toolbar bovenin je scherm gebruiken om de tekst aan te passen, waaronder het lettertype, grootte, kleur, cursief, dikgedrukt enz. Laten we zelf wat tekst toevoegen.
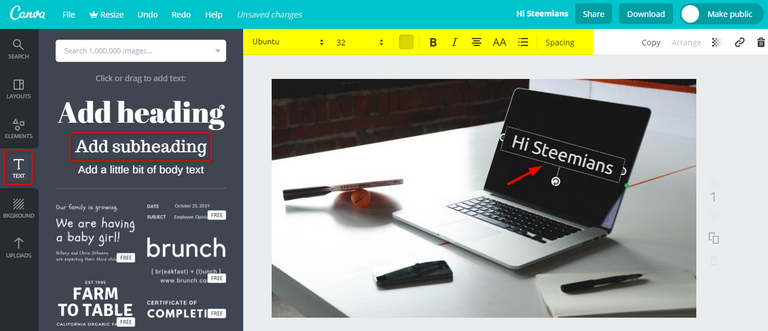
 Te zien is dat ik een gemiddeld grote tekst heb toegevoegd als voorbeeld. Je kunt de tekst verplaatsen en roteren naar de gewenste positie. De tekst zal over de afbeelding heen worden geplaatst.
Te zien is dat ik een gemiddeld grote tekst heb toegevoegd als voorbeeld. Je kunt de tekst verplaatsen en roteren naar de gewenste positie. De tekst zal over de afbeelding heen worden geplaatst.
Nu gaan we de titel toevoegen. Deze legt uit waar het bericht over gaat. Nogmaals, gebruik de bovenste toolbar om de tekst aan te passen. Sleep, roteer en vergroot / verklein het tekstgebied met de muis als dit nodig is.
 Je kunt zien dat ik de thumbnail van dit bericht gebruikt heb om deze uitleg te maken.
Je kunt zien dat ik de thumbnail van dit bericht gebruikt heb om deze uitleg te maken.
5. Afbeeldingen Uploaden (Indien Gewenst)
Ik gebruik de upload knop om afbeeldingen in te voegen die ik op Canva niet kan vinden. Persoonlijke afbeeldingen en het oude Steemit logo (omdat ik deze mooi vind en hij is vrij van gebruikersrechten!) zijn een paar standaard toevoegingen in mijn thumbnails. Als je een afbeelding wilt uploaden die niet vrij te gebruiken is, vraag dan eerst toestemming aan de eigenaar (dit heb ik ook gedaan voor de MinnowBooster tutorial thumbnail afbeelding) of vermeld tenminste de bron.
 Ik heb mijn foto en Steemit's ex logo toegevoegd. Geüploade afbeeldingen zouden de extensie .png moeten hebben en gedeeltelijk transparant moeten zijn voor een optimaal reultaat. Ondoorzichtige afbeeldingen bovenop een achtergrond zien er minder mooi uit.
Ik heb mijn foto en Steemit's ex logo toegevoegd. Geüploade afbeeldingen zouden de extensie .png moeten hebben en gedeeltelijk transparant moeten zijn voor een optimaal reultaat. Ondoorzichtige afbeeldingen bovenop een achtergrond zien er minder mooi uit.
Als je afbeeldingen transparanter wilt maken kan je dit online doen. Hier is een hulpmiddel dat mij geholpen heeft om MinnowBooster afbeeldingen transparanter te maken. Je kunt ook zien dat ik de namen van de afbeeldingen heb gewijzigd. Het laden van afbeeldingen werkt makkelijker als ze een herkenbare naam hebben.
6. Download Jouw Design
Wanneer je klaar bent met het ontwerpen van jouw thumbnail is het tijd om deze te downloaden. Klik op de download- knop en kies voor JPG óf PNG. Zelf kies ik PNG meestal. Een PNG bestand is groter wat betekent dat het langer de tijd nodig heeft om op het internet geladen te worden. Je kunt afbeeldingen kleiner maken zonder aan kwaliteit te hoeven inleveren met de online versie van TinyPNG. Dat is het derde hulpmiddel dat ik je mee wil geven.

Download jouw design

Jouw design wordt voorbereid om te downloaden

Uiteindelijk is de voorbereiding afgerond en de afbeelding gedownload
7. Maak Thumbnails Voor Jouw Volgende Posts
Dit is een tip om tijd te besparen die ik graag met jou deel. Wanneer je klaar bent met jouw design, wordt deze bewaard in jouw dashboard.
 Een blik op mijn recente designs, inclusief die van deze post
Een blik op mijn recente designs, inclusief die van deze post
Wanneer je een nieuw design wilt maken, klik dan niet op een gemaakt design om deze te wijzigen. Het kost je je oude design. Wat je kan doen is een kopie maken van je oude design, verander de afbeelding indien nodig, verander de tekst en de opmaak ervan, en vervang de woorden in plaat van de oude woorden. Zo heb je binnen twee minuten een compleet nieuw design gemaakt.
 Ik bewaar mijn oude designs.
Ik bewaar mijn oude designs.
Opmerking:- Als je een smartphone of ipad gebruikt, mobiele applicaties voor Android en iOS zijn tevens beschikbaar voor Canva. De app is handig, maar heeft een beperkte functionaliteit. Goed genoeg om oude designs te kopiëren en aan te passen.
Conclusion
Ik wilde mijn kennis voor deze grafische basisvaardigheden met jullie delen, omdat het mij geholpen heeft. Ik ben geen grafisch designer. Zelfs photoshop heb ik zelden gebruikt. Ik heb dit moeten leren toen ik via wordpress ging bloggen in 2016. De kennis die ik met bloggen heb opgedaan heeft me enorm geholpen op Steemit en deze kennis geef ik graag beetje bij beetje door. Hou daarom mijn posts in de gaten. Bezoek mijn blog regelmatig voor bruikbare tips die ik regelmatig met jullie deel.
Als je vragen hebt, deel deze dan in de reacties. Het zou fijn zijn als je deze post kan waarderen met een waardevolle upvote en deze post te delen. Als je deze post met een upvote waardeert helpt dit niet alleen de community in zijn geheel, maar het geeft mij ook een extra stimulans om me nog meer toe te wijden aan educatieve posts voor Steemians, waarbij we een beter ecosysteem op Steemit als doel hebben.
Steem door!

Voorgaande zelfstudies
- De 3 opties voor het maken / bewerken op Steemit die u moet kennen - zelfstudie
- 9 stappen checklist om succesvolle en aantrekkelijke Steemit blogberichten te maken - zelfstudie
- Hoe je profielfoto te wijzigen - zelfstudie
- De 5 beter nietjes die je beter niet kan doen op Steemit - zelfstudie
- Steemit Beloningen Gids Serie Voor Gefrustreerde Minnows enNewbie's - zelfstudie
Nederlandstalige educatieve posts van @mrgranville

Ook lid worden van onze Nederlandstalige community? meld je hier aan op discord.
Deze post van jou bewaar ik weer Folkert, kom vast nog van pas! Helaas kan ik je geen upvote geven nog want die heeft een waarde van 0,00 Haha!
Bedankt voor je reactie @enrique-dutch. Maakt niet uit hoor. Vind het leuker als ik positieve reacties op mn posts krijg.
Graag gedaan en fijn om te horen!
Wowgoie uitleg. Netjes vertaald. Had hier al die tijd al zwaar moeite mee. Thanks voor het delen.Goed bezig en ga zo door.💪
Dank je wel man. Ik ben blij dat je er wat van kan leren.💪🏻
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly � Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by folkert from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.