This is another post in the spirit of the STEMGeek's Hackathon.
The prize pool for the Hackathon is over 12,000 Hive right now.
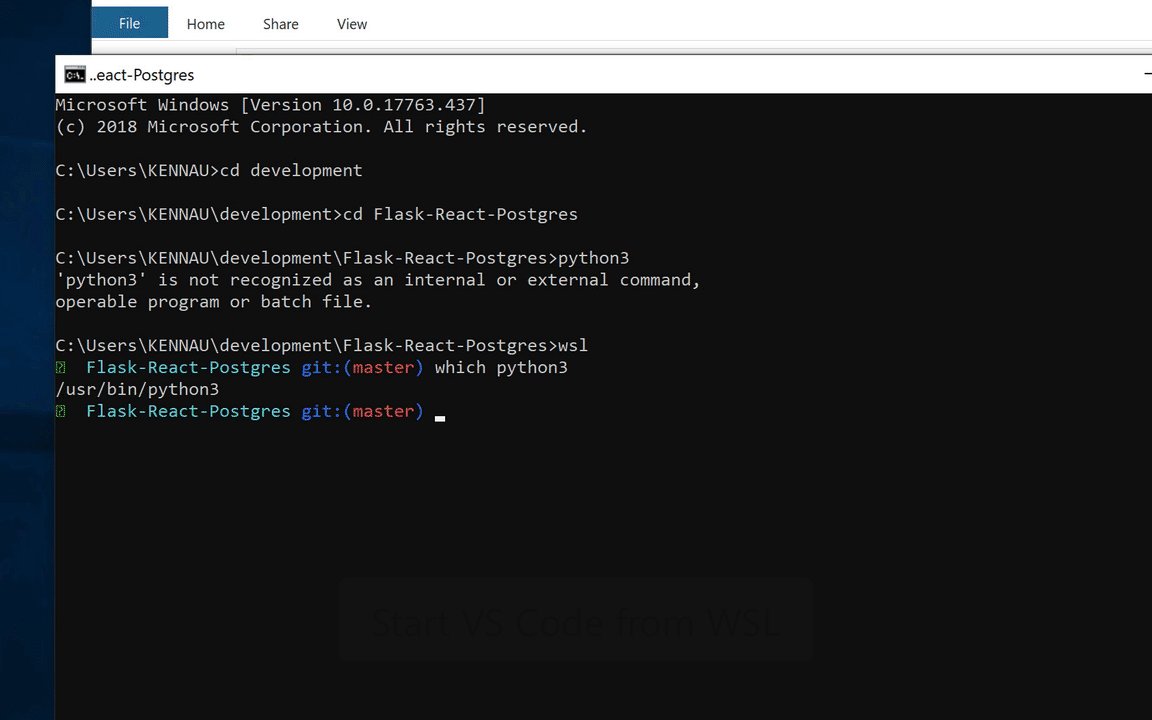
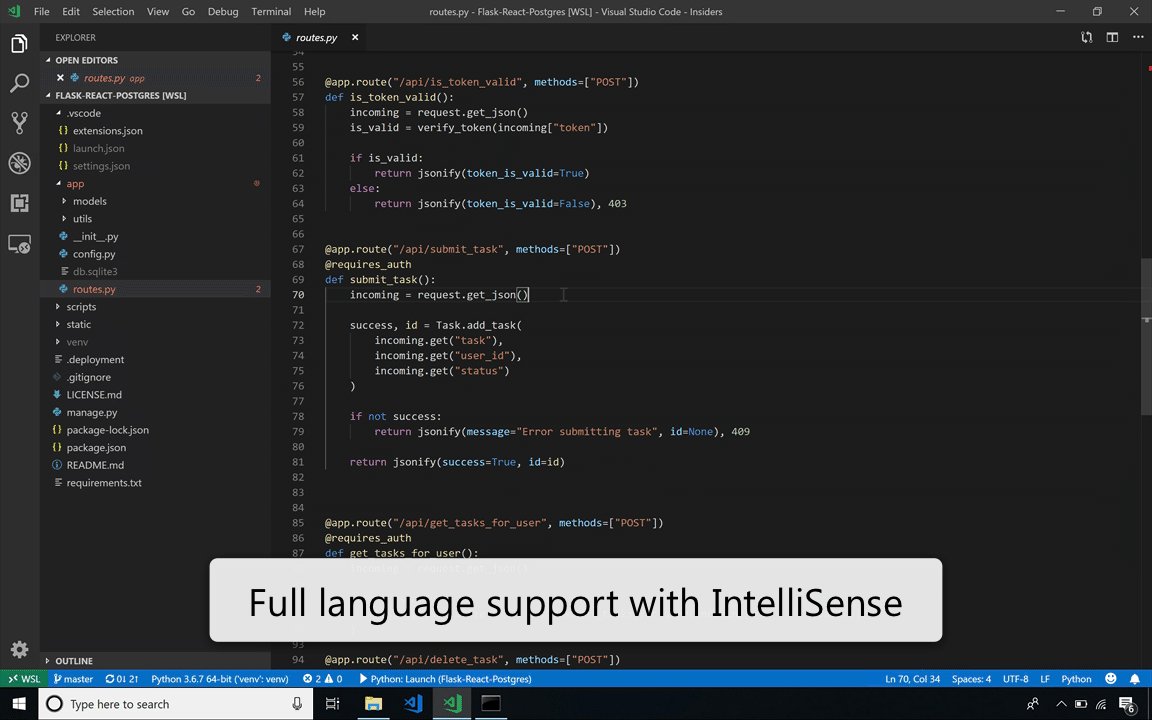
Remote WSL

Did you know VS Code integrates with Windows Linux Sub System?
One of the cool things about Windows Linux Subsystem is it is not an emulator or a virtual machine. It actually runs native Linux binaries. A lot of developers are taking advantage of this to be able to test and develop with Linux without leaving Windows.

Check out this tutorial on VS Code & WSL
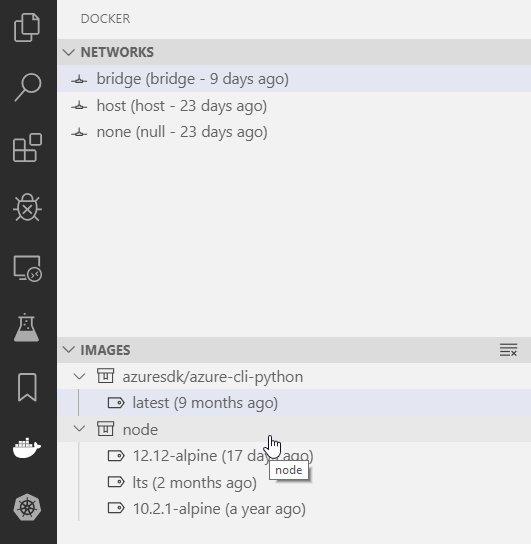
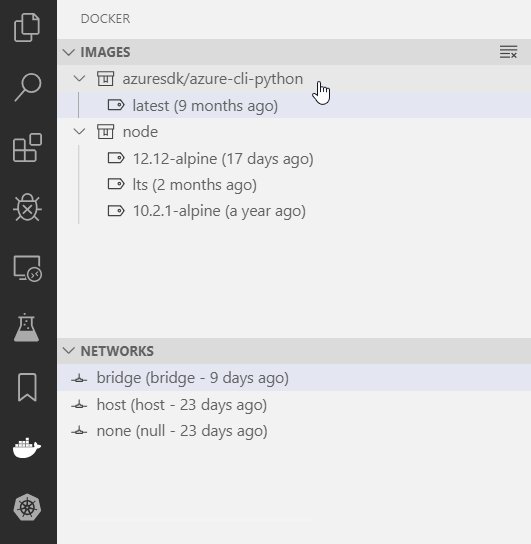
Docker Support

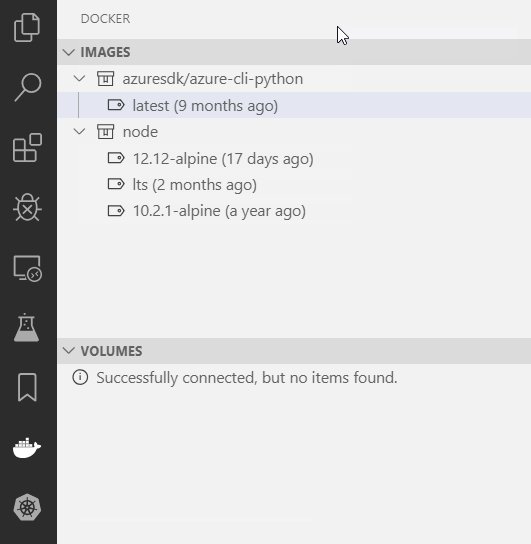
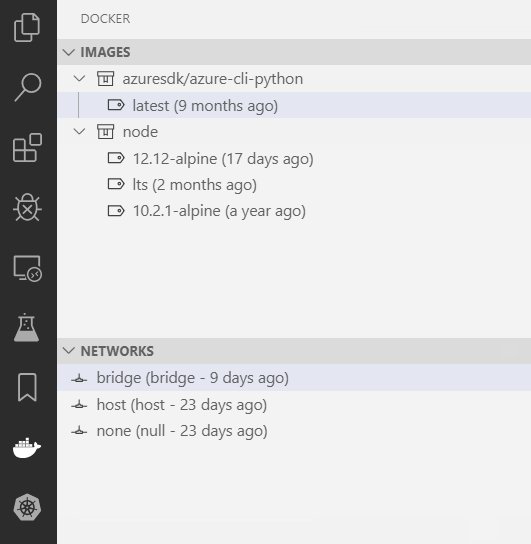
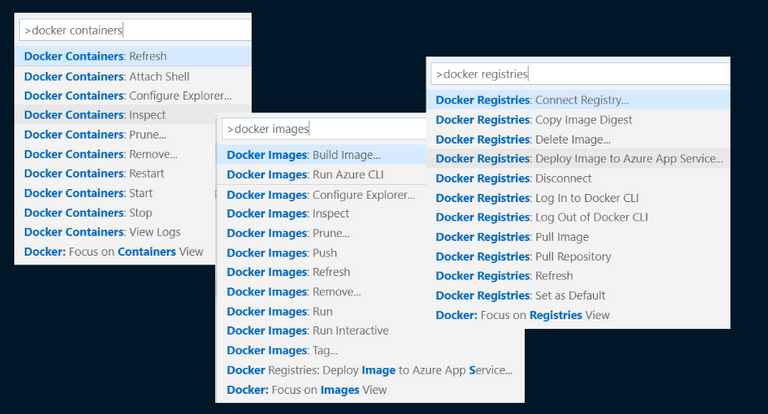
If you knew about the last one, I bet you don't know that VS Code has Docker support built-in.
Not only does it have syntax highlighting and IntelliSense for Docker compose files, it also allows you to manage containers right from VS Code.


This is crazy helpful for those who like to use Docker.
Check it out in action
Live Share

A new feature added to VS Code via another Microsoft extension is live share, this allows you to share your VS Code session with another user and even share the debugger.
Check it out in action

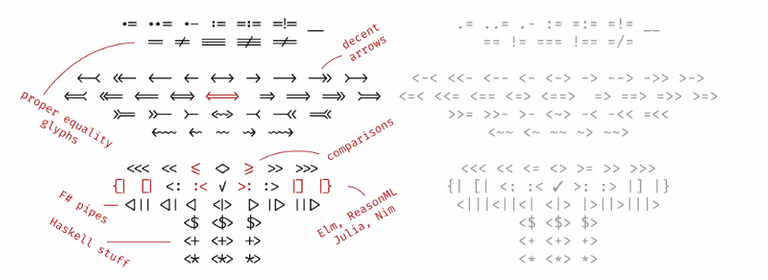
Font Ligatures
Javascript has some special symbols for certain operators. Using a font that supports ligatures will allow you to take advantage of this.
Want to enable ligatures, just add the following line to your editor config.
"editor.fontFamily": "Fira Code","editor.fontLigatures": true
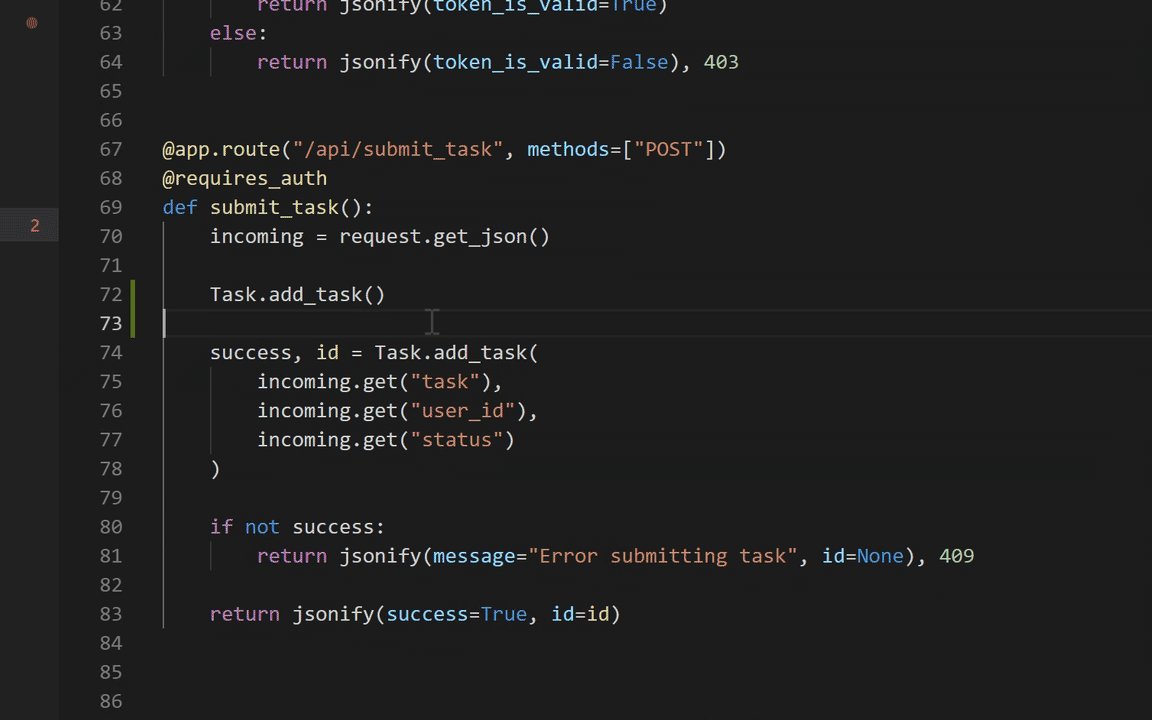
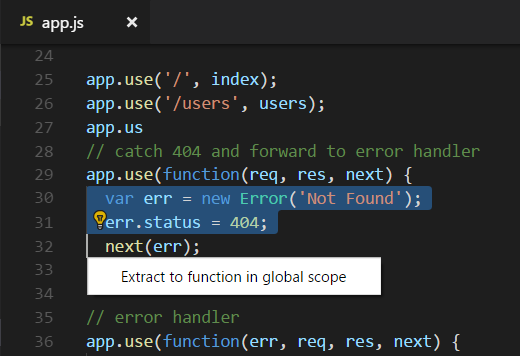
Refactoring

Refactoring is something every developer should be doing after initially building a working application. Refactoring cleans up code and makes it more manageable and readable. A lot of times when you are developing you take shortcuts just to get things done.
A good example is writing long functions, this is generally considered bad form, each function should be one purpose and as short as possible to solve the problem. On the first iteration of your application, it isn't uncommon to have large functions or even everything in main().
Using refactoring tools in VS Code, you can save some time refactoring using the quick fix and refactoring features of VS Code.
There are a lot of very useful features built-in (for free) that usually requires a paid subscription to a commercial module to enable.
You can read more about refactoring support here and see some more examples.
There are only 7 days to the Hackathon left.
Image Sources: Extension Pages in VS Code Marketplace



man, I wish I learned how to be a hacker when I was a child, would be so knowledgeable by now
hummm nice... can we have like party events with stuff like these ? webinars? etc... would drive many crazy... I am sure!