
Uygulamalı Adobe Illustrator dersinin bu bölümünde 3D Efektlerden biri olan Rotate efektinin etkisini text üzerinde görebileceğimiz bir uygulama yapacağız. Uygulamada kullanılan kaynakları aşağıdaki linklerden indirebilirsiniz :
Amaç
Adobe Illustrator ile Text üzerinde 3D Efekti kullanımı
Öğrenilecekler
- Line Segmentation Tool
- Gradient Tool
- Pen Tool
- Layers Paneli
- 3D Efekt > Rotate
- Rectangle Tool
- Shape Builder Tool
Text Üzerinde 3D Efekti Kullanımı
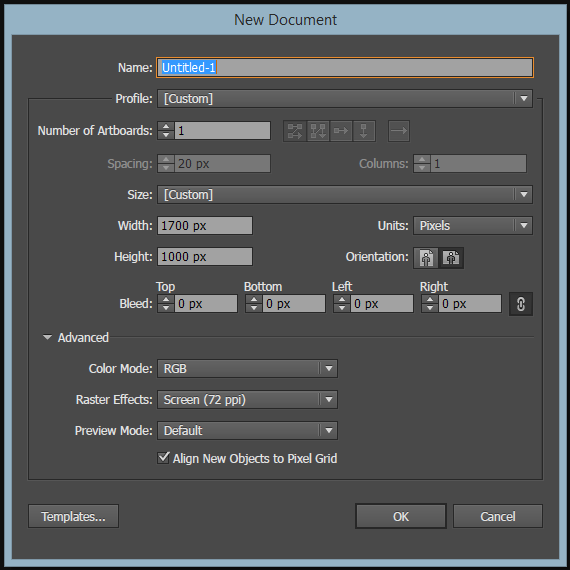
İlk olarak çalışma alanımızı açarak başlayalım. Ayarlar aşağıdaki gibidir.

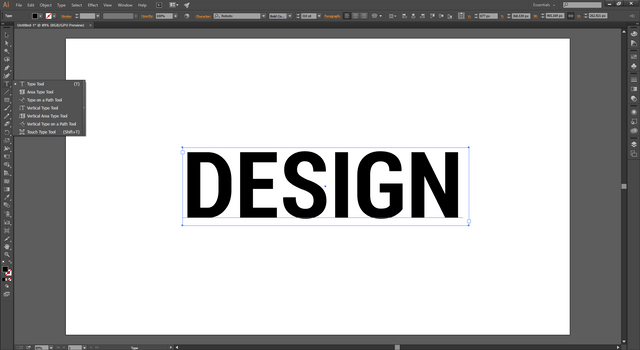
Çalışma alanımız açıldıktan sonra Text Tool aracını kullanarak "DESIGN" yazalım. Kullandığımız font ücretsiz fontlardan olan "Roboto Bold Condensed" tir. Boyutunu da 310 pt olarak değiştirelim..

Resmin büyük hali için tıklayınız.
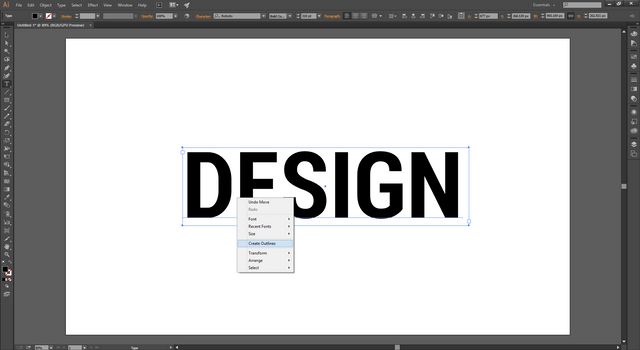
Bundan sonra yapacaklarımız için yazımızı vectore dönüştürmemiz gerekiyor. Yazıyı seçelim ve sonrasında sağ tık > Create Outline seçeneklerini seçelim.

Resmin büyük hali için tıklayınız.
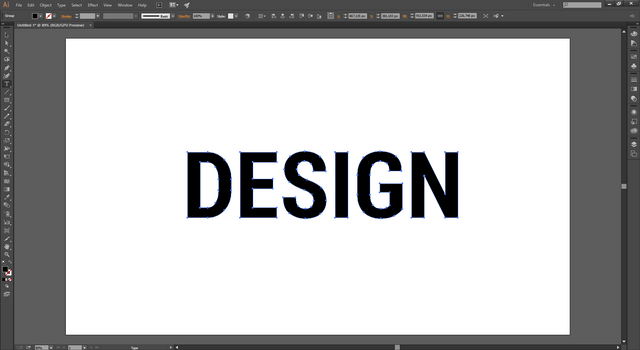
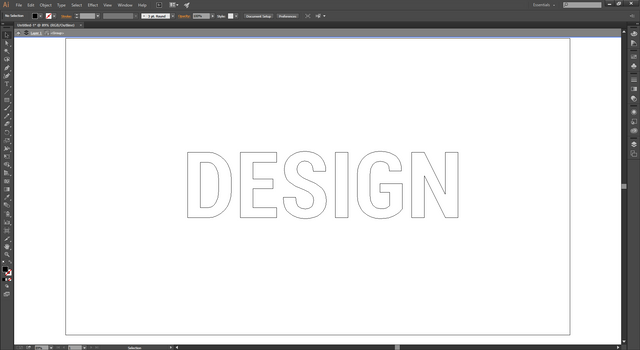
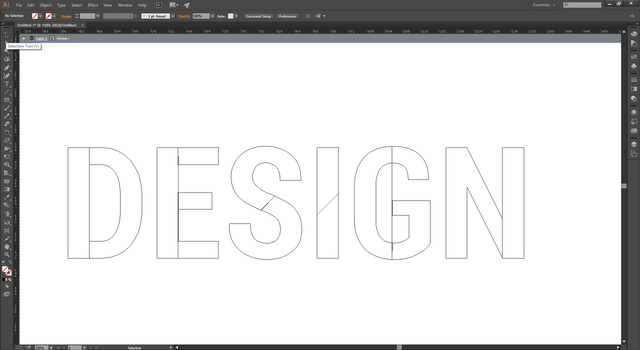
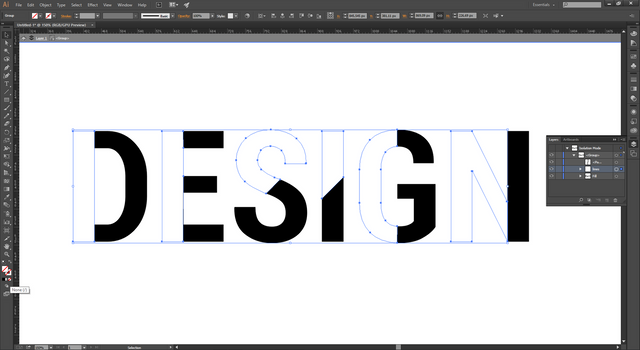
Aşağıda görüldüğü gibi yazımız artık bir vektördür.

Resmin büyük hali için tıklayınız.
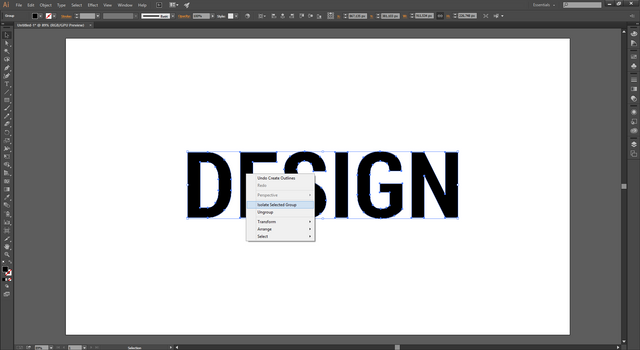
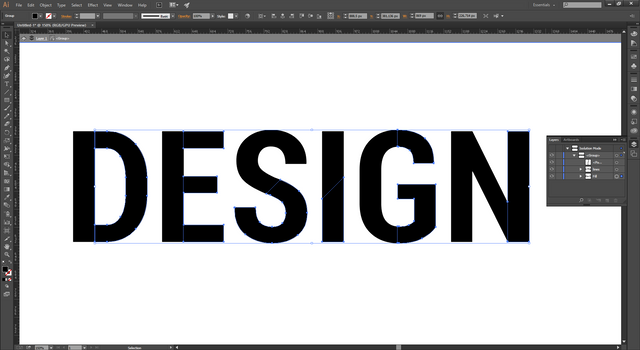
Bu haliyle her harf komple bir grubun içindedir. Harflere ayrı ayrı mudahale edebilmek için bu grubu çözebileceğimiz gibi grubu seçip > sağ tık > Isolated Selected Group seçeneğini de kullanabiliriz :

