
Dear Everyone...
Hope you are all healthy and can act as usual. This article I want to explain to you all the ways to create steemit platform icons and social media, such as Facebook, Twitter, YouTube, Google +, Github, and others in the sidebar of your WordPress site without using a plugin.
Semoga Anda semua sehat dan dapat beraktifitas seperti biasa. Artikel edisi ini saya ingin menjelaskan kepada Anda semua cara membuat icon platform steemit dan media sosial, seperti facebook, twitter, youtube, google+, github dan lain-lain di sidebar halaman page situs WordPress Anda tanpa menggunakan plugins.
This tutorial is specifically for novice webmasters, and I present it in two languages, English and Indonesian.
Tutorial ini khusus kepada webmaster pemula, dan saya sajikan dalam dua bahasa yaitu Bahasa Inggris dan Bahasa Indonesia.
• The first step, please set the Steemit logo and other social media. Make the logo size 40 X 41px.
•Langkah pertama silahkan Anda menyiapkan logo Steemit dan media sosial lainya. Buat ukuran logo 40 X 41px.

• Then save the logo that you have edited in a folder on your computer, just give it the name that you can easily remember.
•Kemudian simpan logo yang telah Anda edit dalam sebuah folder di komputer Anda, beri saja namanya yang mudah Anda ingat.

• Then you log in your WordPress dashboard and then upload all logos in the folder to your WordPress Media.
•Selanjutnya masuk ke dashboard WordPress Anda lalu upload semua logo yang ada dalam folder ke Media WordPress Anda.

• Next you open NotePad ++ (I use NotePad ++) copy all the html below:
•Selanjutnya Anda buka NotePad ++ (Saya menggunakan NotePad ++) copy semua html dibawah ini :
<a title="Steemit" rel="nofollow" href="https://steemit.com/@ilyasismail" target="_blank"><img src="http://ilyasismail.com/wp-content/uploads/2018/10/Logo-Steemit.png"></a>
<a title="Facebook" rel="nofollow" href="https://www.facebook.com/yas.is1" target="_blank"><img src="http://ilyasismail.com/wp-content/uploads/2018/10/Logo-fb.png"></a>
<a title="Twitter" rel="nofollow" href="https://twitter.com/yas_is" target="_blank"><img src="http://ilyasismail.com/wp-content/uploads/2018/10/twiter.png"></a>
<a title="You Tube" rel="nofollow" href="https://www.youtube.com/channel/UCU8g5FkLWriZ8xlLRzNTIHg?view_as=subscriber" target="_blank"><img src="http://ilyasismail.com/wp-content/uploads/2018/10/You-tube.jpg"></a>
<a title="Google+" rel="nofollow" href="https://plus.google.com/u/0/?tab=mX" target="_blank"><img src="http://ilyasismail.com/wp-content/uploads/2018/10/google-.png"></a>
Paste it into NotePad ++, then edit it. In the HTML code above. In this tutorial I made only 4 social media, namely: Steemit, Facebook, Twitter, youtube and Google+. See the picture below in the blue column:
Pastekan ke NotePad++ Anda, lalu ediit. Pada kode HTML di atas. Pada tutorial ini saya membuat hanya 4 media sosial yaitu: Steemit, Facebook, Twitter, youtube dan Google+. Lihat gambar di bawah ini dalam kolom warna biru:

Then in the red column as below fill in your social media url: for example in the red column in the image below I use the address of my steemit url:
Kemudian di kolom warna merah seperti dibawah ini isikan url media sosial Anda: misalnya dikolom merah pada gambar di bawah ini saya menggunakan alamat url steemit saya :

• You can copy the logo url that you have uploaded on your media page on your dashboard
•url logo yang telah Anda Upload dapat Anda copy di halam media di dasbord Anda :

• Copy all of the logo's urls and copy them to Notepad ++ in the text that has the green color as shown below:
•Copy semua url logo itu dan salinkan ke Notepad++ pada teks yang terkolom warna hijau seperti di gambar dibawah ini :

• After all HTML code is edited perfectly in NotePad ++, then copy all HTML code in NotePad ++ as shown below:
•Setelah semua kode HTML di edit dengan sempurna di NotePad ++, kemudian copy semua kode HTML di NotePad++ seperti gambar dibawah ini :

• Open the Widgets Menu on your WordPress Dasboard, add Custom HTML to your sidebar, then in the HTML edit page, paste all the HTML code you have copied from NotePad ++ See the picture below:
•Buka Menu Widgets di Dasboard WordPress Anda, tambahkan Custom HTML ke sidebar Anda, lalu di halaman edit HTML nya pastekan semua code HTML yang sudah Anda copy sebelumnya dari NotePad++ Lihat gambar di bawah ini:

Paste HTML Code :

• Then name the widgets There, then select the location of the widgets in the sidebar at position 1 for example, depending on your taste, last press the Save Widget button. See the picture below:
•Kemudian beri nama widgets Ada, lalu pilih lokasi penempatan widgets di sidebar pada posisi 1 misalnya, tergantung selera Anda, terakhir tekan tombol Save Widget. Lihat gambar di bawah ini:

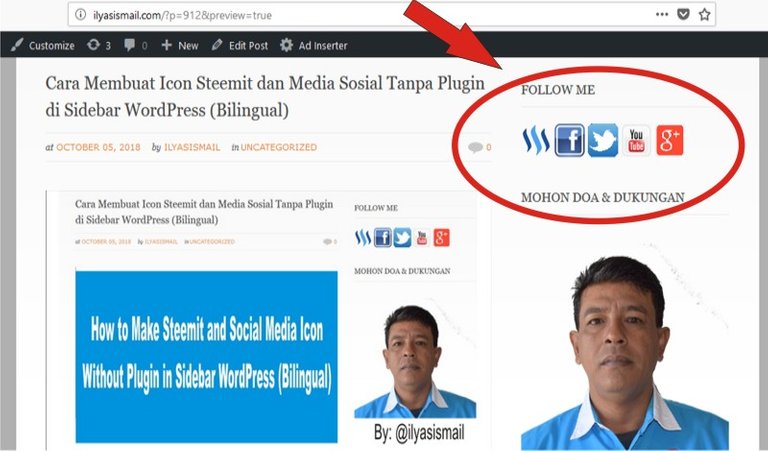
• It's already a little tired job, then open your site page and social media icons are working, with one click you will be taken to your social media home page.
•Selesai sudah pekerjaan yang sedikit lelah, kemudian buka halaman situs Anda dan ikon media sosial sudah berfungsi, dengan sekali klik Anda akan dibawa ke home page media sosial Anda.
So this tutorial, hopefully useful for novice webmasters. Social media icons on your site's home page can make it easier for you to visit your social media pages, such as your Blog Steemit.com page. Don't Postpone Happy
Demikian Tutorial ini, semoga saja bermanfaat bagi para webmaster pemula. Dengan ikon media sosial di home page situs Anda dapat memudahkan Anda untuk mengunjungi halaman media sosial Anda seperti ke halaman Blog Steemit.com Anda. Jangan Tunda Bahagia.
#SALAM KOMUNITAS STEEMIT INDONESIA
Join To Discord Chanel SteemPress
Posted from my blog with SteemPress : http://ilyasismail.com/cara-membuat-icon-steemit-dan-media-sosial-tanpa-plugin-di-sidebar-wordpress-bilingual/

Tutorial yang bagus dan bermanfaat terimakaaih @ilyasismail.
Saya belum sampai ketahapan ini Belajar nya,..Mungkin dimasa akan datang saya akan bisa melakukan,..Pembelajaran singkat yang berisi
Terimakasih @helmibireuen selagi ada waktu mari kita terus belajar. Untuk menambah ilmu pengetahuan tetang website design.