Hola steeams, Disculpen mi inactividad de esta semana, se que no he estado posteando frecuentemente como anteriormente lo hacia, he tenido algunas dificultades con mi computador y es allí donde realizo mis diseño, pero ya todo esta solucionado, y espero posteando mas tutoriales para ustedes.
En este nuevo post les enseñare a Como crear un texto de transparencia.


Aqui les mostrare algunos ejemplos hechos por mi, para que puedan observar como se basa este dicho texto de transparencia:





Como pudieron observar hacer este tipo de texto quedaría genial en algunas imágenes de nuestra galería, por ello, les vengo a traer este asombroso y fácil tutorial
- Empecemos....
Paso a Paso
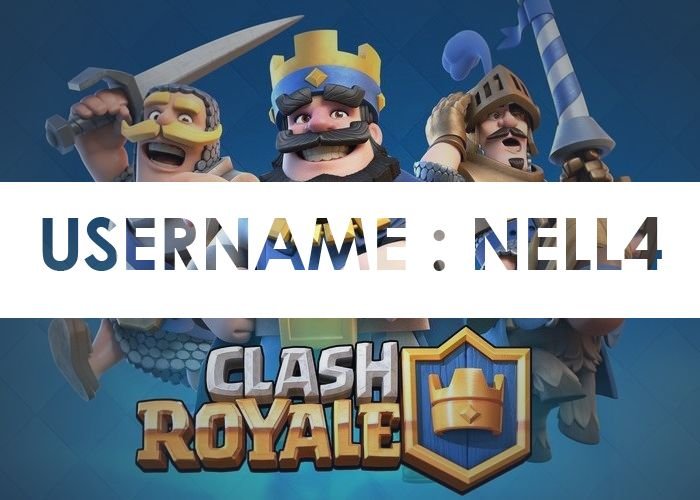
- Colocaremos nuestra imagen(puede ser de su preferencia) a la cual le colocaremos el texto.

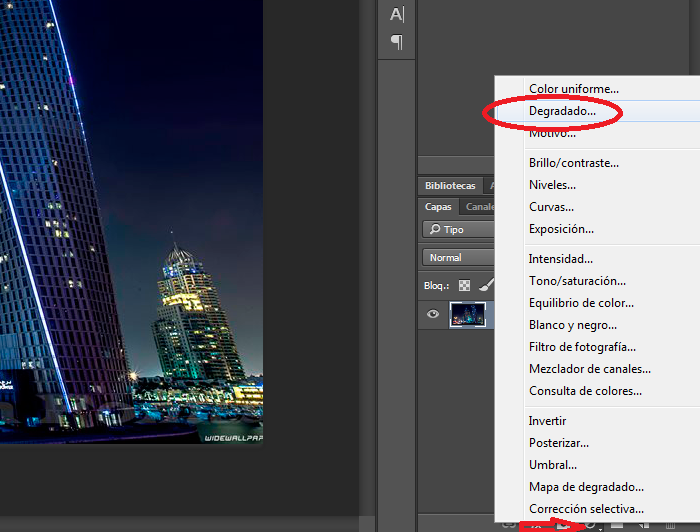
- Nos iremos a unas de las opciones de capa, la cual usaremos Degradado

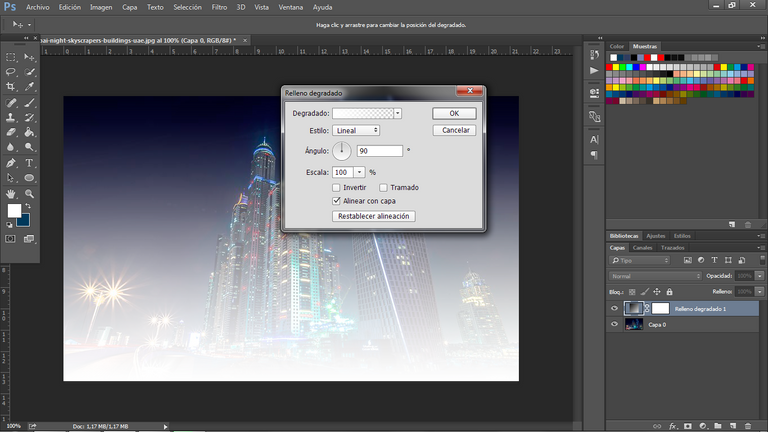
- Nos aparecerá este pequeño recuadro y si observamos nuestra imagen cambio su tonalidad.

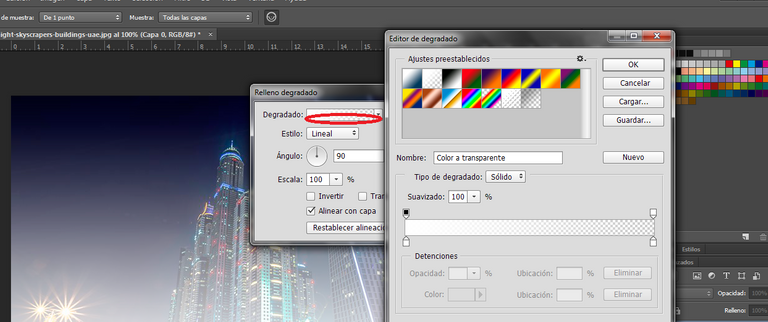
- Le daremos doble click en la barra donde dice "degradado y aparecerá un recuadro para nivelar los colores.

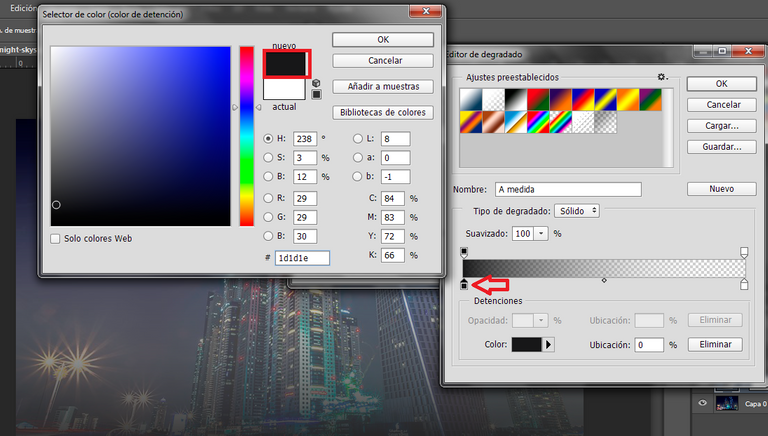
- Clickeamos dos veces en unos de los pequeños cuadro de abajo, y saldra una paleta de colores, en mi caso colocare el color negros y observamos que nuestra imagen se oscurecio un poco,( en su caso tiene que colocar un color como sea su imagen y oscurecerlo, ejemplo: si tienen una imagen con fondo amarillo, en la paleta de colores tienen que buscar un amarillo oscuro para que puedo oscurecer la imagen en la que trabajen.)

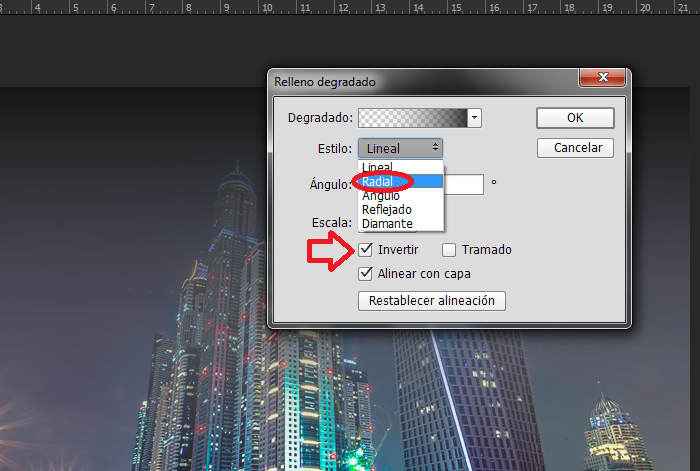
- Despues de haber seleccionado el color, volveremos al primer recuadro del incio, y marcaremos la casilla de invertir, y seleccionaremos en lineal y saldrán mas opciones y escogeremos radial.

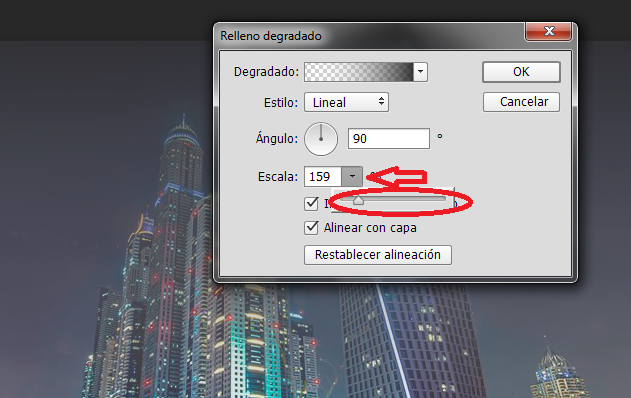
- Seleccionamos la opcion de escala y jugamos con la barra,hasta un punto de nuestra preferencia y despues de eso le damos en OK.

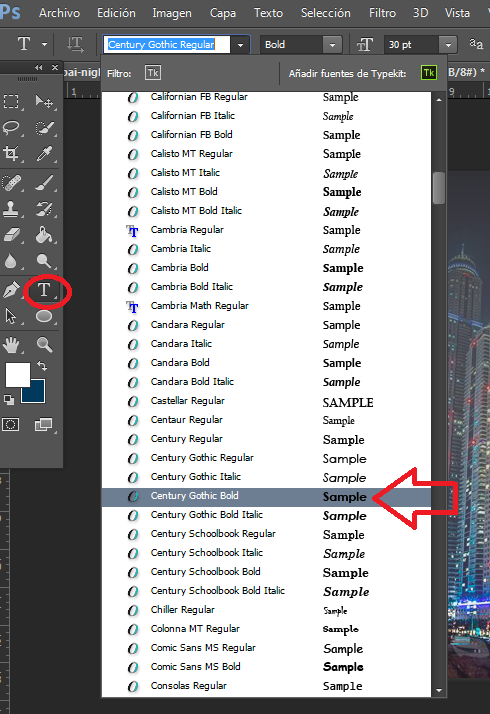
- Creamos una capa de texto, con la fuente(texto) de nuestra preferencia, en mi caso usare Century Gothic Bold
esa ya las trae el photoshop integrado, asi que no tenemos que descargarla.

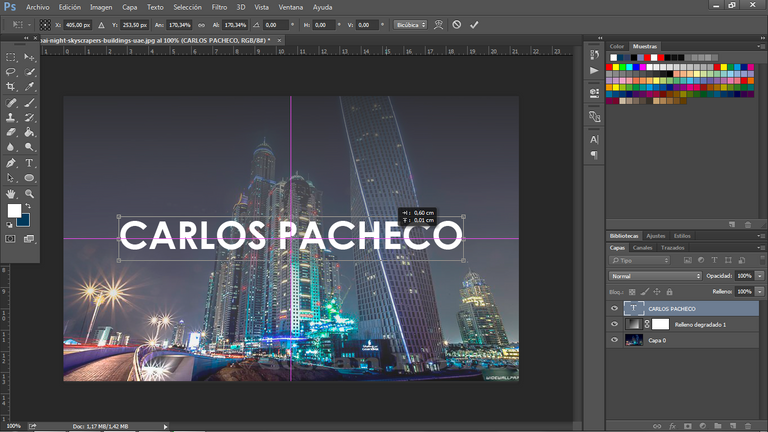
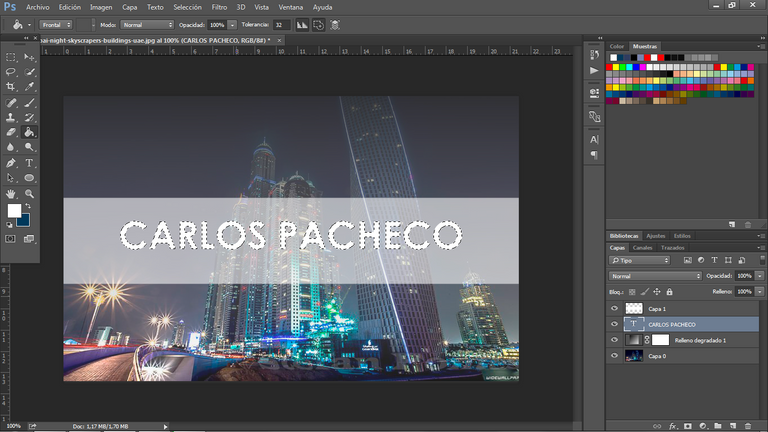
- Escribimos nuestro texto, con Ctrl + T podemos agrandar nuesto texto y llevarlo al medio de nuestra imagen.

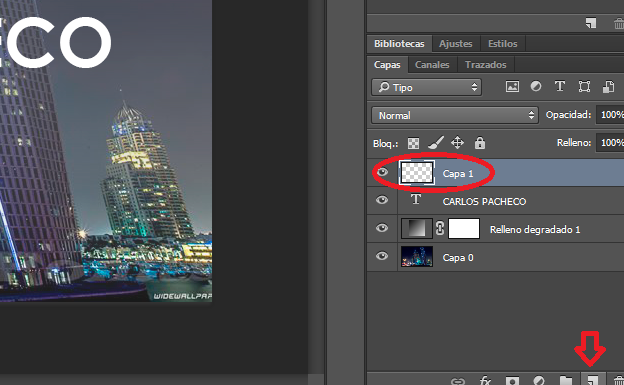
- Ahora crearemos una nueva capa.

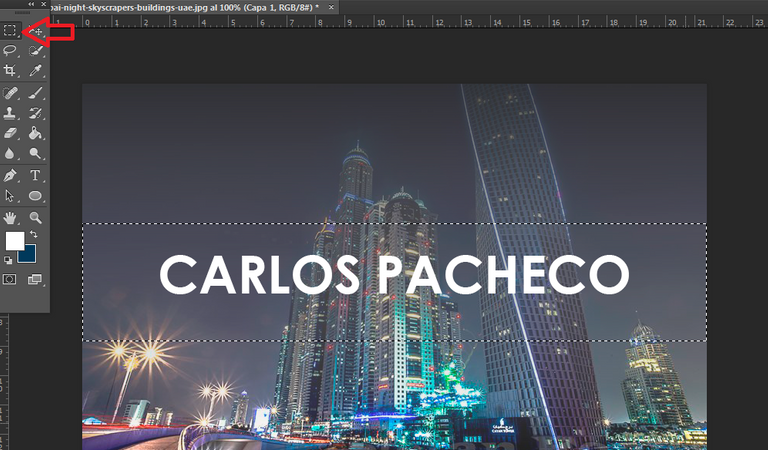
- Ahora usaremos la herramienta de Marco rectangular y encerraremos nuestro texto.

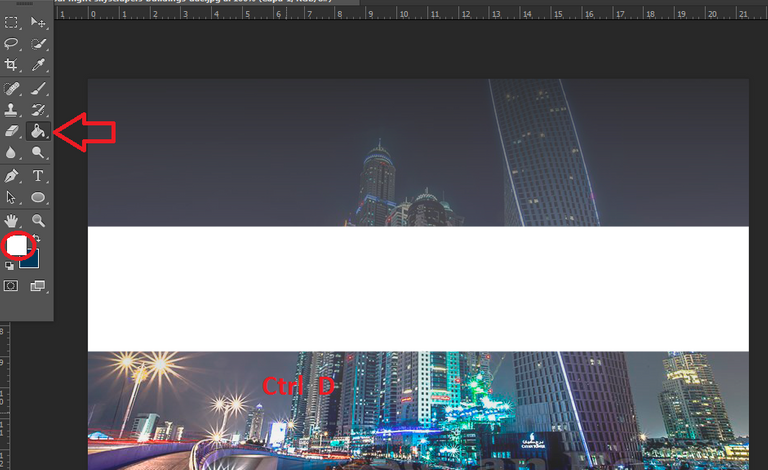
- Ahora usaremos el bote de pintura teniendo el color blanco,pintaremos la seleccion marcada, es decir nuestro rectangulo y le damos Ctrl + D para quitar la seleccion.

- Ahora le bajaremos la opacidad a nuestra preferencia.

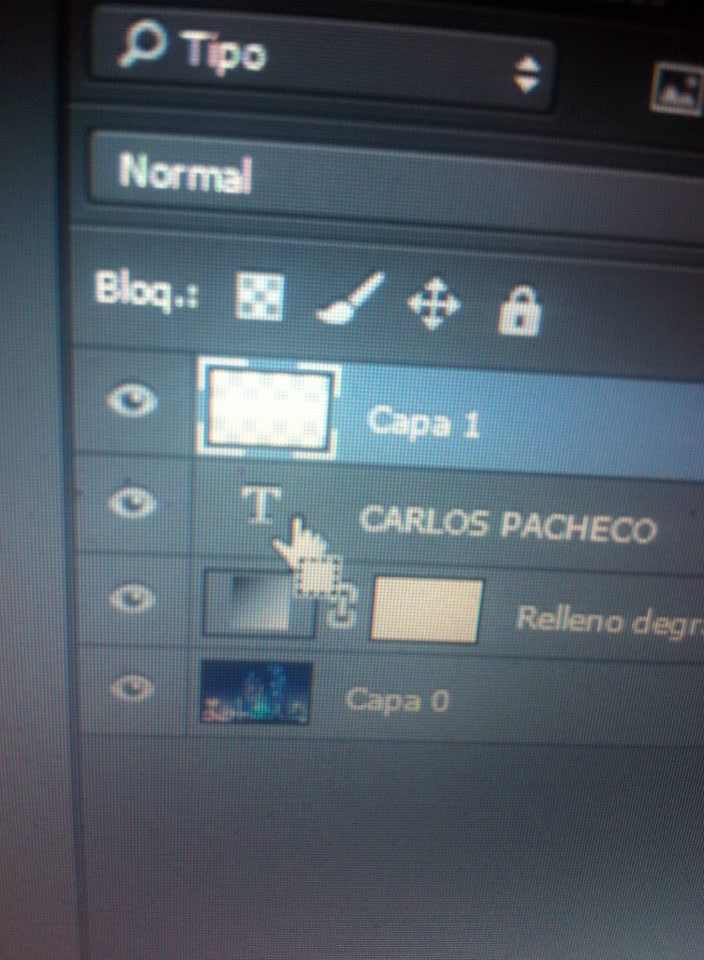
- Y observamos que nuestro texto estaría agarrando forma, Ahora mantenemos presionado la letra Ctrl y ponemos nuestro click encima de la capa de texto y notaremos que nos saldra un "cuadrado pequeño" y clickearemos y todo nuestro texto se seleccionara completamente.


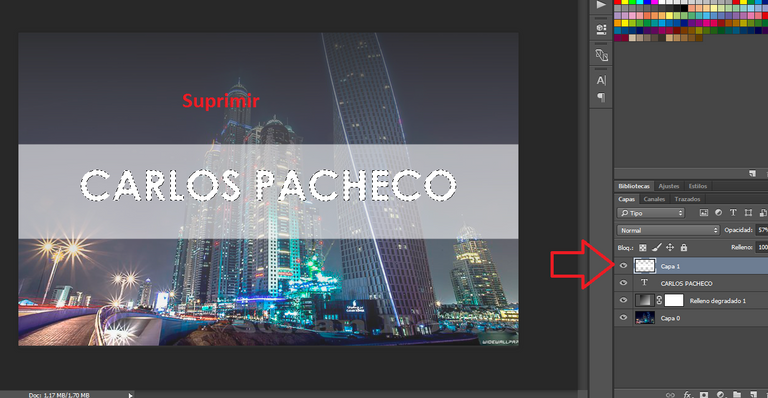
- Observamos que tengamos marcada la capa que creamos, luego apretaremos la tecla Suprimir de nuestro teclado osea esta "Supr" y presionamos Ctrl + D.

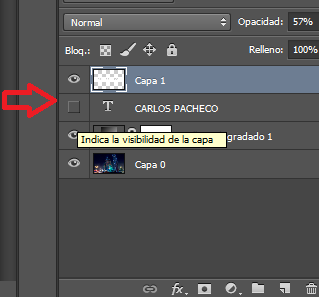
- Y ya por casi terminado nuestro texto, le quitamos el "ojito" a nuestra capa de texto.

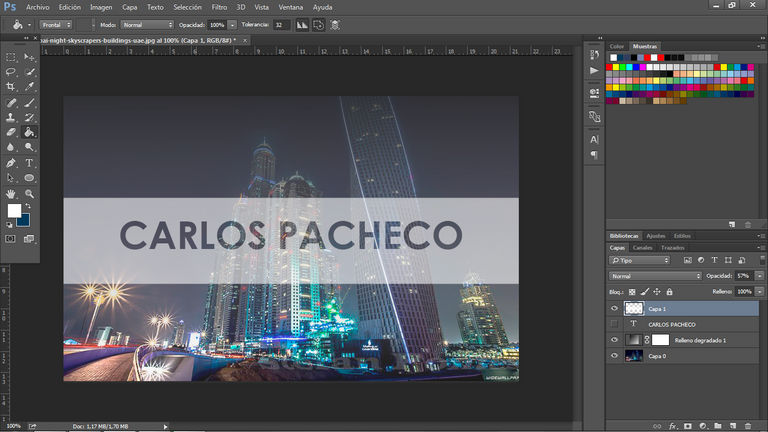
- y vemos que nuestro texto esta terminado.

pd: Ustedes pueden jugar con la opacidad y colocarla a su preferencia y que la imagen quede mucho mejor.
Terminado


Espero que te haya gustado este tutorial, como pudieron notar es muy sencillo hacer este tipo de texto, quedaría muy genial en todas nuestra imágenes, espero que lo puedan practicar.
Recuerda que tu voto y tu comentario son muy importante para mi, hasta el siguiente post.

tu eres excelente con photoshop, te felicito! haces muy buenos trabajos
Todo al pelo y tremenda explicación. Ni yo mismo sabía realizar este tipo de efectos. En algún momento sería grandioso poder trabajar contigo en cierta obra.
@gustavoadolfodca gracias, si va cuando quieres te pones en contacto conmigo, mi facebook esta en mi blog.
Debe quedar chévere para banners o portadas, te quedo calidad, saludos!
@julioccorderoc claro amigo quedaria genial.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
This post has received a 0.89 % upvote from @drotto thanks to: @nell4.