
As you might have seen, I have been working on code to organize my YouTube playlists.
Their official YouTube API was great until it wasn't.
You see, it does everything, apart from what I really wanted, and that was to manage my Watch Later playlist.
That was getting majorly out of hand.
So I turned to JavaScript and had been pasting code into the JavaScript console.
But that is only ok for me, or for people who are comfortable with that.
Then I wondered, how hard could it be to create a Chrome Extension?? Ha ...
How Chrome Extensions Work
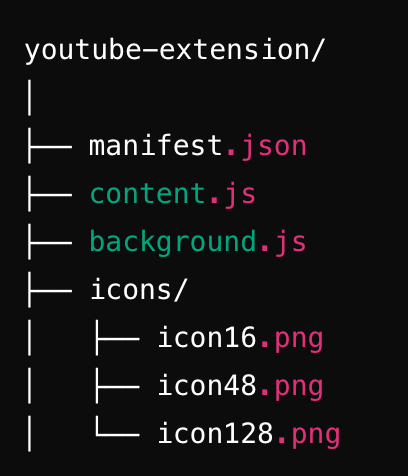
Essentially, a Chrome extension is a bundle of files, with the focus on JavaScript code.

What wraps it all up is a manifest which is just a structured JSON file informing where to find the important files.
For example, you need to provide your code (of course) but also icons for the toolbar, in several sizes.
{
"manifest_version": 3,
"name": "YouTube Playlist Video Exporter",
"version": "1.0",
"description": "Scrolls through a YouTube playlist, collects video links, and saves them to a file.",
"permissions": ["scripting", "downloads", "activeTab"],
"host_permissions": ["https://www.youtube.com/*"],
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"action": {
"default_title": "Export YouTube Videos"
},
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["https://www.youtube.com/*"],
"js": ["content.js"]
}
]
}
This manifest says:
- The script runs on specific (YouTube) URLs (host_permissions and matches).
- The extension uses an action icon (toolbar button) to trigger running.
- A service_worker (background.js) can inject the content script when needed. This is the magic that makes it run.
Background.js
Not all Chrome Extensions need a background script or a service worker. You use them when:
- your extension needs to react to events (like icon clicks)
- injecting scripts dynamically into the page
- performing background tasks across pages or sessions.
Here is our simple background script:
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content.js"]
});
});
chrome.action.onClicked.addListener
This listens for a user clicking the extension's toolbar icon.
chrome.scripting.executeScript
Injects content.js into the currently active tab. It dynamically loads the script that collects YouTube playlist data.
target: { tabId: tab.id }
Ensures that the script is injected only into the active tab the user is currently viewing.
Installing the Extension
Open Chrome and navigate to chrome://extensions and enable Developer mode (top right corner).

Download the zip file from my Github repo.
Extract the folder onto your machine.
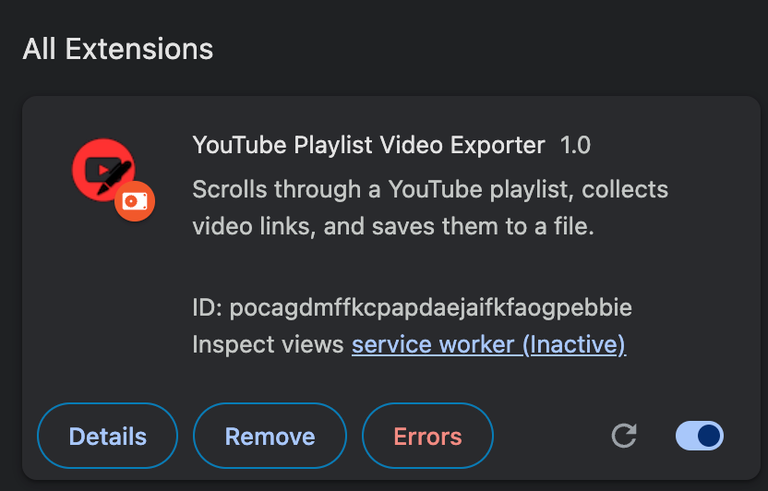
Click "Load unpacked" and select the folder you extracted to. The extension will then appear in the list.
How to Use the Extension
Go to a YouTube playlist page, for example your Watch Later list. The actual playlist page, not a miniplayer etc.
Click the extension icon in the Chrome toolbar.
The extension will then:
- Scroll to the bottom of the playlist.
- Collect video titles and URLs.
- Save the data as a .txt file.
If you want to do another playlist, right now you will need a fresh browser tab because I used a wrong variable declaration. I'll work on cleaning up after a download and put out updated code into the repo :)
Enjoy!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.