Hello and welcome! After playing a bit of CS:GO and getting a lot of toxicity, I decided to make a cute shooting gallery where you fire bubbles at baby octopuses.

If you want to try out the game first and see what we're going to make, you can find it here. We're going to learn how to animate the octopuses and add sound effects using Wick Editor. People who don't know how to use it yet should check my first tutorial to get to grips with it.
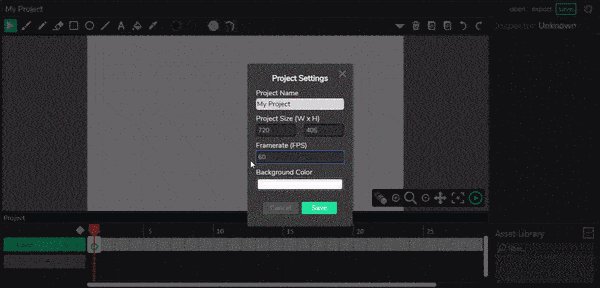
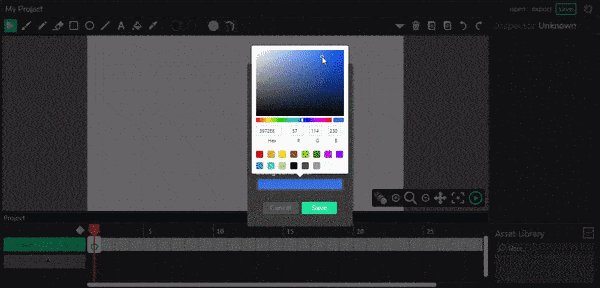
We first need to change the project settings to affect the background and the frame rate. Turning the frame rate to the standard of 60 allows the octopuses to move smoothly.

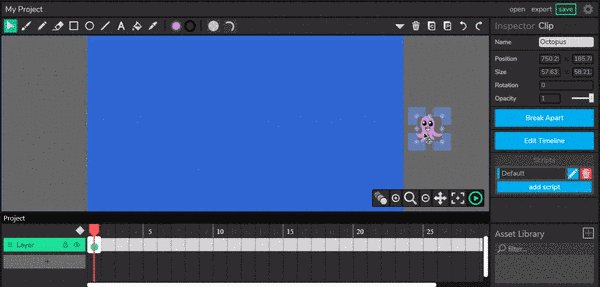
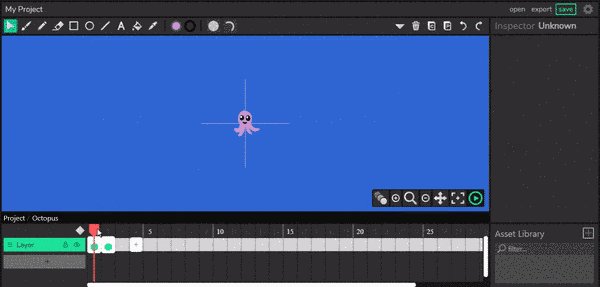
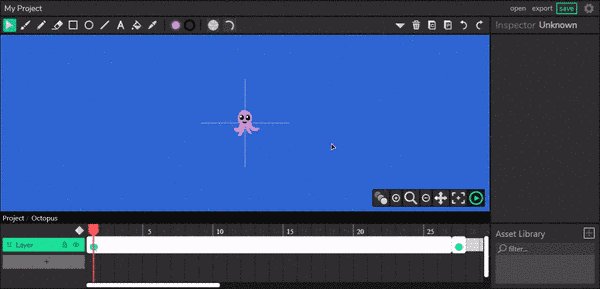
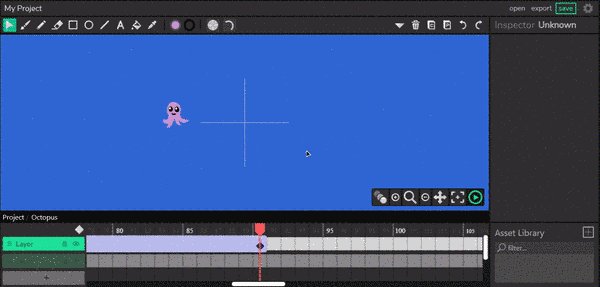
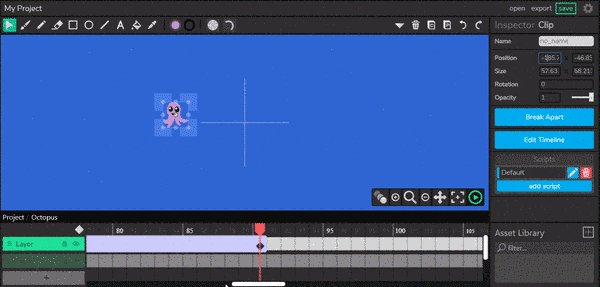
When we animate the octopus, we aren't going to be using the game's timeline since we're going to be spawning multiple octopuses. You can think of the game timeline as the levels of your game. Instead, we're going to select the octopus and click on "Edit Timeline". This shows the octopus on a timeline that's separate to the game's and we can animate it from there. I've already gone and made two frames for it.

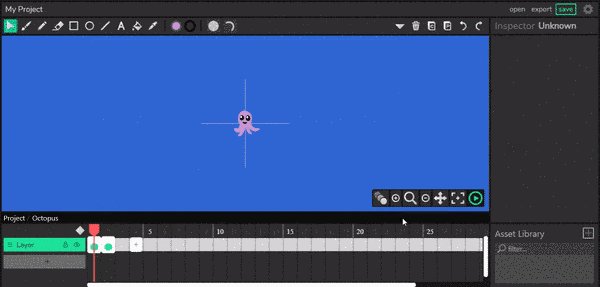
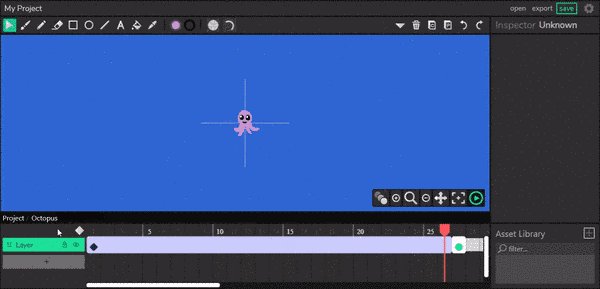
To animate the movement, we're going to use a technique called tweening. Tweening lets our octopus move smoothly from one point to the other. We can extend the frame we're using and add as many tweens as we want using the diamond-shaped button.

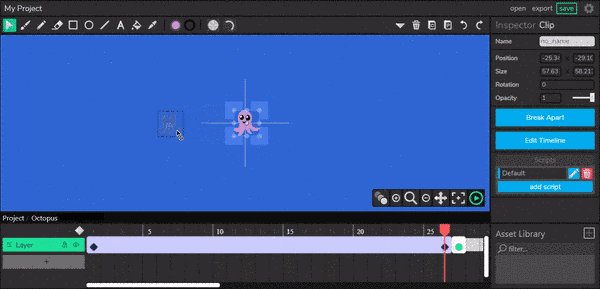
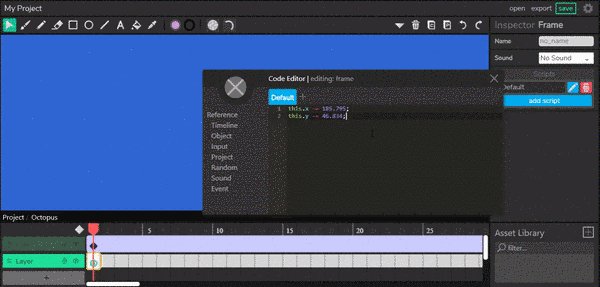
I will also be adding a bit of code that moves the octopus at the beginning of the animation to the position of the last frame. This is needed as the animation plays relative to the starting position of the octopus. So if the code was no there, the animation would just play in place.
"-=" is short for subtracting a number from a value. i.e Let's say we have 3 octopuses. octopuses -= 1 makes octopuses equal to 2. Same goes for "+=".

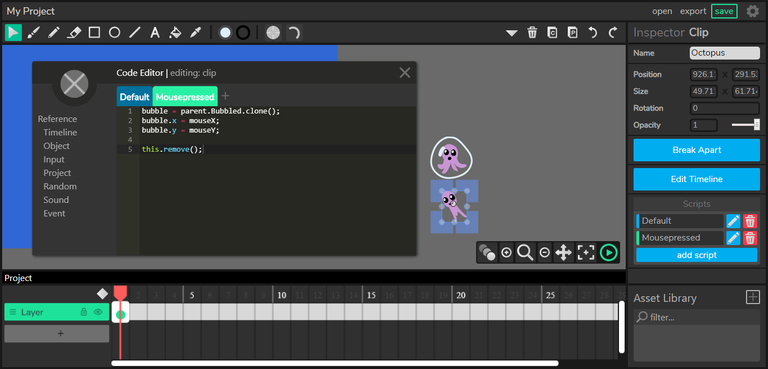
I've drawn another clip where the octopus is captured in a bubble and named it "Bubbled". What I want to do now is to spawn the bubbled clip whenever we click on an octopus and remove the existing octopus.

