
You can read the previous part of the series, by clicking here
Other stuff in the series:
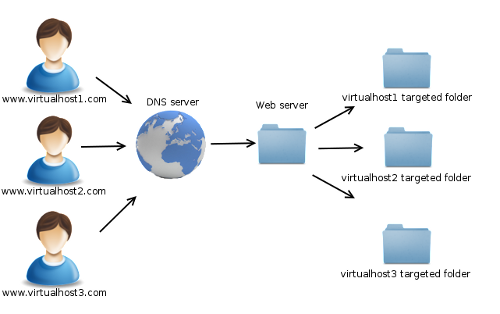
By default Apache serves everything from the default vhost config (the first one it will find), unless there is a matching vhost on another file.
We will take advantage of this to map our Server's IP address to something different from our sites. We will also setup 1 vhost, and change the folder owner from "root" to "www-data", for more security.
This will be the final part of my Web Server Series.
Modifying the default Virtual Host.
Apache by default saves all active vhost configurations to /etc/apache2/sites-enabled. You can navigate to that folder by typing cd /etc/apache2/sites-enabled/, and list all files in there by typing ls. Apart from 000-default.conf, if you setup Let's Encrypt, you will also see an extra file for the HTTPS version.
To make things more simple, I will provide the default unchanged file we will use, when it is time to create our first configuration file. After that, we will re-run Let's Encrypt certbot to create SSL for that as well.
We can already find one file in there, named 000-default.conf. We will keep this one as it is, to function like a placeholder for our server's IP, as well as for any other domain we point to our server but didn't care to configure first.
Now, open up the file:
sudo nano /etc/apache2/sites-enabled/000-default.conf
And have a look around. Change anything you want to your liking. As I already noted, we will use this file as a place holder, so make sure to not change the first line (<VirtualHost *:80>) and the DocumentRoot /var/www/html line.
What could you change? For example, you can set ServerAdmin to your email address instead of the generic one, so in case there is something wrong with your server, the visitors will get a real email address to contact you on.
Creating our first Virtual Host!
I have stripped all the comments and the SSL directives from the default vhost configuration, so we can work on it without distractions!
<VirtualHost *:80>
ServerName www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
To make this easier, our first VHost will be for the domain "examplesite.com". What we need to do:
- Change ServerName
- OPTIONAL STEP Add ServerAlias for the "www." subdomain
- Change ServerAdmin
- Modify DocumentRoot (and keep the folder path in our minds so we can create the folder afterwards)
- OPTIONAL STEP Change ErrorLog file
- OPTIONAL STEP Change CustomLog file
Our final Virtual Host file will be this:
<VirtualHost *:80>
ServerName examplesite.com
ServerAlias www.examplesite.com
ServerAdmin [email protected]
DocumentRoot /var/www/examplesite.com
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Now that we have created it on a notepad file, we will save it to our server. I like following up the naming from the default Apache2 vhost config, which is 000-default.conf. I will name the vonfig for our first virtual host 001-examplesite.com.conf. There may be better ways to name those files, but this works for me.
sudo nano /etc/apache2/sites-enabled/001-examplesite.com.conf
Copy and paste your configuration inside, and save it. Yes, the file doesn't exist already, and it doesn't have to! Nano will create it when we exit by saving the changes we've made!
Creating the folder.
Now we have to go to the /var/www folder. Inside we will create our domain's folder and a file to serve.
sudo mkdir examplesite.com
You will obviously have to change examplesite.com to your own domain!
Now, we will create a placeholder website. It won't be anything fancy, just some plain-ol' text!
sudo nano /var/www/examplesite.com/index.html
Paste inside nano the following:
<html>
<head>
<title>Placeholder Webpage for my domain!</title>
</head>
<body>
<h1>Welcome, stranger!</h1>
If you are seeing this page, my virtual host config file is working correctly. Check back soon!
</body>
</html>
Save and exit. 2 steps to finish this up:
Restart apache2
sudo service apache2 restart
and then, visit your domain from a browser! If you see the page we created, we are finished! If not, something went wrong. Check your configuration and notice if apache2 responds with an error when restarting. If you can't figure out the problem, feel free to post a comment and I'll do my best to help! After all, if we don't help each other, our community here has failed.
Tightening up security!
Not exactly, but we will make sure that anything inside /var/www won't have root ownership, so it won't have access to fiddle with anything else in the system.
By default everything comes with root ownership. The simplest way to change folder and file ownership is this command:
sudo chown www-data:www-data -R /var/www/
When installing Apache2 using apt-get in Ubuntu and Debian, a user and a usergroup are created, named www-data. This is what we have to use. Otherwise, it is a possible security risk to use the root user as owner. Also, giving ownership of the files and folders to any other user, will lead to errors, as apache2 probably won't have the required permissions to access the files.
We also have to change the permissions of the files/folders to 755 (we will learn more about this in the future, but this gives read and execution permissions to all users, but only www-data has write permissions.)
sudo chmod -R 755 /var/www
The -R I used in both the last 2 commands means "recursive". The change will apply to "/var/www/" and all subfolders and files.
Let's Encrypt, once again!
Now we will run certbot --apache again, to generate a certificate for our second domain. You can follow the instructions from the previous article. There is no reason to copy/paste them here, as it will get ridiculously long!
Creating a password protected directory
We will now create a directory just under examplesite.com, where we will be storing some files from vnstati. This will serve as a guide for you to make password-protected directories!
sudo mkdir /var/www/examplesite.com/graphs
sudo nano /var/www/examplesite.com/graphs/.htaccess
Using the .htaccess file for apache, we will state that this folder is password protected. Paste the following to the nano instance we opened:
AuthName "Secure Area"
AuthType Basic
AuthUserFile /var/www/graphs.htpasswd
require valid-user
Change the graphs part from graphs.htpasswd to anything you need. KEEP htpasswd the same, no matter what!
Also, feel free to change the Secure Area text to anything you like. This will show up on the authentication window.
Save and exit nano. Now we have to generate the htpasswd file with a username and a password of our choosing.
sudo htpasswd -c /var/www/graphs.htpasswd myusername
We will be asked for a password, and then to verify the password. Do this, and we are ready to go! Want to add an extra or two users? don't run the same command, your old file will be overwritten, so you will only have 1 user.
sudo htpasswd /var/www/graphs.htpasswd myotherusername
You just have to skip the -c switch. -c tells tells htpasswd to create the file. If it already exists, the file will get deleted and recreated. Now, just change the permissions to 644:
sudo chmod 644 /var/www/graphs.htpasswd
and you are good to go!
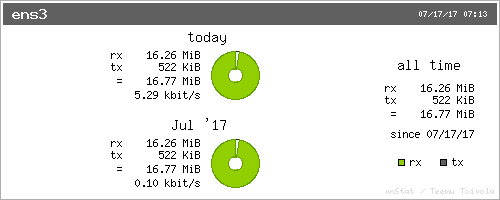
Generating vnstati graphs!

In the first part of the Web Server series, we installed vnstat and vnstati. We will be generating some graphs, to monitor our server usage without having to login to our server's SSH. We can see the graphs from any web browser capable of showing images. You may see it from your smartphone, your tablet, your desktop, your laptop, anywhere you really want to (and legally able to :P )
If you did the configuration of vnstat as I told you, it is really simple to generate the graphs. First, we have to decide what kind of graphs we want. I will give you the basics: a summary graph and a hourly graph. That's what you really need. If you have more specific needs, you can look up vnstati --help or comment below and I'll try do my best to help you!
sudo vnstati -s -o /var/www/examplesite.com/graphs/summary.png
The -s switch tells vnstati to give generate a summary graph.
The hourly graph is generated as such:
sudo vnstati -h -o /var/www/examplesite.com/graphs/hourly.png
And we will create a very simple webpage where we will include these images for easy viewing:
sudo nano /var/www/examplesite.com/graphs/index.html
Click here to view the source code I'm really sorry for this. It includes an HTML image tag, and steemit threw an error while trying to post this.
Save and exit nano. We now have our graphs! But wait... They will stay the same. We have to do something about this...
The easiest way to solve this, is to open our crontab and put these 2 vnstati commands run every 5 minutes. But, if we do it on our user, we will be getting asked for our user password (we use sudo, right?)
Go ahead and get root privileges: sudo su
Then crontab -e
And on the crontab file that opens with nano (or the editor you have chosen), paste these 2 at the end of the file:
*/5 * * * * vnstati -s -o /var/www/examplesite.com/graphs/summary.png
*/5 * * * * vnstati -h -o /var/www/examplesite.com/graphs/hourly.png
The */5 you see above, means that the command will run every 5 minutes.
Save and close, and we have successfully finished the Web Server series!
Thank you very much for taking the time to read my tutorial! Feel free to upvote and comment with any question you might have!
It takes a lot of time to prepare a tutorial like this. If you like what I'm doing, an upvote or a resteem will help me keep doing it.
- Main image courtesy of Alwawee
If you need a place to host your servers consider Vultr, Digital Ocean and BuyVM.
These are affiliate links. If you sign up through them, you support me and I will have more free time to write more content like this.
Also If you signup for Digital Ocean through my affiliate link, you will get $10 to try them out. Note: to battle abusers of this offer, you'll have to make a $5 deposit via Paypal or add your credit/debit card, so they can confirm that you are a new user. I did a deposit via Paypal to test them out, and then I added my credit card so I won't have to deposit money manually every now and then.

Good post, dimitrisp!
One small comment: you forgot to include the HTTPS vHost. Is
certbotgoing to generate this automatically?I configured my vHosts manually. I then setup
certbotto check and renew my certificates and if needed restart the web server. So I never used it like you show here.Oh, it is there! It is a very short part, so it is easy to miss:
Anyway, if you set a certificate for a vhost once, if you have the auto-renew configured (as shown in the previous part), it will auto-renew it!
Hi Dimitri, I am glad to find your blog, this server things are important but people usually don't know how important it is. I am interested in this technologies too.
I just voted for you as witness. Regards from Serbia.
Hey there "Neighbor" (I'm from Greece)! :)
When I started doing this, there weren't as much info as today, and it was a problem for me to learn most of these stuff. So I decided to make this happen here on Steemit.
I'm glad you liked my tutorial, and thank you for your vote :)
You re welcome. I would like sometime to talk with you on steemchat or discord about servers, mining, steemit... I have some ideas about all this. :)) Nice to meet you.
everything is all and good. the certificates managed to go through after changing the A record. the only issue now is that i can't access the website on my server from the web. do i also need to change the nameservers on the domain registrar's DNS settings for the domain? what in the world would i change those to? would i be better off setting up my own DNS via BIND or that other one? i just got off the phone with somebody working at Godaddy, because i wanted to see if i could use my dynamic DNS host (via noip.com) as my A record, which i can't, and he went on some rant about how it would be virtually impossible to set up your own DNS because it's so complex and then, to top it all off, i would have no way of serving stuff from website to the outside world. perhaps i misunderstood him.
What domain are you trying to set up to your server? If you pointed that to your server using A records, and your website is still not showing up, then try to restart apache (service apache2 restart), and if you see errors, let me know what errors you got.