
Merhaba arkadaşlar. Bugünkü yazımızda Typescript’teki sınıflardan bahsedeceğiz. Aslında Typescript Dersleri serisinde gelecek yeni yazılar bir süre sınıflardan bahsedecek. Daha önceki yazılardan birinde interface kavramından bahsetmiştik. Interface oluşturarak birbiriyle bağlantılı değişkenleri aynı grup içerisinde tanımlayabiliyorduk. Sınıf kavramı ise oluşturacağımız benzer nesneleri kolaylıkla oluşturmamıza imkan sağlıyor. Örnek olarak ilk önce 2 nesne tanımlayacağım. İkisi de bir SteemIt kullanıcısı olacak.
let scaevola = {
name: "Mustafa Balcı",
repLevel: 49,
follower: 113,
following: 110
}
let terlikvar = {
name: "Mücahit Ahmet Ok",
repLevel: 38,
follower: 41,
following: 155
}
SteemIt üzerinde iki profil için birer nesne oluşturduk. Gördüğünüz ortak noktaları var. İki nesnenin de property’leri (name, repLevel, follower, following) aynı. Peki elimizde bir “kullanıcı” taslağı olsaydı ve yeni kullanıcıları bu taslak üzerinden belirleseydik daha kolay olmaz mıydı? Tabi ki. Bun imkan sağlayan konsepte class yani sınıf diyoruz. Class anahtar kelimesiyle bir sınıf yaratarak devam edelim.
class SteemItUser {
name: string;
repLevel: number;
follower: number;
following: number;
}
Şu anda sınıfımızı oluşturduk. Peki bu sınıfa ait nesneleri nasıl oluşturacağız? Cevap: new anahtar kelimesi ile.
let scaevola = new SteemItUser;
scaevola.name = "Mustafa Balcı";
scaevola.repLevel = 49;
scaevola.follower = 113;
scaevola.following = 110;
let terslikvar = new SteemItUser;
terslikvar.name = "Mücahit Ahmet Ok";
terslikvar.repLevel = 38;
terslikvar.follower = 41;
terslikvar.following = 155;
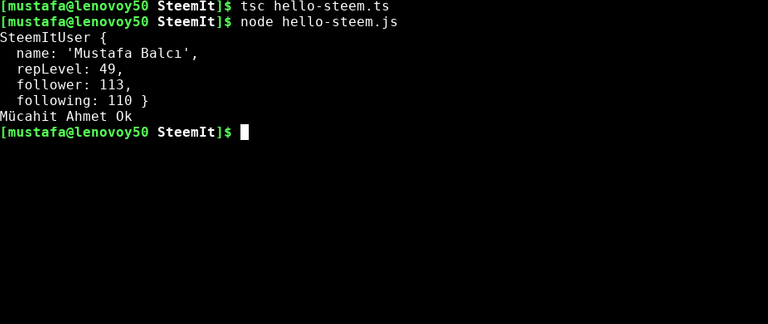
Kodumuzun sonuna çıktıları görebilmek için console.log(scaevola) ve console.log(terslikvar.name) ekledikten sonra çıktıları görelim.

Gördüğünüz üzere nesnelerimizin çıktısını aldık. Hatta terslikvar kullanıcısının isim property’sine kolaylıkla eriştik ama sanki kodumuz hiç de göze hitap etmiyor. Ayrıca sanki yazının başındaki nesne oluşturma yöntemiyle daha kolay oluşturmuştum nesneleri. Peki burada işimizi kolaylaştırmak için devreye ne giriyor? Cevap: constructor.
Constructor adında anlaşılacağı üzere nesne inşasında işimizi kolaylaştırıyor. Constructor ile oluşturulacak yeni nesnelerin tanımladığımız satırları teke düşürebilir. Örneğin nesnemize bir constructor ekleyelim;
class SteemItUser {
name: string;
repLevel: number;
follower: number;
following: number;
constructor(name: string, repLevel: number) {
this.name = name;
this.repLevel = repLevel;
}
}
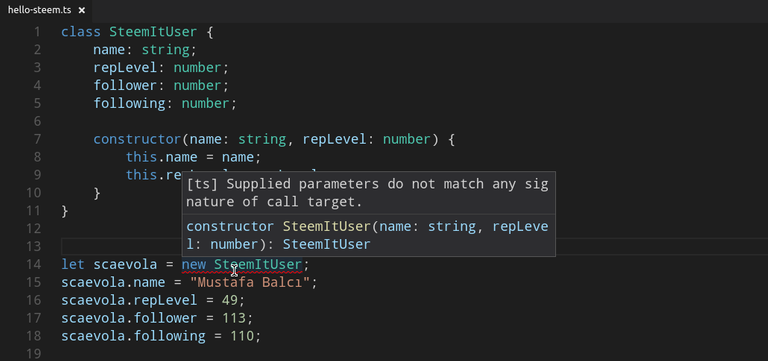
Constructor aracılığıyla artık SteemItUser sınıfından türeteceğimiz nesnelerin tanımlama aşamasında name ve repLevel property’lerinin zorunlu olarak bildirilmesi gerektiğini söyledik. Cümle karışık oldu farkındayım. Birazdan örneklendireceğim ama öncelikle oluşturduğumuz nesnelerin akıbetini göstermekte fayda var;

Constructor içindeki yazdığımız eşitliklerden this.name ve this.repLevel tarafı sınıf içerisinde yazdığımız property’leri belirtirken, eşitliğin sağ tarafındakiler constructor fonsiyonunun parametlerini belirtiyor.
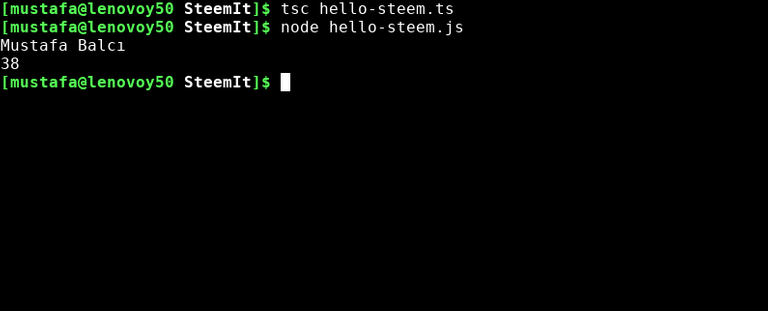
Sınıfımızdan tekrar, bu sefer hatası iki kullanıcı üretelim ve birer çıktı fonksiyonu yazıp değerleri görelim;
class SteemItUser {
name: string;
repLevel: number;
follower: number;
following: number;
constructor(name: string, repLevel: number) {
this.name = name;
this.repLevel = repLevel;
}
}
let scaevola = new SteemItUser("Mustafa Balcı", 49)
console.log(scaevola.name)
let terslikvar = new SteemItUser("Mücahit Ahmet Ok", 38)
console.log(terslikvar.repLevel)

Gördüğünüz üzere ilk yöntemden çok daha kolay şekilde nesnelerimizi üretebildik. Tekrar hatırlatıyorum bu içerikten sonra gelecek birkaç içerik de yine sınıflar yani nesne yönelimli programlama üzerine olacak. Okuduğunuz için teşekkür ederim.
@royrodgers has voted on behalf of @minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond. To be Resteemed to 4k+ followers and upvoted heavier send 0.25SBD to @minnowpond with your posts url as the memo
Congratulations @scaevola! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP