ความพร้อมไม่เคยมีอยู่จริง หากรอให้พร้อมก่อนก็จะไม่มีวันนั้น แต่หากเกิดความสงสัยที่จะลงมือทำก็อาจทำให้ล่าช้า วันนี้ผมเลยสรุปขั้นตอนหรือ Flow การใช้งานของเมนูต่างๆ สำหรับผู้ที่ใช้งานกับมือถือ เพราะส่วนใหญ่น่าจะใช้มือถือในการโพสต์เป็นหลัก หากน้องๆ ที่สมัครใหม่และจดๆจ้องๆอยู่ ยังไม่รู้ว่าจะเริ่มต้นจากตรงไหน จะได้เข้าใจขั้นตอนการใช้งานจะได้เริ่มต้นโดยไม่ต้องลังเลสงสัย
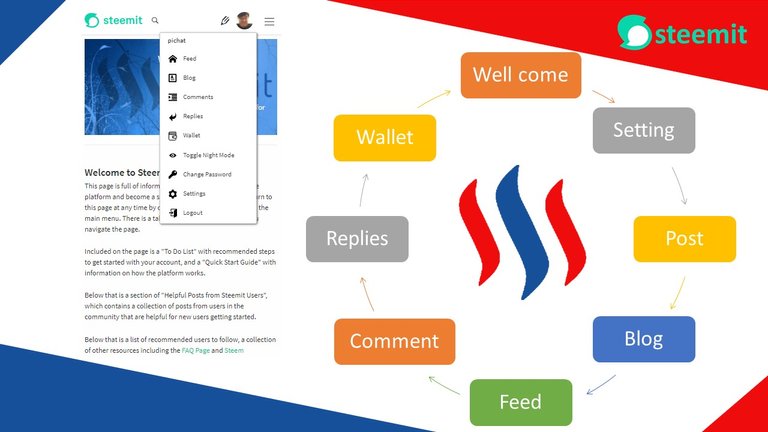
8 ขั้นตอนในการใช้คำสั่งหรือเมนูของ steemit
- Wellcome
- Setting
- Post
- Blog
- Feed
- Comment
- Replies
- Wallet

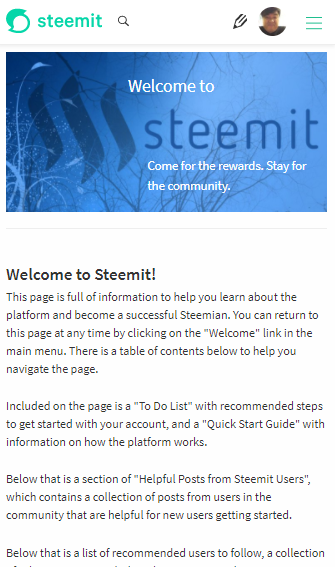
Welcome
เป็นหน้าแรกหลังจากที่เราสมัครผ่านจะมาเจอหน้านี้ก่อน ซึ่งจะเป็นเหมือนลายแทงในการใช้งาน หรือคำอธิบายต่างๆที่เราต้องเรียนรู้ในการใช้งาน steemit.com หากสามารถแปลและเข้าใจความหมายของภาษาอังกฤษก็จะเป็นประโยชน์มากในการทุ่นแรงและเวลาในการเรียนรู้ได้ แต่หากไม่ถนัดทางด้านภาษาก็ต้องค่อยๆศึกษาและเรียนรู้จากพี่ๆที่เข้ามาก่อน เพราะส่วนใหญ่คนใหม่ๆเพื่อเข้ามาก็จะเขียนอธิบายวิธีการใช้งานต่างๆให้น้องใหม่ๆได้เรียนรู้ และเป็นการเพิ่มความเข้าใจให้กับคนเขียนด้วย ซึ่งบางครั้งน้องใหม่ที่เข้ามาอาจจะเข้าใจภาษาที่ต้องการสื่อของแต่ละคนได้ไม่เท่ากัน บางอ่านแล้วอาจรู้สึกว่าเราเข้าใจง่ายกว่า บางคนอ่านแล้วอาจเข้าใจยากสำหรับเรา แต่คนอื่นๆอาจเข้าใจง่าย ซึ่งในส่วนสำหรับเมนูนี้ สรุปคือหากไม่เข้าใจก็ไม่ต้องซีเรียสนะครับ ซึ่งผมเองก็ไม่เคยอ่านจริงๆจังๆซักที อ่านแค่ผ่านๆ ก็เข้าใจบ้าง ไม่เข้าใจบ้าง แต่ก็ใช้มาจนถึงทุกวันนี้