Resmin büyük hali için tıklayınız.
Yazımızı parçalara ayıracağız. Bunun için ilk olarak Isolated moda geçtikten sonra View > Outline seçeneklerini kullanarak çalışmayı çizgisel görünüme sokalım :

Resmin büyük hali için tıklayınız.
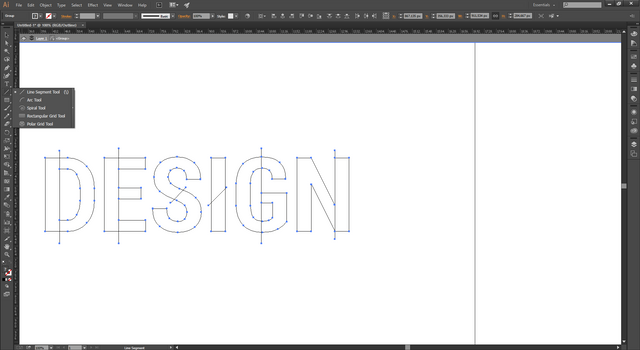
Şimdi ise sol toolbardan Line Segment Tool aracını kullanarak aşağıdaki gibi harflerimizin üzerine çizgiler çizelim. S ve I harflerinde farklı olarak çizgiler Pen Tool ile Shift e basarak 45 derece eğik açıyla çizilmiştir.

Resmin büyük hali için tıklayınız.
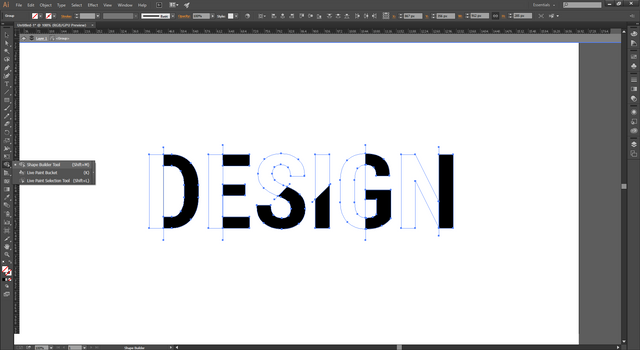
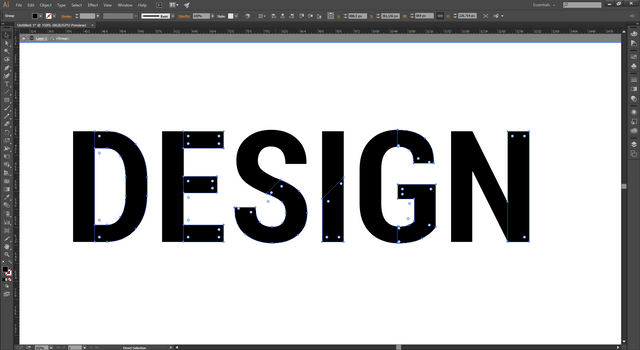
Ctrl + Y tuşlarına basarak Outline modundan çıkalım. Sol taraftaki toolbardan ShapeBuilder tool aracını alarak aşağıdaki gibi sol tarafta kalan parçalara tıklayarak parçalayalım. Tek parça halinde olan harflerin her biri artık 2 ayrı parçadan oluşmaktadır. Parçaların yarısının içi dolu iken diğer yarısının içinin boşaldığını göreceksiniz:

Resmin büyük hali için tıklayınız.
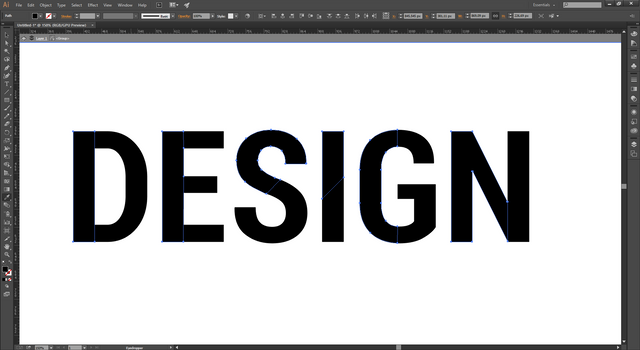
Harflerin dışında kalan çizgileri silmemiz gerekiyor. Bunun için tekrar Ctrl+Y ile Outline moduna geçelim ve Selection Tool aracı ile seçtikten sonra klavyeden Delete ye basarak silelim :

Resmin büyük hali için tıklayınız.
Ctrl+Y ile tekrar normal moda dönüş yapalım ve içleri boşaltılan bölümleri Selection Tool aracı ile birlikte Shift tuşunu kullandıktan sonra Eyedropper aracı ile dolgularını kopyalayalım . Sonuç aşağıdaki gibi olacaktır :

Resmin büyük hali için tıklayınız.
Şimdi harflerin her biri iki ayrı parça halinde bulunuyor. Bu ikili grupları kendi içinde gruplandıracağız. Sol ve üst taraftakileri bir grup sağ ve alt taraftakileri ayrı bir grup haline getireceğiz. Bunun için herbir grubu seçtikten sonra klavyeden Ctrl+G tuşlarına basmanız yeterli.

Resmin büyük hali için tıklayınız.
Bu iki grubu Layers panelinde de görebilirsiniz :

Resmin büyük hali için tıklayınız.
Line ile isimlendirdiğimiz layerı seçtikten sonra sol toolbardaki 2li renk seçeneği kullanarak içini boşaltalım :

Resmin büyük hali için tıklayınız.
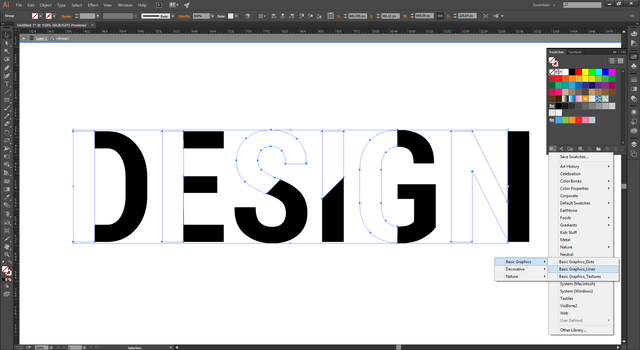
Şimdi bu içi boşaltılan harflerin içini farklı bir desen ile boyayacağız. Bunun için bu layer seçili iken Swatches panelini açalım. Swatch panelinin sol alt kısmında bulunan Library butonuna tıklayalım . Sonrasında Patterns > Basic Graphics > Basic Graphic_Lines seçeneklerini seçelim.

Resmin büyük hali için tıklayınız.
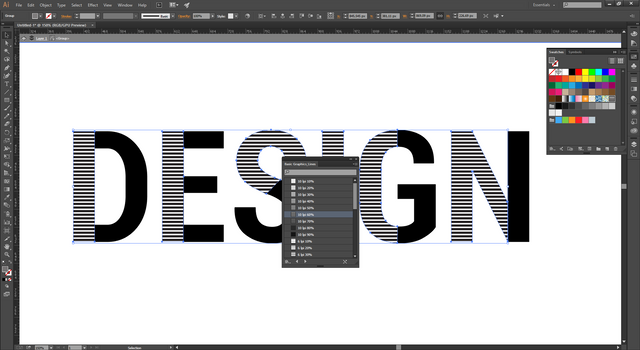
Karşımıza aşağıdaki gibi bir pencere gelecektir. Burada 10 lpi %60 seçeneğini seçtiğimizde sonuç aşağıdaki gibi olacaktır:

Resmin büyük hali için tıklayınız.
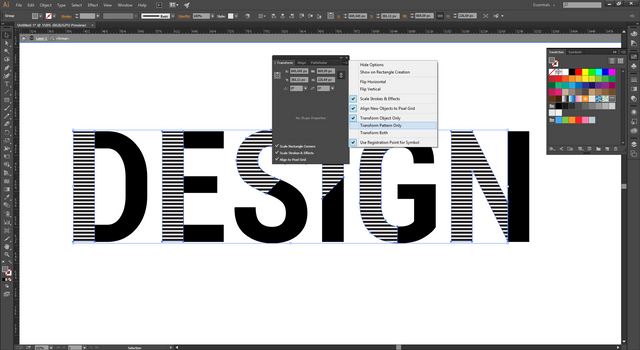
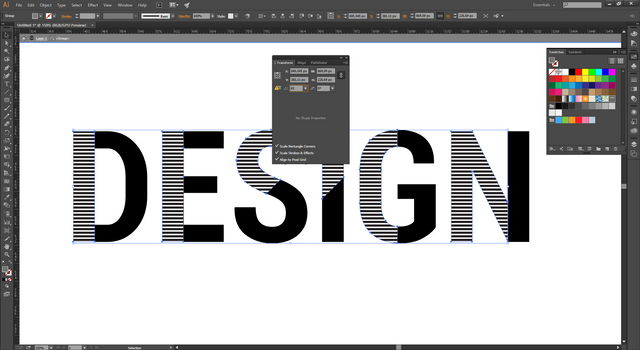
Pattern giydirilen grup seçili iken Window > Transform seçeneklerini kullanarak Transform panelini açalım. Bu panelin hemen sağ üst kısmında bulunan 3 yatay çizgiye tıkladığımızda açılan seçeneklerden "Transform Pattern Only" seçeneğini seçelim.

Resmin büyük hali için tıklayınız.
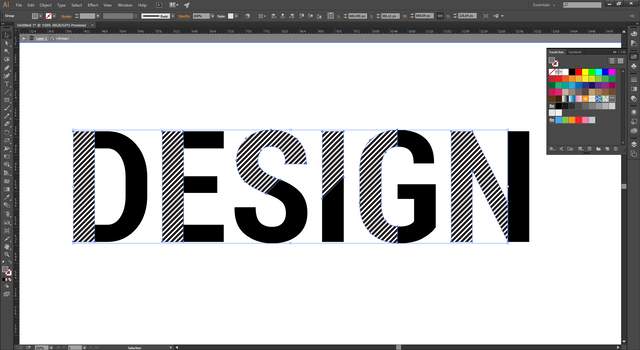
Bu seçenek seçildikten sonra Transform panelindeki ilk açı değerini 45 olarak değiştirdikten sonra Enter'a basalım, sonuç aşağıdaki gibi olacaktır :

Resmin büyük hali için tıklayınız.

Resmin büyük hali için tıklayınız.
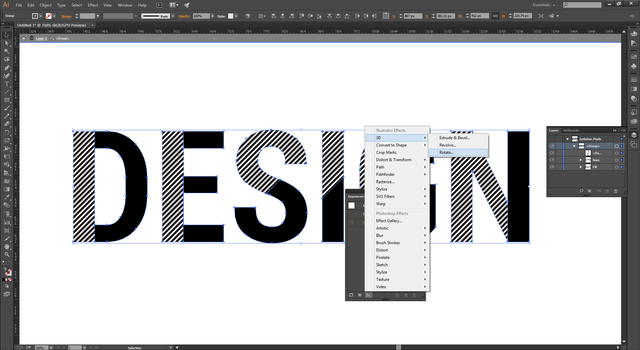
Yazının tamamının olduğu layerı Layers panelini kullanarak seçelim. Tüm yazıya 3D efekti ekleyeceğiz. Bunun için Layers panelinde ilgili layer seçildikten sonra Appearance paneline gidelim ve altta bulunan efekt butonuna tıklayarak 3D > Rotate seçeneklerini seçelim :

Resmin büyük hali için tıklayınız.
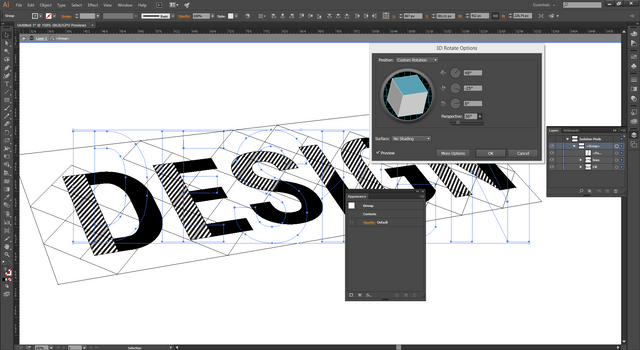
Karşımıza aşağıdaki gibi ayar ekranı gelecektir, ayarlarımız aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
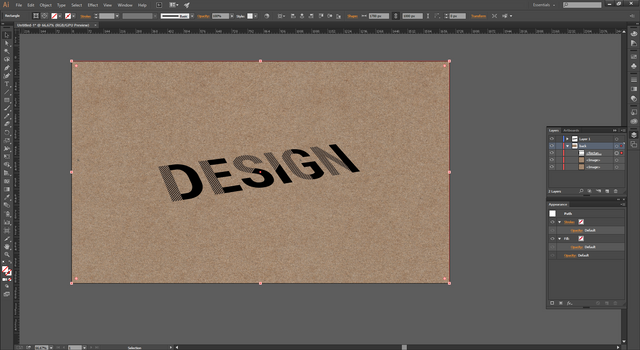
Şimdi de yazıyı bir zemin üzerinde görelim. Layers panelinde yazı layerının hemen altına yeni bir layer açıp dersin başında vermiş olduğum arka planı çalışma alanımıza alalım. (File > Place seçeneklerini kullanabilirsiniz.)

Resmin büyük hali için tıklayınız.
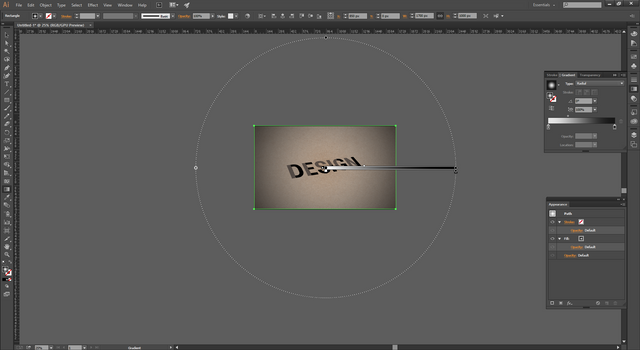
Arka planın olduğu yere yeni bir layer açarak gradient efektini uygulayalım. Ayarlar aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
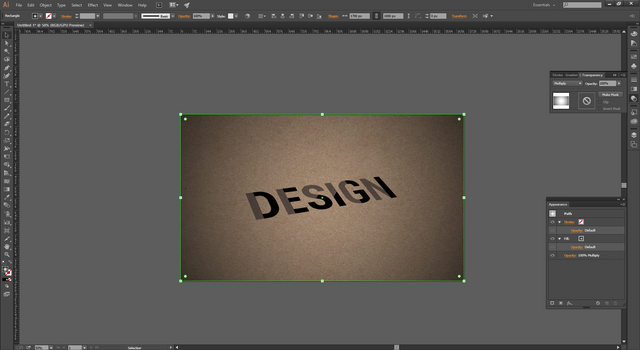
Son olarak da Transparency panelini açarak bu gradient layerın Blending Mode özelliğini Multiply olarak değiştirelim :

Resmin büyük hali için tıklayınız.
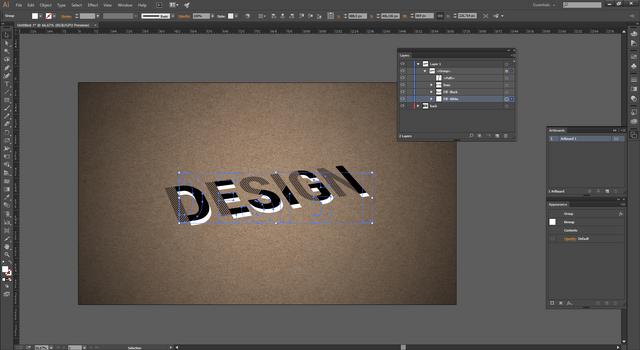
Fill layerının bir kopyasını alalım ve rengini beyaz olarak değiştirelim. Ok tuşlarını kullanarak da beyaz olan kısmı aşağıya doğru biraz kaydıralım :

Resmin büyük hali için tıklayınız.
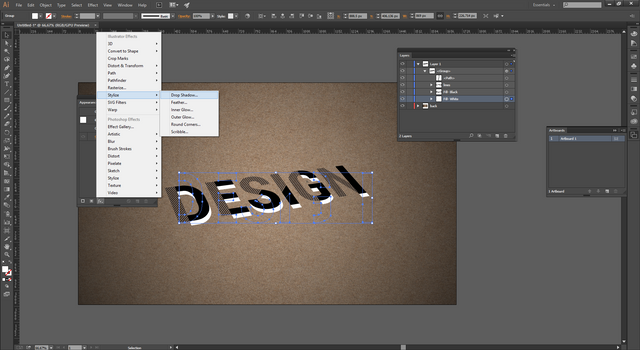
Şimdi bu layera gölge efekti ekleyeceğiz. Appearance panelini açalım. Stylize > Drop Shadow seçeneklerini seçelim :

Resmin büyük hali için tıklayınız.
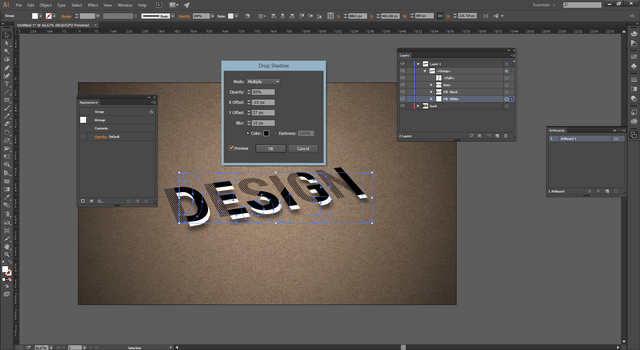
Açılan penceredeki ayarlarımız aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
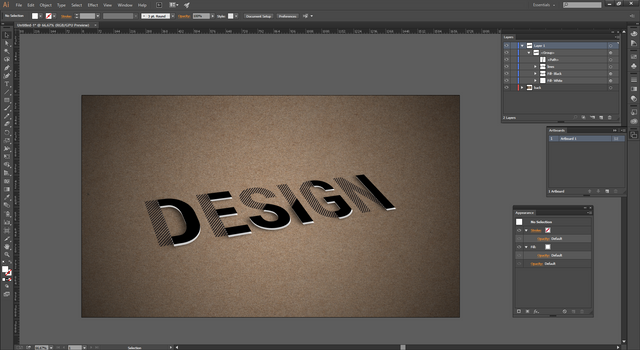
Ok tuşlarını kullanarak beyaz layerı ana tasarıma yaklaştıralım. Uygulamamızın son hali aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
Çalışmamız bu haliyle bitmiştir.

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/30/04/2019/text-uzerinde-3d-efekti-kullanimi-adobe-illustrator-dersleri/
Bu derste dersi anlatırken bahsetmesem de arka plan için Photoshop'ta noise ekleyip keskinleştirme yaptım. Bu sebeple orijinal arkaplana göre çok daha iyi bir görsel elde ettim.
You got a 6.71% upvote from @minnowvotes courtesy of @etasarim!
sıfırdan başlayarak sadece serini okuyup yapılabilir gibi geliyor.ellerine sağlık @etasarim çok faydalı bir yazı daha..
Aynen dediğiniz gibi @sudefteri hocam, bu ders gerçekten de öyle. Uygulama noktasında kişiyi çok zorlamayacaktır. Teşekkür ederim beğenmenize sevindim.
You got a 6.54% upvote from @minnowvotes courtesy of @etasarim!
Harika olmuş hocam aklimda bulunsun logo isi falan olunca sana basvururum.😊
Super olur hocam, teşekkür ederim değerli yorumunuz için :) Beğenmenize sevindim.
You got a 19.61% upvote from @minnowvotes courtesy of @etasarim!
Hi, @etasarim!
You just got a 2.12% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Bu yazı Curation Collective Discord Sunucusundatopluluk witness'ı olarak faaliyet göstermektedir. Projemizi desteklemek isterseniz bize buradan witness oyunuzu verebilirsiniz.
Curation Collective Discord community
community witness. Please consider using one of your witness votes on us here küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır. @c-squared hesabı This post was shared in the #turkish-curation channel in the for curators, and upvoted and resteemed by the @c-squared community account after manual review.@c-squared runs a