This is another post in the spirit of the STEMGeek's Hackathon.
The prize pool for the Hackathon is over 12,000 Hive right now.
Yesterday I introduced you to my favorite text editor VS Code and gave some reasons why you should give it a try if you don't already use it.
I am going to cover five of my favorite extensions that will make your life a lot easier.
1) Linters


You would be crazy to develop anything without a good linter. A linter is like a spell checker for developers. It will identify code errors, bad coding styles, and even potential bugs.
For python, there is an extension that includes other features in addition to linting and it is the one I would recommend using.
For Javascript, the undisputed champion is ESLint.
I can't stress enough how important a good linter is.
2) Rainbow Brackets

Rainbow Brackets is a small extension with a big heart.

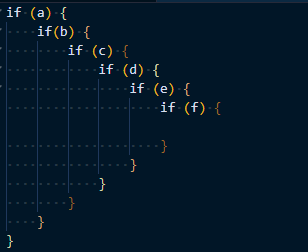
Rainbow Brackets colors every group of brackets uniquely so you can easily visualize which set of brackets you are inside of.
3) vscode-icons

I love this extension, some themes include their own file icons but these are larger and cleaner than most and has a lot more default icons.

Source: Extension Info Page
4) Remote SSH

This is an extension provided by Microsoft that makes it easy to edit files on remote SSH servers directly from VS Code.
As most of us are working on remote servers, this is a huge time and sanity saver.
5) GitLens

I feel it would be criminal if I didn't mention GitLens.

Source: Extension Info Page
GitLens is likely the largest and most comprehensive extension I run. It is jammed packed with features to make your life easier and more productive. I recommend right-clicking the above gif to open in a new tab and watch it for a few seconds to get a feel for how GitLens can make your life easier.
If you only install one extension, it should be GitLens, and a linter :)

A few months back I used to write a series on VS code extensions. I covered about a few extensions myself but never knew about GitLens and Remote SSH. I'm going to try it. Thanks.
I had no idea about the Remote SSH extension and boy is that amazing! But what's even more amazing is to find actual useful information here that's not about Hive or crypto. This is exactly the type of post we will need a LOT more of if we want the general public to ever use this platform. Well done.
Another beautiful post my friend!
Just started the H.A.C.K community yesterday! I think it would be a great place for topics like these.
H.A.C.K. Community on Hive!!!
Thanks for these. I've used VS Code a bit, but didn't realise you could extend it with extensions. Good to know!
The one click git integration has to be up there as well. Microsoft create horrible, impossible to use products but with this they struck gold.
Thanks for recommending the linters. I have used Dream weaver for the longest time so the experience using VS code feels very strange.
I was planning on picking up python again, it and javascript were always my favourite, but it seems to have caught up in popularity.
@themarkymark Since your suggestion a few days ago, I've been trying Visual Studio--Excellent suggestion. I was in the "It was a Microsoft product camp", this is a really well built IDE!
Also one of my personal favorite VS Code extensions. It's amazing how seamless the experience is. There's almost no difference to having the project open from the local machine.
Didn't know about GitLens. Showing the commit message that last edited a line is super useful.
ESLint is an absolute must for me. I also love the one which automatically closes the HTML tags, can't remember exactly which one it is. Will post it here if I find it.
These are really nice extentions. Your post has been picked and will be featured on our post today as one of the best hand picked posts. We would appreciate posting tutorials via our platform. You can check the gitplait site and also join our community. Thank you.
other awesome extensions not mentioned:
python - importmagic, pyright, python docstring generator
csv - rainbowcsv
I had my eye on PyCharm, but after reading these last few posts of yours, I'll definitely give VS Code a try and see which one I prefer. The features seem to be similar enough between the two.
One thing I like about PyCharm is code refactoring, where you can change the name of a variable or a function and it will change it everywhere it is referenced, even if it's in a different file in the same project. I imagine VS Code must have a similar feature.
I'm just starting out with programming (unless you count the BASIC programs I did in the 90s and programming my CNC machine at work), so posts like this one are very useful to me.
VS Code has refactoring as well.
Can see what it offers here:
https://code.visualstudio.com/docs/editor/refactoring