
Uygulamalı Adobe Illustrator derslerinin bu bölümünde bir typography çalışması yapacağız. Bunun için de referans bir araba görseli bulup onun üzerinden gideceğiz. Uygulamada kullanılan kaynakları aşağıdaki linklerden indirebilirsiniz :
- Araba Resmi
- Kullanılan Yazı : "High Performance, Time and Again..."
Amaç
Adobe Illustrator ile Typography çalışması
Öğrenilecekler
- Elipse Tool
- Gradient Tool
- Pen Tool
- Layers Paneli
- Envelope Distort > Make with Mesh özelliği
- Rectangle Tool
Typography Çalışması
Çalışma alanımızı açarak uygulamaya başlayalım. Ayarlarımız aşağıdaki gibidir :

Araba görselini çalışma alanımıza yerleştirelim. Bunun için Ctrl + C ile kopyaladıktan sonra Ctrl+V ile yapıştırabileceğimiz gibi File > Place seçeneklerini kullanarak da yerleştirebiliriz :

Resmin büyük hali için tıklayınız
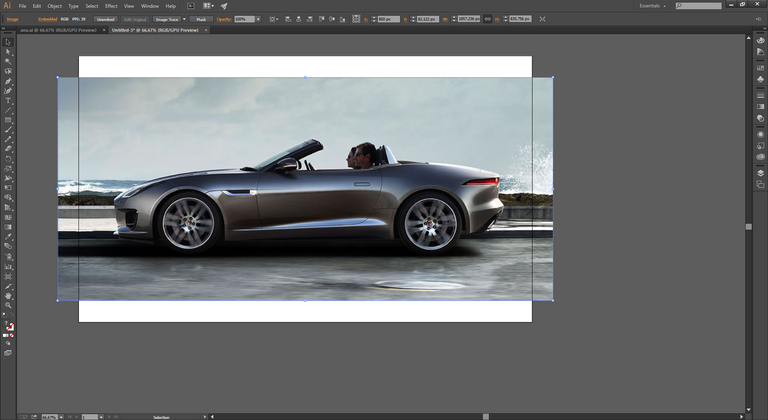
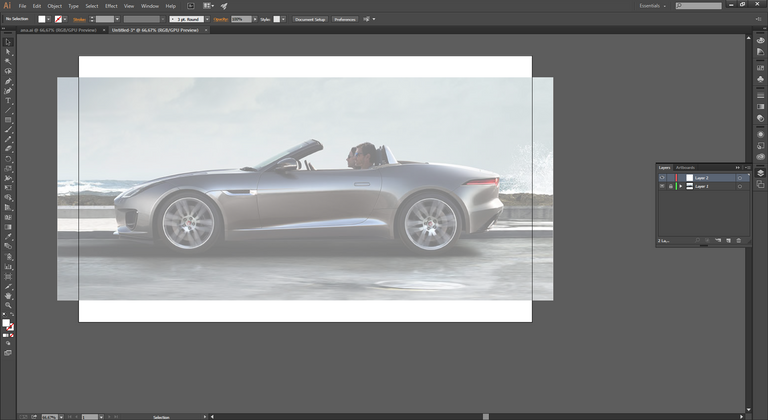
Arabayı seçtiğinizde üst toolbarda aktif olan butonlar arasında "Embed" butonu varsa ona tıklayarak resmi çalışmamıza gömülü hale getirebiliriz. Klavyeden Ctrl+T tuşlarına basarak aracımızı aşağıdaki gibi büyütelim :

Resmin büyük hali için tıklayınız.
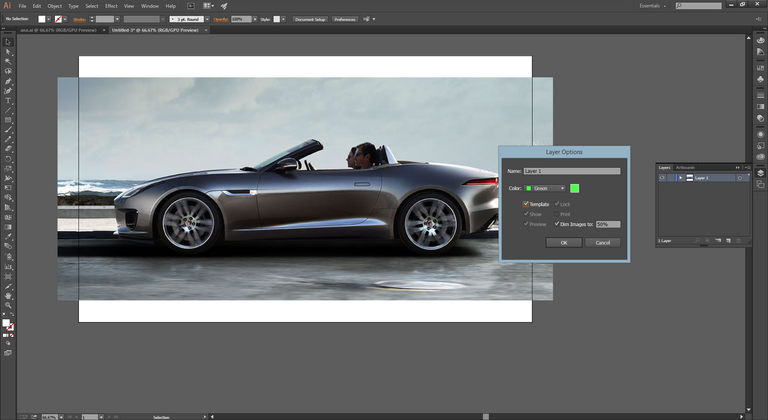
Layers panelini açmamız gerekiyor. Bunun için Window > Layers seçeneklerini seçelim. Layers panelinde araç layerının üzerine çift tıklayalım. Aşağıdaki gibi bir pencere açılacaktır. Template seçeneğini işaretleyip tamam diyelim :

Resmin büyük hali için tıklayınız.
Görselimizi bir template e çevirmiş olduk. Dolayısıyla bu layer kilitleneceğinden çalışmamız için Layers panelini kullanarak yeni bir layer açalım :

Resmin büyük hali için tıklayınız.
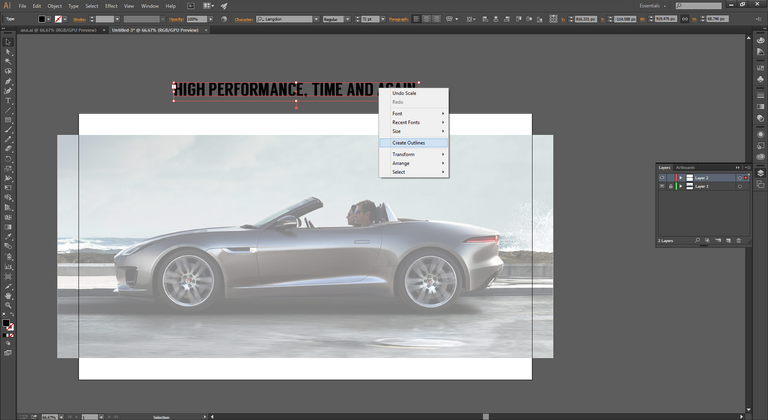
Şimdi oluşturduğumuz bu yeni layer üzerinden çalışacağız. İlk olarak Text Tool kullanarak aşağıdaki gibi yazı yazalım. Sonrasında yazıyı seçip > sağ tık > Create Outlines seçeneklerini seçerek yazıyı komple bir nesneye dönüştürelim :

Resmin büyük hali için tıklayınız.
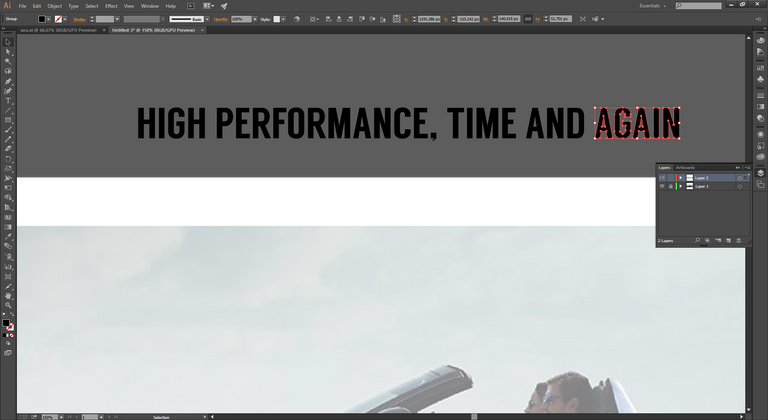
Yazı komple bir nesneye dönüştü ama bizim her bir kelimeyi ayırmamız gerekiyor. Bunun için yazıyı seçtikten sonra > sağ tık > Ungroup seçeneği ile tüm harfleri birbirinden ayıracak hale getirelim ve her bir kelimeyi ayrı ayrı seçtikten sonra klavyeden Ctrl+G seçeneklerini seçerek gruplayalım :

