
La computación gráfica es el campo de la informática visual, donde se generan imágenes visuales sistéticamente como por ejemplo integrar o cambiar la información visual y espacial probada del mundo real mediante el uso de computadoras.
Un gráfico es cuando existe algún trazo o marca que han sido hechos con intencionalidad. Lo gráfico, tiene por objeto representar alguna cosa que no está.
Importancia y aplicaciones de la Computación gráfica
Desde hace varios años la computación ha acompañado al resto de las ramas del conocimiento en su proceso evolutivo, ayudando a resolver problemas facilitando el camino hacia la compresión de ciertos fenómenos y agilizando procesos que, de no ser por las computadoras, consumirían un tiempo considerable. Pero no solo la ciencia, también los negocios, el entretenimiento, la publicidad, la educación, la industria, entre otros, se han visto altamente beneficiados por la colaboración de la computación. Sin embargo, al principio esta tecnología se encontraba reservada para ciertos profesionales, quienes en base a sus conocimientos, lograban obtener ayuda de ellas, utilizando al máximo sus recursos tan limitados. Hoy en día, las computadoras están presentes en prácticamente todos los lugares, esto debido en gran parte al desarrollo de las gráficas por computadoras; así se aprecia como las páginas de internet más visitadas son aquellas provistas de gran cantidad de animaciones y gráficos, puesto que son más fáciles de navegar y agradables a la vista. Por otro lado, las películas más taquilleras son las que cuentan con impresionantes efectos especiales elaborados por computadoras; además, los juegos más populares son aquellos que poseen gráficos más realistas.
Otras aplicaciones de la Computación gráfica:
- Interfaces con el usuario.
- Graficación interactiva en los negocios, tecnología y ciencia.
- Cartografía (mapas, relieves, ríos).
- Medicina.
- Bosquejos y diseños asistidos por computadoras, Ejemplo: AutoCAD.
- Sistemas Multimedia (conferencias, videoteléfono, docencia a distancia).
- Simulación para entrenamiento civil y militar.
- Animación de personajes para el cine y la televisión.
Algoritmos Básicos de Gráficos Bidimensionales
1. Discretización de líneas
– A pesar de que las coordenadas de los extremos de una línea sean números enteros, el continuo de infinitos puntos que forman la línea serán números reales.











Fuente Propia





Fuente Propia

Fuente Propia

Fuente de las Imágenes: A B C
Referencias Bibliográficas:

– Deseamos encontrar puntos representables en pantalla que se encuentren encima de la línea o cerca de ella, los que dan la mejor aproximación a la línea real.
– Es deseable dibujar con precisión, pero mucho más importante es hacerlo lo más rápido posible.
- A partir de la ecuación de la recta, podemos calcular puntos entre los extremos de una línea y dibujarlos en pantalla.
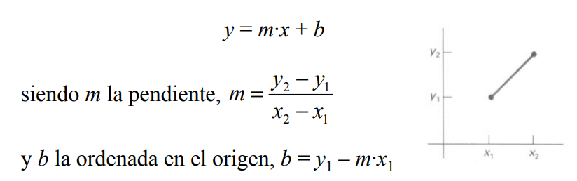
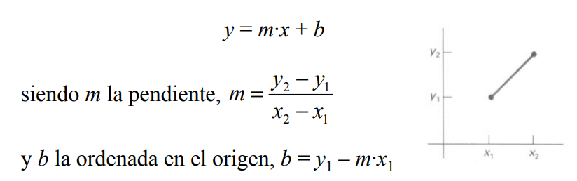
- Dado un segmento según sus extremos (x1, y1) y (x2, y2), la ecuación de la recta que los une puede escribirse como:

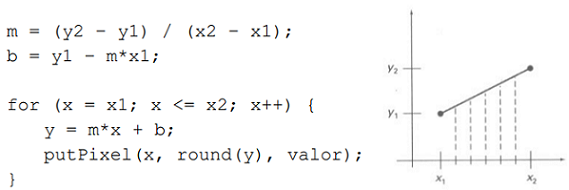
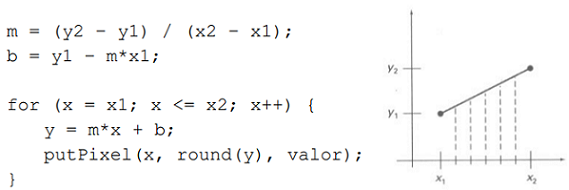
- Suponiendo que disponemos de una cierta función putPixel(...) que nos permite colorear un pixel en pantalla, el código en C de este primer algoritmo podría ser el siguiente:

- Un primer defecto de este código es que sólo es válido si la coordenada x del primer extremo de la línea es menor que la del segundo extremo.
- Pendientes y orden de los extremos.
- Muchos algoritmos toman como hipótesis que el segmento se encuentra en el primer cuadrante.

- Otro defecto más del código anterior es que sólo funciona bien con pendientes pequeñas, pues con líneas de pendientes más altas deja huecos indeseables.
- Pero el principal problema es el empleo de aritmética en coma flotante, en especial la multiplicación del bucle interior, muy costoso en tiempo de CPU.
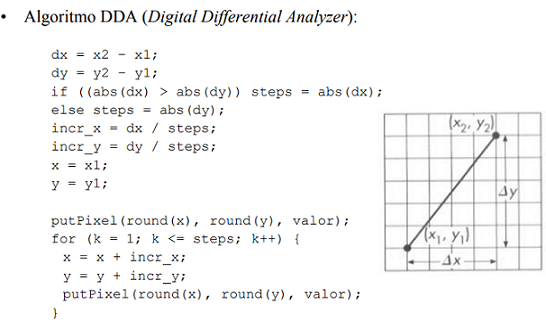
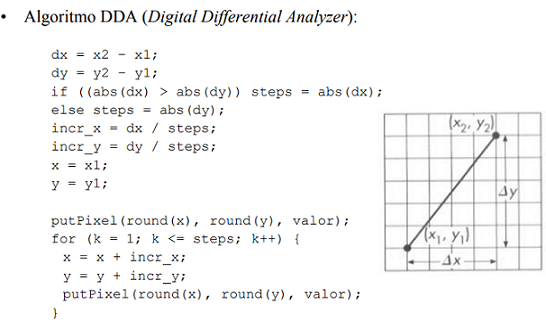
2. Analizador diferencial digital (DDA)
- Algoritmo Incremental Básico:
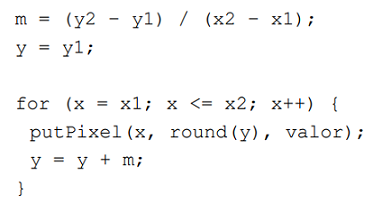
- Es posible eliminar la multiplicación dentro del bucle si observamos que:

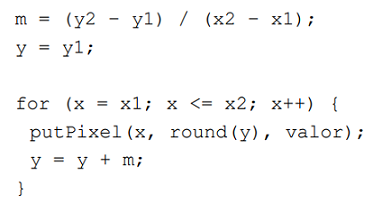
- El código en C de este algoritmo podría ser el siguiente:

Ejemplos:
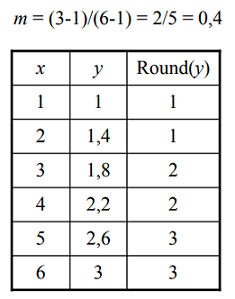
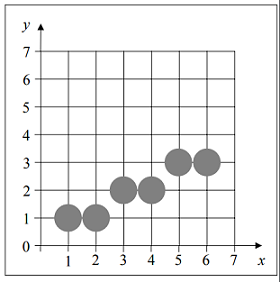
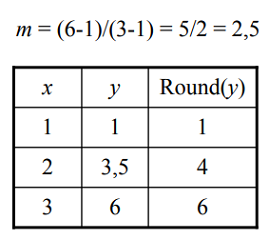
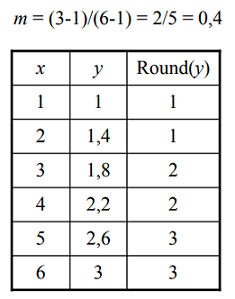
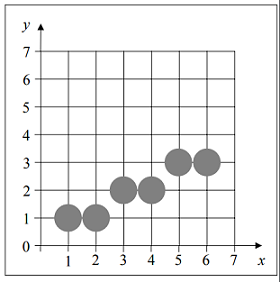
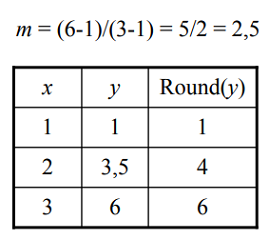
- Dibujar una línea desde (1,1) hasta (6,3):


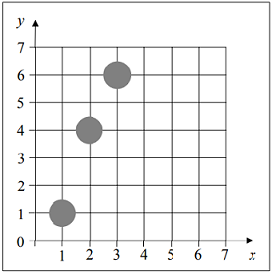
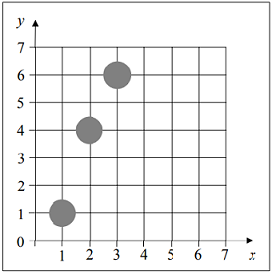
- Dibujar una línea desde (1,1) hasta (3,6):


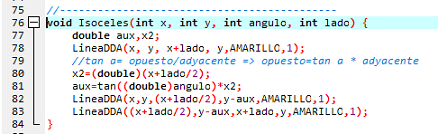
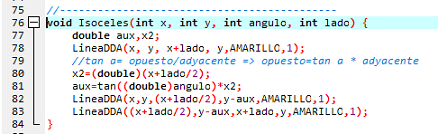
- En este ejemplo les mostraré la figura de un triangulo isósceles hecho mediante las lineas DDA realizado en lenguaje C mediante el DevC++.



3. Discretización de Circunferencias
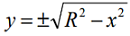
-De forma similar a cómo abordamos la discretización de una línea, comenzaremos haciendo uso de la ecuación de la circunferencia:
- Ecuación de una circunferencia centrada en el origen: x2 + y2 = R2
- Es posible dibujar un cuarto de circunferencia incrementando x de 0 a R en pasos unitarios (los otros cuartos se obtienen por simetría), pero aparecen grandes huecos al acercarnos a R.

- Ecuaciones Paramétricas: x = R·cos θ y = R·sen θ
- Evitamos los huecos aumentando el ángulo θ de 0º a 90º.
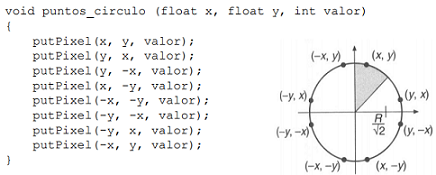
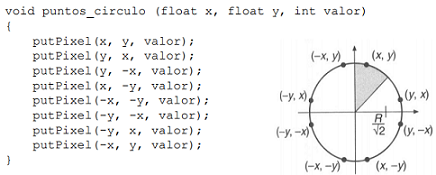
-Simetría de ocho lados:
- Dado una circunferencia centrada en el origen y un punto sobre ella, podemos fácilmente obtener siete puntos adicionales a ése.

