
Wir nutzen des Öfteren unsere Chromebooks zum Arbeiten. Das klappt sehr gut, einzig bei der Bilderbearbeitung haben wir noch keine Lösung gefunden, die ähnlich wie IrfanView auf Windows-PC, gut komprimierte Bilder erzeugt. Daher greifen wir auf Chromebook auf die Hilfe von TinyPNG oder TinyJPG zurück um die Bilder für den Webeinsatz zu optimieren.
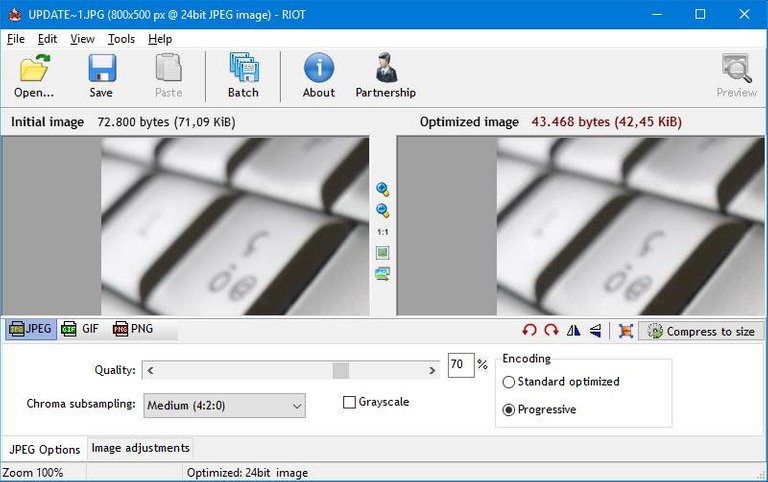
Heute ist uns allerdings aufgefallen, dass IrfanView – offizielle Website – deutlich bessere Ergebnisse liefert als TinyJPG. In der oberen Abbildung siehst du den Vergleich. Links ist die Version, die TinyJPG ausgegeben hat mit 72.800 Bytes und rechts ist das, was IrfanView daraus macht: nur noch 43.468 Bytes.
Klar, jetzt könntest du entgegen, dass der Vergleich unzulässig ist, weil ich links schon ein optimiertes Ergebnis habe und rechts eine zusätzliche Optimierung des Bildes verursache. Allerdings gibt es dazu zwei Argumente zu entgegnen.
Zum einen gibt es zwischen dem linken und rechten Bild für das "normale" Auge keinen Unterschied in der Bildqualität zu sehen und zum anderen habe ich zwei weitere Bilder (jpg, 100% Qualität) einmal durch TinyJPG und einmal durch IrfanView optimiert und hier die Ergebnisse:
| 100 % JPG | TinyJPG | IrfanView (70 %) |
|---|---|---|
| 177 KB | 63,3 KB | 59,5 KB |
| 155 KB | 53,1 KB | 46,4 KB |

155 KB Original, 53,1 KB TinyJPG, 46,4 KB IrfanView
Auf den ersten Blick sehen die Unterschiede nicht groß aus, aber auf den zweiten Blick reden wir hier von ca. 8 bis 12 Prozent Unterschied. Und dabei habe ich die Qualität bei IrfanView auf 70 % belassen. Bei sehr vielen Bildern kann man auch auf 65 oder 60 % heruntergehen, ohne dass die Qualitätsunterschiede für die meisten Menschen zu erkennen sind.
Hier zeigt sich noch einmal, dass in der Optimierung der Artikelbilder eines der größten Potenziale liegt, wenn du die Ladezeit der Website verbessern möchtest und das aus zwei Gründen.
Zum einen kannst du mit einem vergleichsweise kleinem Aufwand großes Ergebnis erzielen und zum anderen können die Bilder auch diejenigen Nutzer optimieren, die sich nicht trauen tiefergehende Optimierungen durchzuführen – zum Beispiel Code-Maßnahmen in der functions.php oder in der .htaccess – oder die darauf keinen Zugriff haben.
Bildhinweis: Für das Bild innerhalb des Vorschaubildes gilt folgendes: Image(s) licensed by Ingram Image/adpic.
Aus meinem Weblog via SteemPress publiziert.

Was ich bei Ifran View cool finde ist, man kann die Dateigröße festlegen. Gerade bei sehr großen und hochauflösenden Bildern, die man in einem Online-Shop eines Anbieters verkaufen will, kann man so genau auf die maximal zulässige Dateigröße komprimieren.
Wenn es Dir nur um das Komprimieren geht (und nicht um das Ändern der Bildgröße, Drehen etc.) versuche es einmal online mit Optimizilla! Ist gratis (max. 20 Bilder gleichzeitig) und funktioniert überraschend gut! Ich hab Dein Bild mal versuchsweise mit 72% Qualität abgespeichert, hatte dann 42,88 kB und war m.E. noch voll ok.
Hi @vladimir-simovic!
Your UA account score is currently 4.155 which ranks you at #3392 across all Steem accounts.
Your rank has dropped 6 places in the last three days (old rank 3386).Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
In our last Algorithmic Curation Round, consisting of 94 contributions, your post is ranked at #89.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server