Resmin büyük hali için tıklayınız.
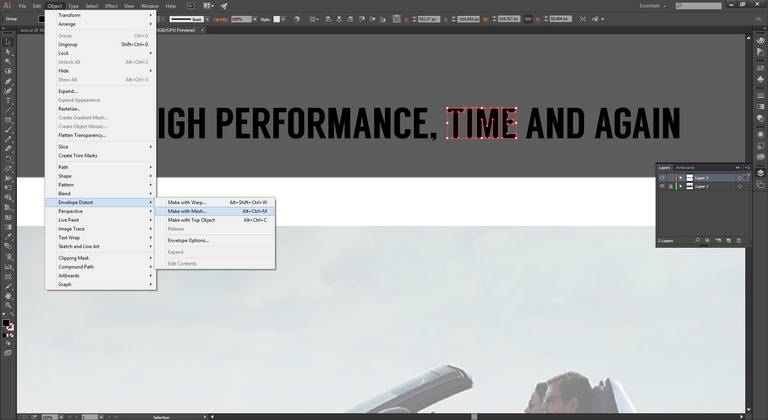
Bu hazırladığımız kelimeleri Mesh'e çevirmemiz gerekiyor. Bunun için de Object > Envelope Distort > Make with Mesh seçeneklerini seçelim.

Resmin büyük hali için tıklayınız.
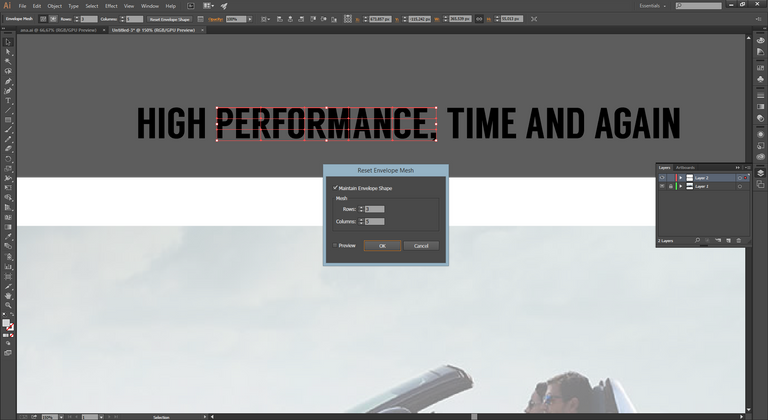
Karşımıza aşağıdaki gibi bir pencere gelecektir. Burada hazırlanacak Mesh'in satır sütun değerlerini girmemiz istenmektedir. Genel olarak 3x3 ideal bir seçim olsa da "Performance" kelimesi gibi uzun kelimeler için aşağıdaki gibi farklı seçenekleri de deneyebilirsiniz :

Resmin büyük hali için tıklayınız.
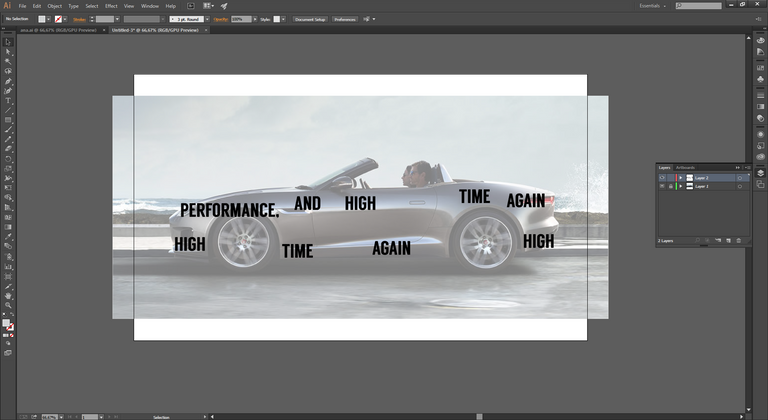
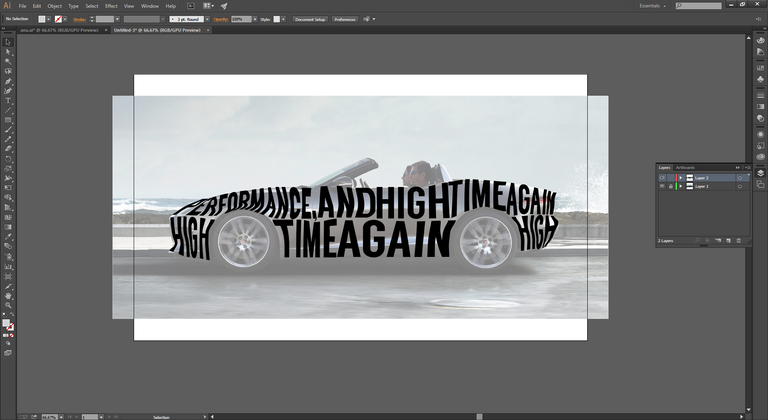
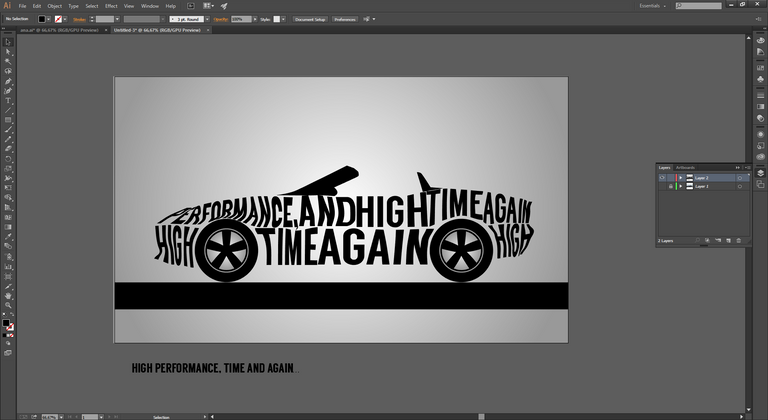
Şimdi bütün kelimelere aynı işlemi uyguladıktan sonra aşağıdaki gibi arabaya yerleştirelim :

Resmin büyük hali için tıklayınız.
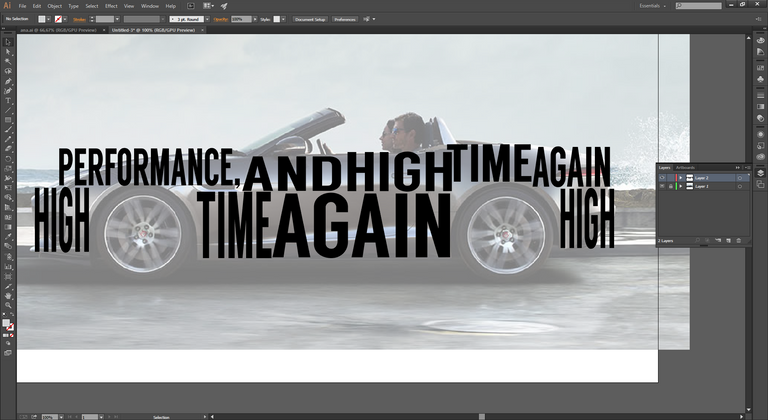
Bu yazıları Ctrl+T kullanarak aşağıdaki gibi büyütelim.

Resmin büyük hali için tıklayınız.
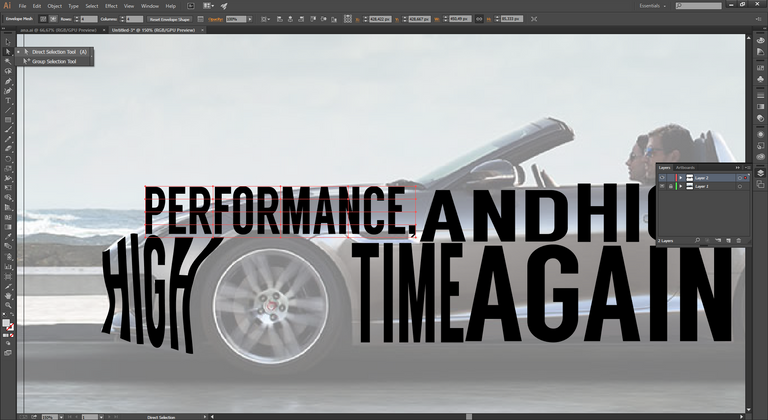
Her bir kelimeyi seçtikten sonra sol toolbardan Direct Selection Tool aracını seçip her bir noktayı aşağıdaki gibi arabanın şekline göre çekiştirelim :

Resmin büyük hali için tıklayınız.
Bu şekilde diğer kelimeleri de yaptıktan sonra aracın son hali aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
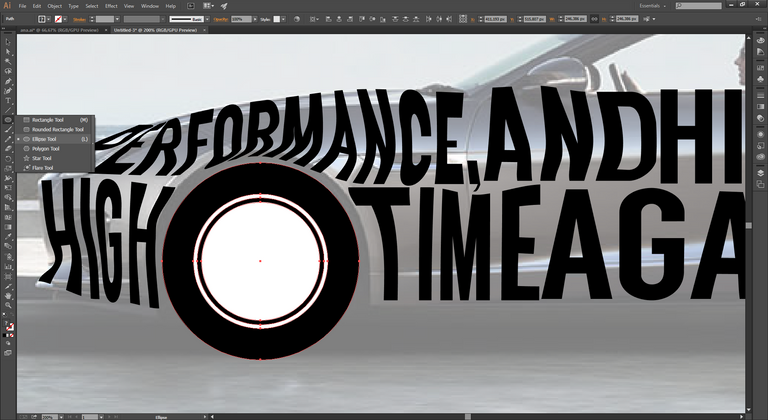
Şimdi tekerleri çizelim. Bunun için sol toolbardaki Elipse Tool aracını alıp iç içe 4 adet daire çizelim.

Resmin büyük hali için tıklayınız.
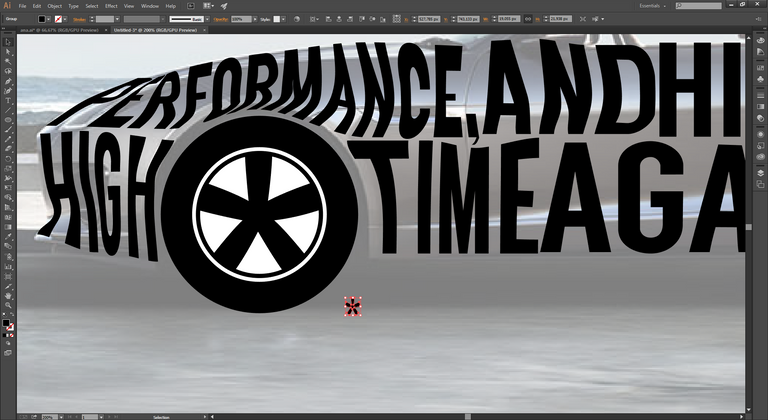
Arial fontunu kullanarak *(yıldız) simgesini yazalım. Bunu da sağ tık > Create Outline dedikten sonra Ctrl+T ile büyütelim. Bu karakteri arabanın tekerleği için kullanacağız.

Resmin büyük hali için tıklayınız.
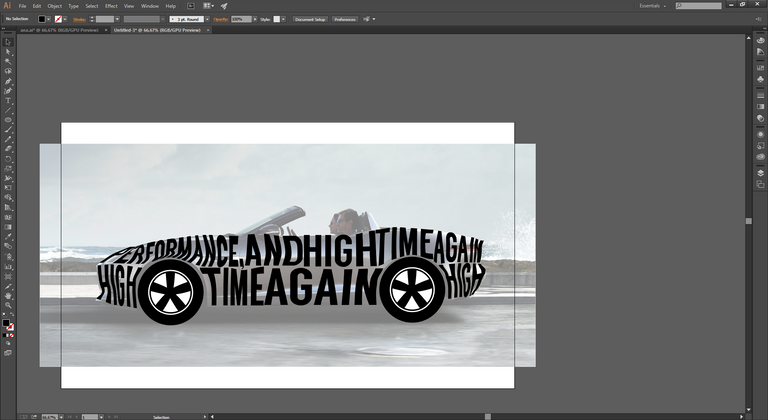
Tekerimiz tamamlandı. Bunun bir kopyasını alıp diğer tekerin üstüne koyalım. Buraya kadar çalışmamızın son hali aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
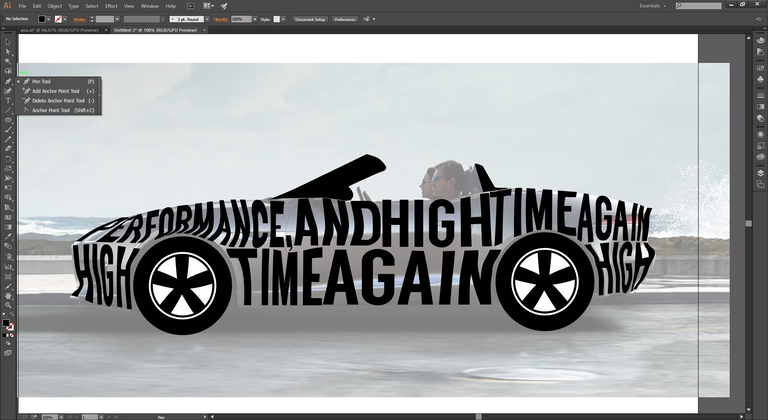
Sıra arabanın üst kısmına geldi. Bunun için sol taraftaki toolbardan Pen tool aracını seçtikten sonra aşağıdaki gibi çizelim:

Resmin büyük hali için tıklayınız.
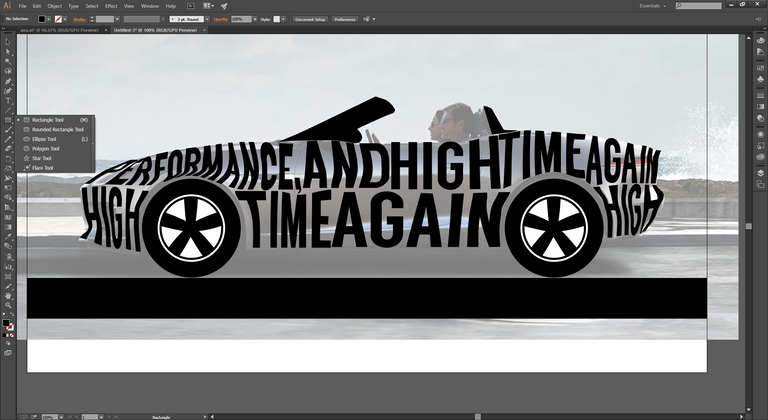
Şimdi de zemini yapalım. Bunun için Rectangle Tool aracını kullanabiliriz :

Resmin büyük hali için tıklayınız.
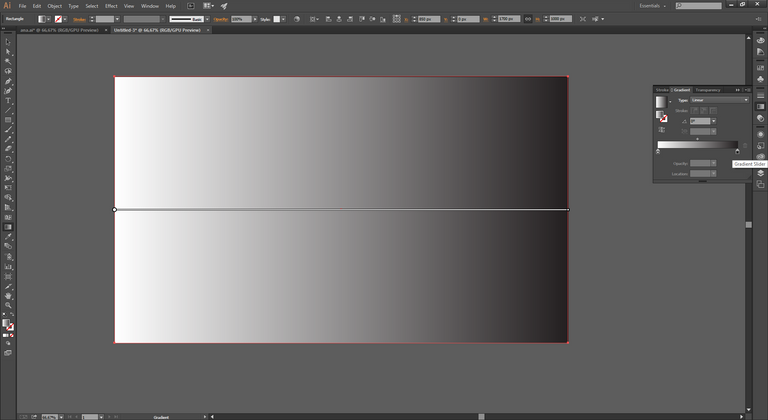
Artık arkaplanı hazırlayabiliriz. Rectangle aracını kullanarak tüm çalışma alanını kaplayacak bir dikdörtgen çizelim. Sonrasında Gradient Tool aracına tıklayalım. Aşağıdakine benzer bir görüntü çıkacaktır :

Resmin büyük hali için tıklayınız.
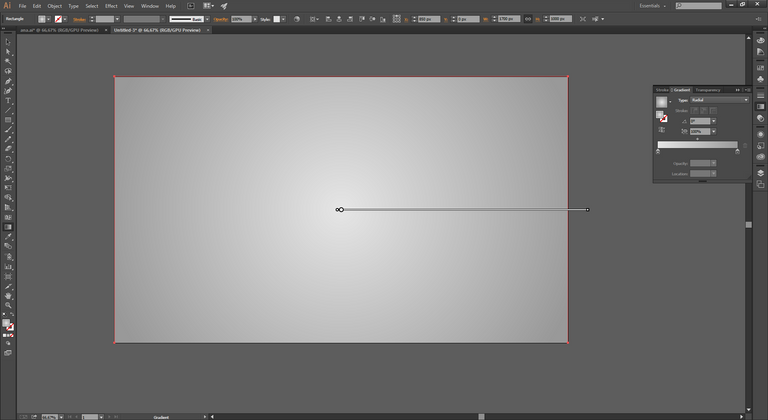
Gradient ayarları aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
Son olarak da bu arkaplanı en arkaya gönderelim. (sağ tık > Arrange > Send to Back). Tekerlekteki beyaz olan daireleri seçtikten sonra EyeDropper aracı ile arka plana tıklarsanız aşağıdaki gibi şeffaf bir görünüm elde edersiniz.

Resmin büyük hali için tıklayınız.
Çalışmamız bu haliyle bitmiştir.

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/29/04/2019/typography-adobe-illustrator-dersleri/
vay be harika olmuş, ellerine emeğine sağlık sırada nasıl bir anlatım var merak ediyorum. :)
Teşekkür ederim @sudefteri hocam, sırada ticari amaç için yapılan bir uygulamayı düşünüyorum ama bakalım :) hayırlısı artık
Yorum panelinden bildiriyorum: Resimleri görebilsem büyük halleri için tıklayacağım ama hala sıkıntı devam ediyor. Bir ara vpn le bağlanıp görmeye çalışacağım.
Hocam bu yazıda farklı olarak resimler yüklensin diye Steemit'in küçültmesine izin verdim. Bu sebeple ayrıca tıklandığında büyüyecek şekilde linkleri yerleştirdim. Hepimiz VPN ile bağlanıyoruz, maalesef. Ya da vodafone mobil hatların internetinde de normal yollarla girebiliyorsunuz. Teşekkür ederim değerli yorumunuz için.
Hi, @etasarim!
You just got a 1.88% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hocam 10 numara olmuş yine harikalar yapmışsın. Akıcı sekilde detayli anlatman çok hoş programı baya anlamaya başladım.Tesekkurler
Faydalı olmasına ve beğenmenize sevindim. Teşekkür ederim değerli yorumunuz ve desteğiniz için.
Bu yazı Curation Collective Discord Sunucusundatopluluk witness'ı olarak faaliyet göstermektedir. Projemizi desteklemek isterseniz bize buradan witness oyunuzu verebilirsiniz.
Curation Collective Discord community
community witness. Please consider using one of your witness votes on us here küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır. @c-squared hesabı This post was shared in the #turkish-curation channel in the for curators, and upvoted and resteemed by the @c-squared community account after manual review.@c-squared runs a
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.