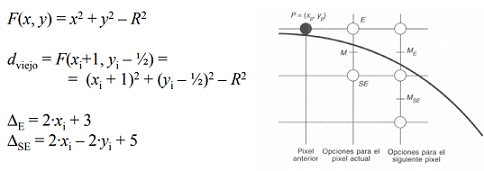
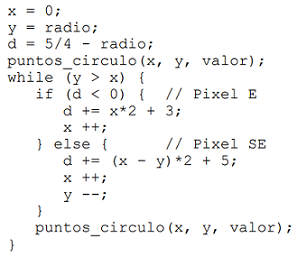
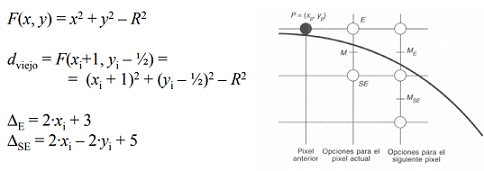
-Algoritmo del punto medio.
- Consideramos sólo 45º de la circunferencia, el segundo octante, de x = 0 a x = y = R / √2.
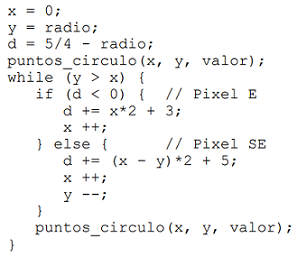
- Usaremos la función puntos_círculo(...) para completar el resto de la circunferencia.
- La estrategia consiste en seleccionar cuál de dos pixels está más cercano a la circunferencia, evaluando la función en el punto medio entre dos pixels.
- En el segundo octante, la siguiente elección de pixel es entre el pixel E y el pixel SE, y se basará de nuevo en una variable de decisión d:


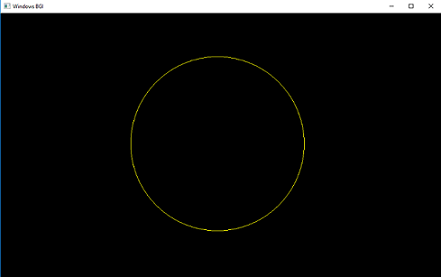
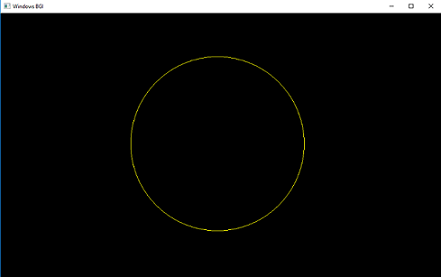
Ejemplo:

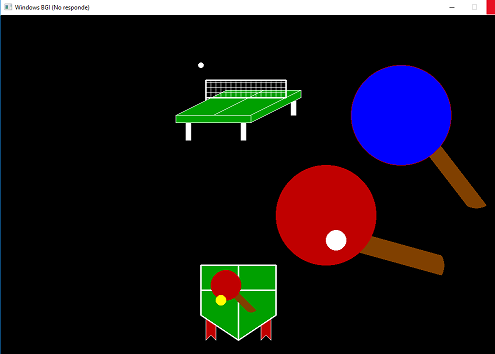
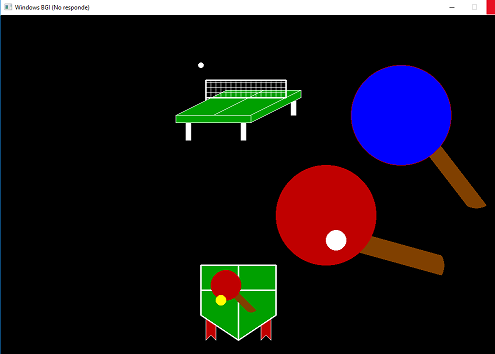
Ahora voy a mostrarle un pequeño dibujo en el cual utilizo un algoritmo para realizar relleno, las lineas DDA y el de las circunferencias:

Este dibujo utiliza un algoritmo de relleno, el cual consiste en que se le pasa por parámetro las coordenadas (x,y) en donde se empezara a pintar, luego se envía el color que pintará y por ultimo el color del borde de la figura el cual será el punto donde terminará de pintar. Fue realizado en DevC++

- Libro: Una Humilde Introducción a la Graficación por Computadora y Otras Yerbas. Eduardo Navas
Espero que hayan disfrutado este contenido, hasta la próxima.

Wao, siempre se aprende alego nuevo...
Saludos @merlinrosales96.
Muchas gracias por el comentario, saludos.
Interesante Post, soy programador y reconozco las innumerables aplicaciones de este tópico en diversos ámbitos de la actividad humana.
Muchas gracias por el comentario amigo. Saludos.
Congratulations @merlinrosales96! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP