
[chat face="businesswoman_b2_kanagaechu.png" name="Aさん" align="left" border="red" bg="red" style=""]プログラミングを勉強したいと思っているけど、おすすめのエディタが知りたいな[/chat]
本記事では、プログラミングする上でもはや必須になりつつある 「Visual Stadio Code」(通称:VSCode)について、特徴、メリット、使い方などを解説していきます。プログラミング学習を始めたばかりで、どのエディタを使えばいいのか迷っている方、ぜひ最後まで読んでみてください。
[box04 title="こんな人におすすめ"]
- プログラミングをする際にどのエディタを選ぶべきか迷っている人
- VSCodeについての特徴、メリット、使い方について知りたい人
- より多機能で、実務でも使用できるエディタについて知りたい人
https://komodblog.com/programming-language/
エディタとは?
エディタとは、コンピュータ上でテキストファイルやソースコードを編集するソフトのことです。
エディタにも様々な種類があり、テキストエディタやプログラミング言語に特化したエディタなど様々なエディタが存在します。Windowsには「メモ帳」というソフトがついていますが、これもテキストエディタの一種です。
プログラミング言語に特化したエディタの特徴は以下です。
- ソースコードがハイライトになる
- ファイルやフォルダの管理が簡単にできる
- ソースコードを自動的に保管してくれる
- 様々なプログラミング言語に対応している
- 様々な便利な拡張機能がある
特にVisual Stadio Code(VSCode)は、これらの機能が充実しているで、プログラマーやエンジニア御用達のエディタになっています。
Visual Stadio Code(VSCode)とは?
Visual Stadio Code(VSCode)は、Microsoft社が提供するソースコードエディタです。様々なプログラミング言語に対応しています。
対応しているOSは、
- Windows
- Mac OS
- Linux
無料・軽量・高機能の三拍子そろっているのが、人気な理由の一つです。
ソースコードエディタは他にもAtom、Sublime TextやEclipseなどいろいろありますが、それらを使っていた人がVSCodeに乗り換えることも少なくありません。
Visual Stadio Code(VSCode)の特徴とメリット
Visual Stadio Code(VSCode)にはどういう機能があって、何がすごいのか、その機能を使うメリットなどをご紹介していきます。
豊富な拡張機能
VSCodeには拡張機能という必要な機能をインストールして使用することができます。
拡張機能はプログラミング言語などによって違うので、使用する言語に必要な機能をインストールしましょう。
[chat face="businesswoman_b5_ureshii.png" name="Aさん" align="left" border="red" bg="red" style=""]私はPHPでプログラミングをしたい![/chat]
例えば、PHPでプログラミングをする方は以下の拡張機能がおすすめです。
- PHP Intelephense(PHPコードの補完機能など)
- php cs fixer(PHPファイルのフォーマットを行う)
- phpcs(PHPソースコード警告を表示)
VSCodeの拡張機能についてはこちらから探すことができます。
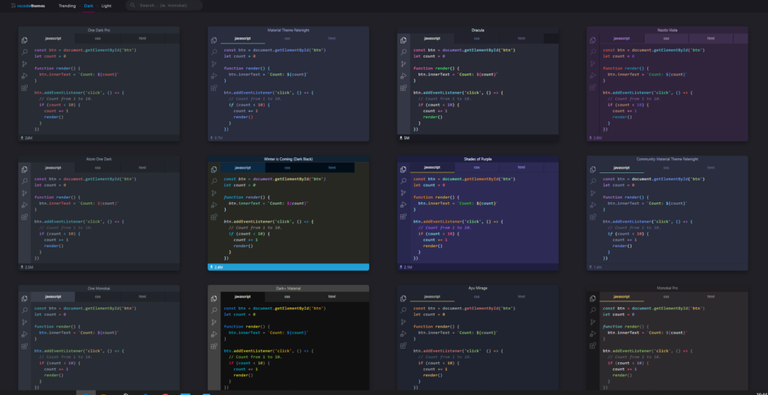
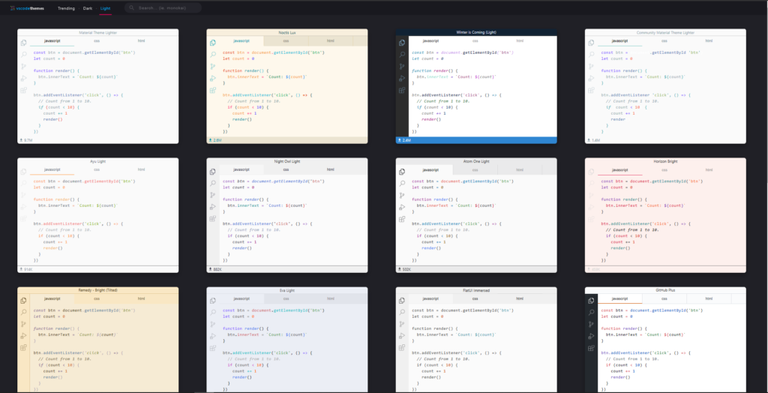
様々な配色テーマ
Visual Stadio Code(VSCode)は、自分の好みに合わせて背景やテキストの配色を変更することができます。[blogcard url="https://marketplace.visualstudio.com/VSCode"]
[jin_icon_check color="#e9546b" size="18px"]ダーク系のテーマ

[jin_icon_check color="#e9546b" size="18px"]ライト系のテーマ

テーマはこちらから探すことができます。
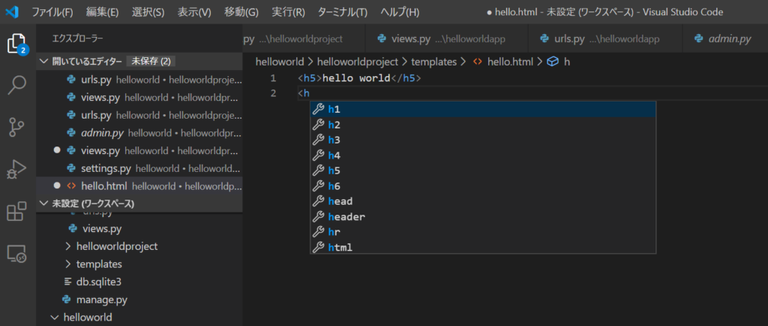
入力候補を自動で表示

ソースコードを記入する際に記入候補を自動で表示してくれます。
例えば上記のようにhtmlで”<h”と入力するだけで、関連する候補を自動的に出力してくれます
[chat face="eieiou_man.png" name="Bさん" align="left" border="blue" bg="blue" style=""]効率的かつ書き忘れ防止にもなるね![/chat]
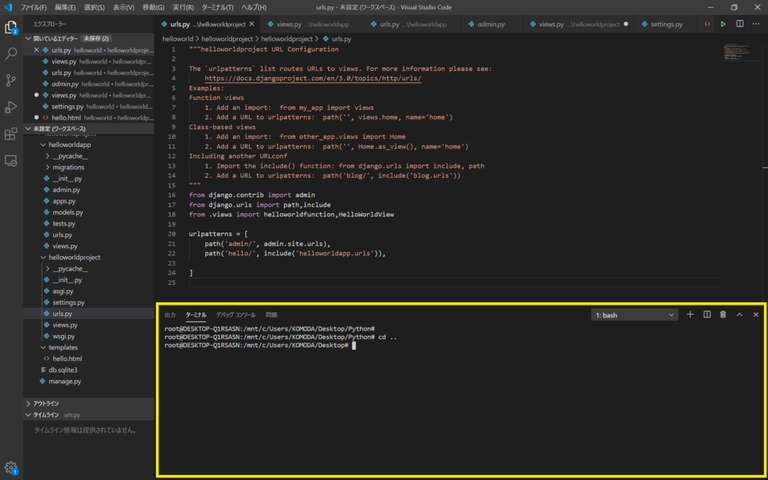
エディタ内でターミナルを開ける

上記のようにVSCode内でターミナルを操作することができます。ターミナルを使用するプログラミング言語を扱う際でも作業が一つの画面で完結します。
[chat face="pose_happy_businesswoman_banzai.png" name="Aさん" align="left" border="red" bg="red" style=""]一つの画面でソースコードエディタとターミナルをわざわざ切り替えたりしなくていいからとても便利![/chat]
Visual Stadio Code(VSCode)のインストール方法
Visual Stadio Code(VSCode)の公式ホームページからソフトをダウンロードしてインストールします。
[blogcard url="https://code.visualstudio.com/Download"]
先ほど述べたようにVSCodeに対応しているOSはWindows、Mac OS、Linuxの3つでしたが、それぞれでインストーラーが違うので、適したOSのものをダウンロードしましょう。
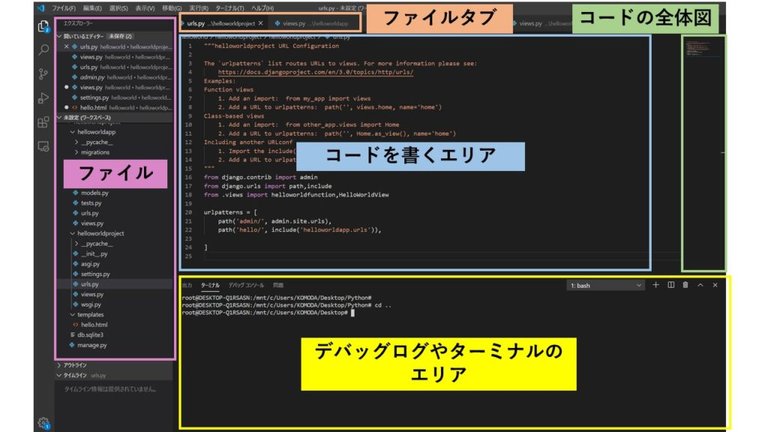
Visual Stadio Code(VSCode)の使い方

VSCodeの基本的な画面とそれぞれのエリアの役割は上記の通りです。見るところはたくさんありますが、シンプルかつ一つの画面で完結できるのでとても便利です。
まず自分で触ってみてどのような感じなのかを体験してみましょう。
ドットインストールにVisual Stadio Code入門コースがあるので、より詳しくより使いこなしたいという方はそちらを見てもらうのがいいかと思います。
Visual Stadio Code(VSCode):まとめ
いかがでしたでしょうか。VSCodeは実際の現場でも使用されているエディタなので、エディタ選びで迷っていたら、とりあえずVSCodeを使ってみることをおすすめします。
[chat face="businessman1_nayami.png" name="Bさん" align="left" border="blue" bg="blue" style=""]
エディタはVSCodeがいいのか。なるほどなるほど。
でもまだプログラミング言語選びで迷ってます…。
[/chat]
そんな方はこちらの記事で、プログラミング言語別にそれぞれの特徴を紹介しているので、ぜひ参考にしてみてください。
https://komodblog.com/programming-language/
VSCodeを使ってプログラミング学習頑張ってください。最後まで読んでいただきありがとうございました。
Posted from my blog with SteemPress : http://komodblog.com/vscode/
Congratulations @kmdryo! You received a personal badge!
You can view your badges on your board And compare to others on the Ranking
Do not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!