
(멀린은 조한열 대표를 조쉬라 부르고 있다.)
가상현실, 그리고 반동의 변곡점
멀린 : 뭔가 지금 리플릿이 등장하는 타이밍이 말이에요. 기존의 O2O와 온라인 기반 서비스의 한계가 드러나는 시점의 효시처럼 등장하는 느낌이 있어요. 요즘 갑자기 이런 얘기들이 쏟아져 나오는 것 같아요. 위워크나 우버의 한계, 손정의 회장의 오판 같은 얘기들 말이에요. 저는 그 오큘러스 책 (‘더 히스토리 오브 더 퓨쳐’, VR 스타트업 오큘러스에 관한 책)을 보면서 야 이 친구들이 가는 방향의 정반대 방향에 우리가 있구나 하는 생각이 들었어요. 그런데 가는 과정은 되게 비슷해요. 그러니까 VR 스타트업 오큘러스를 소셜네트워크의 미래로 보고 페이스북이 산 거잖아요. 그런데 우리는 이게 되게 마이너한 삶이라고 생각하는 거거든요. 현실로부터 유리되어 있는.. 그런데 그들은 그걸 환상이라고 생각하고 있는 것 같아요.
조쉬 : 그럴 거에요. 왜냐하면 그쪽 방향으로 가고 있었으니까. 그쪽 방향의 끝은 거기니까.
멀린 : 그래서 우리가 어떤 저지자처럼 나타나는구나. 이런 생각이 들더라구요. 대안을 제시하는 거니까.
조쉬 : 그 방향으로 쭈욱 가서 그 방향의 끝을 가상현실로 잡고 있는데 사실은 여기에는 반동이 있을 거거든요. 당연히 이게 사람의 본성에 맞지 않는 길이기 때문에, 어느 정도까지는 흡수되고 편리함으로 가겠지만 반동이 올 거에요. 반동의 변곡점 상에 리플릿이 있지 않은가 생각하는 거죠.
멀린 : 온라인 문화 자체가 마이너한 측면이 있죠. 네티즌 문화라는 게. 현실적 소통이 부족한 상황에서 게임이나 채팅 이런 걸 통해 새로운 소통구조를 만들어 낸 소사이어티잖아요. 그런데 이게 현실 도피적인 측면이 있어요. 직접 만나는 게 아니니까 매너가 잘 지켜지지도 않고. 덕분에 온라인 소통의 폐해는 이미 충분히 차고 넘치죠. 그게 이제 각종 소셜 네트워크로 확장되고 있고. 그리고 그 소셜네트워크를 속칭 관종이라고 부르는 일부 유저들이 주도하는 측면을 무시할 수가 없죠.
조쉬 : 전체 퍼센트 중에 한 1, 2 퍼센트라고 봐야죠. 하지만 주도성이 강하죠.
멀린 : 그들의 어떤 미래상으로서 VR, 가상현실이 있을 수 있고 저는 그건 나쁜 일은 아니라고 생각은 해요. 왜냐하면 그것도 사회화 과정의 한 모델이니까. 그런데 그게 나머지 90퍼센트 넘는 사람들의 그 모든 걸, 거기로 끌어안는 다는 게 말이 안 되죠.
조쉬 : 저는 그걸 어떻게 넥스트 플랫폼, 컴퓨터 플랫폼이라고 생각했는지 잘 모르겠어요.
멀린 : 어떤 이들한테는 그게 세계의 전부잖아요. 누군가한테는 온라인이 현실의 전부일 수 있어요.

조쉬는 멀린에게 페이스북에 인수된 VR 스타트업 오큘러스의 이야기를 다룬 책 ‘더 히스토리 오브 더 퓨쳐’를 읽어보라고 권했다. 멀린은 책을 읽으면서 VR, 가상현실의 미래에 대해서 생각해 보았다. 그것은 판타스틱하기보다 오히려 암울하게 느껴졌다. VR 추종자들에게는 경전과 같은 책 ‘레디 플레이어 원’(스필버그에 의해 영화화됨)에서 그리는 VR 세상도 역시 가난한 이들의 대리만족 사회처럼 그려져 있다. 마치 돈이 없어 자연산을 먹지 못하고 값싼 양식산을 먹어야 하는 서민들의 실상처럼 말이다. 가상의 현실을 통해 서민들의 돈을 쥐어짜는 구조를 만들고 리얼월드는 돈 많은 기득권들의 정원이 된다면 이것을 유토피아라 할 수 있을까? 아니면 어차피 체제전복이 불가능하다면 가상의 현실이라도 기가 막히게 구현해 주어야 하는 걸까? 그것은 복지일까?

