
Merhaba arkadaşlar. Bu yazıda Typescript’te “Type Assertion” diye bilinen bir konseptten bahsedeceğiz. Anlam kaybı olur endişesiyle kavramı Türkçe’ye çevirmeye çalışmadım. İngilizcesini kullanacağım. Çok uzatmadan “steem” isimli bir değişken atayarak başlayalım.
let steem = ‘cryptocurrency’
Değişkeni atadıktan sonra bir alt satırda steem yazalım ve sonuna . koyalım. Visual Studio Code’nin gerçekten çok güzel bir intellisense’si var. .’yı koyduktan sonra bir string ile kullanabileceğimiz bütün işlemler çıktı karşımıza.

Açılan pencerede, sol tarafında mor ikon bulunan işlemlerin hepsi fonksiyon. endsWith diye bir fonksiyonumuz var mesela, string değerin son karakterine bakıp sorgunuzla karşılaştırıyor ve boolean değer döndürüyor.
let steem = “cryptocurrency”;
steem.endsWith(“s”);
İstersek sonucu farklı bir değişkene atayıp orada saklayabiliriz.
let steem = “cryptocurrency”;
let endsWithS = steem.endsWith(“s”);
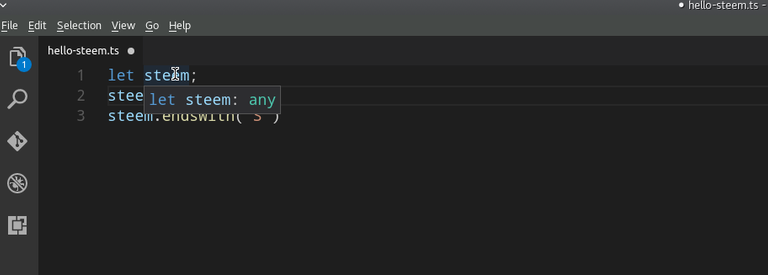
Bazı durumlarda Typescript değişken tipi konusunda geliştiricinin kafasını karıştırabiliyor. Hatırlarsanız en başta değişkenimizi belirttiğimiz sırada, değerini de atamıştırk. Böyle bir durumda Typescript değişken tipini string olarak öngörebiliyor. Bundan dolayı da stringler ile işlem yapabilen fonksiyonları karşımıza çıkartıyor. Bir de ilk satırda değişkeni belirtip, ikinci satırda değer atamayı deneyelim.
let steem;
steem = “cryptocurrency”;
let endsWithS = steem.endsWith(“s”);

Değişkenimizin tipini any olarak belirliyor çünkü kendisine varsayılan olarak bir değer atamadık. Artık üçüncü satırdaki işlem de geçersiz bir işlem. Silip tekrar yazmayı denediğinizde aynı kutunun açılmadığını göreceksiniz. Çünkü endsWith fonksiyonu string değerler ile çalışabilen bir fonksiyon. Bizim değişkenimizin tipi ise any.
Böyle bir durumda Typescript derleyicisine steem değişkenin bir string olduğunu açıkça belirmemiz gerekiyor. Ve bu belirtme işlemine Type Assertion diyoruz. Peki Type Assertion nasıl yapılıyor?
İki farklı yöntemi var. İlki değişkenimizi parantez içine alıp bir ön ek ile değişken tipini belirtmek. Sonrasında noktaya basarsanız intellisense çalışacaktır.
let steem;
steem = “cryptocurrency”;
let endsWithS = (<string>steem).endsWith(“s”);
Type Assertion yaparken kullandığımız diğer yöntem de as anahtar kelimesi ile birlikte veri tipini belirtmek.
let steem;
steem = “cryptocurrency”;
let endsWithS = (<string>steem).endsWith(“s”);
let steemIt = (steem as string).endsWith(“s”);
İlk yöntem yaygın olarak kullanılan yöntem diyebilirim. İnternette veya video tutoriallarda genelde o kullanılıyor. Type Assertion işleminin değişkenin tipini değiştirmediğini sadece Typescript derleyicisine işleme alırken bu veri tipiymiş gibi davran diye belirttiğini hatırlayalım. Okuduğunuz için teşekkürler. İyi pazarlar.
Reblogged — let’s promote quality content!
Thanks
Join us in Discord.This post received a 20% vote by @msp-turkey courtesy of @necrosahin from the Minnow Support Project ( @minnowsupport ).
Upvoting this comment will help support @minnowsupport.
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond