hello #steemers new mind. Thanks for your upvote on the tutorial # 1 , especially to (@ejcm250, @ansony, @anabel05, @pavanjr, @cumanes34,@annadoll,@luigisanchez86). Today we will expand the knowledge about HTML.

in the tutorial # 1 yesterday I commented that the labels also have attributes and says that it would clarify that it is a development IDE but before a little more about the labels and their syntax.
The labels can have either the
following structure:
< TAG NAME>
Or this one:
< TAG NAME> TEXT < NAME LABEL>
the first structure is formed by a single instruction and the second by two, one that marks the beginning of the line and another that marks the end, with text between both.
In the example of tutorial # 1 We saw 4 tags (html, head tittle and body). all of the second form. since they have two parts the beginning and the closing. now the labels that meet the first form < br> and < hr>, these two labels do not have closure since their function is immediate. the first indication of a line break and the second one draws a horizontal line that crosses the entire length of our browser.

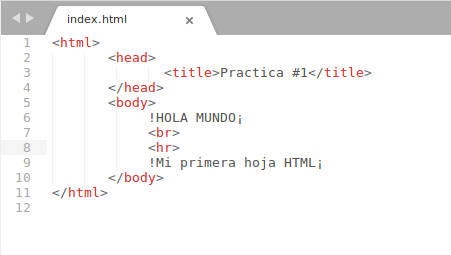
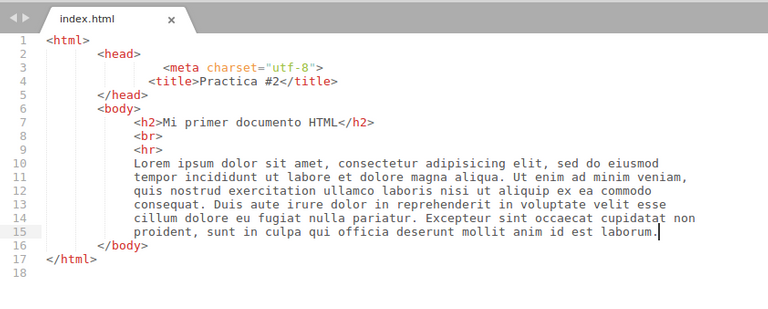
We will add these two labels to our code to see what happens. remember to add them inside the body of the label, since it represents the body of our website. look at the image of (image 1).
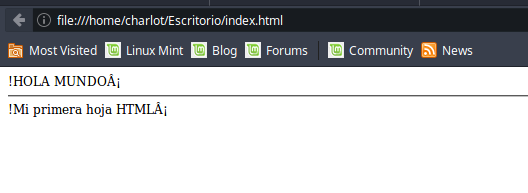
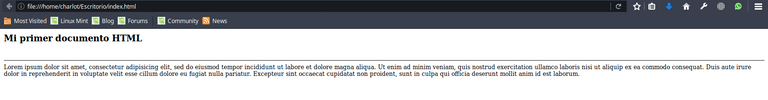
the br tag will take a line jump between "! HELLO MUNDO!" and "! My first HTML sheet!" the second will draw a line between the two words. and we will obtain a result like that of the (image 2)

we can observe the two new labels we are doing their work and we do not need the closing statement.
The headers (h1, h2, h3, h4, h5, h6)
Usually a document has, in addition to plain text, a series of headings or headlines. For this, the HTML language has a series of labels that allow obtaining titles of up to 6 levels of importance.
These labels are: (h1, h2, h3, h4, h5 and H6). The letter "h" at the beginning of the name of these labels provided with the abbreviation of the English word heading that means heading. Following the time there is a number from one to six that indicates the importance of the owner being the most important one and the least important the six
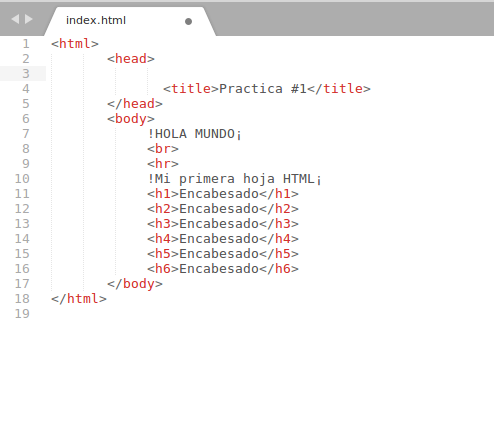
add these tags in our code:



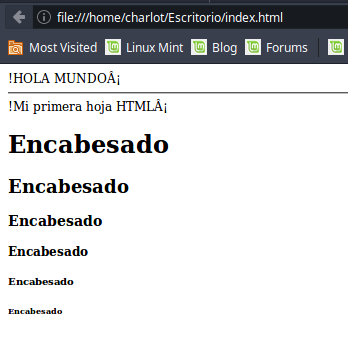
Let's apply what we have learned.
We will arrange a little and our example to put together a better view of our first website. also we will tell our browser that we are writing in utf-8 format so that we do not get those strange symbols when we put special characters in our text. this is with a label called ** meta ** and its attribute set of characters to which we put as value = "utf-8".
for the next tutorial I will be inquiring about the images and hyperlinks.

This resulted in the following:


You got a 12.50% upvote from @nado.bot courtesy of @legna18205!
Send at least 0.1 SBD to participate in bid and get upvote of 0%-100% with full voting power.
buen post amigo.
Congratulations @legna18205! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @legna18205! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!