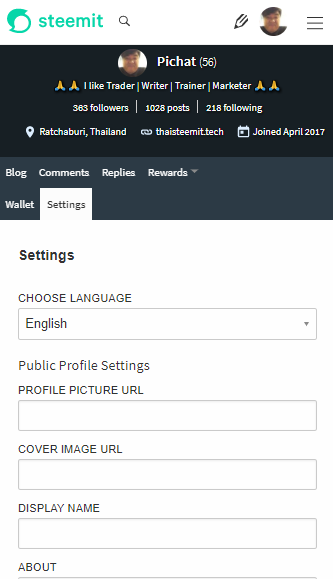
Setting
เป็นส่วนของ Cover หรือ Profile ของเราซึ่งมีสิ่งที่ต้องทำคือ
- CHOOSE LANGUAGEให้เป็นค่าเดิมคือภษา อังกฤษ ENGLISH (เพราะยังไม่มีภาษาไทย)
- PROFILE PICTURE URL เป็นการเปลี่ยนรูป Profile ของเรา ทำได้โดยการนำรูปที่เราต้องการเปลี่ยนไปฝากที่เว็บฝากรูป จากนั้นให้นำ url ของรูปมาใส่ที่ช่องนี้
- COVER IMAGE URL เป็นส่วนของฉากในส่วน Profile ทั้งหมด ซึ่งเดิมจะเป็นสีดำ หากเราต้องการใส่รูปก็ทำได้ด้วยการนำรูปไปฝากที่เว็บฝากรูปและนำ url มาใส่ที่ช่องนี้
- DISPLAY NAME ชื่อที่เราต้องการแสดงให้เป็นที่รู้จักในสังคม steemit อาจจะตั้งตามชื่อจริงเรา นามแฝง หรือธุรกิจ แล้วแต่วัตถุประสงค์ในการสื่อสารของ blog นี้ของเรา
- ABOUT สิ่งที่เราอยากบอกเกี่ยวกับตัวเรา เป็นใคร ชอบอะไร หรือ จะเป็นคอนเซ็ปต์ของ Blog เรา อะไรก็ได้ที่คิดว่าเป็นประโยชน์หากมีใครเห็นแล้วอยาก กดติดตามเราก็ได้ หากเรื่องราวที่เราสื่อเป็นที่สนใจของผู้เล่นคนอื่นๆ ไม่ใส่ได้ไหม ได้นะครับ แต่หากเรามีเป้าหมายหรือเป้าประสงค์ชัดเจนเกี่ยวกับ Blog ของเราก็ควรสื่อสารออกไปดีกว่าไม่บอกใคร
- LOCATION ที่ตั้ง ที่อยู่ ธุรกิจของเรา เพื่อเพิ่มความน่าเชื่อถือ ในการเปิดเผยที่อยู่ จะใส่หรือไม่ก็ได้ ไม่มีใครว่าครับ
- WEBSITE หากมีธุรกิจที่อาจจะมีเพจ Facebook , Instagram, twitter, หรือ website เพื่อต้องการให้ผู้พบเห็นและอยากรู้ว่าเราทำอะไรจะได้คลิ๊กไปดูเพิ่มเติมและอาจเป็นลูกค้าเราก็ได้ในอนาคต
- Not safe for work (NSFW) content ความเหมาะสมของเนื้อหาที่เราอยากจะให้แสดงหน้า Feed เราหรือเปล่าระบบจะแสดงค่าตั้งต้นให้เราเป็น
o Always hide คือ ซ่อนตลอดเวลาไม่ให้นำมาแสดงว่างั้น
o Always warn คือ เตือนให้เราทราบก่อนที่จะนำมาแสดง
o Always show คือ นำมาแสดงหน้า Feed เราได้เลย

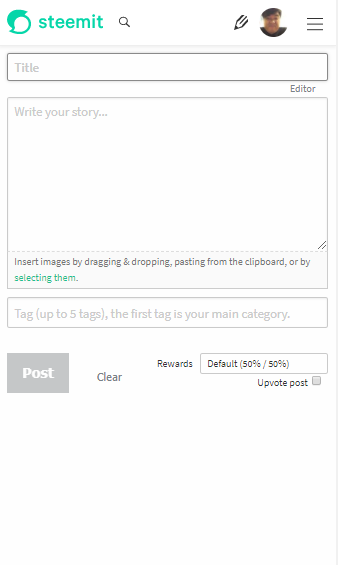
Post
เป็นหน้าสำหรับให้เราโพสต์เรื่องราวบทความของเราจะมีด้วยกัน 3 แถบให้ป้อนข้อมูล
- Title สำหรับตั้งชื่อเรื่องราวที่เราโพสต์ ประว่าพาดหัวข่าวให้เรื่องราวหน้าสนใจและคลิ๊กเข้าไปอ่านและกดโหวตให้
- Write your story สำหรับพิมพ์เรื่องราวต่างๆ ของเราลงไป และสามารถแทรกรูปภาพได้จากคำสั่งที่อยู่ด้านล่าง Insert images by dragging & dropping, pasting from the clipboard, or by selecting them. โดยคลิ๊กเลือก selecting them เพื่อนำรูปภาพที่อยู่ในเครื่องของเรามาใส่
- Tag (up to 5 Tag) The first tag is your main category คือ การจัดหมวดหมู่เนื้อหาของเราด้วยการใส่ Tag เพื่อนำบทความของเราไปแสดงยังหมวดหมู่ตามที่เราใส่ Tag ซึ่ง Tag แรกควรเป็นเรื่องหลัก สำหรับเราคนไทยที่ใช้ steemit.com และโพสต์ภาษาไทยให้ใส่ Thai เป็นหลักเสมอ และจากนั้นเพิ่มให้ครบ 5 Tag เพื่อจะด้ำไปแสดงให้คนเห็นได้มากขึ้น มีผลต่อการได้รับโหวตได้

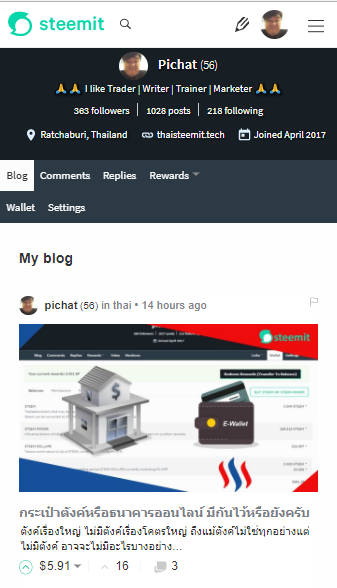
Blog
เป็นหน้า Blog ของเราเองเมื่อทำการโพสต์เป็นที่เรียบร้อยก็เข้ามาดูที่หน้านี้ และทำการเช็คอีกครั้งว่าสิ่งที่เราโพสต์นั้นถูกต้องตรงตามที่ใจต้องการหรือไม่ หากไม่ถูกต้องสารถคลิ๊กเข้าไปอ่านและทำการแก้ไขโดยเลื่อนลงมาด้านล่างสุดของบทความจะมีคำสั่งให้ edit แต่หากให้ดีควรทำให้ถูกต้องในครั้งเดียวเพราะมีผลต่อแบนด์วิท หรือการเข้าใช้งานของเราได้ ซึ่งด้านล่างสุดหากเราต้องการแชร์เรื่องราวของเราออกไปในวงกว้างเราก็สามารถกดปุ่มแชร์ไปยัง social media อื่นๆได้ ตามที่ระบบมีให้เรา 

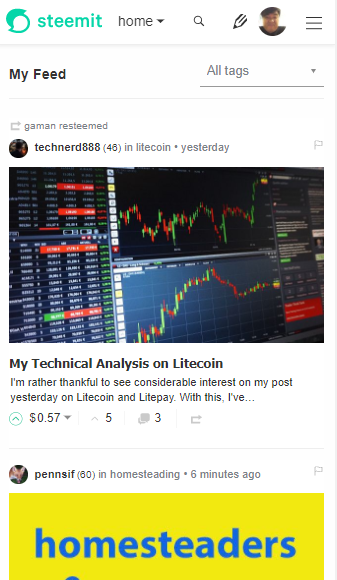
Feed
เป็นหน้ารับเรื่องราวของคนอื่นๆที่ใช้ steemit.com ซึ่งครั้งแรกระบบจะดึงมาแสดงให้เราอัตโนมัติ แต่หลังจากที่เรามีการไปกดติดตามใครเข้า ระบบก็จะดึงเรื่องราวของผู้ที่เรากดติดตามมาแสดงที่หน้า Feed ของเราให้ได้เห็น อยากรู้เรื่องราวหรือสนใจเรื่องราวอะไรของเราเราสามารถไปกดติดตามได้

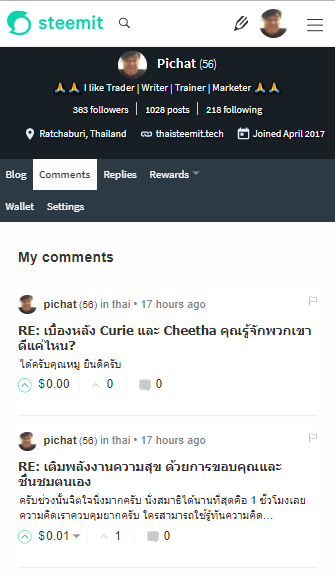
Comment
เราสามารถคลิ๊กเข้าไปดูสิ่งที่เราเข้าไปคอมเม้นท์ไว้กับเรื่องราวของเพื่อนๆ ว่ามีใครกดโหวตคอมเม้นท์ให้เบ้าง หรือมีใครตอบกลับคอมเม้นของเราบ้าง

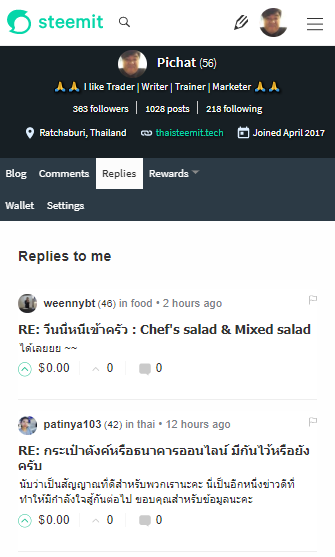
Replies
เป็นคอมเม้นที่เพื่อนๆเรา หรือผู้ใช้งานคนอื่นๆ เข้ามาคอมเม้นท์เรา ซึ่งเราสามารถเข้ามาดูและตอบกลับจากที่นี่ได้เลยเพื่อจะได้ไม่พลาดการสื่อสารในทุกๆคอมเม้นท์ที่เพื่อนๆมีส่วนร่วมกับเรา

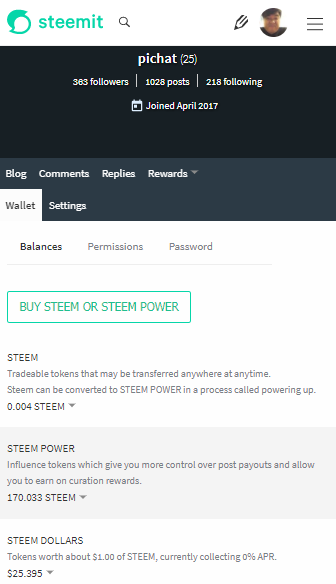
Wallet
เป็นกระเป๋าเงินหรือธนาคาร steemit ออนไลน์ของเรา สามารถเข้ามาดูและกดเพื่อรับเงินเข้ากระเป๋าหลังจากโพสต์ครบ 7 วัน หรือส่วนแบ่งจากการไปกดโหวตให้เพื่อนเมื่อโพสต์ของเพื่อนครบ 7 วัน หรือคอมเม้นท์ของเราที่เพื่อนกดโหวตให้เมื่อครบ 7 วัน หรือโพสต์ของเพื่อนที่เราแชร์ออกไปและมีการคลิ๊กจากการแชร์ของเรา (อันนี้ไม่ค่อยแน่ใจนะครับ) จากนั้นก็สะสมไปเรื่อยๆ จนกว่าพอใจก็ทำการถอนออกไปใช้งาน ซึ่งมีเพื่อนๆหลายคนเขียนวิธีถอนเอาไว้ หรืออ่านเพิ่มเติมได้ที่นี่

รู้แล้วก็ลุยกันเลยนะครับสำหรับน้องใหม่ ที่จดๆจ้องๆอยู่นะครับ
ต้องมีซักวัน ต้องมีซักวัน จะเดินตามฝัน ขอมอบเพลงนี้เป็นกำลังใจ
ขอบคุณทุกกำลังใจและการติดตามกันนะครับ

Sabaidee Phi Pichat @pichat ผมเป็นน้องใหม่ ขอฝากตัวด้วยครับ.
สวัสดีครับ @tiww ยินดีที่ได้รู้จักครับ
ขอบคุณมากครับ ได้ความรู้เพิ่มเยอะเลยครับ
ขอบคุณเช่นกันครับคุณ @gootum7
ขอบคุณค่ะ
ด้วยความยินดีครับ
ขอบคุณครับผม
ด้วยความยินดีครับ
เยี่ยมเลยครับ ขอจับเข้าปักหมุดเลยละกัน :)
ด้วยความยินดี ได้เลยครับคุณ @antfield
คุณ @pichat มีประโยชน์กับ steemian คนใหม่ๆมากค่ะ
ขอบคุณมากค่ะ มีประโยชน์มากๆสุดยอดค่ะน้องชาติ👍😘
You got a 0.87% upvote from @postpromoter courtesy of @pichat!
Want to promote your posts too? Check out the Steem Bot Tracker websitevote for @yabapmatt for witness! for more info. If you would like to support the development of @postpromoter and the bot tracker please