I had a couple of ideas when I found out the theme was "start with nothing", but I pretty quickly decided on this one... Of course being late on thursday night, I slept on it.
Friday morning I set up some really rudimentary tests working with text. This is what I've been staring at off and on all day Friday:

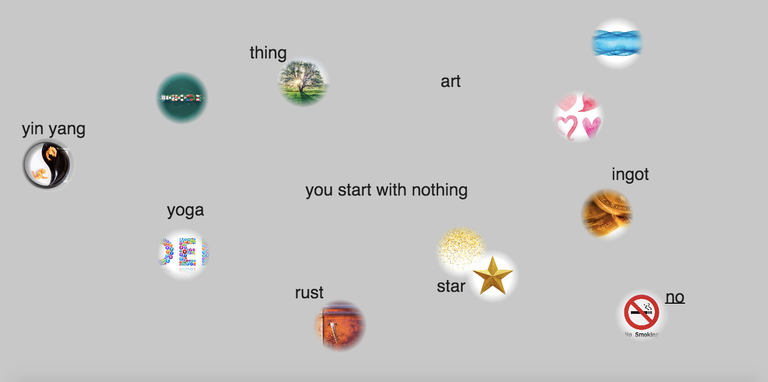
The idea is that literally "you start with nothing", yet just about everything is at your fingertips.
Using only letters from that text, you can click on the screen to type words, and hit enter to see them appear on the screen as objects.

The program runs in the browser using javascript. I am using the p5js libraries for the canvas work. I started by using wikipedia to get the images, but decided to go instead with getty images (because of the better range of images). Unfortunately I can't really use google images because their api is deprecated, and their current api only allows 100 requests per day for free. There are a few crude words that you can find, but I enabled safe search for getty images, so it's all clean.
These are the upcoming goals for the project:
- adding physics/collision to objects
- adding a main character that can be controlled by the player
- parsing wikipedia for verbs/adjectives that can determine properties of the objects
- adding end goals to the game (I already have a few in mind)
- proper mobile support for typing
You can find a live version of the project here, and here is the github repo
This has been really fun so far! Okay, time to get lunch and then back to work :)
Good luck to everyone else!
Resteemed. Follow @steemitjam to see all steemitjam related posts in your feed.
Very cool!
Here is a form for finding interesting/common words that people find. I would greatly appreciate it if you submitted a response :) https://goo.gl/forms/3YzgNpVHskdHZski1