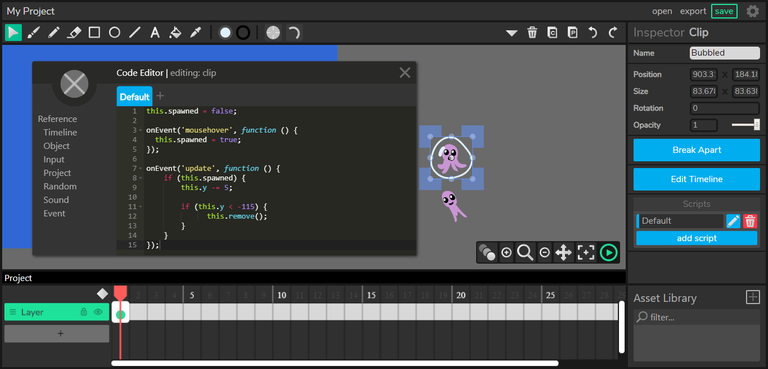
I've added code to the bubbled clip inside an "update" function. Whatever code that's inside the update function would repeatedly run for every frame of our game. That means the code runs 60 times per second. I've simply made the octopus move up a certain number of pixels every frame.
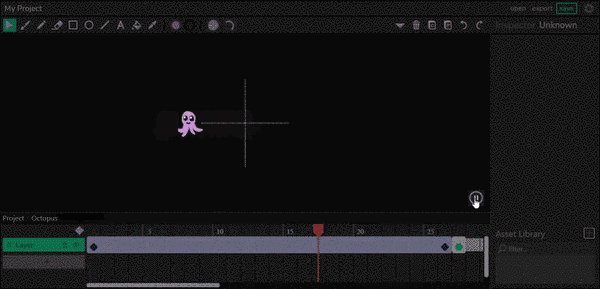
We have to keep the original bubbled clip so our code can always reference it to clone. The game would run into an error if the original was removed, so I made that it only activates when the mouse hovers over it and kept the original out of screen.

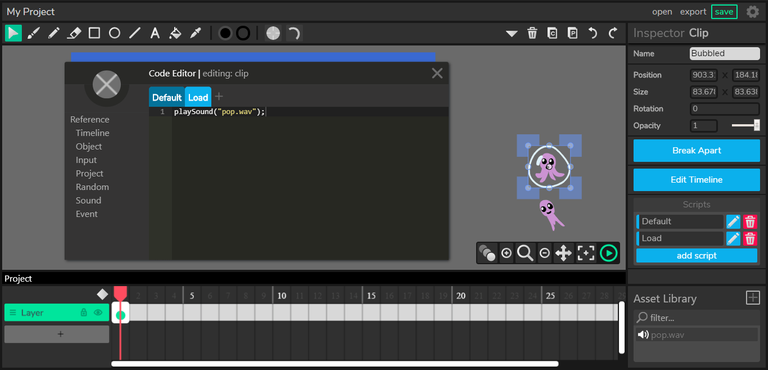
To add sound, I've looked for a bubble sound effect on Freesound and added it to the asset library. I then added a script called "Load" which plays the sound effect when the bubbled octopus is spawned.

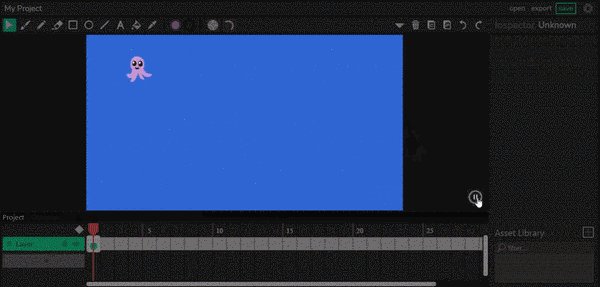
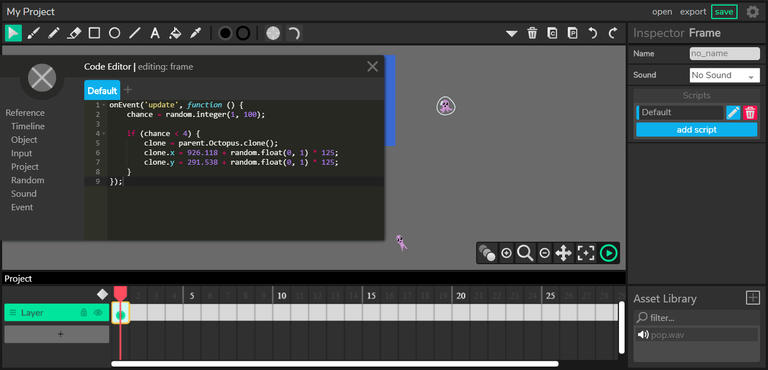
Finally, I've added the code that spawns multiple octopuses over time. I took note of how the octopus would move from its starting point and made it spawn roughly in the area where it's still seen on screen. I've made the chance of it spawning for every frame to be 4%. I've also moved the original octopus way off screen because it needed to be referenced for cloning.

Now it's finished! Thank you for reading and please feel free to comment any questions you may have. Happy game making!
Congratulations @centurions90! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!