_ 영화 ‘레디 플레이어 원’
리플릿은 세계의 모든 것을 빨아들이는 온라인 플랫폼에 제동을 거는 기능을 가지고 있다. 디지털 콘텐츠에 다시 물성을 부여함으로써 말이다.
Next HTML, 새로운 언어를 만들다
멀린 : (리플릿 제작 도구인 잼킷을 열어보며) 이렇게 만드는 거면 템플릿만 있으면 그냥 누구나 하겠는데요. 회사에 IT 부서 있는 곳이면 그냥 다 하겠네.
조쉬 : 네. 지금 계속 툴을 다듬고 만들고 있는데요. 게다가 배포도 되게 쉬워요. 별도로 앱을 설치하지 않고 링크로도 전달이 가능하니까. 참 혁신적인 도구이긴 해요.
멀린 : 리플릿이 처음에 브릿지 역할을 하는 거지 전체 리프 생태계는 그렇게 가는 거죠. 리플릿은 정말 엄청난 일인 것 같아요.
조쉬 : 그니까요. 제가 이거에 너무 꽂혀 있었던 거죠. 잼킷은 해외에서도 사업을 할 거거든요. 영문화를 시켜서.
멀린 : 잼킷의 기능은 뭐에요?

조쉬 : 잼킷은 그러니까, 도구도 있고.. 리프 앱에는 브라우징 할 수 있는 잼킷 브라우저 뷰어가 이미 들어가 있는 거예요. HTML처럼 랭귀지의 규격도 들어가 있고 레이아웃을 다루는 요소도 들어가 있고
멀린 : 그럼 언어네요. 자바처럼 새로 개발한 언어네요. 그러면 지금 그런 류의 기술이 뭐로 넘어갔죠? HTML 다음에 뭐로 넘어갔죠?
조쉬 : 안 넘어갔죠.
멀린 : 지금도 HTML이에요? 그럼 HTML5는 뭐에요?
조쉬 : 그러니까 HTML5는 HTML 언어를 이용 하되, 거기에 추가적인 기능들을 더 붙인 거예요.
멀린 : 그러면 웹브라우징의 기술이, HTML 다음의 기술이 없었다는 얘기네요. 그걸 지금 만드신 거네요?
조쉬 : 네 그렇죠.
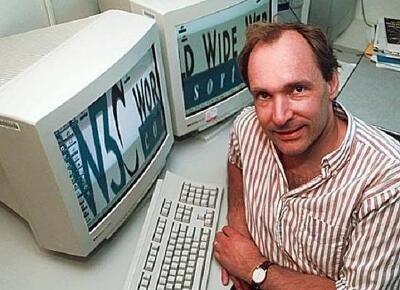
멀린 : 이야, 그러면 엄청난 거 아니에요? HTML은 누가 만들었어요? 어디서 만들었어요?
조쉬 : 그게 저 누구더라.. 팀 버너스 리!
멀린 : 아.. 팀 버너스 리, 흐익 그다음 역사를 쓰신 거네.

조쉬 : 후후 제가 얘기하는 것 중에.. 이게 그런 게 있는 거죠. 이게 왜 사람들이 안 따라 오느냐, 못 따라 오느냐 자주 묻는데, HTML이 있단 말이죠.
멀린 : 그게 더 편하다?
조쉬 : 편하기보다는 이게(HTML) 되게 한계가 많아요. 그런데 이걸 넘어서 뭔가를 만들려면 너무 어려운 과정을 거쳐야 돼요. 그러니까 항상 여기서 주저하게 되는 거죠.
멀린 : 그럼 가장 큰 차이는 뭐에요. 뭐가 더 손쉬워졌어요? 쉬운 게 아니면 할 필요가 없잖아요.
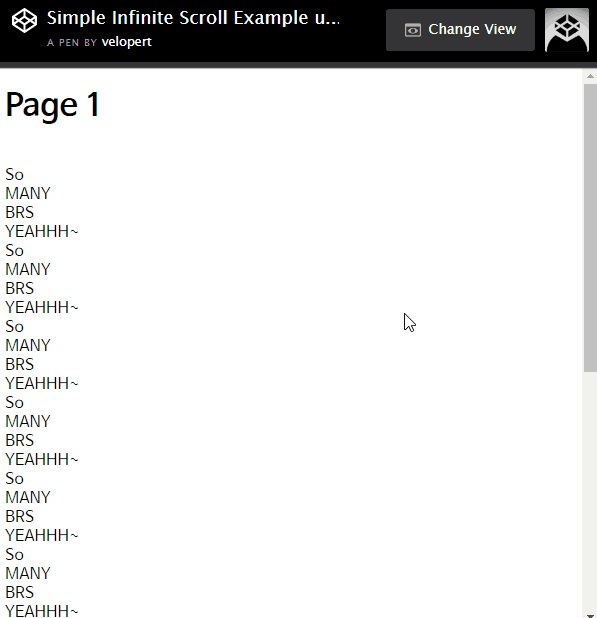
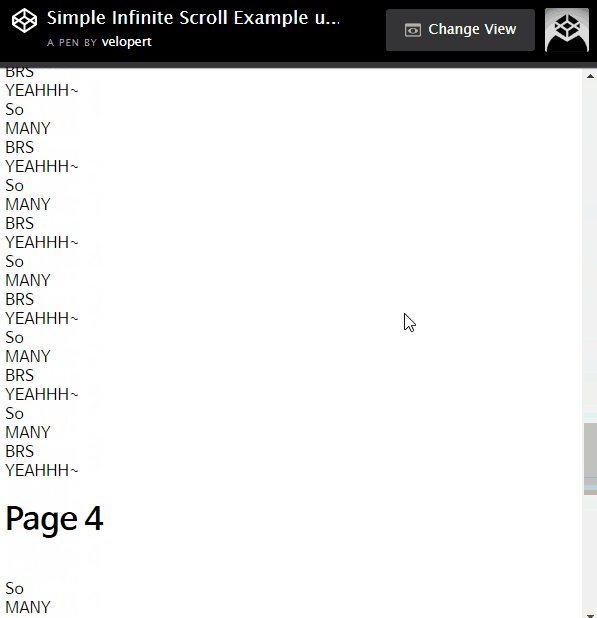
조쉬 : 일단 레이아웃 잡는 게 쉬워졌죠. HTML은 어떤 레이아웃에 특화되어 있냐 하면요. 길게 스크롤 되는 레이아웃에 특화되어 있어요. 저희가 이걸 개발한 이유가, 원래 전자책도 다 HTML 기반으로 만들어진 포맷이에요. E-PUB도(전자책 포맷) HTML 기반이구요. 안쪽에 보면 다 HTML로 되어 있어요. 그런데 한계가 뭐냐하면 세로로 스크롤 되는 레이아웃에 특화되어 있기 때문에, 책 본문처럼 갇혀 있는 화면에서 레이아웃을 구성하기가 굉장히 힘들어요.

멀린 : 그게 왜 힘들죠? 딱 잘라서 하면 되는 거 아니에요?
조쉬 : 간단하게 말하면.. 스크롤 되지 않고 갇힌 화면에서 중간에 이미지가 들어가면 짤릴 수 있잖아요. 그래서 이걸 HTML로 처리하면 얘를 그냥 다음 페이지로 넘겨 버려요. 그러면 여기가 비어있거나 어떤 놈들은 이미지를 반으로 짤라요. 반은 이쪽에 있고 반은 저쪽에 있고. 책 편집하는데 저희는 이런 게 굉장히 싫었던 거죠.
멀린 : 야.. 이거는 굉장히 큰 차이다. HTML 때문에 웹툰이 나온 건데, 스크롤 방식의 서사가 나온 건데. 이건 기존 오프라인 콘텐츠의 서사 방식을 웹에서 그대로 구현한 거네요.
조쉬 : 그런 문제들을 해결을 많이 했죠. 이렇게 되면 사실은 이미지를 뒤로 미루고 텍스트를 채우거나 하는 게 쉽게 해결이 되거든요.
멀린 : 그게 안 된다는 거죠? HTML은?
조쉬 : 네 그런데 이런 것들이 저희들은 다 돼요. 그 고민에서부터 출발했거든요. 그때부터 원천기술을 개발해서 쭈욱 여기까지 온 거죠. 지금의 스펙은 책 레이아웃을 일일이 다 보면서 잡은 거예요. 이 스펙을 구현한 게 지금은 호주에 가 있는 그 친구(북잼 공동창업자)예요. 그 친구가 그거는 너무 탁월하게 잘했죠.

멀린 : 그래서 이 기술을 특허를 내셨어요?
조쉬 : 특허를 내긴 냈는데 별로 특허 요소는 없어요.
멀린 : 특허요소가 없다는 건 누구나 금방 따라 할 수 있다는 거예요?
조쉬 : 아니죠. HTML 때문에 따라 할 일이 없는 상황이 벌어지는 거죠. 우리 기술이 주류가 되면 아, 저런 식으로 할 수도 있구나 하고 따라오는 사람들이 있겠지만, 그러려면 이 HTML 허들을 넘어야 하는데 이미 HTML이 있기 때문에 굳이 그럴 필요가 없는 거죠. 이 지점에서 허들을 넘으려다 퐁당 빠지게 돼요.
멀린 : 따라오기 시작하면 그때 특허를 내도 된다는 얘기네요.
조쉬 : 뭐 그때쯤이면 이미 대세가 되어 있을 테니까. 그럼 이걸 가져다 쓰지 굳이 새로 만들 이유가 없는 거죠. 저는 일단 그렇게 생각하고 있어요.
멀린 : 그러면 잼킷을 퍼블리싱해야 되겠네요. 이 정도면 전 세계적으로 퍼블리싱해야 되는 거 아니에요?
조쉬 : 네 그렇죠. 그걸 시도를 하려고 하는데..
멀린 : 이 기술력 자체만으로도 라이센스를 받을 수 있는 거 아니에요? 그것만 해도 대박이겠는데.
조쉬 : 그렇죠. 아는 사람들은, 야 이걸로, 요정도 프로토타입만 해도 해외에서 몇백억 투자받아서 하겠다 하기도 해요.
멀린 : 그러니까요. 이거는 정말 엄청난 일인데. 표준을 새로 바꾸는 건데.
조쉬 : 그렇죠. 이건 시작이 전자책 포맷이었는데 그래서 이걸 저희가 이름을 붙일까 말까 하다가 BXP라고 이름을 붙였어요. ‘북잼익스텐서블퍼블리케이션’. 자체 변환 기술인 BXP는 종이책에 버금가는 편집은 물론 배경음악, 동영상, 인터넷 주소 링크 등 종이책이 지원하지 못하는 다양한 멀티미디어를 제공할 수 있어요. 기존의 종이책을 빠르게 전자책으로 변환할 수 있고, 이용자들이 읽기 편한 레이아웃도 바로 적용할 수 있죠.
“처음엔 앱 하나 만드는 데 한 달이 걸렸어요. ‘이게 수지타산이 맞는 건가’ 싶었어요. 그러다 자체 포맷을 만들기 시작했지요. 초기 기술은 인터큐비트(북잼 전신)에서 외부 프로젝트를 하며 쌓은 기술에 바탕을 뒀습니다. E-PUB이 CSS를 기반으로 하는데 인터큐비트에서 CSS 렌더링 기반 기술을 닦아둔 게지요. 이때 E-PUB을 검토했지만, 만족할 만큼 책을 표현하기 어려웠습니다.”
여기에서 레이아웃은 책을 디자인할 때 이미지 배치와 단 배열, 여백 조절뿐 아니라, 책 제작할 때 기본이 되는 줄 간격, 장평, 자간 조절, 줄 맞추기 등을 말한다. 종이책을 읽다가 ‘~다.’라는 글자 하나가 덩그라니 한 페이지를 차지하는 모습을 본 일이 있는가. 아마도 극히 드물 것이다. 독자가 책을 읽다 앞장을 뒤적이게 하지 않기 위해 편집자와 디자이너가 글자 간격을 조정하기 때문이다. 동화책, 대학 교재, 소설, 수필집, 시집은 글자 크기와 간격, 줄간격이 각기 다르다. 수필과 시집을 대학 교재 만들 듯이 작은 글자에 줄간격을 빽빽하게 하면 사색하는 맛이 나질 않기 때문이다. 조한열 대표는 앱을 만들며 이 점을 깨달았다.
“종이책을 만들 때 출판사에서 들이는 공이 상당히 큽니다. 디자인뿐 아니라 맥락을 짚어주는 편집을 하기 위해서지요. 그런데 그게 전자책으로 오면 다 사라집니다. 그래서 화면 해상도에 따라 이미지를 다르게 보여주고, 짝수와 홀수 페이지를 구분하는 등 종이책을 스크린에 제대로 표현하자는 목표를 세웠어요. 멀티미디어 기능 같은 건 그다음이었지요.”
책 편집의 기본을 지킨 전자책을 만들고 싶다는 생각이었던 게다.
온라인의 서사는 오프라인의 서사를 반영할 수 있어야 한다. 두 세계의 특성이 다르니 차이는 있을 수 있고 각자의 서사가 발전할 수도 있지만, 인간의 삶이 온라인의 삶과 오프라인의 삶으로 분열되지 않으려면 서로의 서사가 교차할 수 있어야 하고, 무엇보다 오프라인의 서사에 바탕한 온라인 서사의 발전이 이루어져야 한다.
서사의 기본인 텍스트와 이미지의 표현에 있어 온라인 세계의 기축 언어인 HTML은 오프라인 서사를 구현하기에 많은 한계를 가지고 있다. 많은 개발자와 편집자들이 이 부분에서 타협하고 온라인 서사에 종속되거나, 표현이 불가능하다 포기하고 아예 온라인 디지털 세계를 등한시하고 있을 때, 조쉬와 조쉬의 친구들은 그 산을 넘고 넘었다. 남들이 앞으로 달릴 때 뒤로 달린 것이다. 그리고 뒤로 달린 자만이 구현할 수 있는 기술을 만들어 낸 것이다.
(계속)
[리플릿 : Activating Evolution]