
Nicht zuletzt in den Kommentaren in meinem Blogartikel WordPress: "Classic vs. Gutenberg, wer führt?" erkennt man, dass sich die WordPress-Welt in zwei Lager teilt. Die einen mögen den Block-Editor und die anderen mögen Gutenberg nicht.
Eines haben viele aus den beiden Lagern gemeinsam. Sie können vergleichsweise häufig nicht genau benennen, warum sie Gutenberg mögen oder nicht mögen.
Es beschränkt sich häufig auf: Ich mag es, ich mag es nicht, ich kann damit gut arbeiten, ich kann damit nicht gut arbeiten etc.
Nicht selten sind auch Vorwürfe an die jeweils andere Seite, wie zum Beispiel, dass man Ewiggestriger sei nur, weil man nicht den Wert von Gutenberg erkennen würde.
Daher dachte ich mir, ich schreibe hier auf, was mir an Gutenberg gefällt und was mir nicht gefällt und ihr könnt es dann in den Kommentaren um eure Aspekte ergänzen.
Was mir an Gutenberg gefällt
Ein Vorteil, der für mich schnell zu erkennen war, sind die "wiederverwendbaren Blöcke". Damit kann man Blöcke, Inhalte, Textfragmente etc. definieren und sie dann komfortabel in Beiträgen und Posts einfügen. Wenn du den Inhalt des wiederverwendbaren Blocks änderst, dann ändert sich auch automatisch der angezeigte Inhalt im Frontend.
Das ist sehr praktisch und wir setzen die wiederverwendbaren Blöcke hier auf perun.net ausgiebig ein.
Klar. Das Ganze ging auch vorher ohne Gutenberg. Eine Möglichkeit dafür waren die Shortcodes. Allerdings war man dann entweder auf zusätzliche Plugins angewiesen oder musste manuell die functions.php erweitern.
Praktisch ist natürlich, dass man die einzelnen Blöcke verschieben und somit den Inhalt anders anordnen kann. Das ist nicht nur bei Layout-Elementen von Interesse, sondern auch hilfreich, wenn ich einen bestimmten Absatz höher oder tiefer platzieren möchte.
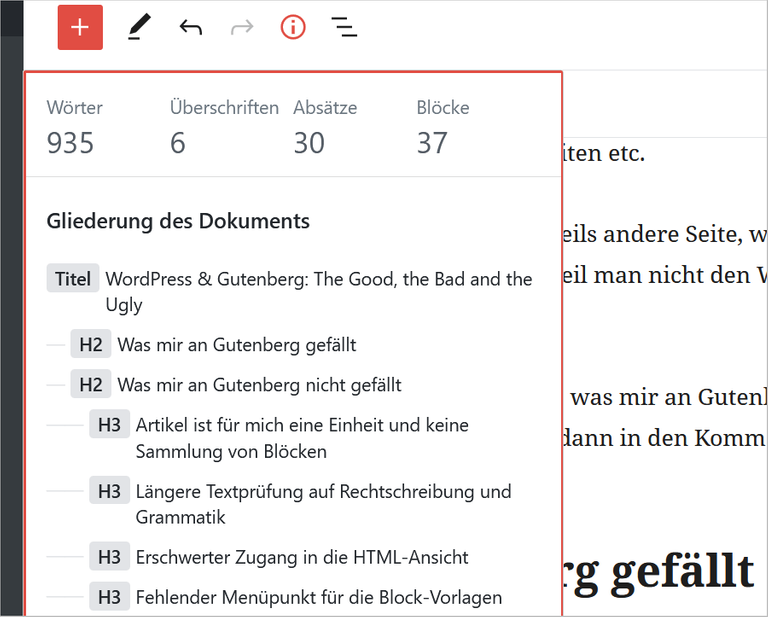
Sehr praktisch ist auch die Information über die Gliederung des Inhaltes:
d":10326,"sizeSlug":"full"} -->

WordPress Gutenberg: Inhaltliche Struktur des Textes im Artikel
Auch die für Zukunft geplanten Funktionen im Bereich Full-Site-Editing sehe ich mit einem gewissen positiven Optimismus entgegen. Mit dem gleichen Optimismus sehe ich auch die
Was mir an Gutenberg nicht gefällt
Es gibt an Gutenberg und an Gutenberg-ähnlichen Editoren einiges was mich stört. Ich blogge schon seit Längerem auch auf Medium.com und dort wird auch ein Block-Editor eingesetzt.
Wenn ich alles noch richtig in Erinnerung habe, dann war der Medium-Editor auch eine Vorlage für Gutenberg oder wurde des Öfteren als solcher bezeichnet.
Ehrlich gesagt, hat mich der Editor auf Medium.com nie ganz überzeugt und es ist auch einer der Gründe warum ich dort nicht so oft etwas veröffentliche. Im folgenden Abschnitt erkläre ich warum.
Ein Artikel ist für mich eine Einheit und keine Sammlung von Blöcken
Für mich ist ein Blogartikel oder Text eine Einheit. Der Block-Editor zerteilt den Text in einzelne Abschnitte, die unabhängig voneinander agieren und sich auch so anfühlen.
Ich merke selber, dass ich im Block-Editor deutlich langsamer schreibe und mehr Fehler produziere. In Editoren, die wie der "klassische" WordPress-Editor daherkommen, ist das nicht der Fall.
Wenn Leute solche oder ähnliche Bedenken äußern, dann werden sie recht häufig als Verweigerer, eingerostet oder ähnliches tituliert.
Aber eines sollte keiner von uns vergessen. Der Editor in WordPress – egal ob klassisch oder Gutenberg – dient nicht dem Selbstzweck, sondern hat als ein wichtiges Werkzeug die Aufgabe, dass die Nutzer komfortabel Inhalte einpflegen können.
Weil sich Menschen unterscheiden, hat auch jeder so seine Vorgehensweise wie er das umsetzt. Es ist nicht meine Aufgabe diese Vorgehensweise wertend zu kommentieren.
Nur, weil etwas neu ist oder so scheint, ist es nicht automatisch besser. Nur weil man bis jetzt gewohnt war sein Essen mit dem Messer zu schneiden, wird es nicht besser, wenn man das Messer durch einen Kuchenheber ersetzt.
Aber andersherum gilt das Gleiche. Nur weil etwas neu ist, ist es nicht automatisch schlecht.
Längere Textprüfung auf Rechtschreibung und Grammatik
Im Blogartikel vor etwa zehn Tagen habe ich ein Browser-Tool vorgestellt, mit dem du bei Online-Texten die Rechtschreibung und die Grammatik prüfen kannst. Ein sehr nützliches Werkzeug, was ich nicht mehr missen möchte.
Allerdings dauert bei Gutenberg die Prüfung deutlich länger. Das liegt an den Blöcken. Im Classic-Editor – egal ob visuelle oder HTML-Ansicht – ist der komplette Text für das Prüftool eine Einheit und daher wird der komplette Text gleichzeitig geprüft.
Beim Gutenberg dagegen startet das Prüftool für jeden Block eine eigene Prüfinstanz. Das Ergebnis ist, dass der ganze Vorgang etwas länger dauert und gleichzeitig die Gefahr steigt, dass Fehler übersehen werden.
Erschwerter Zugang in die HTML-Ansicht
Wenn ich hier oder auf anderen WordPress-Installationen Blogartikel verfasse, dann wechsle ich aus mehreren Gründen häufig in die HTML-Ansicht.
Einer der Gründe für den häufigen Wechsel ist, um bestimmte Wörter mit dem passenden Sprach-Attribut auszuzeichnen. Ein Beispiel wäre <span lang="en">Full-Site-Editing</span>. Damit erreicht man, dass die Vorlesesoftware das so ausgezeichnete Wort als englisches Konstrukt erkennt und auch so vorliest.
Sicherlich. Ich kann auch in Gutenberg in die HTML-Ansicht wechseln. Allerdings immer nur Block für Block. Aber die Auszeichnungen, wie im vorherigen Absatz beschrieben, mache ich gerne zum Schluss und es geht schneller, wenn ich per Copy & Paste den öffnenden und dann schließenden Tag an den diversen Stellen einfüge ohne dafür immer den passenden Block anzusteuern.
Mit Gutenberg geht das deutlich langsamer und ich merke, dass ich bei richtiger Auszeichnung des Textes, sei es mit <span lang="en"> für englische Wörter, mit <kbd> für Tastaturangaben oder mit <dfn> für Definitionen nachlässiger bin, als wenn ich mit dem Classic-Editor arbeite.
Fehlender Menüpunkt für die Block-Vorlagen
Etwas habe ich aber bis heute nicht so ganz verstanden. Einer der großen Vorteile in Gutenberg sind die wiederverwendbaren Blöcke. Warum gibt es aber dann im Admin-Menü keinen prominenten Hauptpunkt, wo man diese Blöcke auch verwalten und einsehen kann?
Warum muss ich dafür erst den Gutenberg-Editor "starten" in dem ich so tue, als ob ich einen neuen Beitrag verfassen würde, um dann auf den Knopf mit den drei Punkten (⁝) zu klicken um die Block-Verwaltung aufzurufen? Das ist sehr umständlich um eine sehr wichtige Funktionalität aufzurufen.
Fazit
Ich blicke sowohl auf die Zukunft von WordPress als auch von Gutenberg optimistisch entgegen. Allerdings gibt es noch Punkte, die mich als Vielschreiber nicht nur stören, sondern auch hindern, dass ich effizient arbeite. Diese Punkte habe ich oben im Artikel genannt.
Ich hoffe, dass sich diese Punkte dann nach und nach erledigen. Bis das der Fall ist, nutzen wir, oder besser gesagt vor allem ich, hier auf perun.net das Plugin Classic Editor.
Damit ist es uns möglich die Beiträge sowohl mit Gutenberg als auch mit dem Classic-Editor zu erstellen und zu bearbeiten.
Image(s) licensed by Ingram Image/adpic.
Aus meinem Weblog via SteemPress publiziert.

Hast du dir auch mal das Programm Ulysses angeschaut?
Damit arbeite ich
Für viel Schreiber ideal👍😉